ملف تعريفي شخصي
تفاصيل العمل
التصميم والهيكل:
تصميم متجاوب: تصميم الواجهة يتكيف مع جميع أحجام الشاشات، من الهواتف المحمولة إلى أجهزة الكمبيوتر المكتبية، مما يضمن تجربة مستخدم مثالية بغض النظر عن الجهاز المستخدم.
استخدام CSS Grid و Flexbox: لضمان تنظيم وتناغم العناصر المختلفة على الصفحة، مع سهولة التعديل والتنسيق.
تدرجات ألوان مميزة: استخدام تدرجات ألوان حديثة وأنيقة تعكس شخصيتك وأسلوبك كمطور مواقع، مع التأكيد على التباين لسهولة القراءة.
العناصر الأساسية:
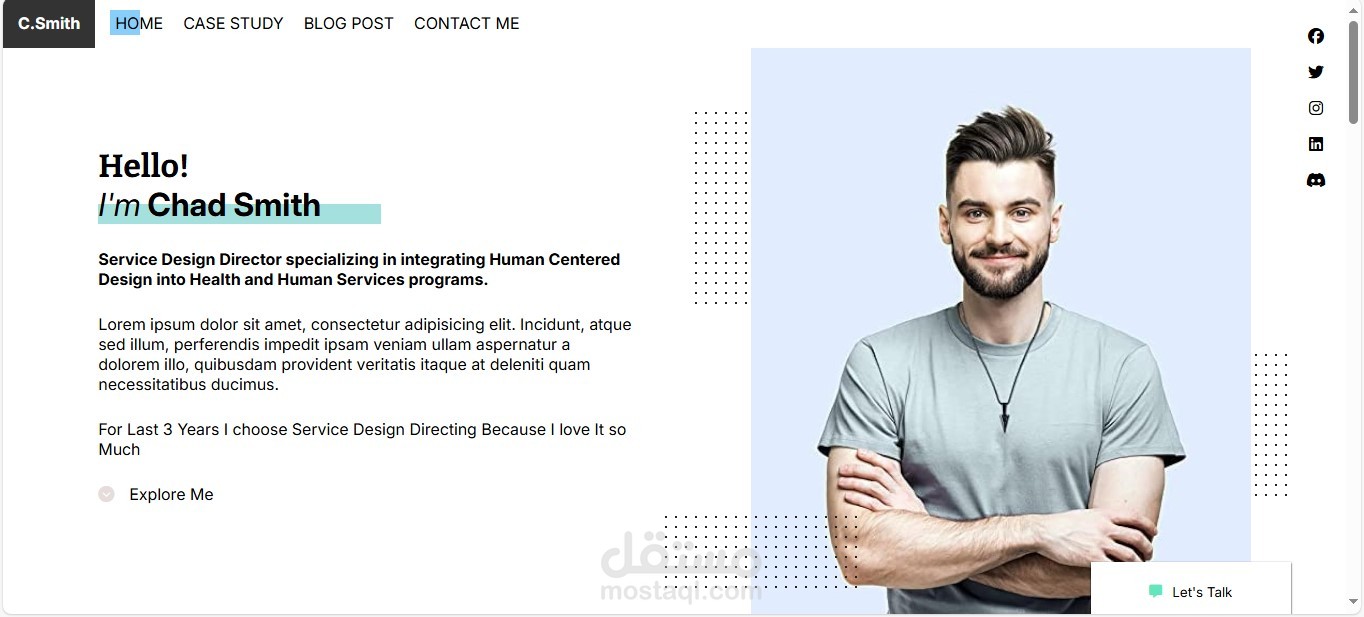
صورة الملف الشخصي: في الجزء العلوي، تعرض صورة واضحة ومحترفة لك مع خلفية جذابة.
نبذة شخصية: قسم يتضمن نصاً مختصراً عنك، مهاراتك، وخبراتك، مع استخدام أيقونات جذابة لتمثيل المهارات والتخصصات.
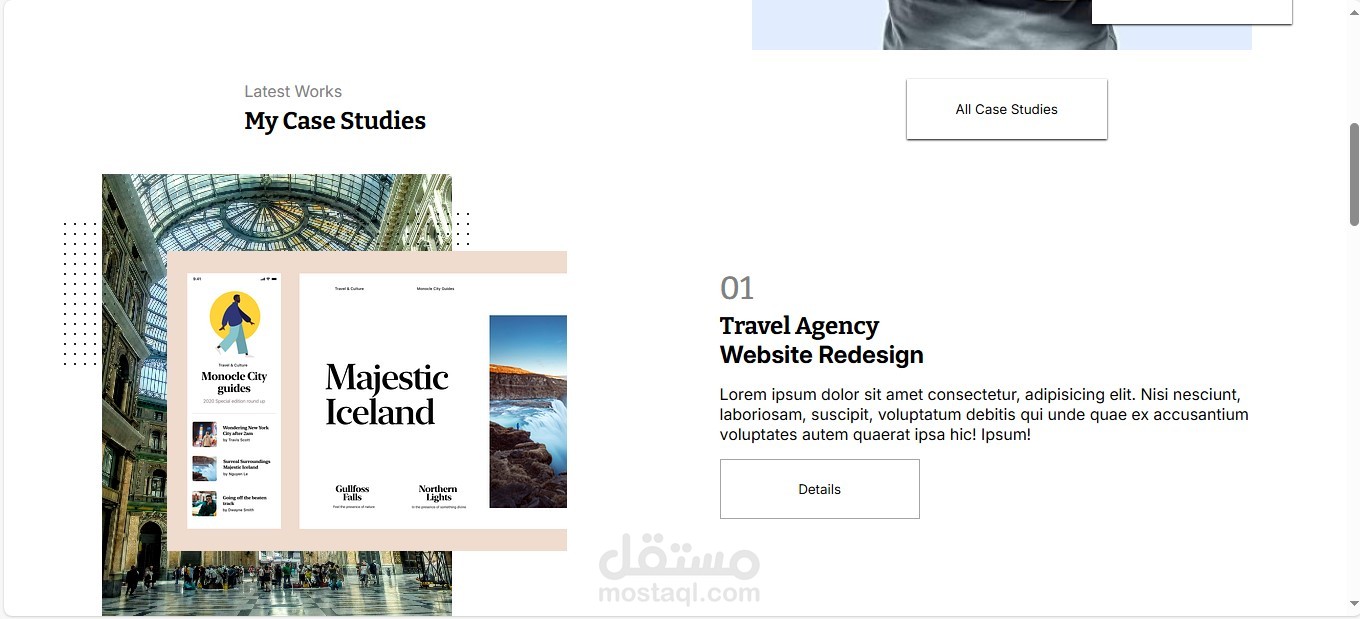
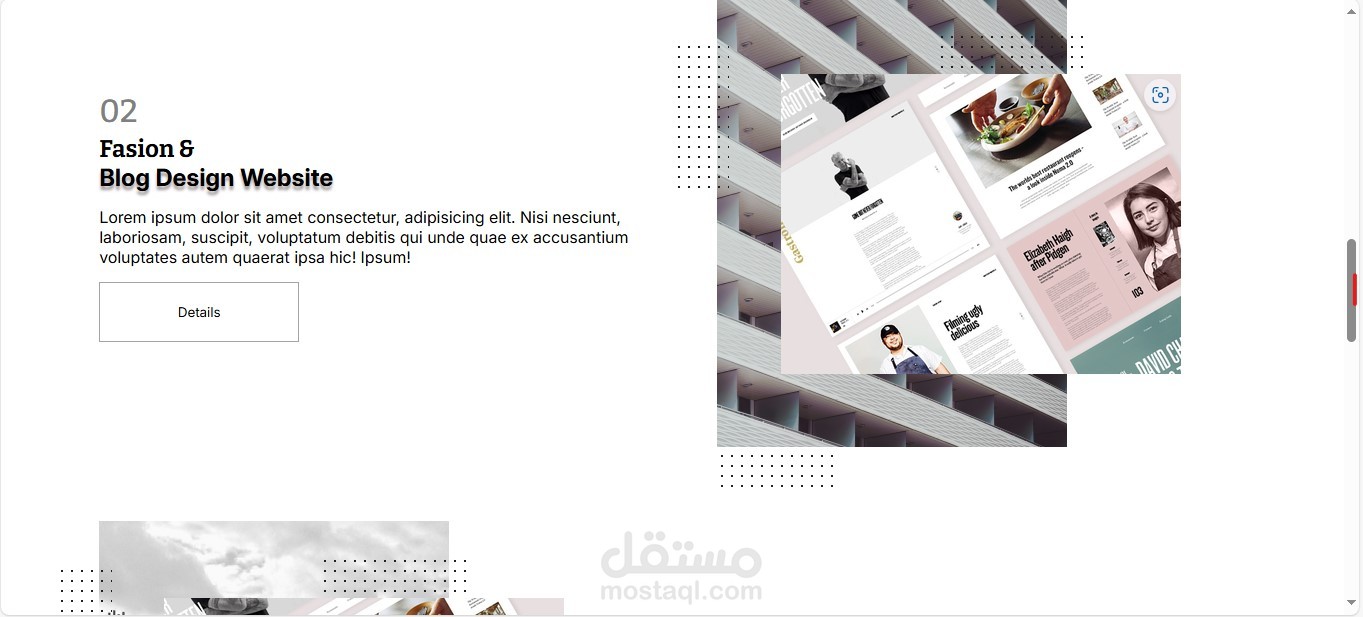
معرض الصور والمشاريع: استخدام مكتبة مثل Lightbox أو Masonry لعرض مجموعة من الصور والمشاريع التي عملت عليها بشكل جذاب وتفاعلي.
الشهادات والتوصيات: قسم يعرض شهاداتك، شهادات التقدير، وتوصيات العملاء أو الزملاء، باستخدام تنسيقات جذابة مثل الكروت أو الـ sliders.
التفاعل وتجربة المستخدم:
التمرير السلس (Smooth Scrolling): لضمان تنقل سلس بين الأقسام المختلفة في الصفحة.
تأثيرات تفاعلية (Animations): استخدام مكتبات مثل AOS (Animate On Scroll) لإضافة تأثيرات حركية على العناصر عند التمرير، مما يضفي حيوية على الموقع.
نماذج التواصل: نموذج اتصال بسيط وحديث مدمج باستخدام AJAX لتقديم تجربة تفاعل سلسة دون الحاجة لإعادة تحميل الصفحة.
الأداء والتحسين:
التحسين لتحسين محركات البحث (SEO): لضمان ظهور الموقع في النتائج الأولى لمحركات البحث، مما يزيد من فرص اكتشاف عملائك المحتملين.
التحسين للأداء (Performance Optimization): استخدام تقنيات مثل Lazy Loading لتحميل الصور عند الحاجة فقط، وضغط الملفات لضمان سرعة التحميل والاستجابة.
التكاملات (Integrations):
التكامل مع وسائل التواصل الاجتماعي: إضافة روابط وأيقونات تفاعلية لصفحاتك على منصات التواصل الاجتماعي، مع استخدام واجهات برمجية (APIs) لعرض التحديثات الأخيرة أو المشاريع الحديثة
بطاقة العمل
| اسم المستقل | Omar M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |