صفحة هبوط NFT.
تفاصيل العمل
نظرة عامة:
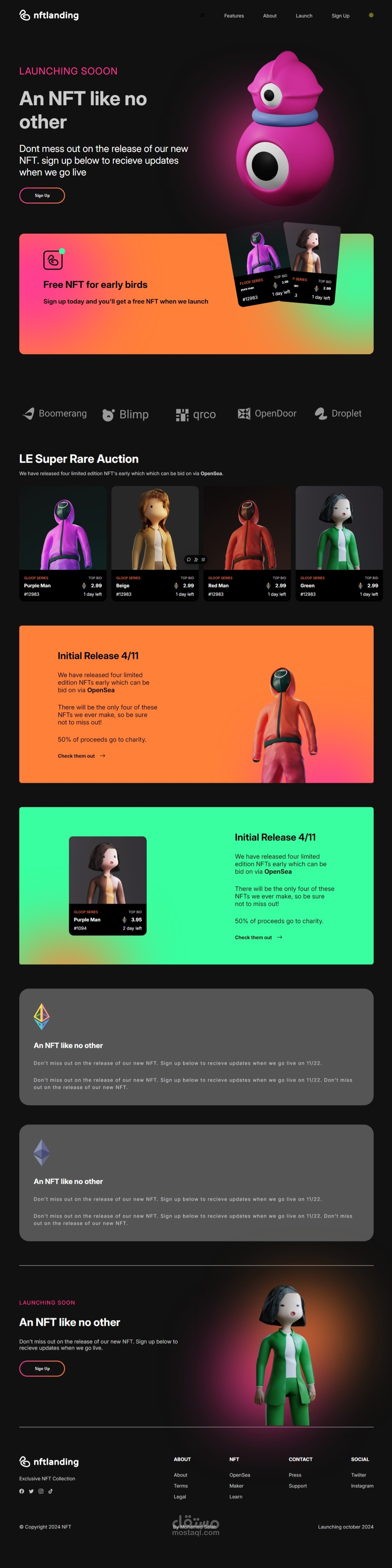
هذا المشروع عبارة عن صفحة هبوط مصممة بوضع الوضع المظلم (Dark Mode) مع استجابة كاملة لمختلف الأجهزة. الهدف هو تقديم تجربة حديثة ومبتكرة تركز على المستخدم، تجمع بين تصميم أنيق وحركات سلسة تُضفي حياة على العناصر أثناء التمرير، مما يخلق واجهة تفاعلية وجذابة.
التقنيات المستخدمة:
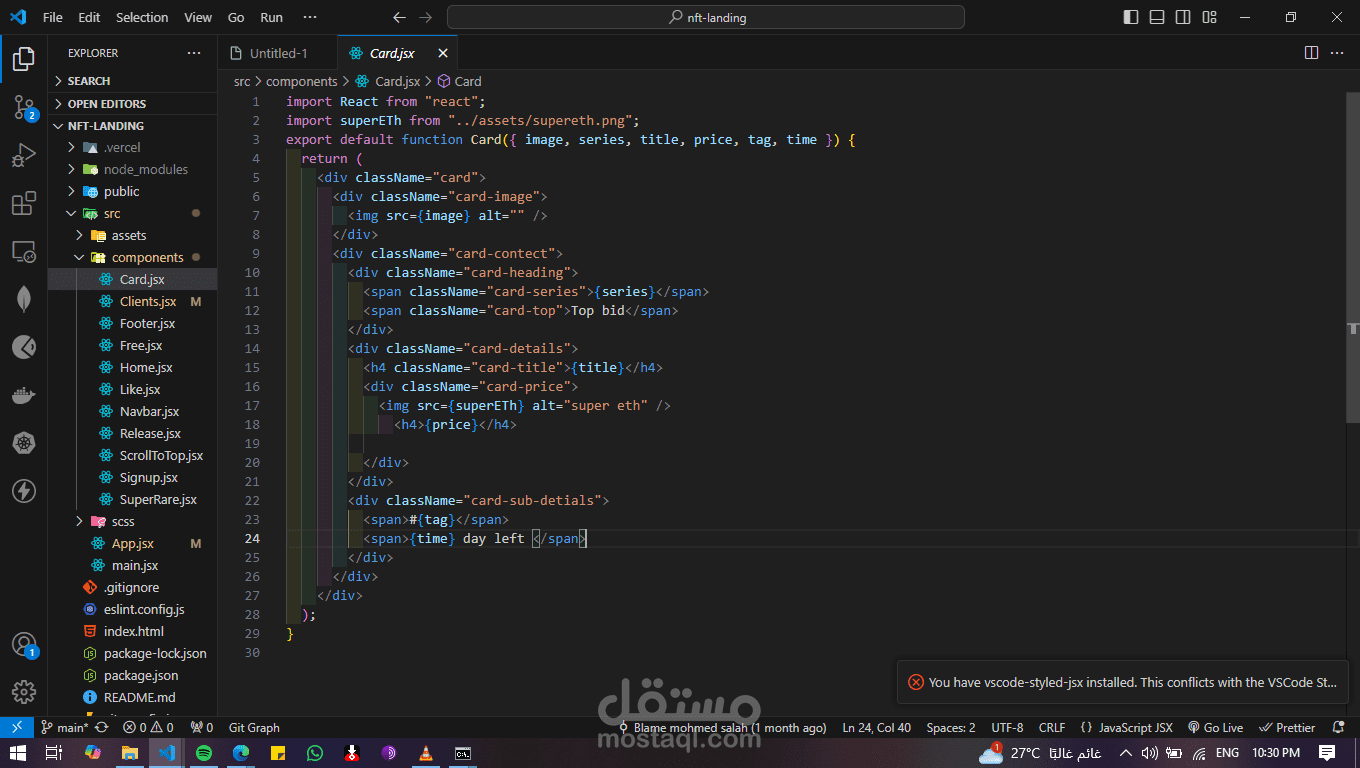
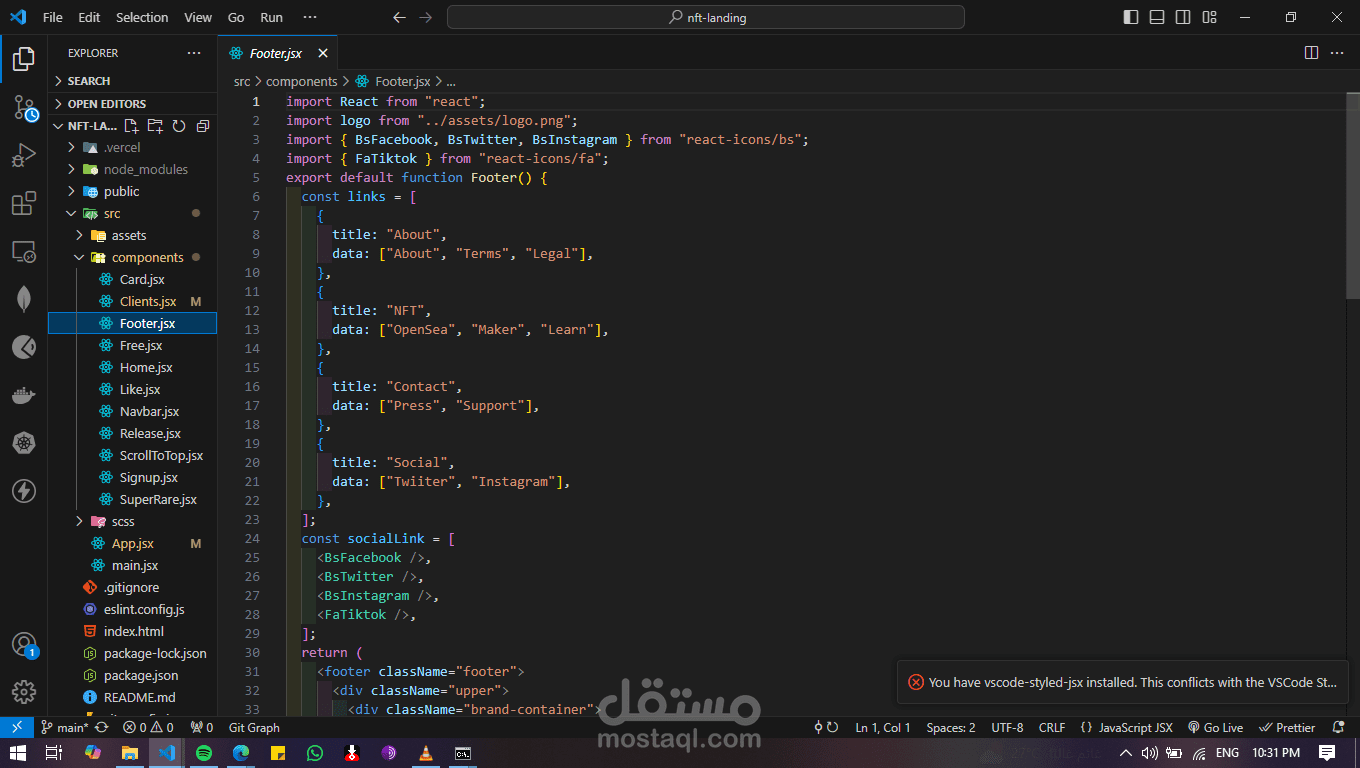
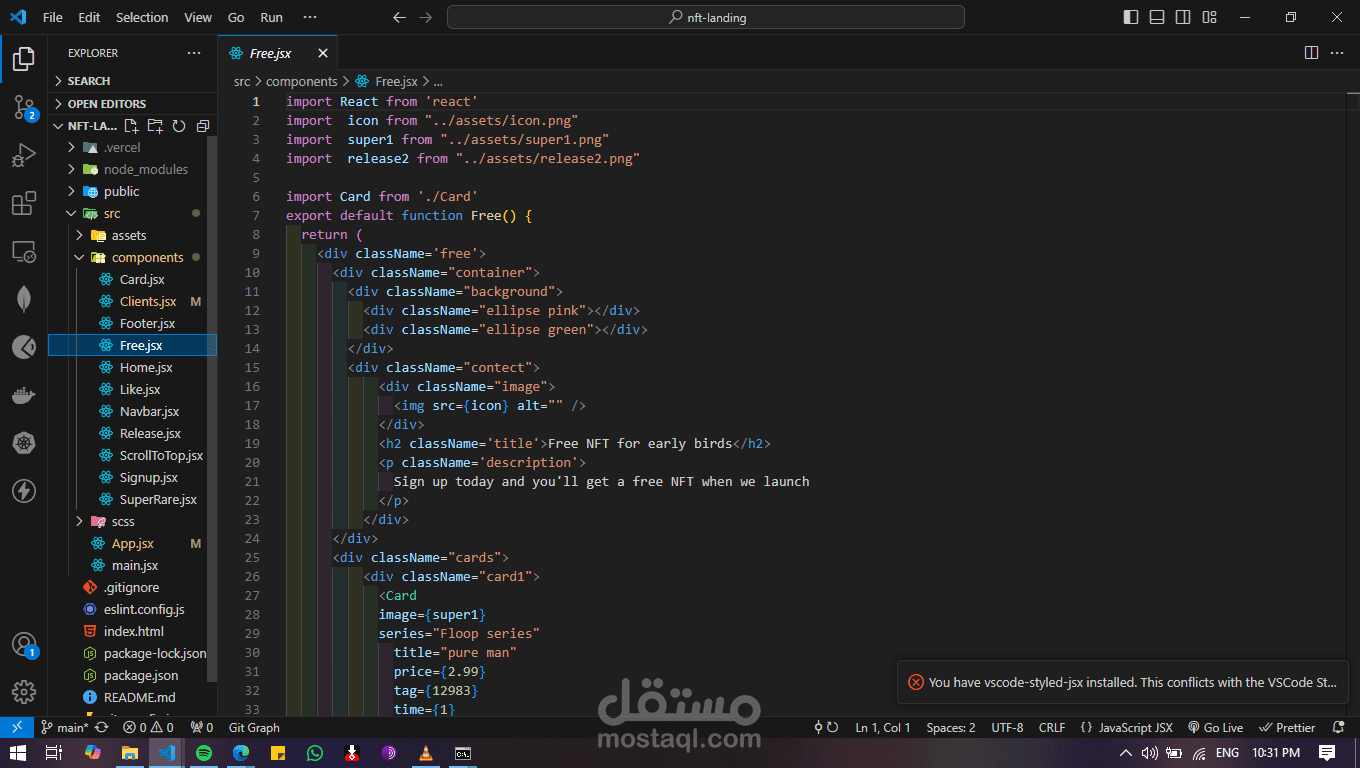
ReactJS: لتطوير مكونات ديناميكية وتفاعلية.
JavaScript: للتحكم في سلوك المكونات وإدارة الحركات والرسوم.
useEffect Hook في React: لإدارة الرسوم المتحركة، وضمان تشغيلها في الأوقات المناسبة (عند تحميل الصفحة أو أثناء التمرير)، مع الحفاظ على الأداء العالي.
المميزات:
تصميم مستجيب بوضع مظلم:
التصميم يدعم الوضع المظلم، مما يعزز وضوح العناصر مع الحفاظ على جاذبية بصرية متناسبة مع أجواء تقنية الـNFT المستقبلية.
يدعم مختلف الأجهزة (الهاتف المحمول، الأجهزة اللوحية، وأجهزة سطح المكتب) بشكل سلس ومتناغم.
يعكس الطابع العصري المرتبط بالأصول الرقمية والـNFT.
رسوم متحركة جذابة:
باستخدام useEffect، تم توقيت الرسوم المتحركة بعناية لتعزيز تفاعل المستخدم دون التأثير على الأداء.
من التلاشي التدريجي (Fade-ins) إلى الانتقالات الديناميكية، تتفاعل كل العناصر بشكل مريح مع التمرير والتركيز على المحتوى الأساسي.
تجربة مستخدم محسّنة:
تصميم يركز على سهولة التصفح ووضوح المحتوى، مما يتيح للزائرين التفاعل والتنقل بسلاسة.
الوضع المظلم والرسوم المتحركة يقدمان تجربة غامرة تناسب مجتمع الـNFT، مع الحفاظ على الطابع الابتكاري.
أثر المشروع:
من خلال دمج تصميم مستجيب يدعم الوضع المظلم، ورسوم متحركة سلسة، وتجربة مستخدم مثالية، يقدم هذا المشروع قالبًا متعدد الاستخدامات وقابلًا للتوسّع لمواقع NFT أو التقنيات المرتبطة بسلسلة الكتل (Blockchain). التصميم العصري والتفاعلي يساهم في جذب اهتمام المستخدمين والاحتفاظ بهم، مما يوفر مساحة رقمية مميزة لعرض الـNFT.
بطاقة العمل
| اسم المستقل | Mohamed S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |