صفحة واحدة باستخدام html , css , bootstrap ,responsive
تفاصيل العمل
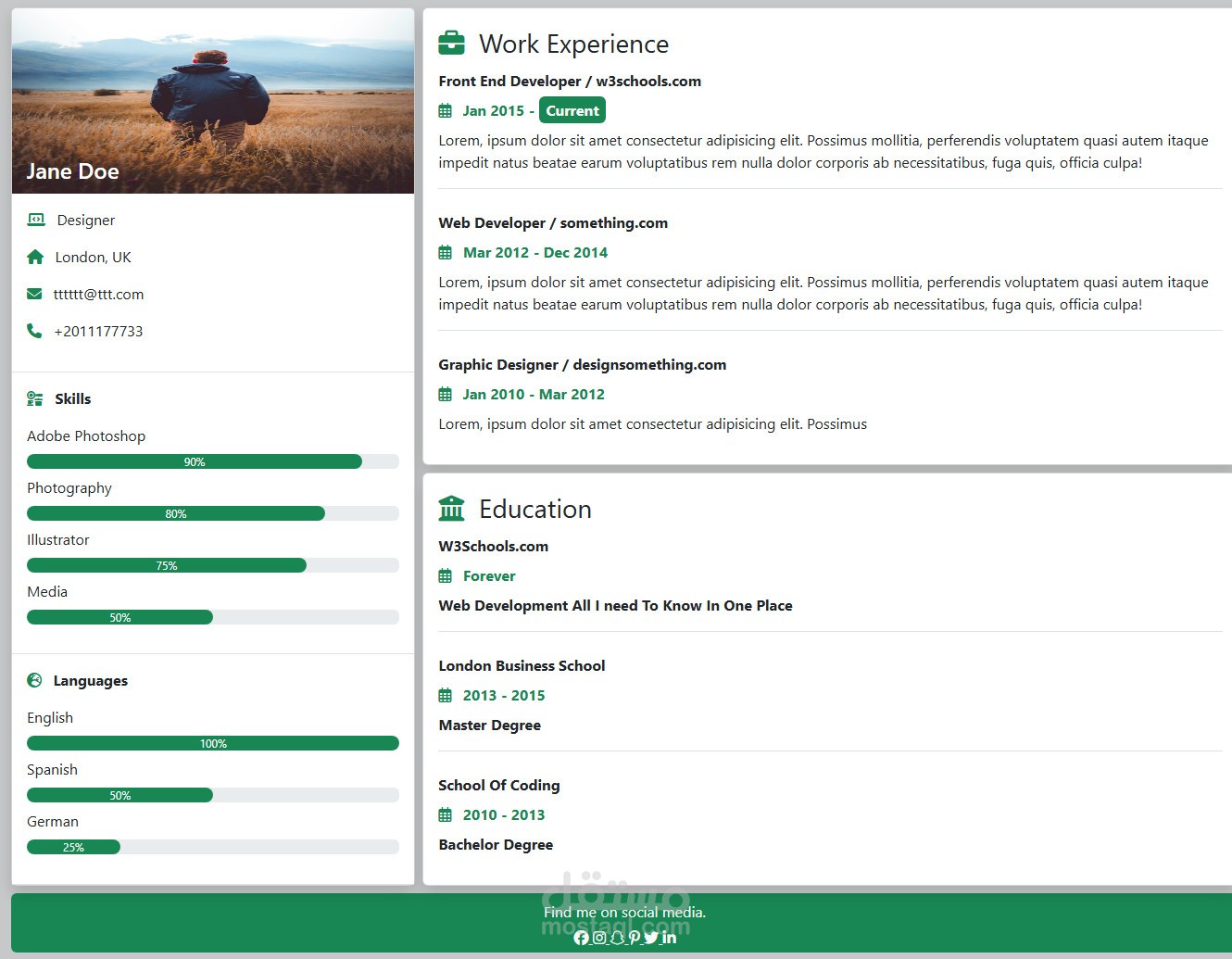
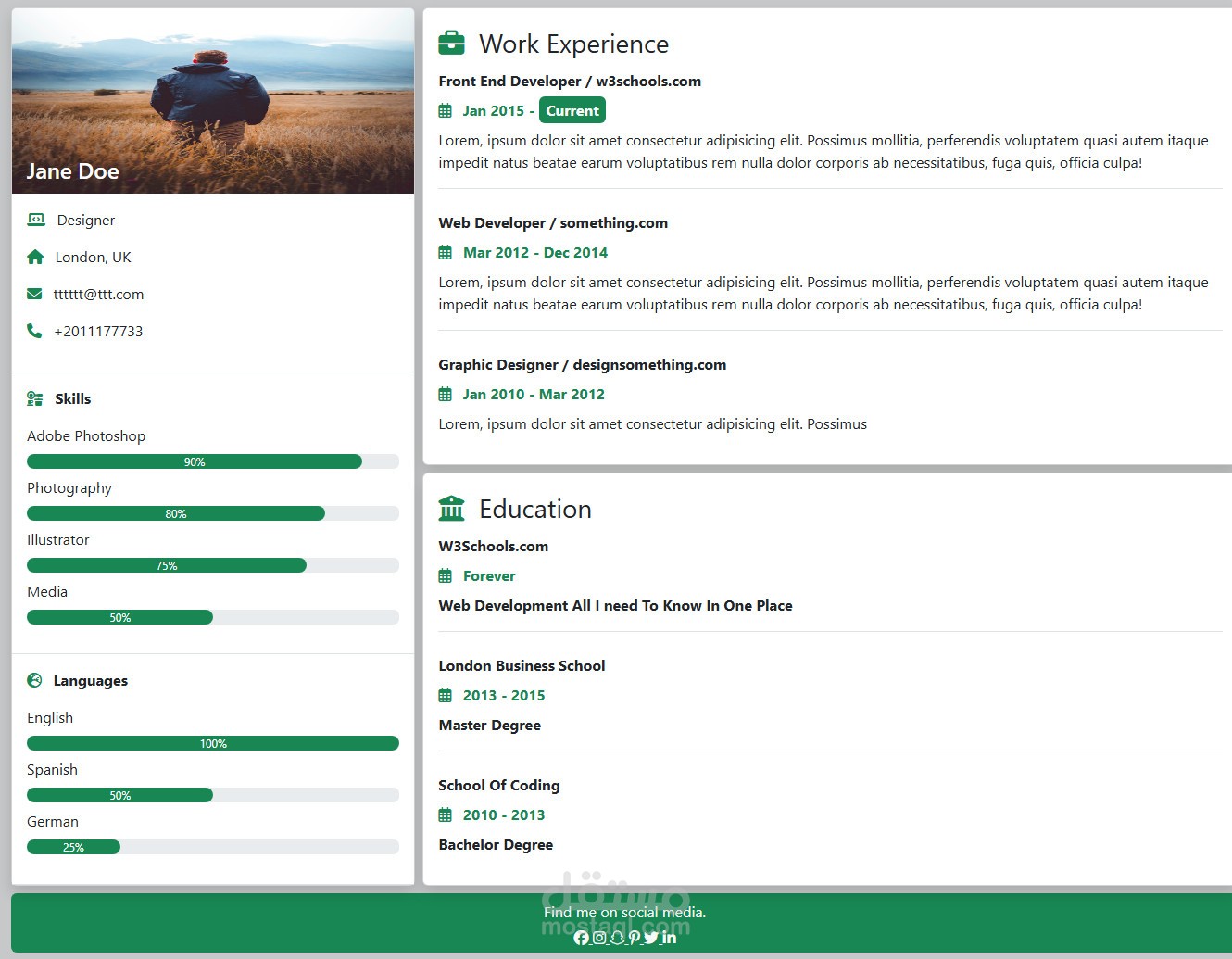
قمت بتصميم واجهة مستخدم متجاوبة كمثال توضيحي للصفحة الرئيسية للموقع، باستخدام تقنيات HTML، CSS، وBootstrap، مع التركيز على تصميم صفحة واحدة تتضمن العناصر الأساسية، مثل تقديم الموقع، عرض الخدمات، بهدف توفير تجربة مستخدم جذابة وعصرية.
التفاصيل التقنية للمشروع:
التقنيات المستخدمة:
HTML لإنشاء بنية الصفحة.
CSS لتخصيص التصميم والألوان.
Bootstrap لتمكين التصميم المتجاوب وتسهيل تنسيق الصفحة.
ميزات التصميم:
تصميم متجاوب يعمل بشكل متناسق على جميع الأجهزة (هواتف، أجهزة لوحية، وحواسيب).
استخدام Bootstrap لسهولة تخصيص الأعمدة والقوائم، مع إضافة تأثيرات CSS لجعل العناصر أكثر تفاعلاً.
الخطوات في إنشاء الصفحة باستخدام HTML و CSS و Bootstrap:
هيكل الصفحة (HTML):
إنشاء رأس الصفحة (Header) يضم الشعار وشريط التنقل.
إضافة قسم مقدمة (Hero Section) يتضمن نصًا رئيسيًا وزرًا لبدء التسجيل أو الاستكشاف.
أقسام الخدمات والمزايا لتوضيح الميزات الأساسية للمنصة.
قسم التواصل يتضمن نموذجًا للتواصل ومعلومات الاتصال الأساسية.
تصميم الواجهة (CSS):
تخصيص الألوان والخطوط لتنسجم مع هوية العلامة التجارية.
ضبط المسافات (الهوامش والتعبئة) لتوفير تنسيق متناسق ومريح للعين.
إضافة تأثيرات بسيطة، مثل التدرجات اللونية والظل، لتعزيز جمالية العناصر.
التصميم المتجاوب (Bootstrap):
استخدام شبكة Bootstrap Grid لتقسيم الصفحة إلى أعمدة تجعل المحتوى متكيفًا مع مختلف الأجهزة.
تخصيص النقاط المختلفة في التصميم (Breakpoints) لضبط عرض المحتوى وتنسيقه حسب حجم الشاشة.
إضافة أزرار وخطوط مميزة من Bootstrap لتسهيل تخصيص المظهر.
النتيجة النهائية: صفحة واجهة مميزة للموقع ، تجمع بين التصميم الأنيق والتجربة المتجاوبة، مما يعزز من سهولة التصفح ويعطي المستخدمين انطباعًا احترافيًا وجذابًا عن الموقع.
بطاقة العمل
| اسم المستقل | علي م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 2 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |