landing page
تفاصيل العمل
Landing Page تم تصميمها باستخدام HTML و CSS هي صفحة ويب جذابة تركز على جذب اهتمام المستخدم وتقديم محتوى أو خدمة معينة بطريقة مرتبة ومبسطة. فيما يلي وصف لمكوناتها الأساسية:
1. الهيدر (Header):
يحتوي على شعار (Logo) في الزاوية العلوية.
قائمة تنقل (Navigation Bar) تتضمن روابط لأقسام الصفحة أو صفحات أخرى مثل "الرئيسية"، "معلومات عنا"، "الخدمات"، و"تواصل معنا".
2. قسم البطل (Hero Section):
صورة أو خلفية جذابة (مثل صورة عالية الدقة أو تدرج لوني).
عنوان رئيسي (Heading) ملفت يعبر عن الهدف الرئيسي للصفحة.
فقرة وصفية قصيرة تلخص المحتوى أو الفائدة.
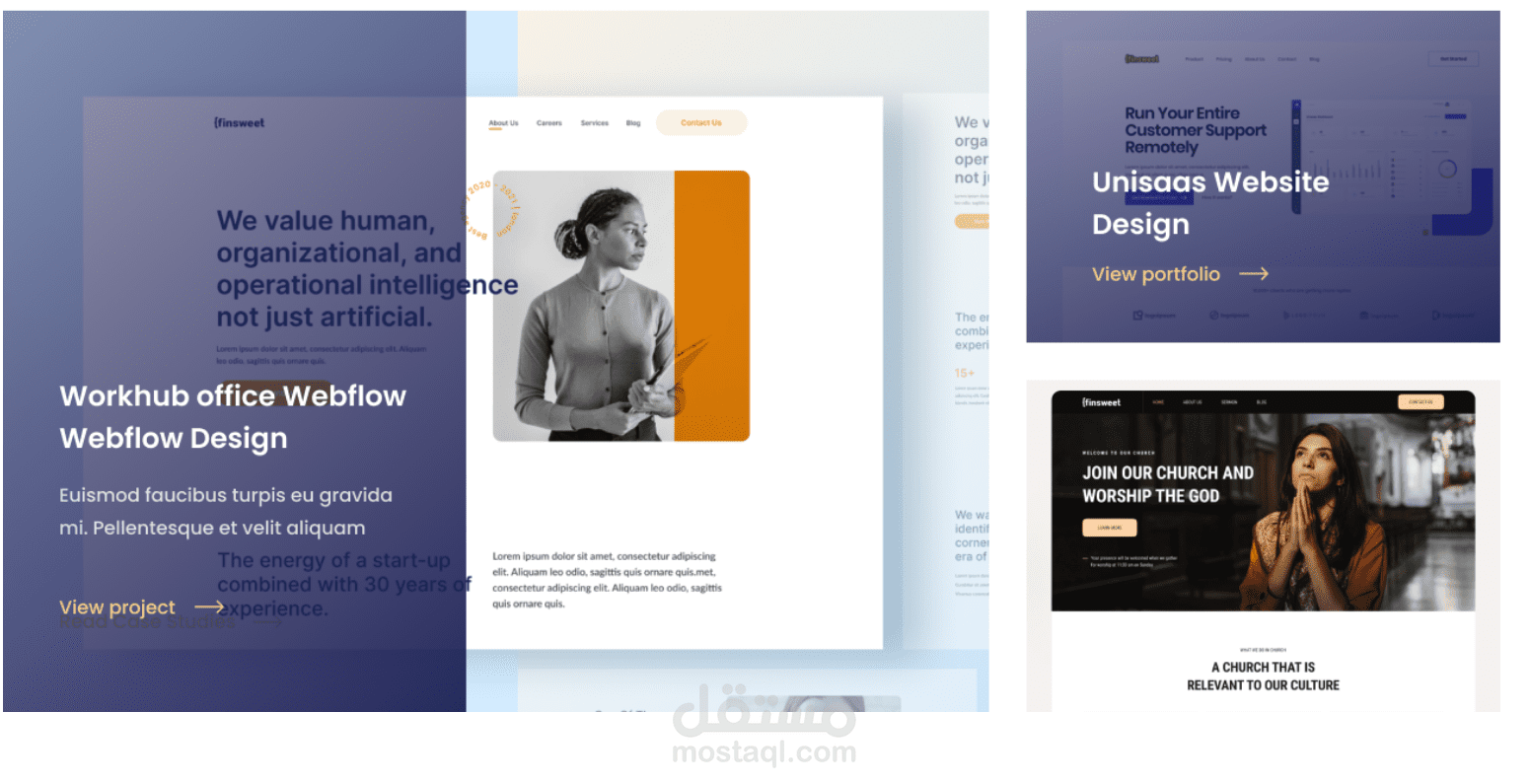
3. أقسام المحتوى (Content Sections):
قسم الخدمات/الميزات:
يعرض 3-4 ميزات أو خدمات بطريقة منظمة باستخدام أيقونات وعناوين فرعية.
قسم التعليقات (Testimonials):
يحتوي على آراء العملاء السابقين أو المستخدمين مع صور رمزية صغيرة.
قسم الإحصائيات:
أرقام وحقائق بارزة مثل عدد المستخدمين أو الإنجازات.
4. الفوتر (Footer):
روابط التواصل الاجتماعي.
معلومات التواصل (بريد إلكتروني، رقم هاتف).
حقوق الملكية.
الألوان والتنسيق:
استخدام ألوان متناسقة ومتوافقة مع هوية المشروع.
خطوط واضحة ومناسبة لقراءة النصوص.
تأثيرات CSS بسيطة مثل التدرجات، التحولات (Transitions)، والتكبير (Hover Effects) عند التفاعل.
إضافات CSS:
تصميم Responsive (متجاوب) ليتناسب مع جميع الأجهزة (كمبيوتر، تابلت، هاتف).
استخدام Flexbox أو Grid لتنسيق العناصر.
تأثيرات حركية خفيفة مثل ظهور العناصر أثناء التمرير (Scroll Animation).
هذا النوع من الصفحات مصمم لجذب انتباه المستخدم وتحفيزه على التفاعل مع الخدمة أو المنتج المعروض.