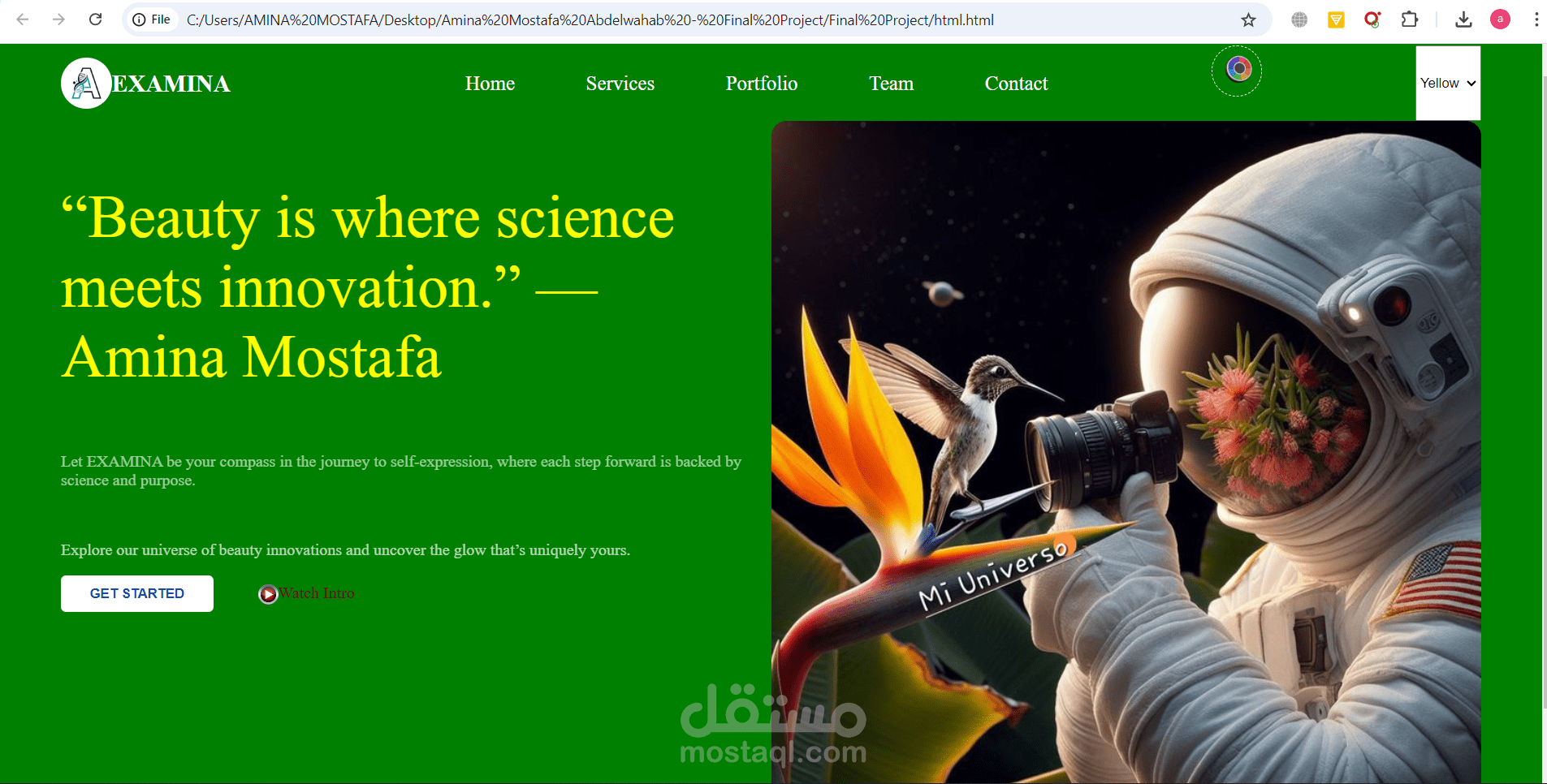
Examina Page: Beauty Meets Innovation
تفاصيل العمل
Development Process:
This project is a single-page website designed to present a portfolio and brand identity. It utilizes HTML, CSS, and JavaScript for interactive elements. A code editor (such as Visual Studio Code) was used.
Project Setup: A new project folder was created to contain the website's files. An html file (as shown in the URL) was created to serve as the main page. And one CSS file was created to handle the visual styling.
HTML Structure: The HTML file structured the content of the page. This would include the header with navigation (Home, Services, Portfolio, Team, Contact), the main content area displaying the tagline, the artist's name (Amina Mostafa), a brief description, a call to action ("Get Started" button), a possible link to "Switch Intro" (suggesting a possible intro animation), and the incorporation of the image. Semantic HTML elements would be used for proper structuring and accessibility.
:CSS Styling: The CSS file controlled the visual aspects of the website.
Image Integration: Positioning and styling the main background image (astronaut, bird, flower), ensuring it works well across various screen sizes.
Navigation Styling: Creating the style of the navigation bar and its responsiveness.
Button Styling: Styling the "Get Started" button to match the overall aesthetic.
JavaScript: Depending on functionality (like animations or interactive elements hinted at by the "Switch Intro" button), Image Sourcing: The background image — a sophisticated composite of an astronaut, hummingbird, and flower — was sourced.
Testing and Refinement: The website was thoroughly tested across different browsers and screen sizes to ensure responsiveness and a consistent user experience. Debugging and adjustments were made to address any issues.