portifolio landing page
تفاصيل العمل
هذا الكود يمثل قالبًا لموقع ويب شخصي مصمم باستخدام تقنيات HTML و CSS، مع دمج مكتبة WOW.js لإضافة تأثيرات الرسوم المتحركة عند التمرير. الموقع مخصص لعرض السيرة الذاتية والمهارات والمشاريع الخاصة بمطور ويب. يتميز التصميم بالبساطة والتنظيم مع التركيز على إبراز التفاصيل المهمة بأسلوب جذاب.
تفاصيل الكود:
الهيكل الأساسي:
يحتوي على عدة أقسام مثل:
الرأس (Header): يعرض شعار الموقع وروابط التنقل للوصول السريع إلى الأقسام المختلفة.
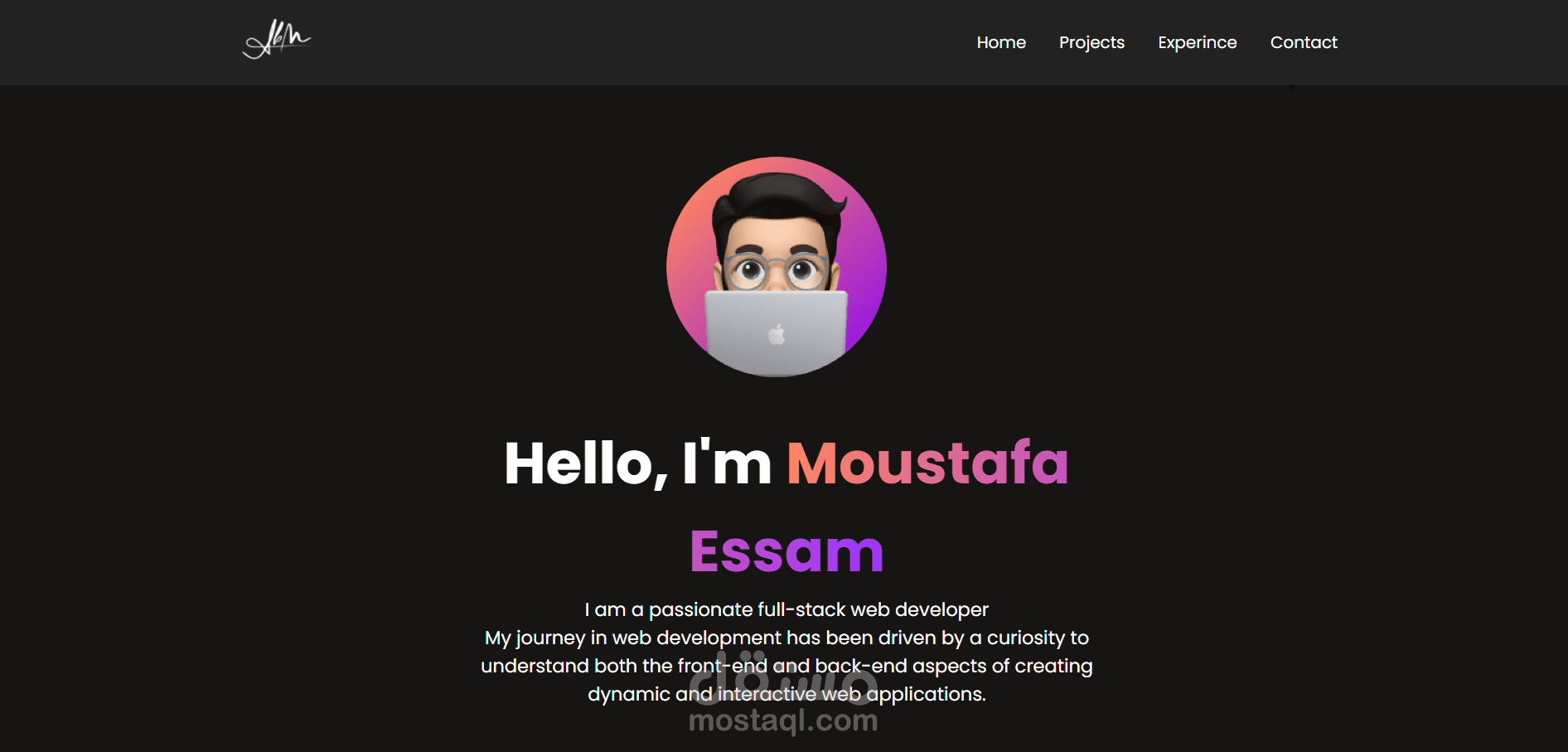
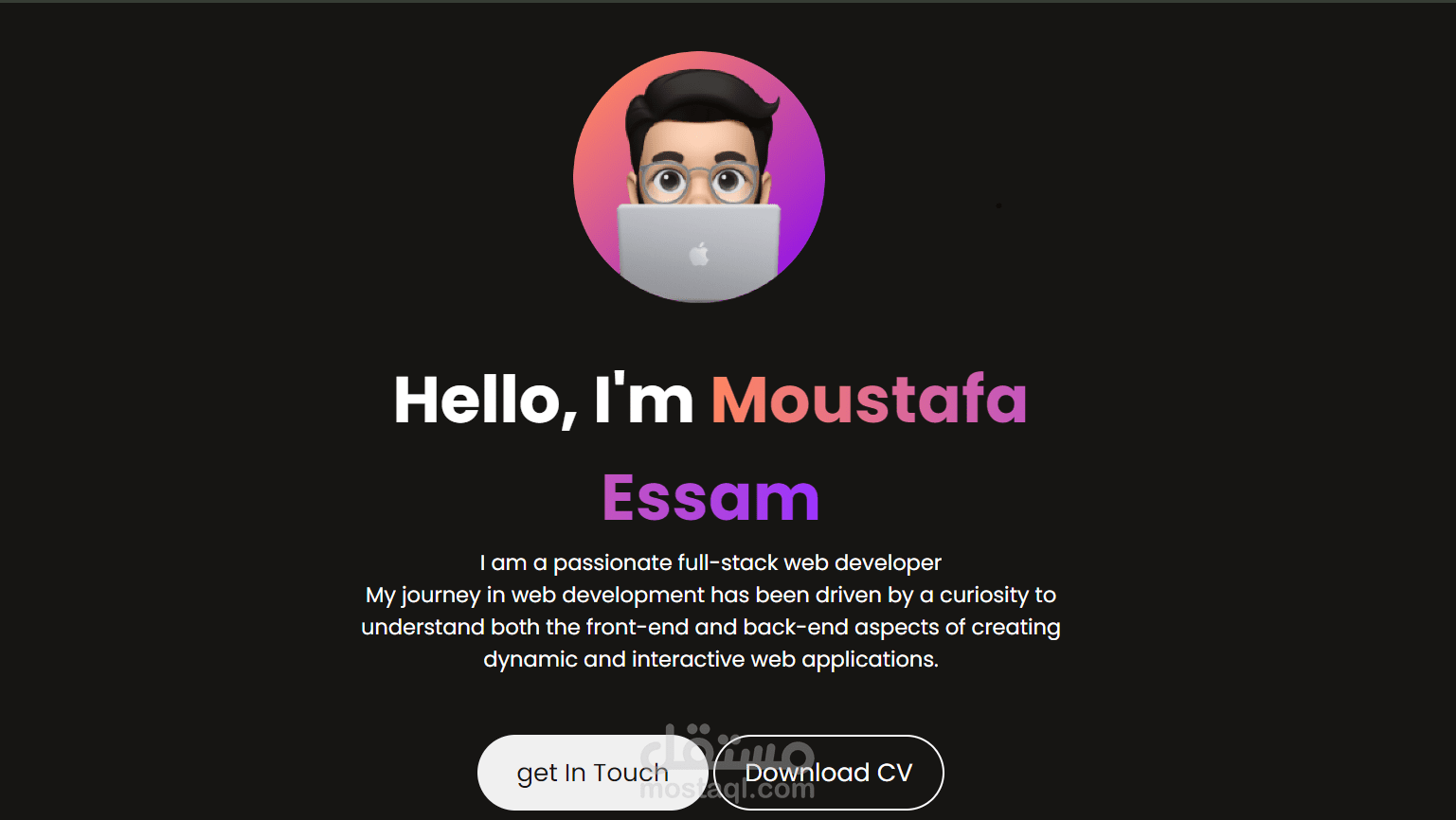
البورتفوليو (Portfolio): مقدمة شخصية للمطور مع صورته ونبذة مختصرة عنه وزر لتحميل السيرة الذاتية.
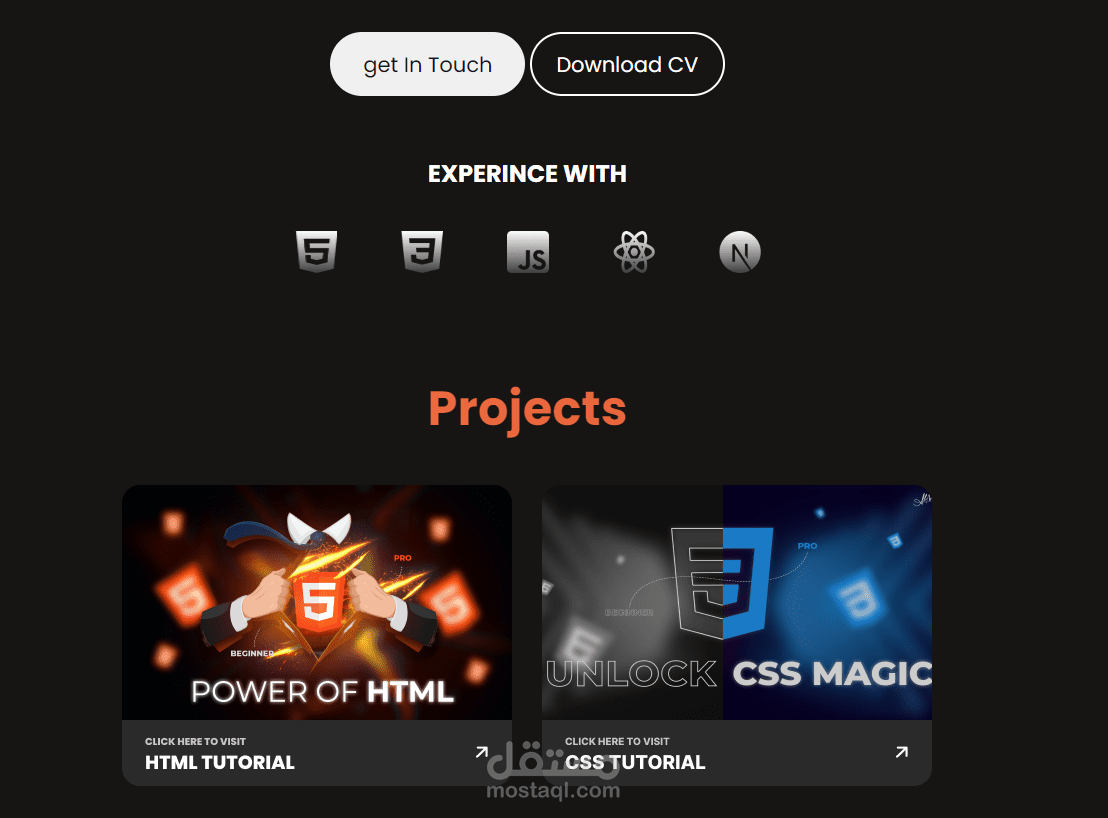
المهارات (Experience With): يعرض المهارات التقنية باستخدام شعارات الأدوات والتقنيات المستخدمة.
المشاريع (Projects): قسم يعرض نماذج من المشاريع السابقة.
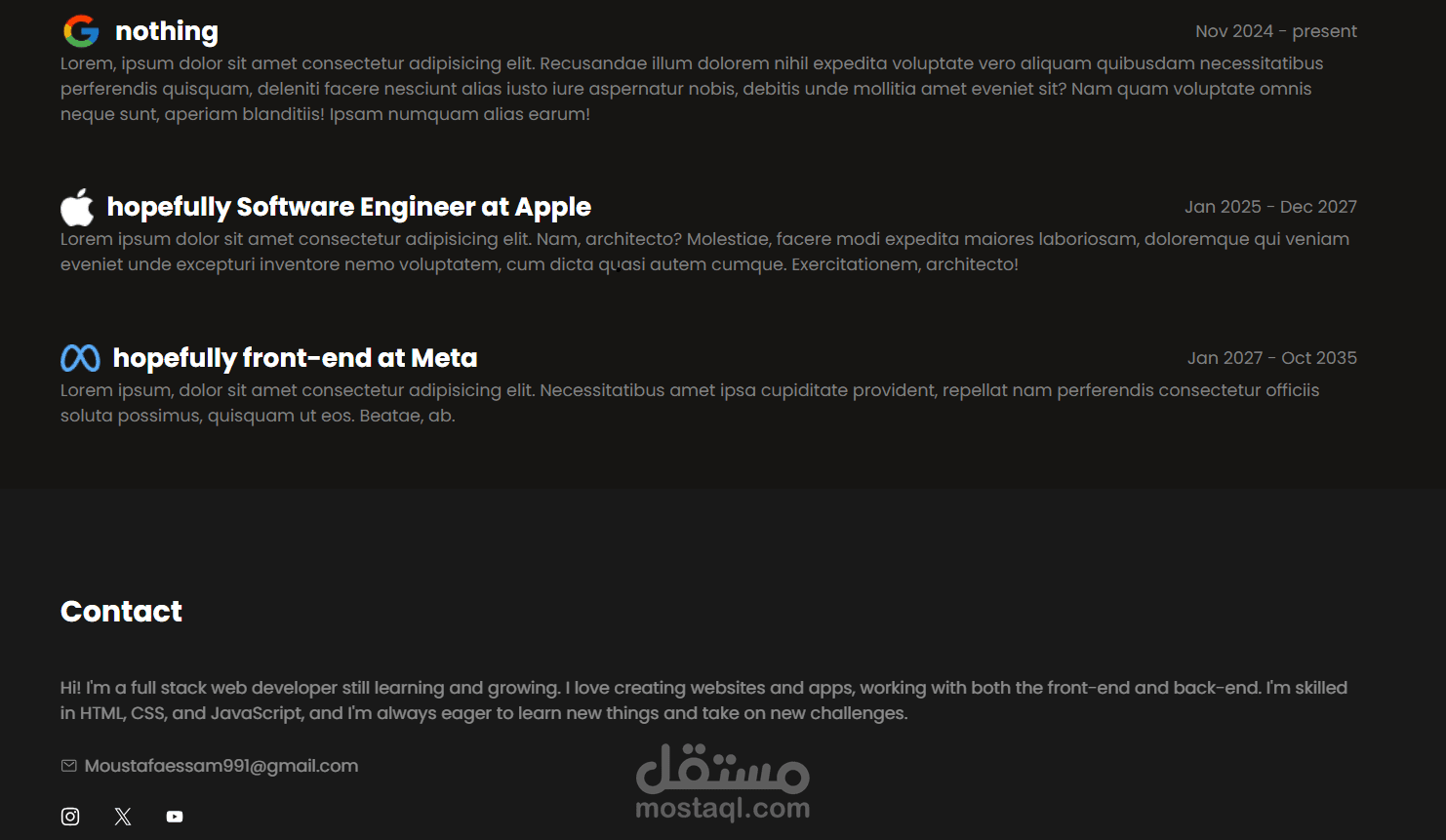
الخبرات العملية (Experiences): يسرد الوظائف السابقة بشكل احترافي.
التذييل (Footer): يحتوي على معلومات الاتصال وروابط لوسائل التواصل الاجتماعي.
التصميم والأنماط:
تم استخدام مكتبة خطوط Google Fonts (خط Poppins) لإضفاء طابع عصري على النصوص.
التصميم متجاوب (Responsive) ليظهر بشكل جيد على جميع الأجهزة، بفضل تنسيق CSS.
إضافة التأثيرات:
مكتبة WOW.js و Animate.css تم استخدامها لإضافة تأثيرات على العناصر أثناء التمرير مثل Fade In و Bounce.
المميزات الإضافية:
زر لتحميل السيرة الذاتية مباشرةً.
روابط فعّالة لوسائل التواصل الاجتماعي.
تقسيم منظم وسهل القراءة يساعد المستخدم على استكشاف الموقع بسهولة.هذا الكود يمثل قالبًا لموقع ويب شخصي مصمم باستخدام تقنيات HTML و CSS، مع دمج مكتبة WOW.js لإضافة تأثيرات الرسوم المتحركة عند التمرير. الموقع مخصص لعرض السيرة الذاتية والمهارات والمشاريع الخاصة بمطور ويب. يتميز التصميم بالبساطة والتنظيم مع التركيز على إبراز التفاصيل المهمة بأسلوب جذاب.
تفاصيل الكود:
الهيكل الأساسي:
يحتوي على عدة أقسام مثل:
الرأس (Header): يعرض شعار الموقع وروابط التنقل للوصول السريع إلى الأقسام المختلفة.
البورتفوليو (Portfolio): مقدمة شخصية للمطور مع صورته ونبذة مختصرة عنه وزر لتحميل السيرة الذاتية.
المهارات (Experience With): يعرض المهارات التقنية باستخدام شعارات الأدوات والتقنيات المستخدمة.
المشاريع (Projects): قسم يعرض نماذج من المشاريع السابقة.
الخبرات العملية (Experiences): يسرد الوظائف السابقة بشكل احترافي.
التذييل (Footer): يحتوي على معلومات الاتصال وروابط لوسائل التواصل الاجتماعي.
التصميم والأنماط:
تم استخدام مكتبة خطوط Google Fonts (خط Poppins) لإضفاء طابع عصري على النصوص.
التصميم متجاوب (Responsive) ليظهر بشكل جيد على جميع الأجهزة، بفضل تنسيق CSS.
إضافة التأثيرات:
مكتبة WOW.js و Animate.css تم استخدامها لإضافة تأثيرات على العناصر أثناء التمرير.
المميزات الإضافية:
زر لتحميل السيرة الذاتية مباشرةً.
روابط فعّالة لوسائل التواصل الاجتماعي.
تقسيم منظم وسهل القراءة يساعد المستخدم على استكشاف الموقع بسهولة.