Simple Html CSS example
تفاصيل العمل
مشروع عبارة عن تطبيق ويب بسيط لجمع وإدارة بيانات الحضور باستخدام واجهة تفاعلية وسهلة الاستخدام. يعتمد على HTML لتصميم هيكل الصفحة وCSS لتنسيق العناصر وإضفاء مظهر احترافي.
---
1. ملف HTML (index.html)
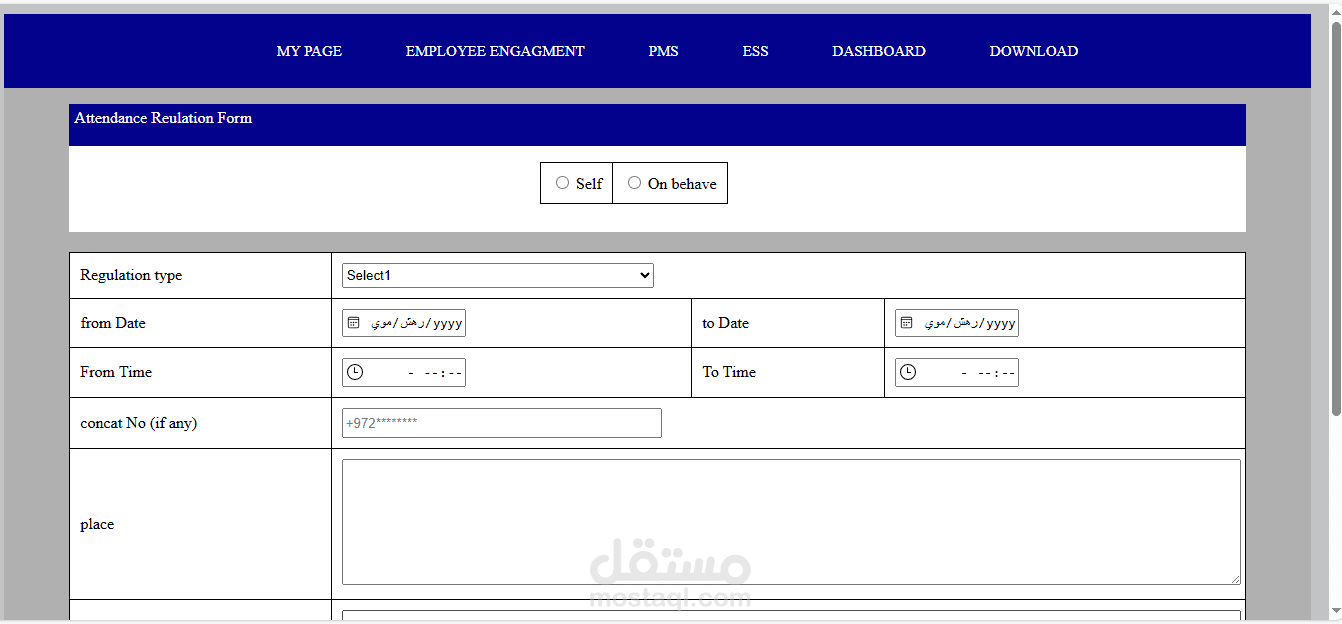
الهيكل الأساسي للتطبيق:
يحتوي على قائمة تنقل رئيسية تعرض روابط لموارد مختلفة.
يتضمن نموذجًا مخصصًا لتنظيم بيانات الحضور.
تفاصيل النموذج:
حقول الإدخال تشمل:
نوع التنظيم (ذاتي أو نيابة عن شخص آخر).
نوع التنظيم باستخدام قائمة منسدلة.
إدخال تواريخ وأوقات (البداية والنهاية).
بيانات إضافية: رقم الاتصال، الموقع، والسبب.
أزرار:
إرسال لإتمام العملية.
إعادة تعيين لمسح الحقول.
يعرض اسم المدير المسؤول بشكل ثابت.
أقسام إضافية:
قسم للمساعدة يعرض معلومات عن الجهة المصممة وروابط مفيدة.
---
2. ملف CSS (style.css)
تصميم واجهة المستخدم:
خلفية رمادية فاتحة تمنح التطبيق مظهرًا هادئًا.
قائمة تنقل رئيسية بلون أزرق داكن ونص أبيض.
روابط متفاعلة: يتغير لون النص عند التمرير فوقه.
تنسيق النموذج:
تصميم بسيط ومنظم باستخدام الجداول والحقول.
أزرار متفاعلة (Submit وReset) بلون جذاب وتأثيرات عند التمرير.
الحقول قابلة للتركيز دون ظهور حدود إضافية.
الجدول والأقسام الأخرى:
جداول بحدود واضحة وتصميم نظيف.
قسم مساعدة مصمم بأسلوب بسيط ومركز.
---
كيفية تشغيل التطبيق
1. حفظ الملفات:
ضع ملف index.html وstyle.css في مجلد مشترك.
2. إضافة خادم محلي:
استخدم أدوات بسيطة مثل Live Server أو خادم Node.js لتشغيل التطبيق.
3. تشغيل التطبيق:
افتح ملف index.html في المتصفح لمعاينة الواجهة.
---
الناتج النهائي
تطبيق ويب مستقل يوفر نموذجًا لإدارة بيانات الحضور مع تصميم جذاب وقابلية استخدام عالية.