Necktapers Website phase 1 (Frontend Only)
تفاصيل العمل
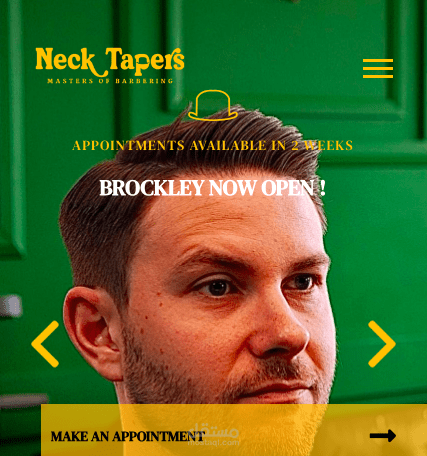
.This project shows the 1st phase of Necktapers website
.Necktapers is a barber shop in London, England
.In this project's 1st phase, I designed the website's frontend from scratch
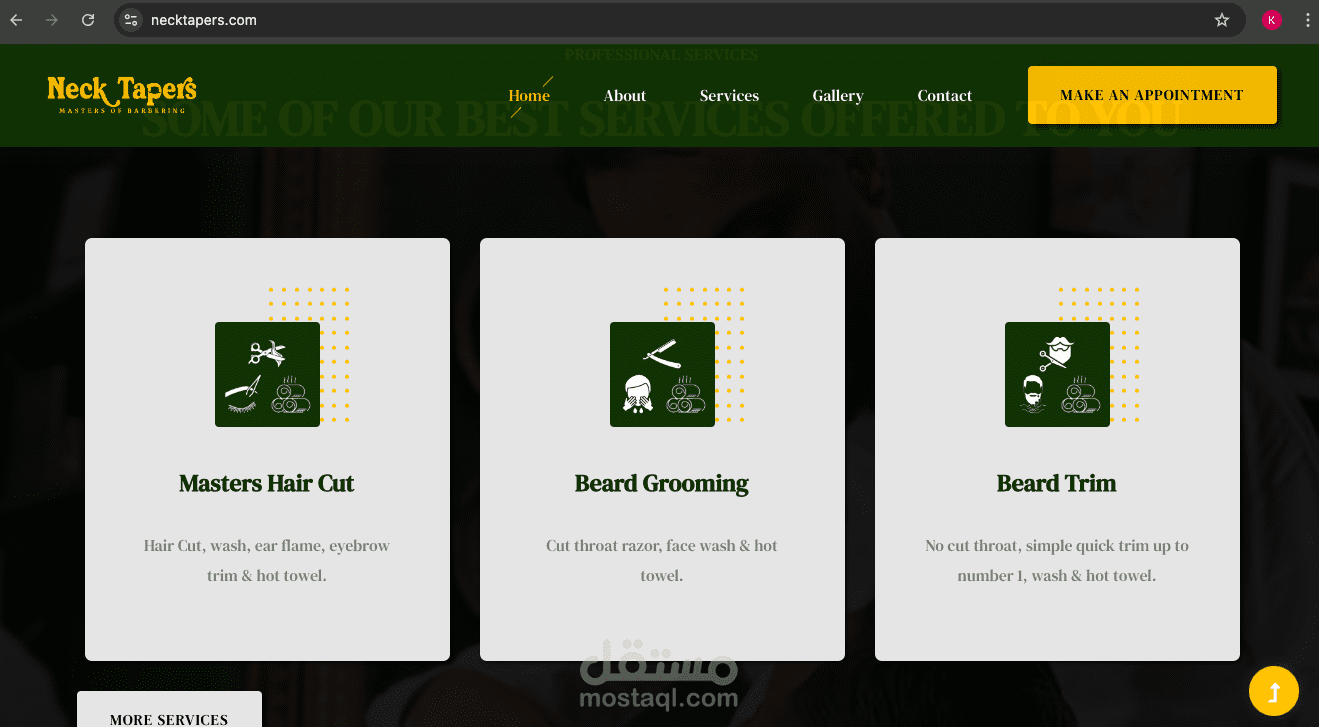
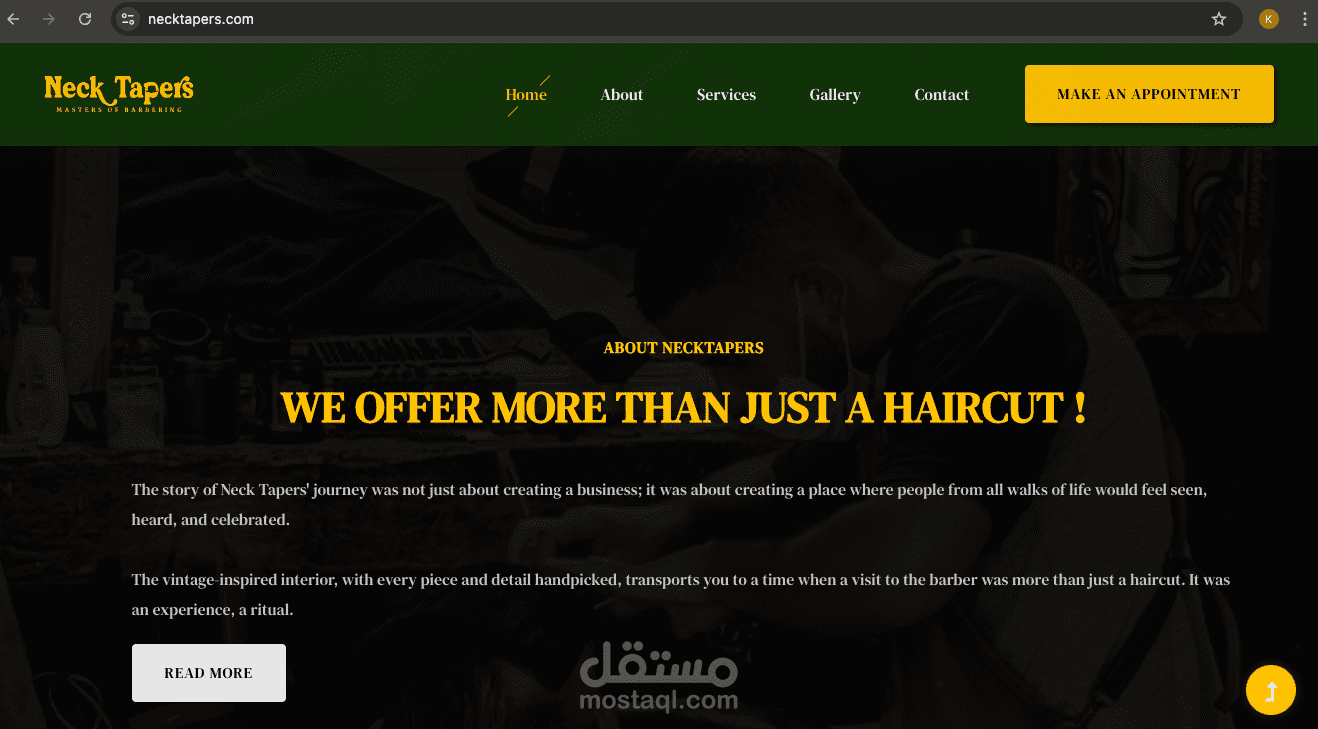
.The design is unique and responsive for all screen sizes
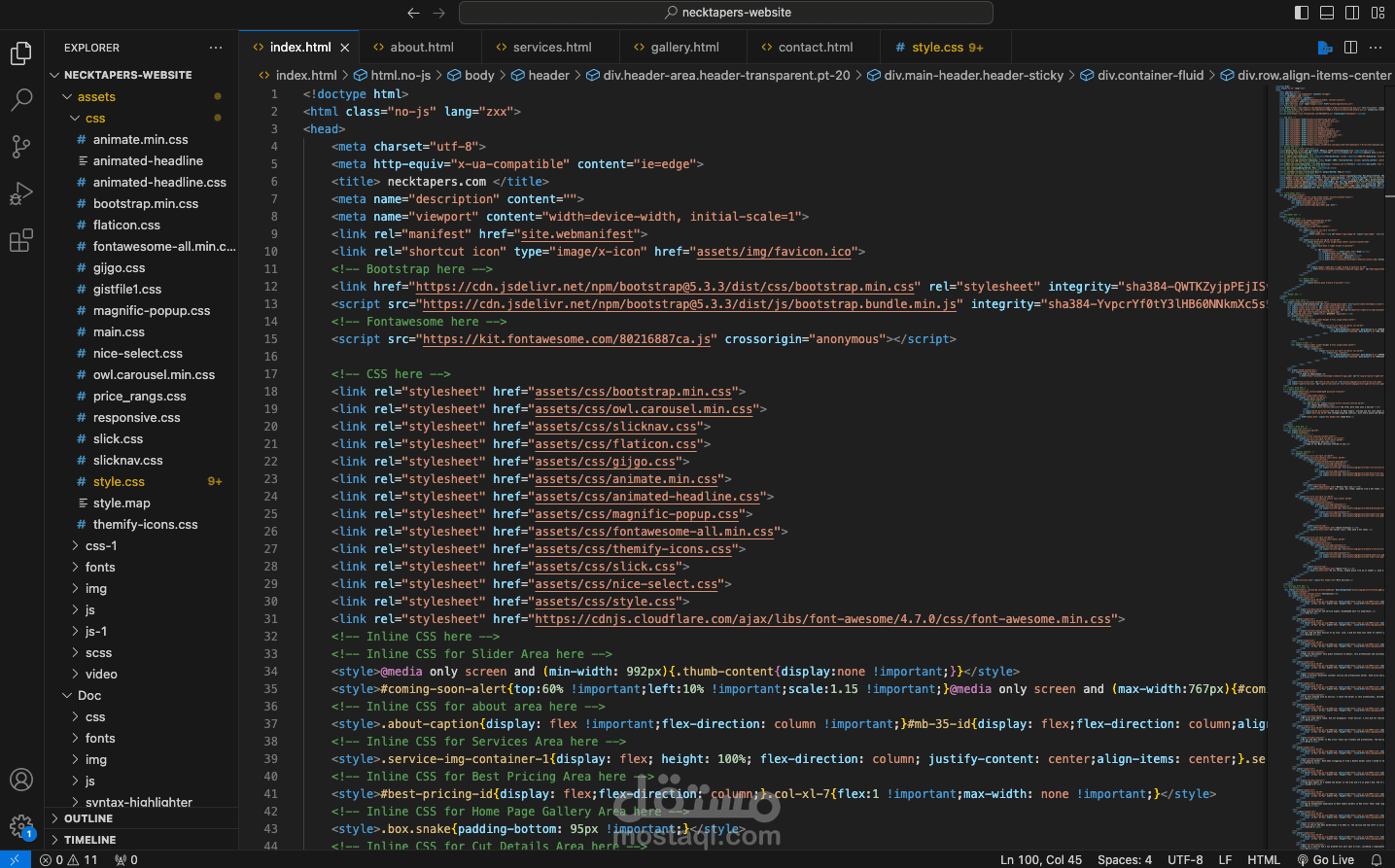
.First, I setup a file in Visual Studio Code to start creating all the HTML elements I needed for each webpage
.Second, I added class names to my elements and started styling them one by one using CSS
.I also used bootstrap 5 libraries to style some of my HTML elements at this step
Third, I focused on the user interaction with the webpage (UI and UX) using Javascript after adding id's to the elements I
.wanted to target or sometimes I targeted the elements by class name
.Fourth, I started to add href attributes to the elements responsible to shift between the webpages
Finally, I used Adobe Illustrator and GoDaddy content creator to modify the images and pictures I had in my assets before styling them using CSS and shifting between them using Javascript
.This completes all the coding steps I went through to design the frontend only of this website
At this phase, the client was not interested in making any online appointments or payments so there was no backend design needed at this point
When it comes to posting the webpage online the client already had a purchased domaine name on Wix (necktapers.com)
We agreed that it is more convenient to transfer it to GoDaddy and then I linked the Dns to GitHub and posted it online successfully
Below you can find screenshots of some pages of the website along with some screenshots of the coding platform and languages I used
بطاقة العمل
| اسم المستقل | Karim E. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |