Front-End Developer (html- css- js)
تفاصيل العمل
المشروع: تصميم متجر إلكتروني تفاعلي متكامل
التقنيات المستخدمة: HTML، CSS، JavaScript
عدد الصفحات: 3 صفحات - الصفحة الرئيسية، صفحتين منتجات
تفاصيل التصميم والخصائص
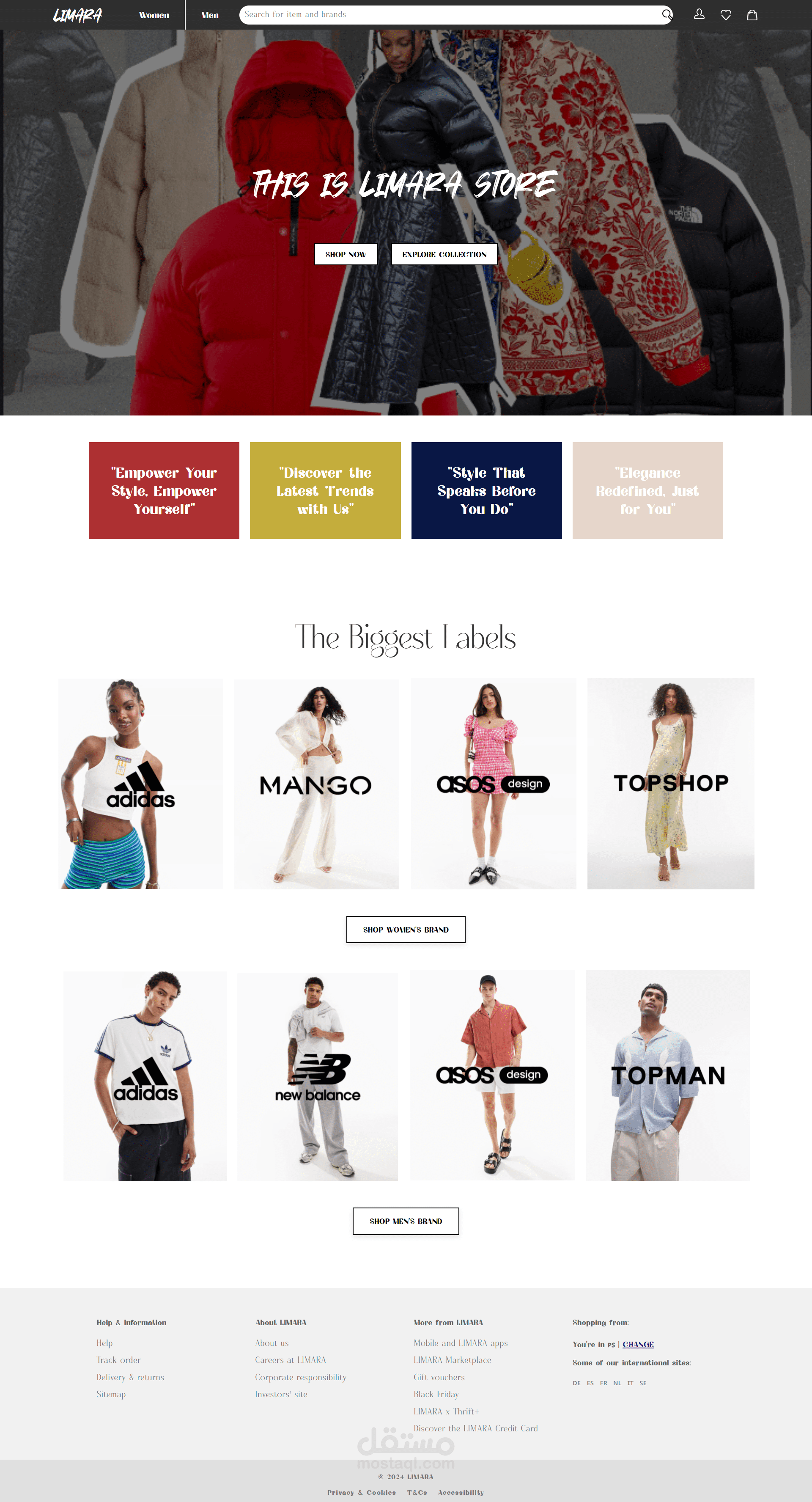
الصفحة الرئيسية (Home Page):
الهيكل الأساسي للصفحة
HTML:
وضع الهيكل الأساسي للصفحة باستخدام عناصر HTML الأساسية مثل <header>, <section>, <footer>.
تسمية وتنظيم المحتوى بطريقة واضحة ليسهل فهم تقسيم الصفحة، مثل أقسام header وpromo-section وimage-section.
CSS:
تنسيق الفوتر: تم تنسيق الفوتر لجعل الصفحات السفلية مرتبة ومنسقة، مع تقسيم الأعمدة إلى أربع أقسام، إضافة إلى تنسيق الجزء السفلي من الفوتر ليكون ثابتًا بأسفل الصفحة.
إضافة تأثيرات hover: تم إضافة تأثيرات تفاعلية للروابط والنصوص، بحيث يظهر تأثير التسطير تحت النصوص عند مرور المؤشر.
المميزات والتفاصيل التي تم استخدامها في الصفحة
الواجهة الرئيسية (Header)
شعار المتجر: يحتوي على شعار المتجر "LIMARA" كعنصر نصي بدلاً من صورة.
قائمة التنقل: توفر للمستخدم الروابط الخاصة بفئات المتجر الأساسية "النساء" و"الرجال" للوصول السريع.
شريط البحث: يتيح للمستخدمين البحث عن المنتجات من خلال إدخال نص في مربع البحث، مع إضافة أيقونة بحث بجانب مربع الإدخال.
أيقونات المستخدم: تحتوي أيقونة المستخدم على قائمة منسدلة تتيح الوصول إلى الخيارات مثل "تسجيل الدخول"، و"حسابي"، و"طلباتي"، وغيرها.
قسم الأبطال (Hero Section)
النص الترويجي: يحتوي هذا القسم على نص كبير يبرز اسم المتجر "This is LIMARA Store" مع إضافة تأثير بسيط لعرض النصوص الترويجية.
الأزرار التفاعلية (CTA): تم إضافة أزرار تدعو المستخدم لاتخاذ إجراء، مثل "Shop Now" و"Explore Collection".
قسم العروض الترويجية (Promo Section)
الاقتباسات الترويجية: يحتوي هذا القسم على مربعات تعرض اقتباسات تحفيزية، مما يعزز من جاذبية المتجر ويجذب اهتمام الزوار.
قسم الصور (Image Section)
عرض مجموعات الملابس: يتضمن هذا القسم صوراً لمجموعات ملابس الرجال والنساء. تم تنسيق الصور كشبكة وتوفير أزرار للوصول إلى صفحات الشراء لفئات الملابس.
التفاعل مع الصور: الصور تتغير عند التمرير (Hover)، مما يعطي المستخدم فكرة أوضح عن المنتجات من خلال تفاصيل إضافية.
الفوتر (Footer)
تقسيم المعلومات: يحتوي الفوتر على أربعة أقسام رئيسية، تشمل:
المساعدة والمعلومات: تتضمن روابط لتقديم المساعدة وتتبع الطلبات.
معلومات عن LIMARA: معلومات حول المتجر والفرص الوظيفية.
المزيد من LIMARA: يتضمن روابط لأقسام أخرى مثل تطبيقات المتجر والسوق ومتجر البطاقات.
خيارات اللغة والموقع: يتيح للمستخدم تغيير موقع الشراء ورؤية المواقع الدولية الأخرى.
أعلام الدول: تم إضافة أعلام بعض الدول لتمكين المستخدم من اختيار لغة المتجر أو تفضيلاته الدولية.
الجزء السفلي من الفوتر: يعرض شروط الاستخدام وخصوصية البيانات، بالإضافة إلى نص حقوق الطبع والنشر.
التحسينات التفاعلية والجمالية
التصميم المتجاوب (Responsive Design): التصميم متجاوب بالكامل، مما يتيح تجربة مستخدم متناسقة على الأجهزة المختلفة، بما في ذلك الهواتف الذكية والأجهزة اللوحية.
خطوط وألوان متناسقة: تم اختيار خطوط وألوان تعزز جمالية التصميم وتجعله مريحًا للمستخدم.
تجربة تفاعلية محسّنة (Enhanced User Interaction): تم استخدام تأثيرات التمرير والأنيميشن لتفاعل المستخدم مع العناصر بشكل أنيق.
تأثيرات CSS: مثل إضافة تأثيرات hover على الروابط وأزرار CTA لإضافة لمسة احترافية وجعل التصفح ممتعًا.
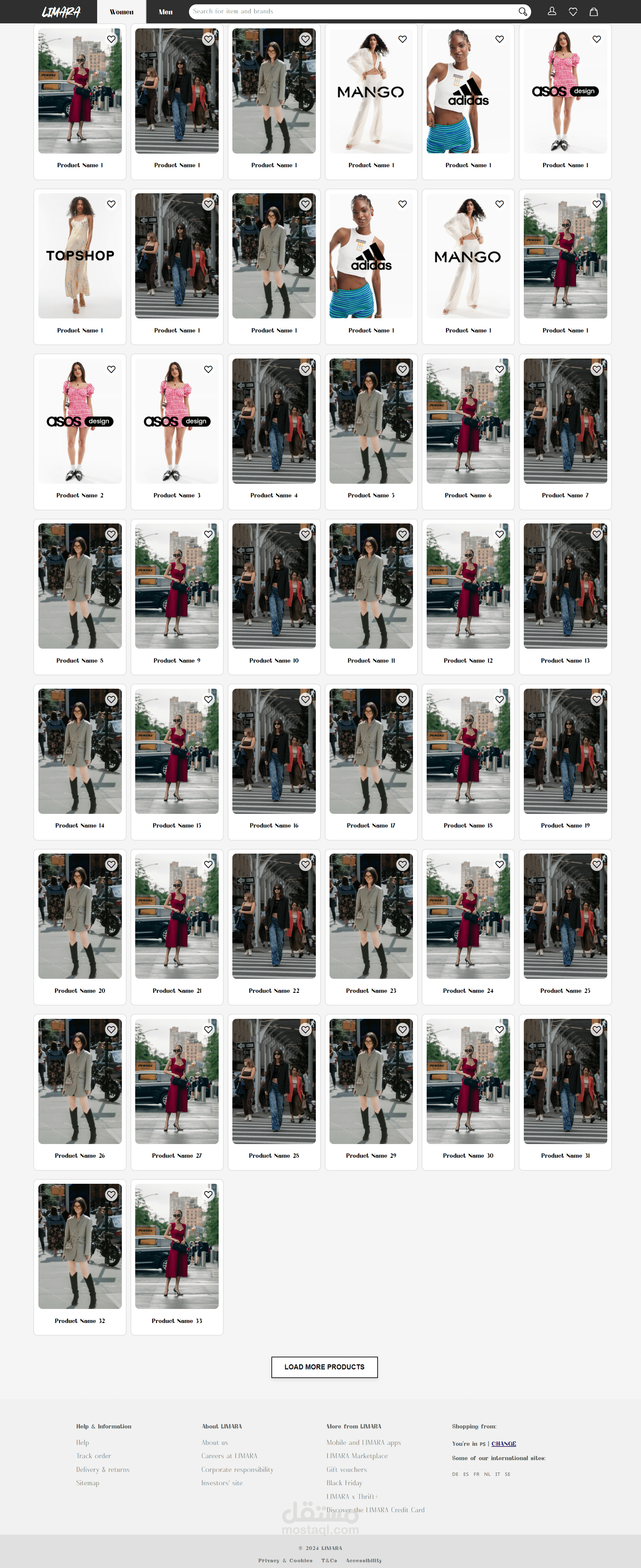
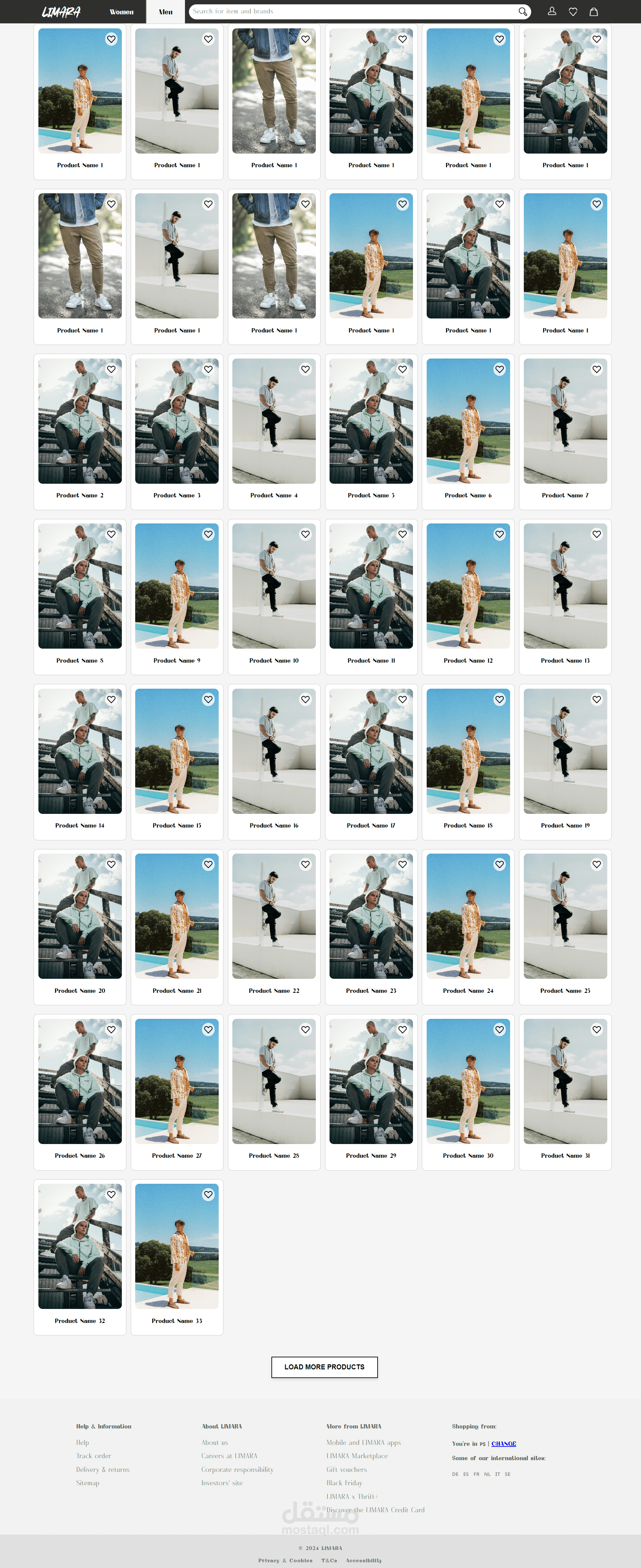
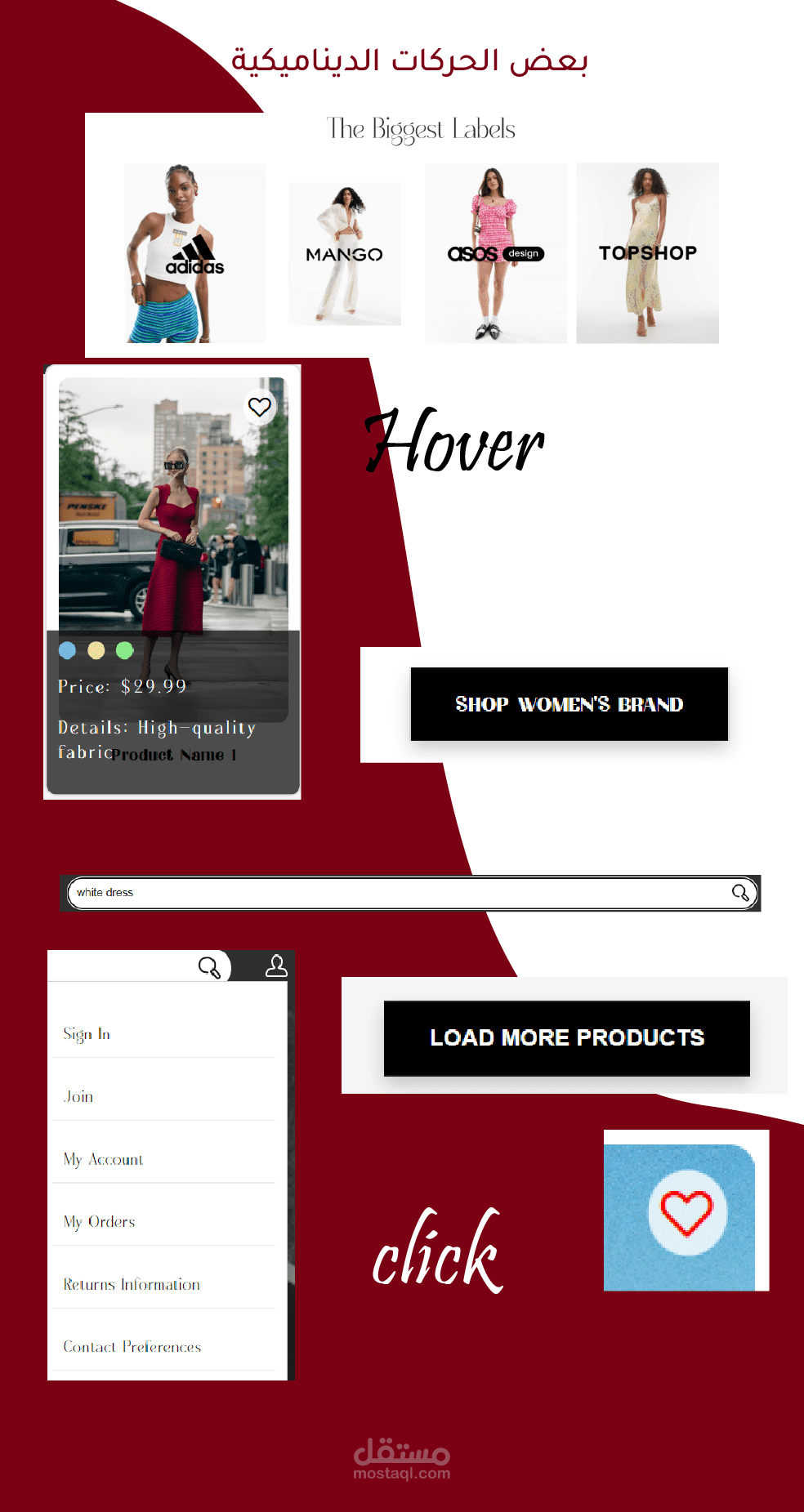
صفحات المنتجات:
تتميز صفحة المنتجات بعرض تفاعلي وحديث للمنتجات باستخدام أكواد HTML وCSS وJavaScript، وتحتوي على الميزات التالية:
واجهة منظمة وتفاعلية: تصميم عصري يتضمن شريط تنقل وشعار، مع قائمة منسدلة لحساب المستخدم.
بحث متقدم: مربع بحث بواجهة أنيقة لتسهيل العثور على المنتجات.
عرض شبكي ديناميكي للمنتجات: يتم عرض المنتجات في شبكة تتوسع ديناميكيًا عند النقر على زر "تحميل المزيد".
فلاتر تصفية المنتجات: قائمة منسدلة لتصفية المنتجات حسب الفئة لتسهيل التصفح.
خاصية "المفضلة": إضافة المنتجات المفضلة إلى قائمة "أعجبني" بنقرة واحدة، وتبديل حالة القلب بين ممتلئ وفارغ.
تصميم متجاوب وجمالي: خطوط وألوان متناسقة، تأثيرات انتقال عند التفاعل مع العناصر، وتحسينات بصرية.
بطاقة العمل
| اسم المستقل | Shhd A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة |