React-Profile-On-Twitter
تفاصيل العمل
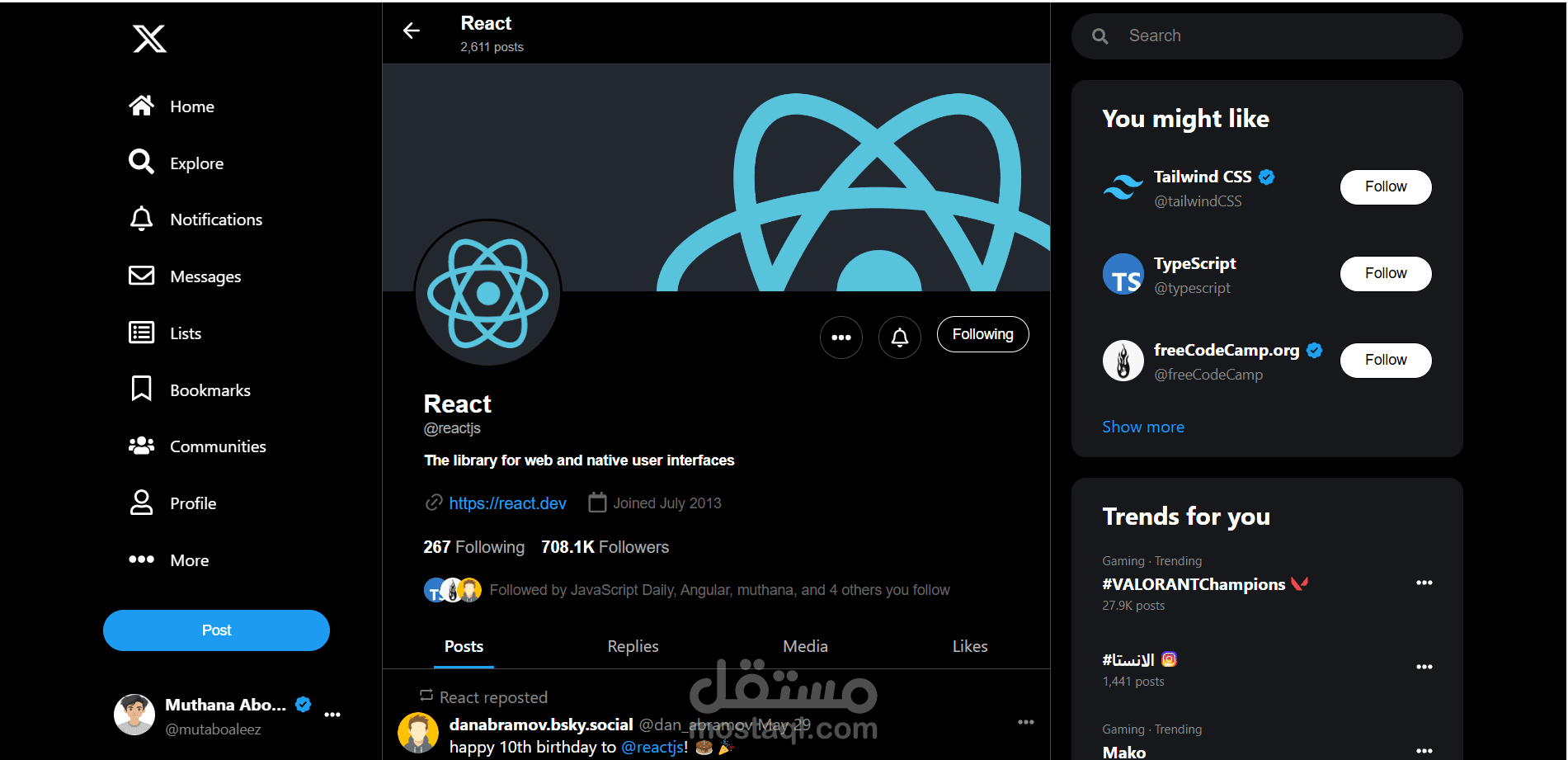
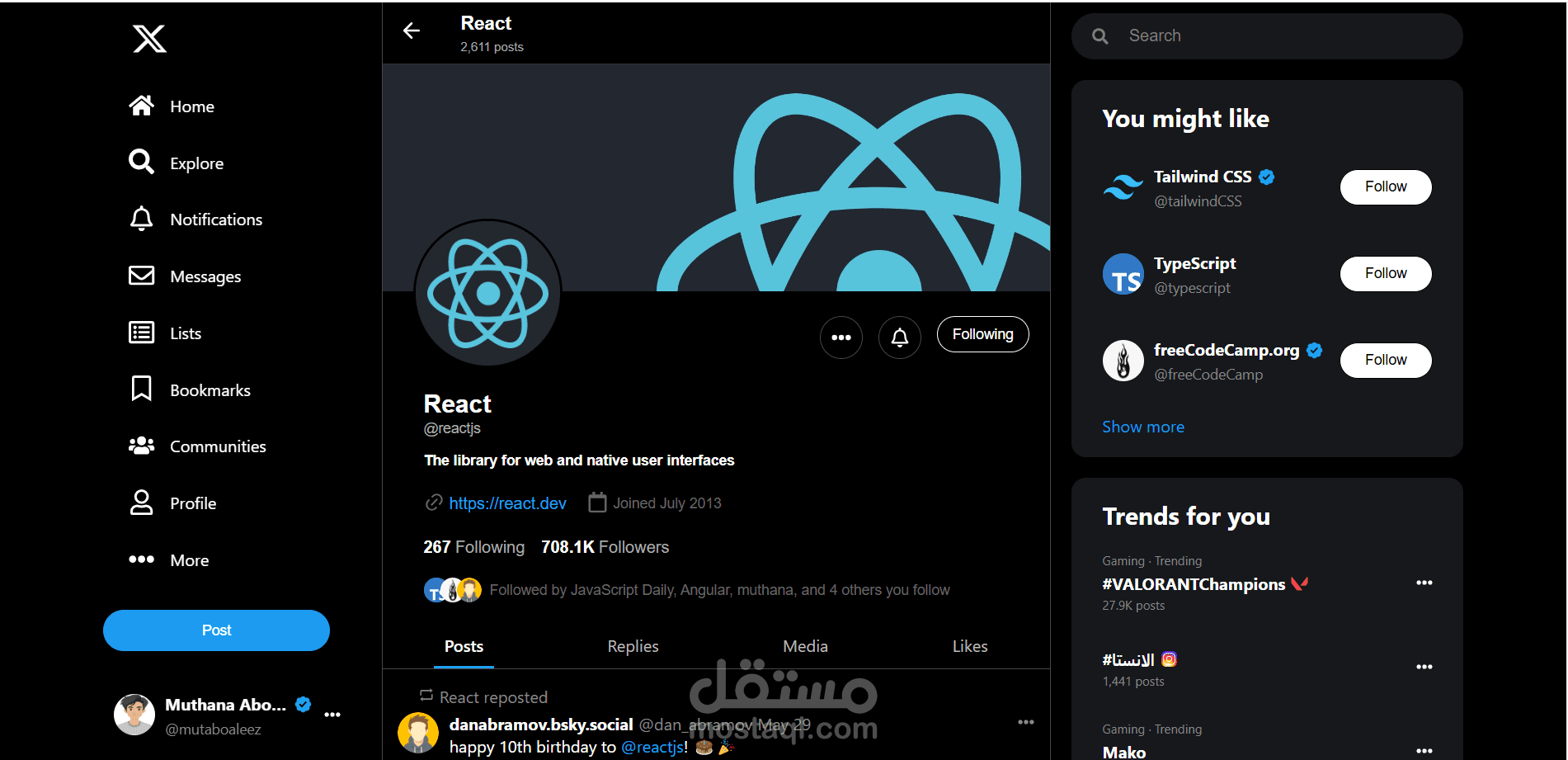
مشروع React-Profile-On-Twitter هو تطبيق ويب مبني باستخدام React يهدف إلى محاكاة صفحة الملف الشخصي على منصة تويتر، مع التركيز على التصميم التفاعلي وتجربة المستخدم السلسة.
وصف العمل:
الغرض من المشروع:
إنشاء واجهة شبيهة بصفحة الملف الشخصي على تويتر.
عرض معلومات المستخدم (الصورة الشخصية، الاسم، اسم المستخدم، التغريدات، عدد المتابعين والمتابعين له).
تحسين مهاراتك في React وواجهة المستخدم (UI).
المميزات الرئيسية:
عرض الملف الشخصي:
يحتوي على صورة شخصية، اسم المستخدم، النبذة التعريفية (bio).
قسم التغريدات:
قائمة بالتغريدات التي يمكن للمستخدم التفاعل معها (الإعجاب، الرد).
معلومات إضافية:
عرض عدد التغريدات، المتابعين، والأشخاص الذين يتابعهم المستخدم.
تصميم متجاوب (Responsive):
يتكيف مع جميع أحجام الشاشات لتوفير تجربة مثالية على الأجهزة المحمولة وأجهزة الكمبيوتر.
التقنيات المستخدمة:
React.js: لإنشاء مكونات واجهة المستخدم وإدارة الحالة.
CSS: لتصميم واجهة المستخدم وجعلها مشابهة لتصميم تويتر.
Mock Data أو API: لإظهار بيانات المستخدم بشكل ديناميكي.
تحديات المشروع:
محاكاة واجهة تويتر بشكل دقيق.
تحسين الأداء عند عرض عدد كبير من التغريدات.
التأكد من أن التصميم متجاوب ويعمل بشكل جيد على جميع الأجهزة.
الهدف التعليمي:
فهم كيفية إنشاء واجهات تفاعلية باستخدام React.
تحسين المهارات في بناء مكونات قابلة لإعادة الاستخدام.
تعلم كيفية إدارة البيانات باستخدام hooks مثل useState وuseEffect.
تجربة تصميم واجهة مشابهة لمنصة عالمية مثل تويتر.
النتيجة المتوقعة:
تطبيق ويب يعمل بشكل كامل يعرض صفحة ملف شخصي مشابهة لملف تويتر، مع تصميم عصري وتجربة مستخدم مميزة. يمكن استخدام المشروع كجزء من بورتفوليوك لإظهار مهاراتك في React والتصميم.