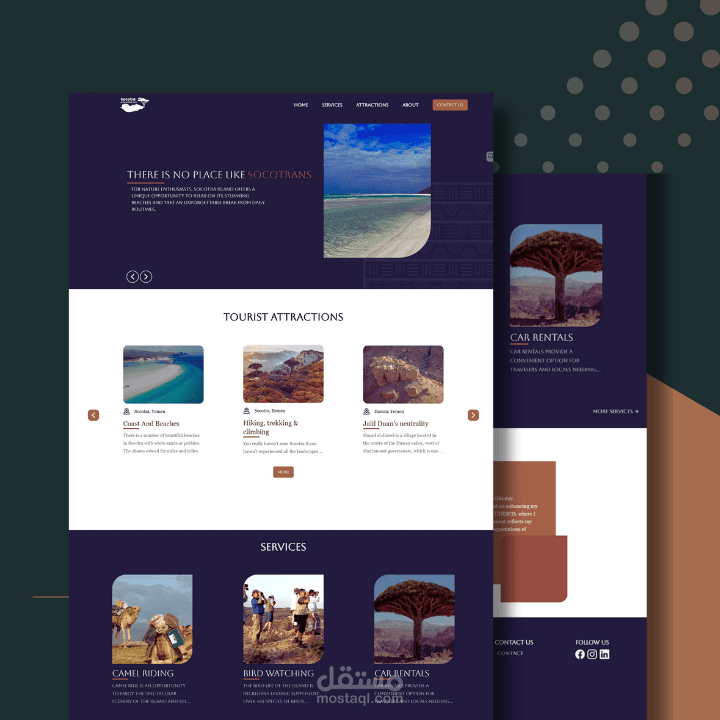
تطوير الواجهة الأمامية لموقع Socotra باستخدام ReactJS و Next.js
تفاصيل العمل
دوري في المشروع: تطوير الواجهة الأمامية لموقع Socotra باستخدام ReactJS و Next.js
المهام الأساسية:
تحويل التصميم إلى كود باستخدام ReactJS: قمت بتحويل التصميم من Figma إلى مكونات React قابلة لإعادة الاستخدام، مما يسهل صيانة الكود وتطويره في المستقبل.
إعداد المشروع باستخدام Next.js: استخدمت Next.js كإطار عمل لتطوير تطبيق الويب لتحسين أداء الموقع وتحقيق تحميل سريع للصفحات من خلال ميزات مثل التقديم المسبق (Pre-rendering) والتصنيف الديناميكي (Dynamic Routing).
استخدام Swiper.js للمعارض التفاعلية: قمت باستخدام مكتبة Swiper.js لإنشاء معارض صور تفاعلية قابلة للتمرير، مما يتيح عرض المعالم السياحية والخدمات بطريقة جذابة وسلسة.
التصميم المتجاوب (Responsive Design): تأكدت من أن الموقع متجاوب ويعمل بسلاسة على مختلف الأجهزة (الهواتف المحمولة، الأجهزة اللوحية، وشاشات الكمبيوتر).
تحسين تجربة المستخدم (UX): قمت بإضافة تفاعلات سلسة مثل التمرير والانزلاق بين الصور باستخدام Swiper.js، إضافةً إلى التأثيرات البصرية الانتقالية بين الصفحات لتحسين تجربة المستخدم.
التقنيات المستخدمة:
ReactJS: لبناء واجهة المستخدم وتطوير مكونات قابلة لإعادة الاستخدام.
Next.js: لتحسين الأداء باستخدام التحميل المسبق للصفحات، والتنقل السريع، وتقديم المحتوى.
Swiper.js: لعرض الصور والمعارض التفاعلية في الموقع.
Tailwind CSS: لتسهيل تصميم وتنسيق الواجهة وجعلها متناسقة وجذابة.
النتائج: تم بناء الواجهة الأمامية للموقع بكفاءة باستخدام ReactJS و Next.js، مع تحقيق أداء عالٍ وتجربة مستخدم سلسة. ساهم Swiper.js في عرض الصور بطريقة جذابة، مما يجعل الموقع أكثر تفاعلية ويعزز عرض المعالم السياحية والخدمات المتاحة بشكل جذاب وواضح.
بطاقة العمل
| اسم المستقل | Salem B. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة |