صفحة هبوط تفاعلية لمنتج "Cold Brew"
تفاصيل العمل
تنفيذ صفحة هبوط تفاعلية لعرض منتج قهوة باردة باستخدام HTML وCSS مع القليل من JavaScript لإضافة التفاعلات الديناميكية. التصميم الأساسي تم توفيره مسبقًا، وقمت بتحويله إلى كود باستخدام Visual Studio Code مع تحسينات وتخصيصات.
الأدوات المستخدمة:
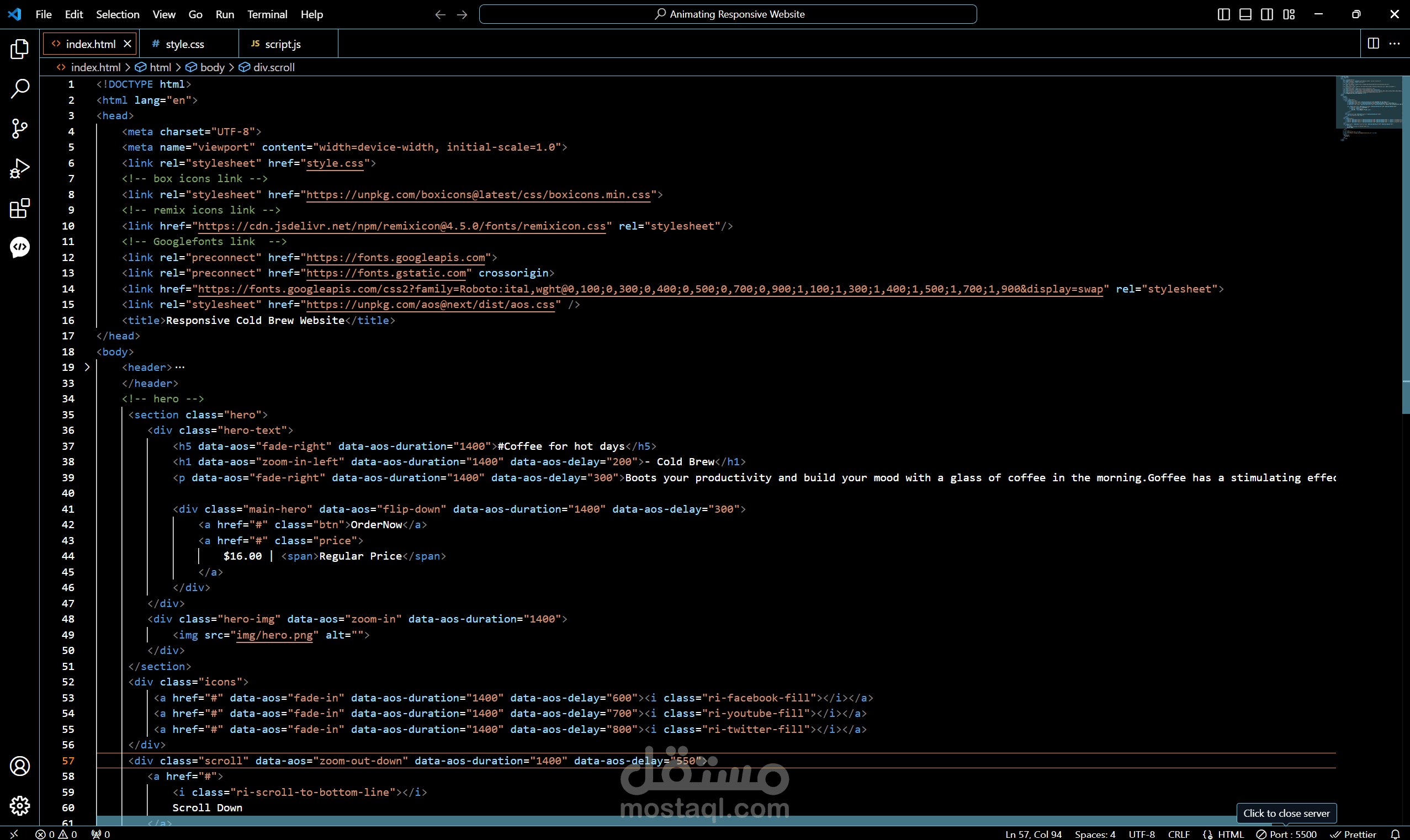
HTML: لإنشاء الهيكل الأساسي للصفحة.
CSS: لتنسيق التصميم وإضافة التأثيرات الجمالية.
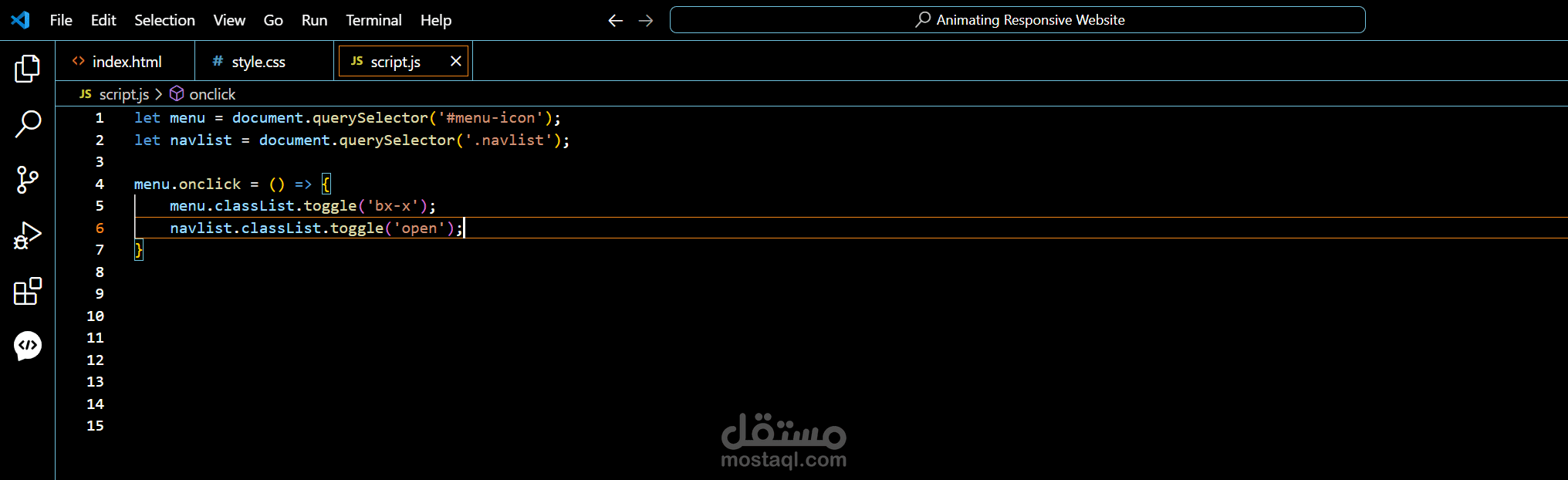
JavaScript: لإضافة التفاعلات الديناميكية.
Visual Studio Code: كبيئة تطوير متكاملة (IDE) لتنفيذ الكود.
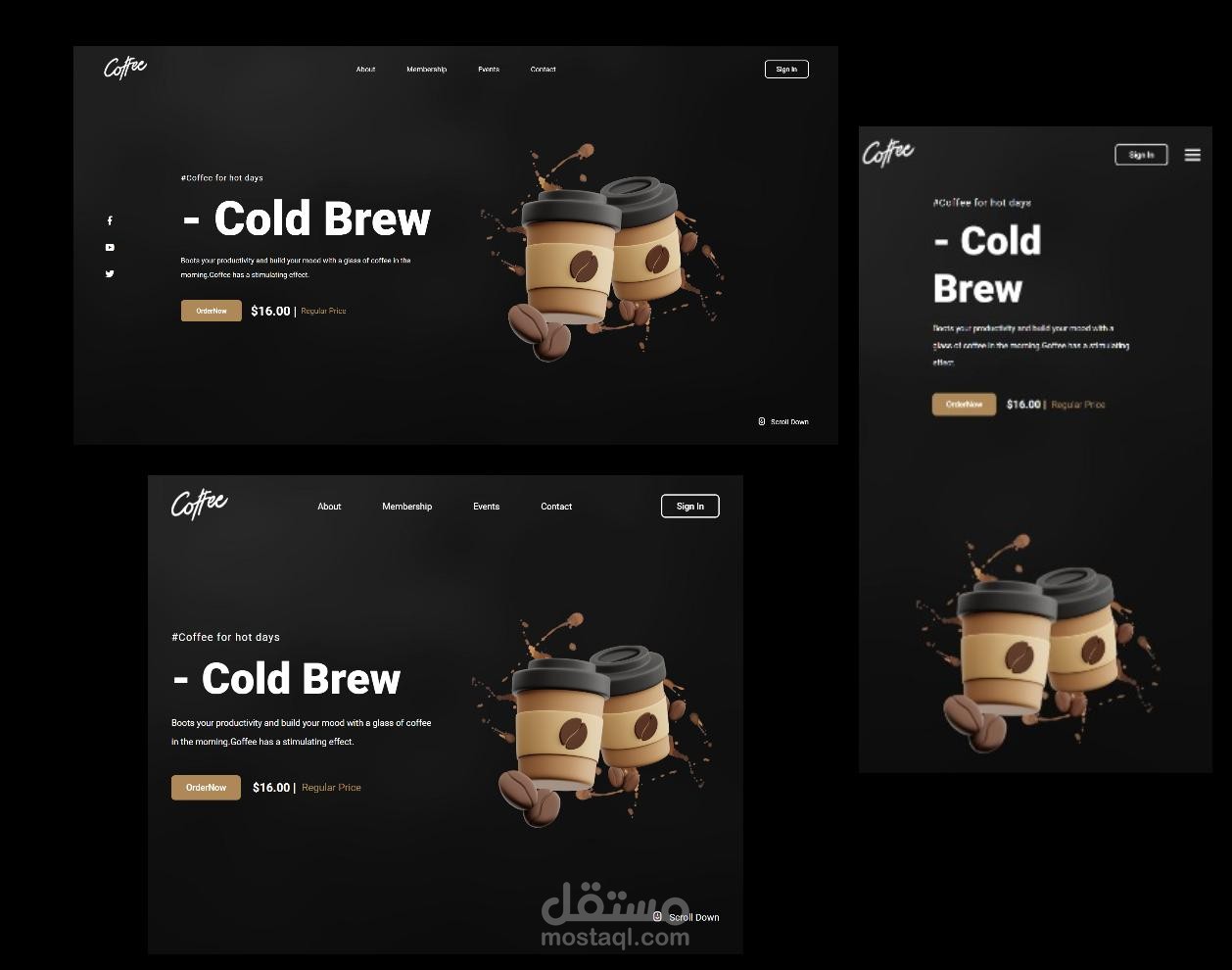
Responsive Design: لتوفير تجربة مستخدم ممتازة على الأجهزة المحمولة وأجهزة الكمبيوتر.
الخطوات:
استلام التصميم الجاهز بصيغة (مثل Figma أو صورة).
كتابة الهيكل باستخدام HTML داخل VS Code.
تطبيق التنسيقات باستخدام CSS لضمان توافق التصميم مع الأصل.
استخدام JavaScript لتحسين تجربة المستخدم (مثل أزرار التمرير أو إنشاء تأثيرات تفاعلية).
اختبار التوافق على مختلف الأجهزة والشاشات.
المميزات:
تصميم داكن عصري يناسب المنتج.
واجهة مستخدم سهلة التنقل.
تأثيرات مرئية مبتكرة (مثل الرسوم المتحركة للأكواب).
تفاعل ديناميكي باستخدام JavaScript (مثل التنقل أو التمرير السلس).
تصميم متجاوب يعمل على جميع الأجهزة.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | وجدان ع. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |