نموذج تسجيل بيانات المستخدم باستخدام HTML & CSS
تفاصيل العمل
**قمت بتنفيذ نموذج تسجيل بيانات المستخدم:**
حيث قمت ب إنشاء نموذج تسجيل متكامل يسمح للمستخدمين بإدخال بياناتهم الشخصية والتعليمية وتفاصيل الحساب بطريقة منظمة وسهلة الاستخدام. النموذج يحتوي على عدة أقسام مختلفة تغطي كافة البيانات المطلوبة، ويتيح للمستخدم إدخال التفاصيل الشخصية، وبيانات الاتصال، والدورات التعليمية التي التحق بها، والأنشطة، بالإضافة إلى إرسال الرسائل.
---
### **مكونات المشروع:**
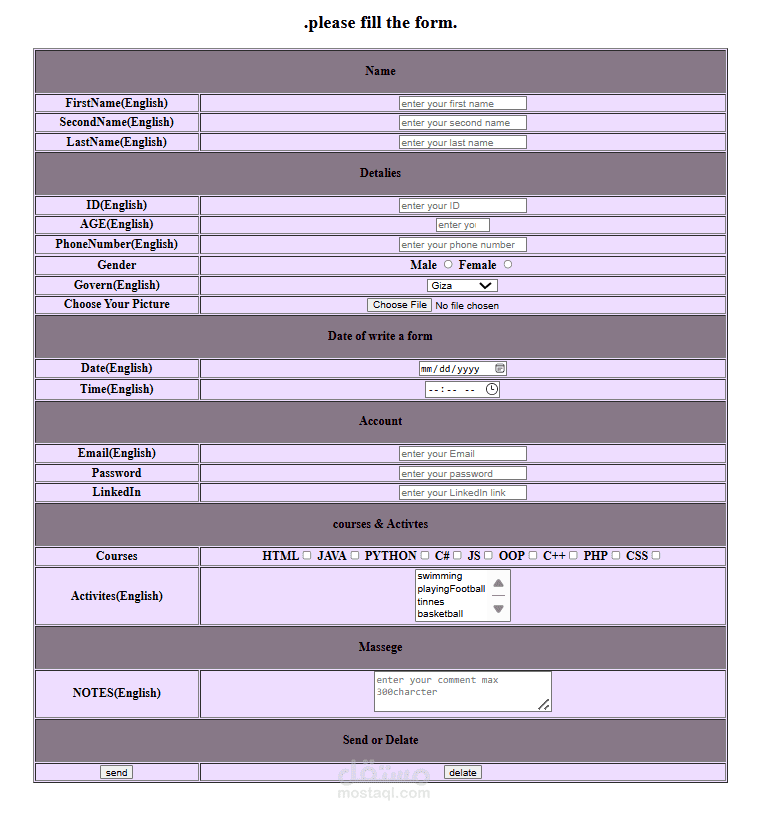
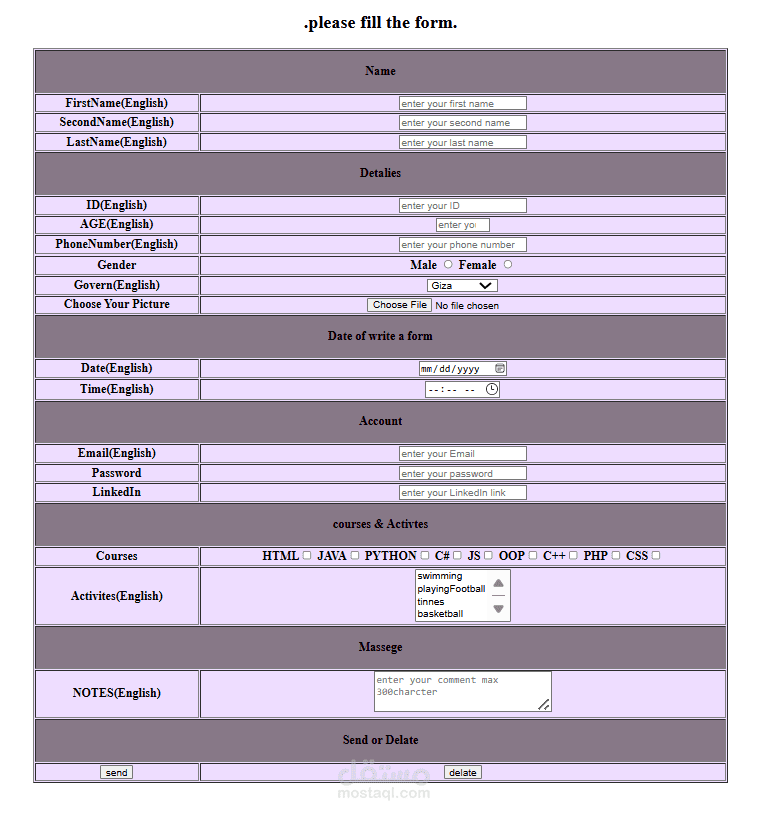
1. **قسم الاسم (Name):**
- يحتوي على الحقول الخاصة بإدخال الاسم الأول، الاسم الثاني، والاسم الأخير. يساعد على تنظيم الاسم الكامل للمستخدم.
2. **قسم التفاصيل (Details):**
- **ID**: إدخال رقم الهوية الخاص بالمستخدم.
- **Age**: إدخال عمر المستخدم.
- **Phone Number**: إدخال رقم الهاتف للتواصل.
- **Gender**: اختيار جنس المستخدم (ذكر/أنثى) من خلال زر راديو.
- **Govern**: قائمة منسدلة لاختيار المحافظة أو المدينة.
- **Choose Your Picture**: خيار لإرفاق صورة شخصية.
3. **قسم تاريخ ووقت ملء النموذج (Date of Write a Form):**
- **Date**: حقل لاختيار تاريخ ملء النموذج.
- **Time**: حقل لاختيار الوقت.
4. **قسم الحساب (Account):**
- **Email**: إدخال البريد الإلكتروني.
- **Password**: إدخال كلمة المرور الخاصة بالمستخدم.
- **LinkedIn**: إدخال رابط حساب لينكد إن الخاص بالمستخدم.
5. **قسم الدورات والأنشطة (Courses & Activities):**
- **Courses**: مجموعة من مربعات الاختيار تحتوي على أسماء دورات مختلفة مثل HTML، Java، Python، وغيرها، مما يسمح للمستخدم باختيار الدورات التي التحق بها.
- **Activities**: قائمة متعددة الخيارات للأنشطة التي يشارك فيها المستخدم، مثل السباحة، كرة القدم، التنس، وغيرها.
6. **قسم الرسائل (Message):**
- **Notes**: حقل نصي يمكن للمستخدم كتابة تعليقات أو ملاحظات (حتى 300 حرف كحد أقصى).
7. **زر الإرسال والإلغاء (Send or Delete):**
- **Send**: زر لإرسال البيانات المدخلة.
- **Delete**: زر لمسح جميع البيانات المدخلة في النموذج.
---
### **فوائد المشروع:**
- **إدخال البيانات بطريقة منظمة:** يساعد النموذج في تنظيم البيانات الشخصية والوظيفية للمستخدم.
- **سهولة الاستخدام:** تصميم النموذج مبسط ويسهل على المستخدمين إدخال بياناتهم بسرعة.
- **إمكانية التخصيص والتوسعة:** يمكن إضافة حقول جديدة بسهولة حسب الحاجة أو تعديل البيانات المطلوبة.
### **التقنيات المستخدمة:**
- **HTML و CSS:** لبناء وتصميم واجهة النموذج.
- **JavaScript (اختياري):** لتفعيل التحقق من صحة البيانات المدخلة (validation) وتقديم إشعارات تفاعلية للمستخدم عند إدخال البيانات.
---
هذا النموذج يمكن أن يستخدم كجزء من موقع ويب لإدارة تسجيل المستخدمين أو للحصول على بيانات المسجلين في الأنشطة التعليمية والتدريبية.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Yara M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 29 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |