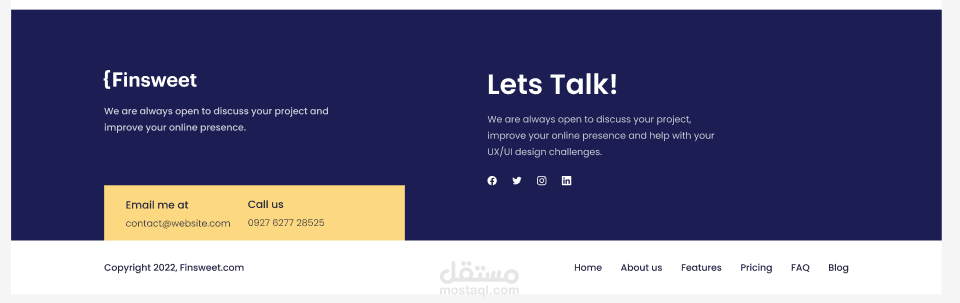
landing page
تفاصيل العمل
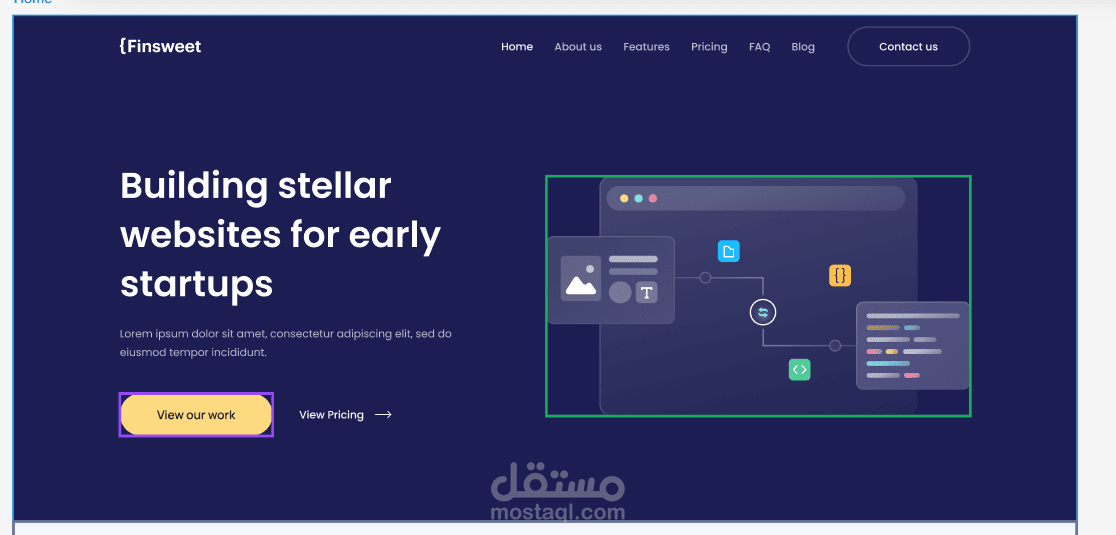
أثناء عملي على مشروع صفحة هبوط (landing page) جذابة ومفعمة بالحيوية، اعتمدت على تكنولوجيا HTML و CSS و JavaScript. باختصار، استخدمت:
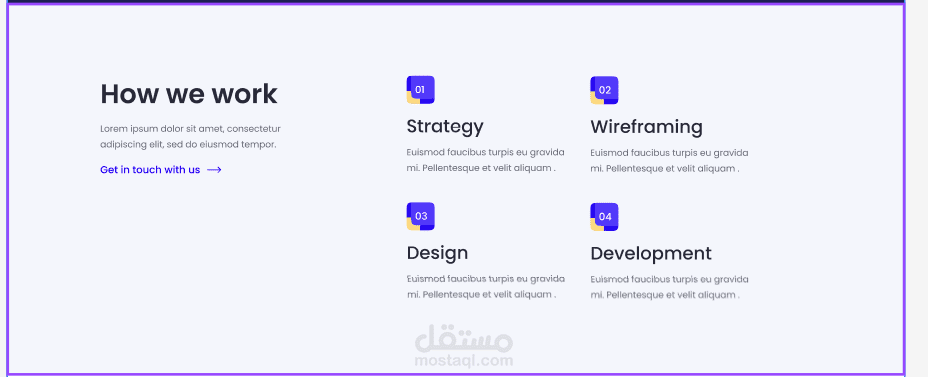
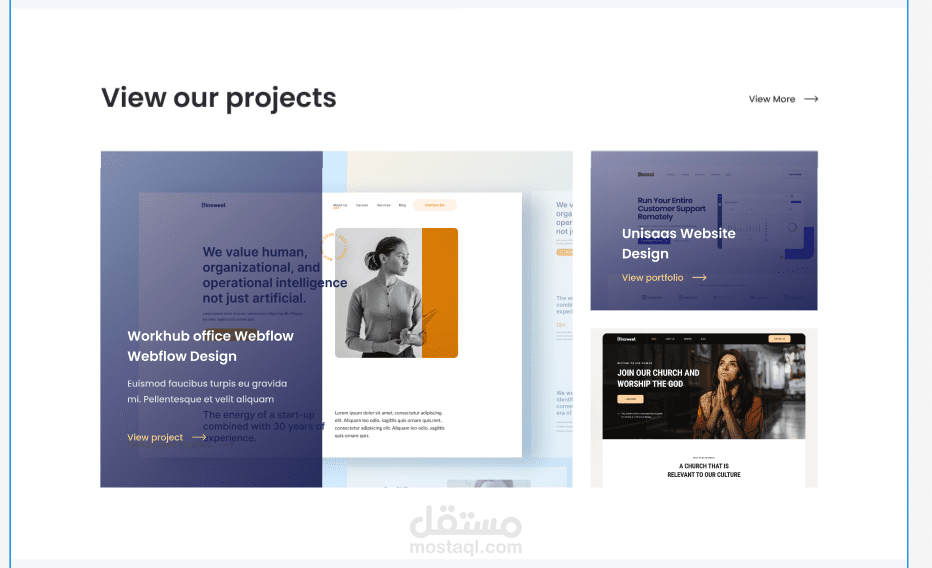
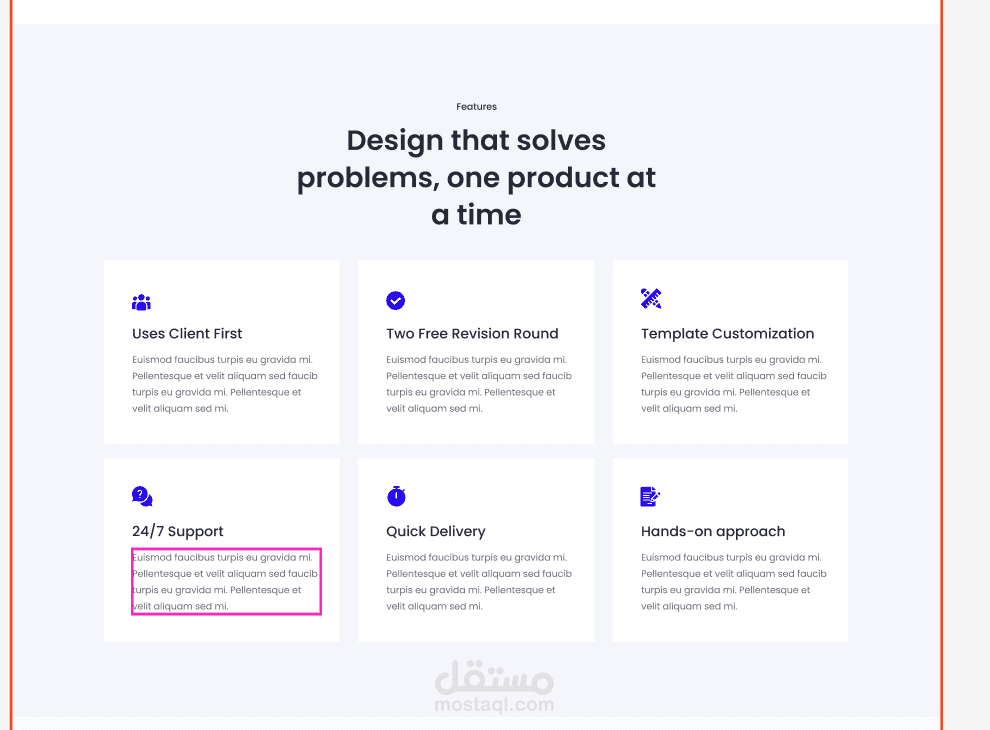
HTML: لتجهيز الهيكل العظمي للصفحة. أضفت العناصر المختلفة مثل العناوين، النصوص، الصور، والأزرار. أنشأت أقسامًا متعددة لتنظيم المحتوى بشكل مناسب وسهل التصفح.
CSS: لتنسيق جميع عناصر الصفحة بأسلوب جذاب واحترافي. استخدمت خاصيات مثل الألوان، والحدود، والخطوط، وتخطيط الصفحة (layout). كما قمت بتطبيق تقنيات مرنة (flexbox) وشبكات (grid) لضمان توافق الصفحة مع مختلف الأجهزة والشاشات.
JavaScript: لإضافة الحيوية والتفاعلية للصفحة. استخدمت السكريبتات لجعل الأزرار قابلة للنقر، ومعالجة الأحداث (مثل الضغط على زر)، وتحميل المحتوى الديناميكي دون إعادة تحميل الصفحة بالكامل.
هذا المشروع يعتبر واجهة لعرض الأعمال التي يمكننا القيام بها لمساعدة الشركات الناشئة على بناء حضور قوي على الإنترنت. الأزرار التفاعلية والروابط تجعل التنقل في الموقع سهل وسلس، مما يعزز تجربة المستخدم.