المشروع: نسخة مشابهة لمنصة Netflix باستخدام ReactJS وFirebase
تفاصيل العمل
نظرة عامة:
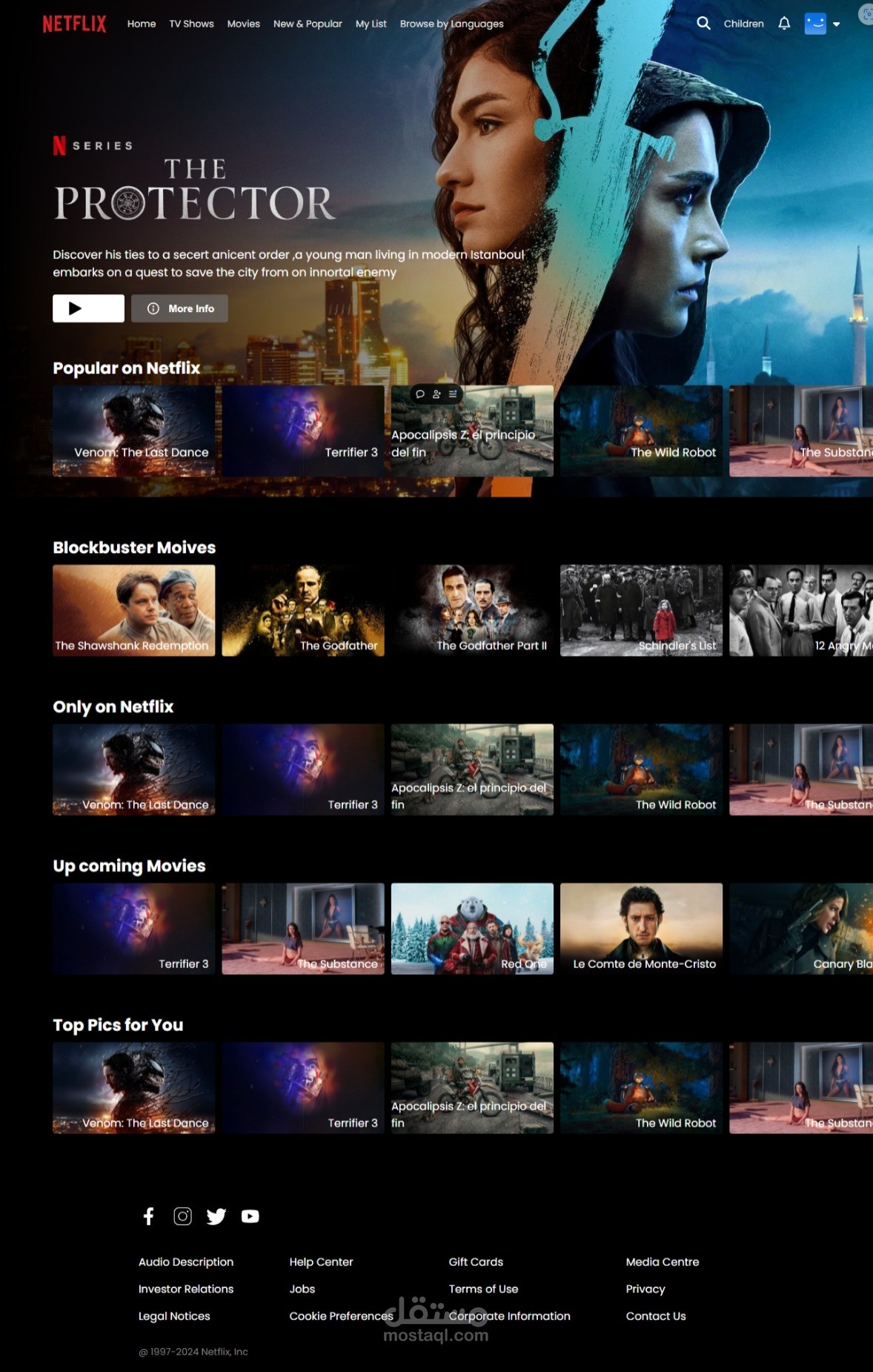
هذا المشروع هو نسخة مصغّرة من منصة Netflix تم تطويرها باستخدام ReactJS وFirebase، يهدف إلى تقديم واجهة مستخدم تفاعلية لعرض الأفلام والمسلسلات بطريقة منظمة. يتميز المشروع بصفحات متعددة تشمل تسجيل الدخول واستعراض قوائم الأفلام مع عرض التفاصيل والمحتوى باستخدام مصادر فيديو.
التقنيات المستخدمة:
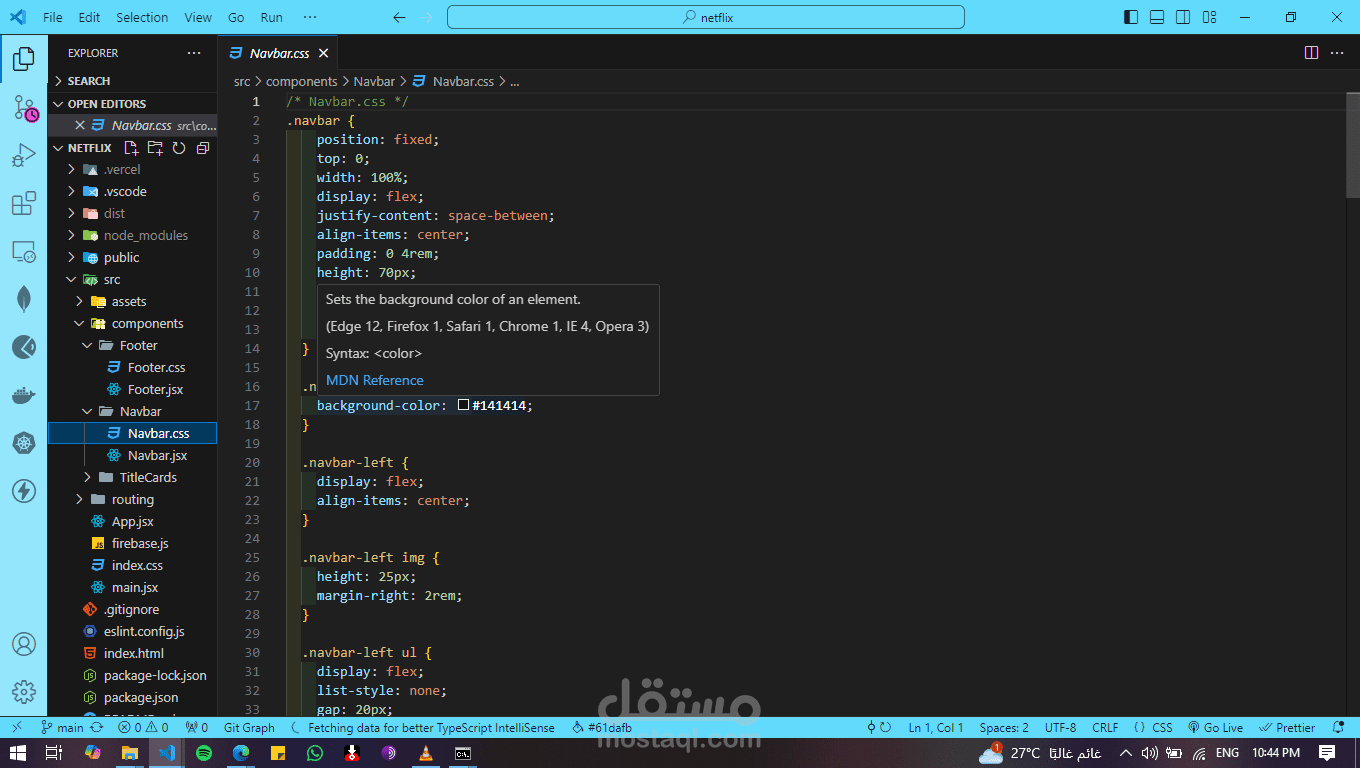
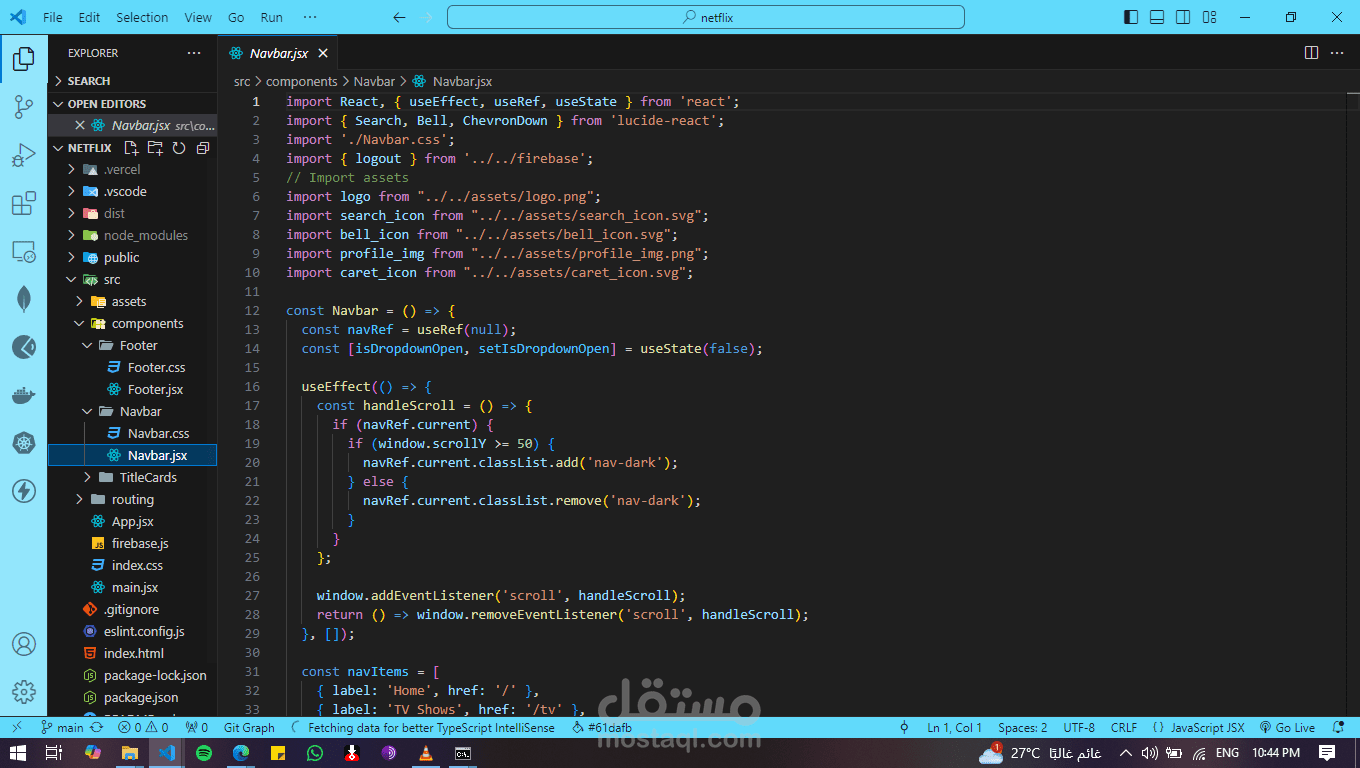
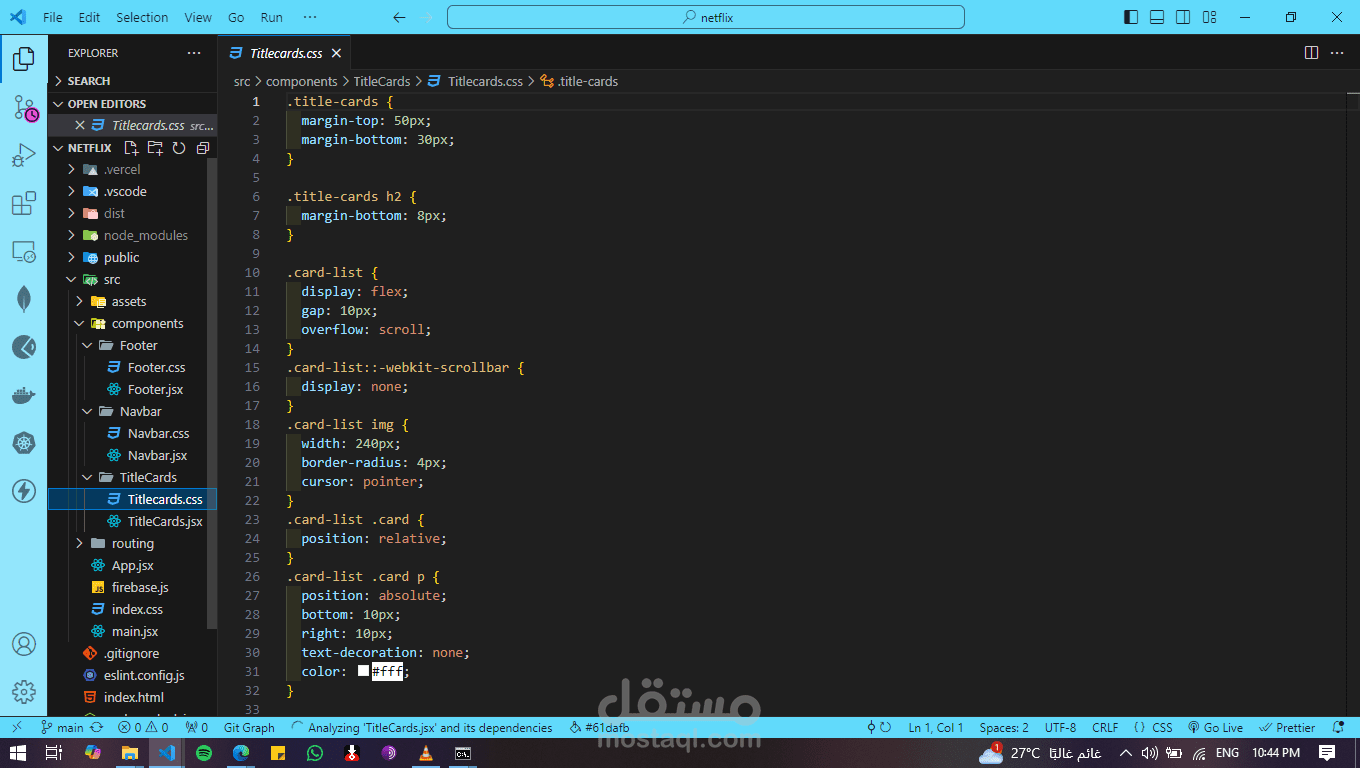
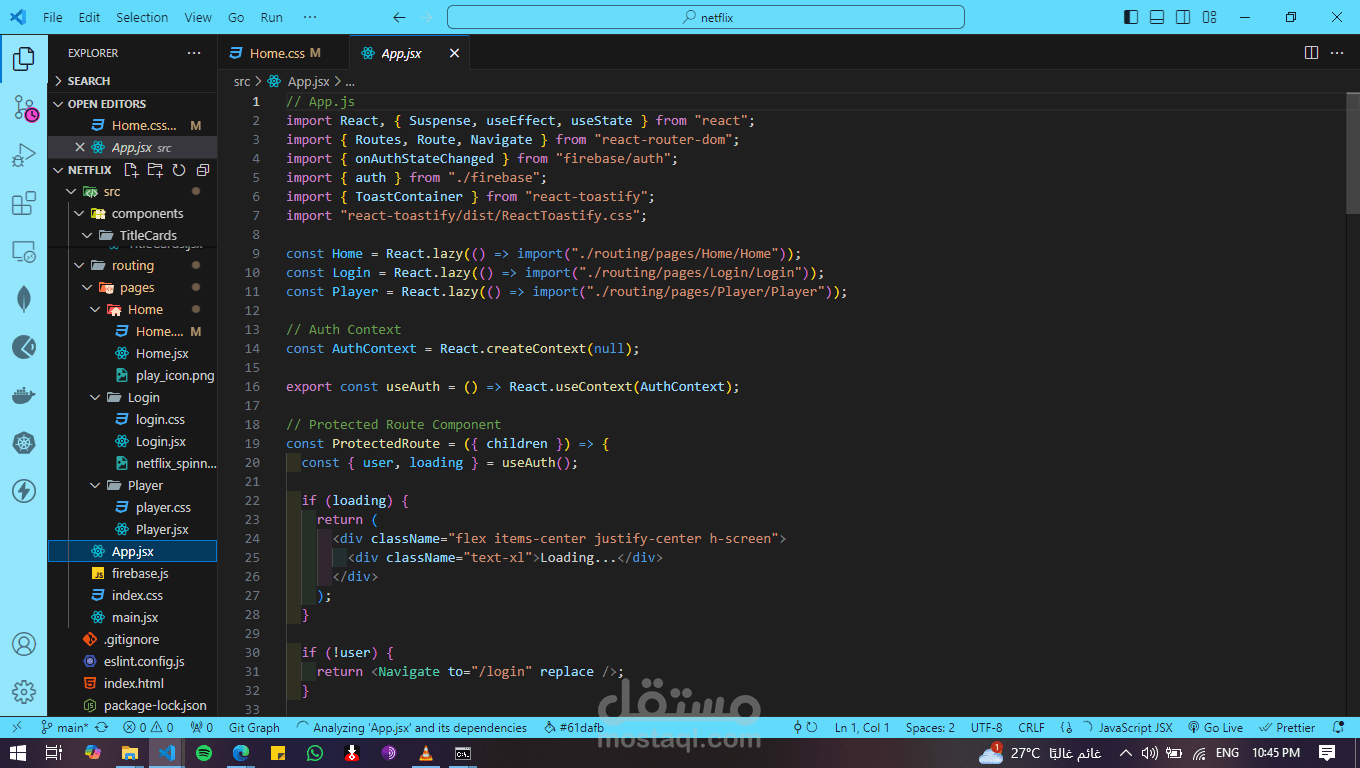
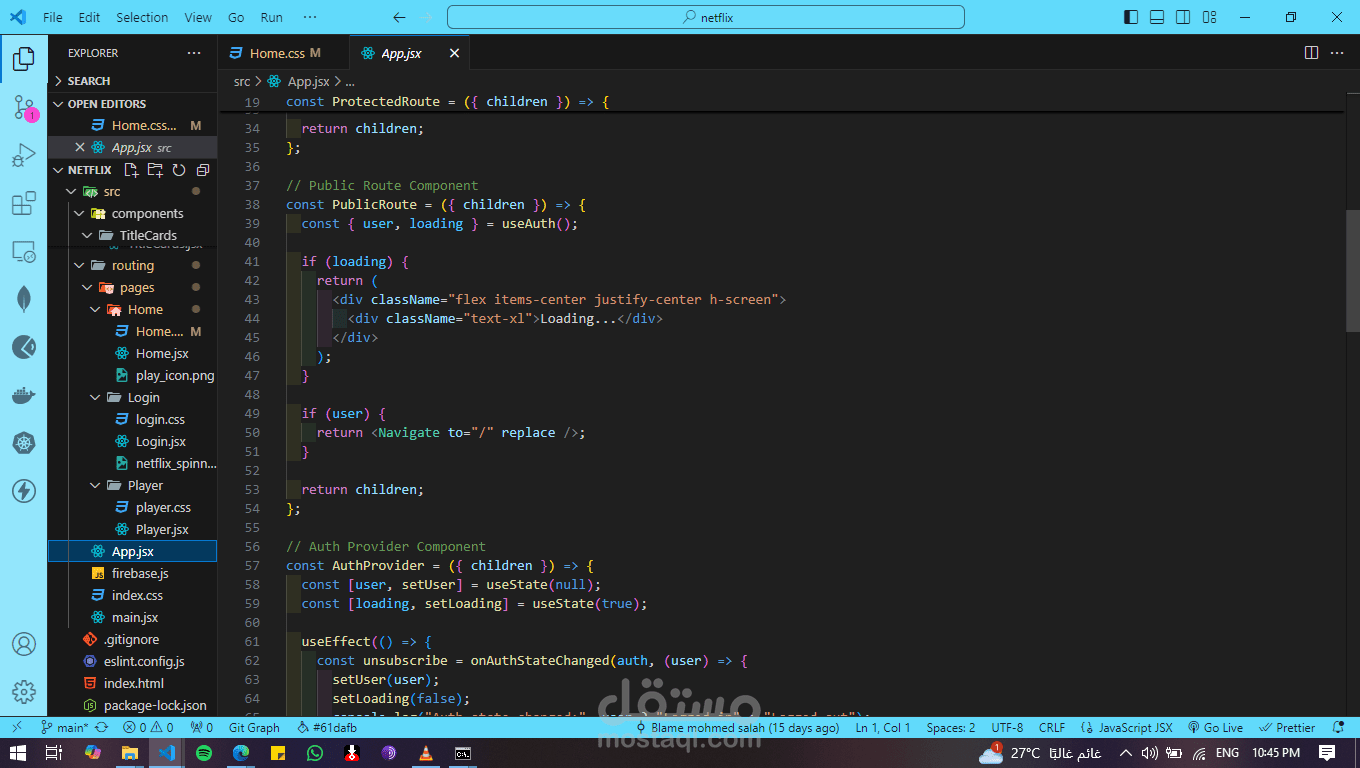
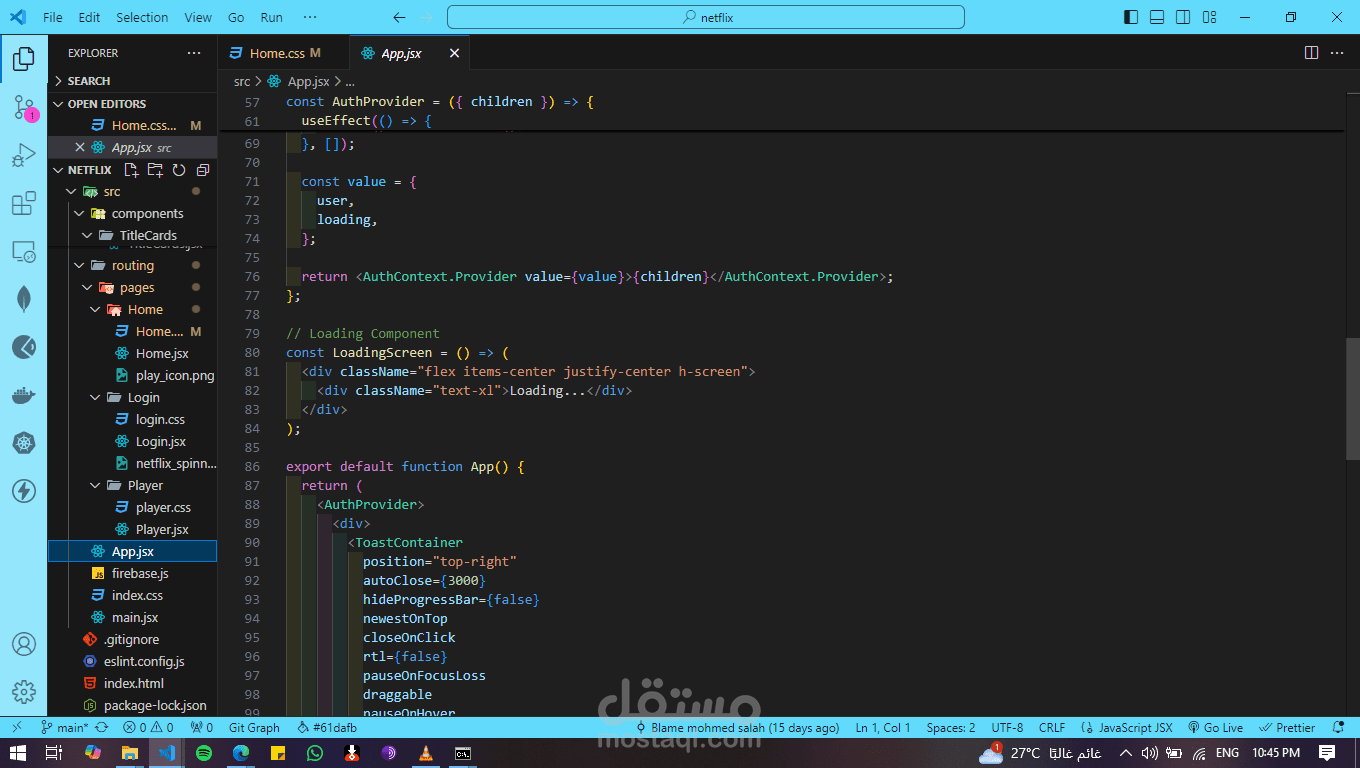
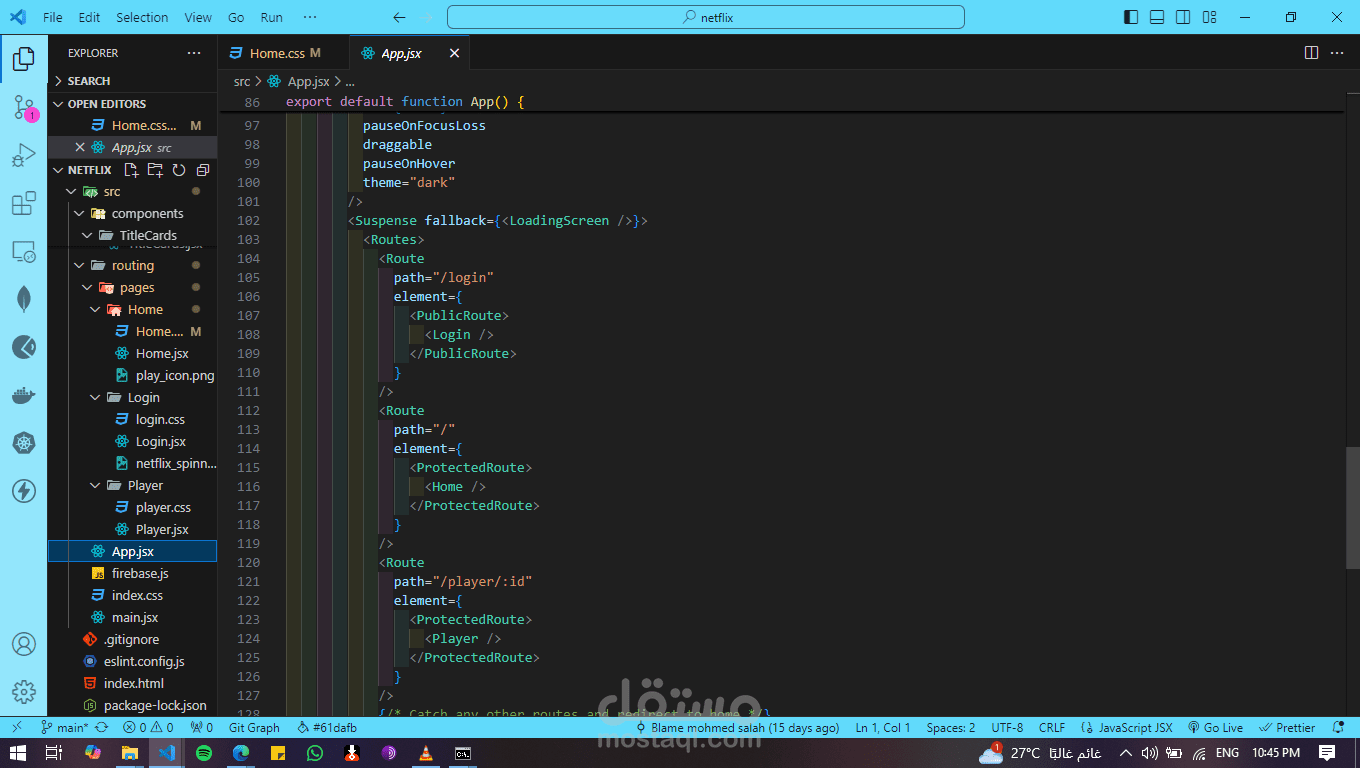
ReactJS: لإنشاء واجهة مستخدم مكونة من مكونات ديناميكية وقابلة لإعادة الاستخدام.
Firebase:
Authentication: لتسجيل الدخول وتسجيل المستخدمين.
Realtime Database/Firestore: لتخزين بيانات الأفلام والمسلسلات.
Hosting: لنشر التطبيق.
CSS3: لتصميم واجهات جذابة ومتجاوبة.
Axios: لجلب البيانات من واجهة برمجة التطبيقات (API).
TMDb API: لجلب بيانات الأفلام والمحتوى.
الميزات:
1. تسجيل الدخول والتسجيل:
تمكين المستخدمين من إنشاء حساب جديد أو تسجيل الدخول باستخدام بريد إلكتروني وكلمة مرور عبر Firebase Authentication.
حماية البيانات من خلال نظام مصادقة آمن.
2. استعراض قوائم الأفلام:
عرض قوائم أفلام منظمة حسب التصنيفات (مثل الأكثر مشاهدة، أفلام الأكشن، أفلام الرعب، إلخ).
استخدام TMDb API لجلب المعلومات المحدثة للأفلام.
3. عرض تفاصيل الأفلام:
عند اختيار فيلم، يتم عرض صفحة تفاصيل تحتوي على:
ملخص القصة.
تقييم الفيلم.
خيار عرض المحتوى (ربط الفيديو بمصدر خارجي مثل YouTube).
4. تصميم جذاب ومستجيب:
تصميم مشابه لـ Netflix باستخدام CSS Grid وFlexbox.
التطبيق يدعم جميع أحجام الشاشات (الموبايل، التابلت، وسطح المكتب).
5. تجربة مستخدم سلسة:
تطبيق ميزة التمرير الأفقي لاستعراض الأفلام بسهولة.
تحميل الأفلام بطريقة كسولة (Lazy Loading) لتحسين الأداء.
أثر المشروع:
يوفر هذا المشروع تجربة تفاعلية مشابهة لنتفلكس، مما يجعله مثالًا قويًا لتطبيقات بث المحتوى. يمكن استخدامه كنموذج أولي لمنصات الفيديو، أو للتعلم وتطبيق المهارات المتقدمة في ReactJS وFirebase.
تحسينات مستقبلية محتملة:
إضافة ميزة البحث عن الأفلام.
دعم ميزة إنشاء قوائم مفضلة لكل مستخدم.
إضافة دعم لبث المحتوى مباشرة عبر مشغلات الفيديو المدمجة.