صفحه هبوط عن الاثاث باستخدام Html Css
تفاصيل العمل
صفحه هبوط عن الاثاث باستخدام لغتي Html ,Css
اليك وصف الصفحه:
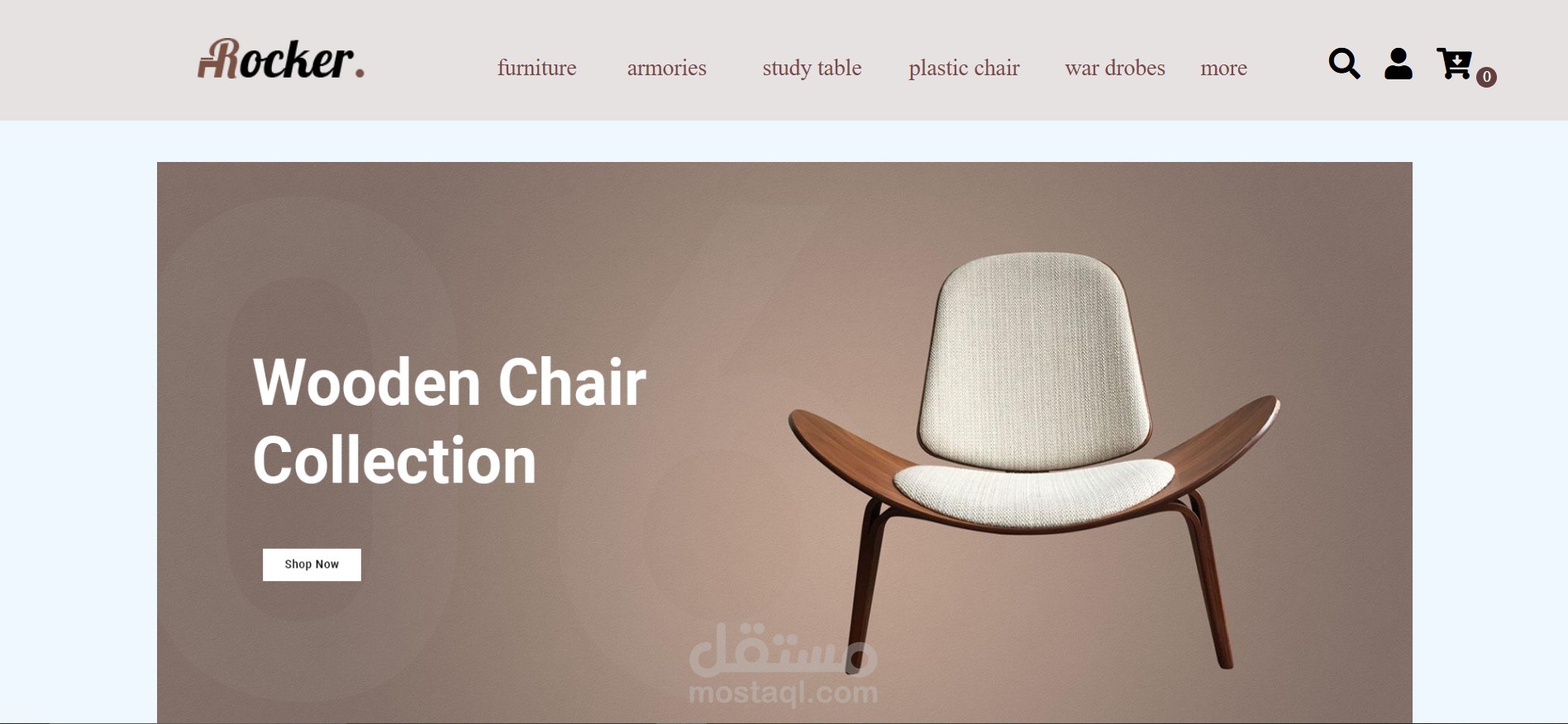
الشعار (Logo): في أعلى يسار الصفحة، يوجد شعار "Rocker" مصمم بشكل جذاب وجذاب.
شريط التنقل (Navigation Bar): يقع في أعلى الصفحة مباشرة أسفل الشعار. يحتوي على قائمة من الروابط النصية مثل "furniture"، "armories"، "study table"، "plastic chair"، "war drobes"، "more"، "search"، "user"، و"cart". تم تنفيذ هذه القائمة باستخدام علامات <nav>, <ul>, و <li> في HTML، مع تطبيق أنماط CSS لتنسيق القائمة، وتغيير لون الروابط عند التمرير عليها، وتحديد حجم الخط وعائلته.
صورة المنتج الرئيسية (Main Product Image): تشغل الجزء الأكبر من الصفحة، وهي صورة عالية الجودة لكرسي خشبي.
نص العنوان والوصف (Heading and Description): يوجد نص "Wooden Chair Collection" أسفل الصورة مباشرة. م
الخلفية (Background): تتميز الصفحة بخلفية بسيطة بلون موحد (بني فاتح في هذه الحالة). تم تطبيق هذا اللون كخلفية للجسم (body) باستخدام خاصية background-color في CSS.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Gehad M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |