Online Courses Website - موقع كورسات
تفاصيل العمل
هذا المشروع هو موقع online courses يعرض مجموعة من الدورات التدريبية في مجالات مختلفة، مثل البرمجة، التصميم، والتسويق. الموقع يقدم واجهة مستخدم بسيطة وجذابة لعرض الدورات مع تفاصيل حول كل دورة مثل العنوان، الوصف، مدة الدورة، والتقييم. تم استخدام HTML لبناء هيكل الصفحة، CSS لتصميم وتنسيق الموقع، وJavaScript وjQuery لإضافة التفاعل وجعل الموقع ديناميكيًا.
الوظائف الرئيسية للموقع
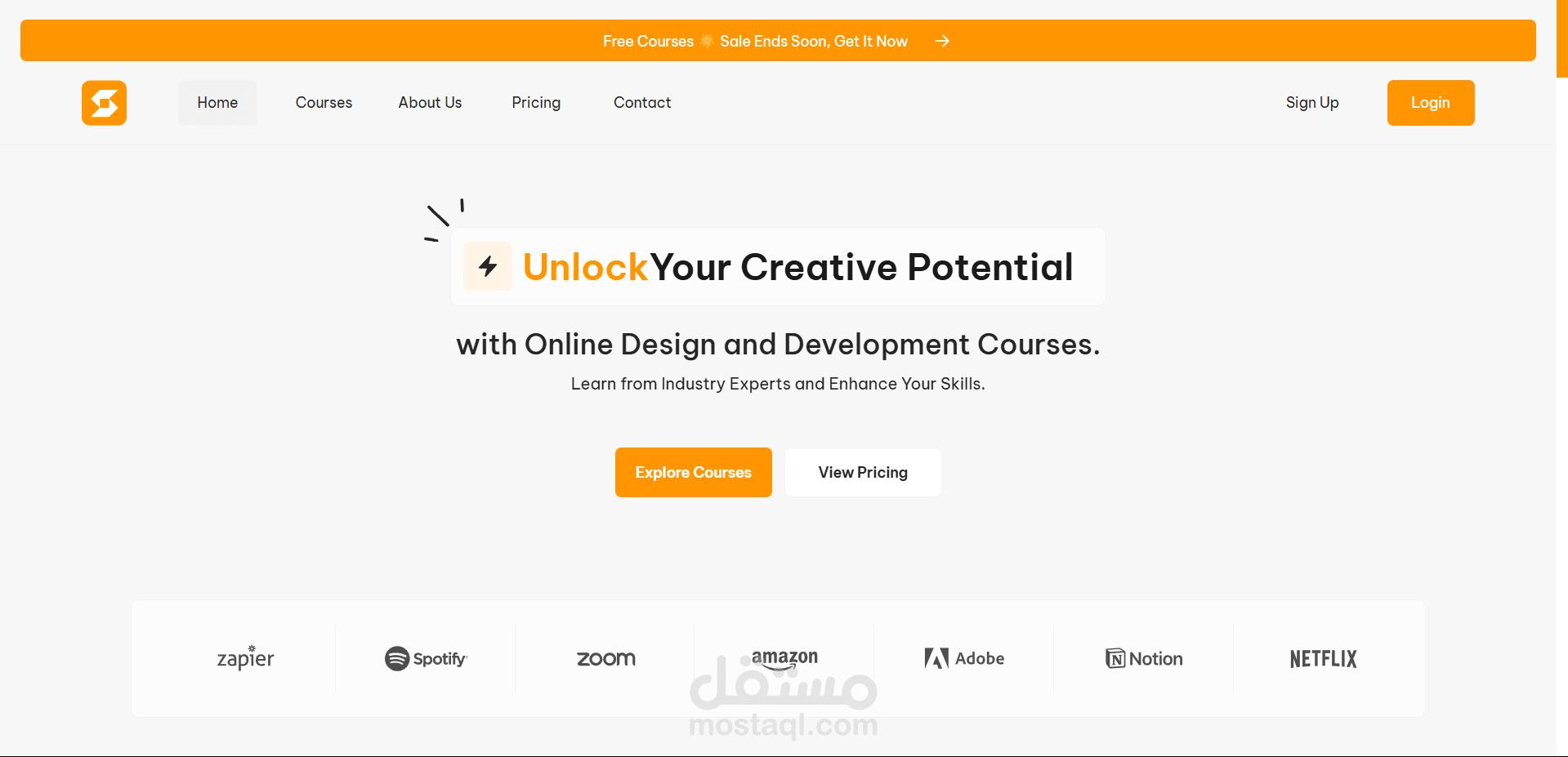
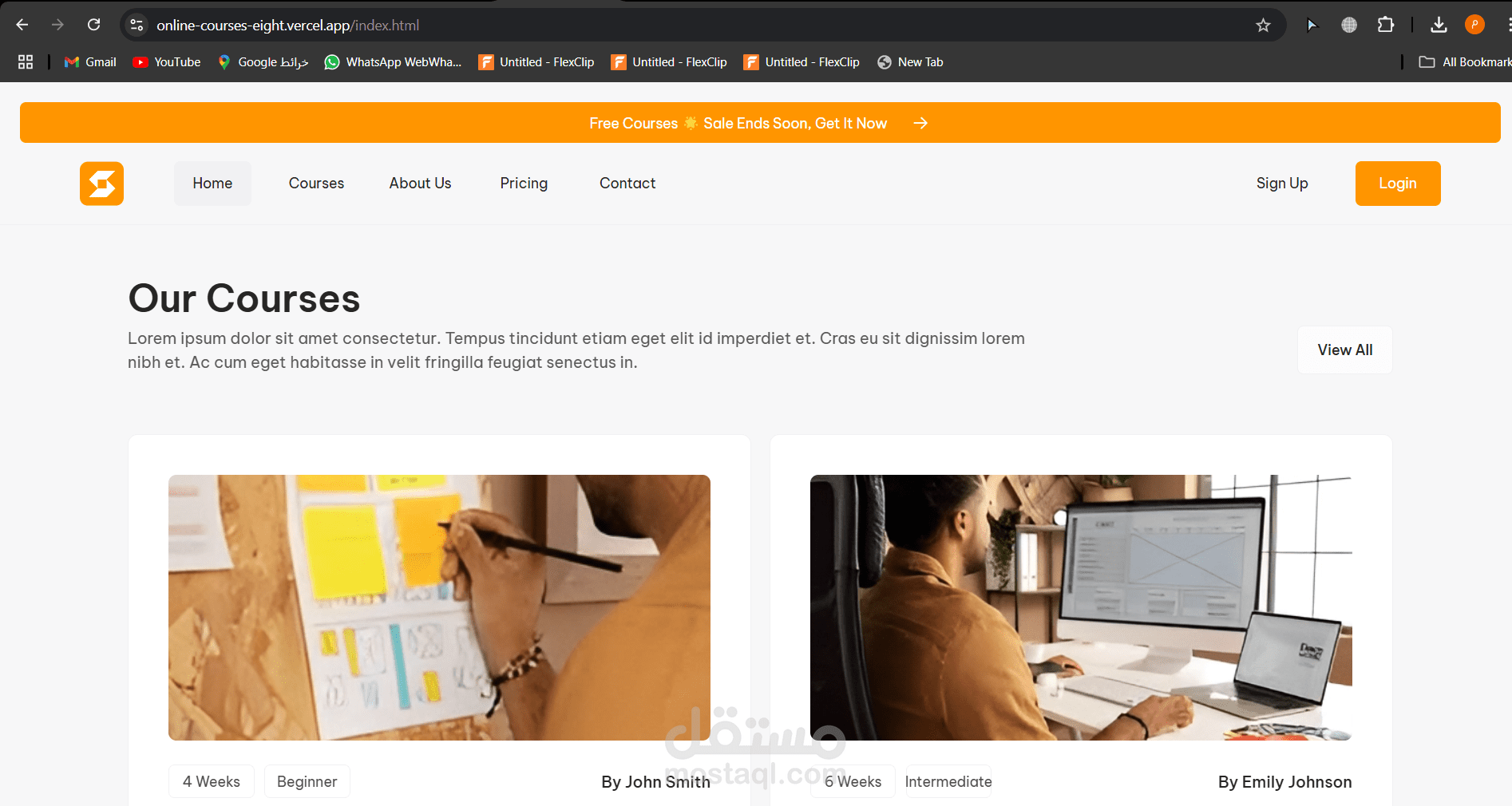
الصفحة الرئيسية (Home):
تعرض قائمة بالدورات المتاحة مع تفاصيل مختصرة مثل العنوان، صورة الدورة، والمدرب.
يمكن للمستخدمين التصفح عبر الدورات المتاحة والبحث عن دورات معينة باستخدام شريط البحث.
صفحة تفاصيل الدورة (Course Details):
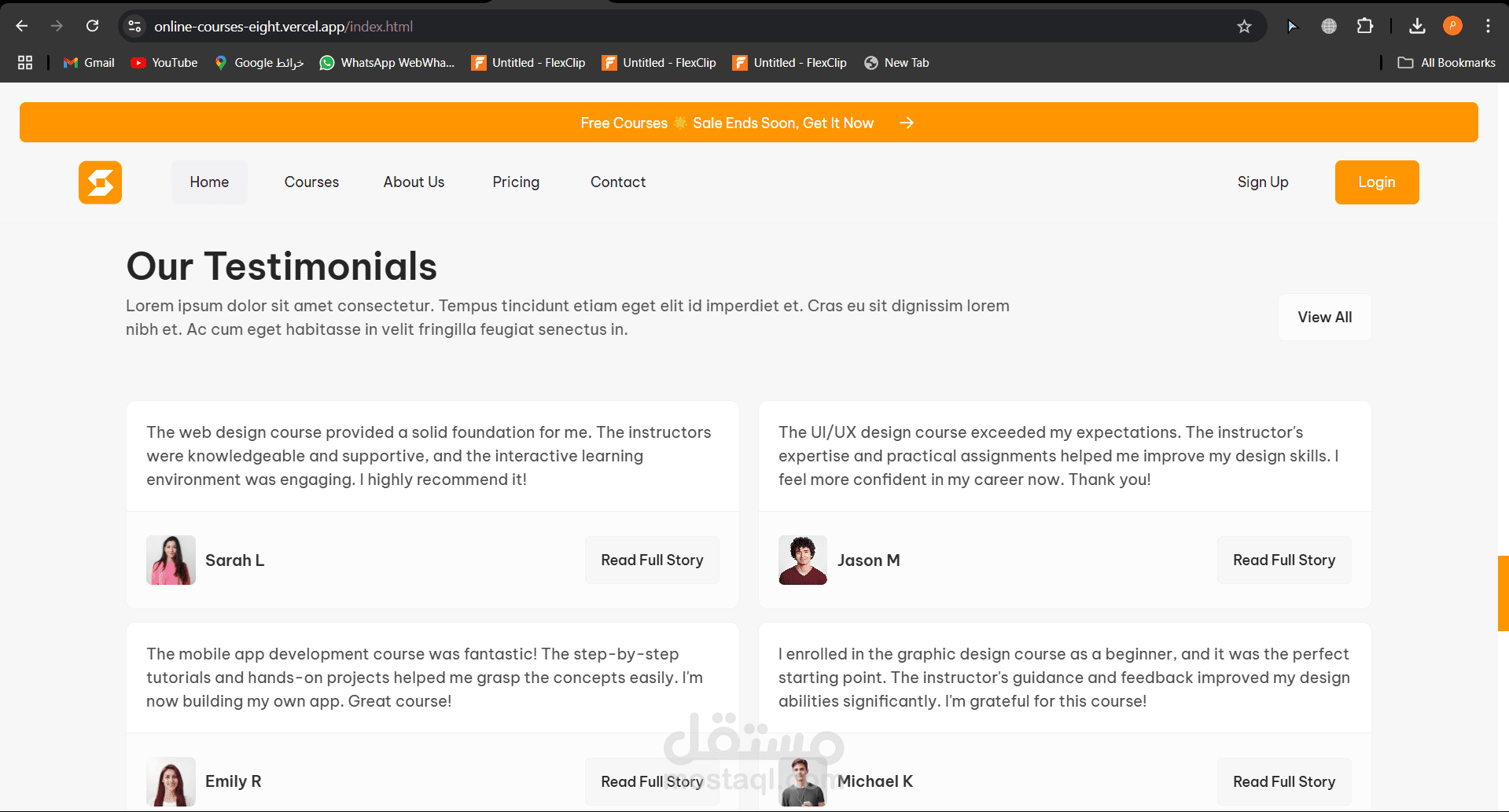
عند النقر على أي دورة، يتم عرض صفحة تحتوي على تفاصيل أوسع حول الدورة مثل المحتويات، التقييمات، والمدة الزمنية.
تعرض الصفحة أيضًا تقييم المستخدمين السابقين للدورة.
البحث عن الدورات (Search):
يحتوي الموقع على شريط بحث يسمح للمستخدمين بالبحث عن دورات محددة باستخدام كلمات رئيسية.
يتم عرض نتائج البحث بشكل ديناميكي باستخدام JavaScript وjQuery لتصفية البيانات.
التصنيف والتصفية (Sorting & Filtering):
يمكن للمستخدمين تصفية الدورات حسب الفئة (مثل البرمجة، التصميم، إلخ) أو الترتيب حسب تقييم الدورة أو تاريخ النشر.
هذه الميزة تمكن المستخدمين من العثور على الدورات الأكثر ملاءمة لاحتياجاتهم بسرعة.
استخدام HTML
تم بناء هيكل الصفحة باستخدام HTML، حيث تم إنشاء أقسام رئيسية مثل:
قسم الدورات: يحتوي على قائمة الدورات مع تفاصيلها.
شريط التنقل (Navbar): يحتوي على روابط للأقسام المختلفة مثل الصفحة الرئيسية، الدورات، والاتصال.
التذييل (Footer): يحتوي على روابط التواصل الاجتماعي والمعلومات القانونية.
استخدام CSS
تم استخدام CSS لتنسيق الموقع وجعله متجاوبًا مع مختلف الأجهزة باستخدام Media Queries، مما يضمن أن الموقع يبدو جيدًا على الهواتف المحمولة والأجهزة اللوحية بالإضافة إلى شاشات الكمبيوتر.
تم استخدام CSS Flexbox و Grid لإنشاء تخطيط الصفحة وتنظيم العناصر مثل البطاقات والقوائم.
استخدام JavaScript و jQuery
تم استخدام JavaScript وjQuery لإضافة التفاعل الديناميكي مع الموقع. على سبيل المثال:
البحث الديناميكي: يسمح للمستخدمين بالبحث عن الدورات وعرض النتائج في نفس الصفحة دون إعادة تحميل الصفحة.
تصفية الدورات: يتم تصفية الدورات المعروضة بناءً على الفئة أو التقييم باستخدام jQuery.
التفاعل مع المستخدم: تم استخدام jQuery لإضافة تأثيرات مثل التمرير السلس بين الأقسام وعرض الرسائل التنبيهية.