تطبيق إدارة المهام (Todo List) باستخدام React
تفاصيل العمل
هذا التطبيق عبارة عن تطبيق لإدارة المهام (Todo List) يساعد المستخدمين في إضافة وحذف وتحديث حالة المهام اليومية بطريقة سلسة ومنظمة. بُني هذا التطبيق باستخدام مكتبة React، ويجمع بين تصميم واجهة مستخدم بسيطة وواضحة، مع بعض المزايا الأساسية التي تسهّل تجربة المستخدم.
المزايا الرئيسية:
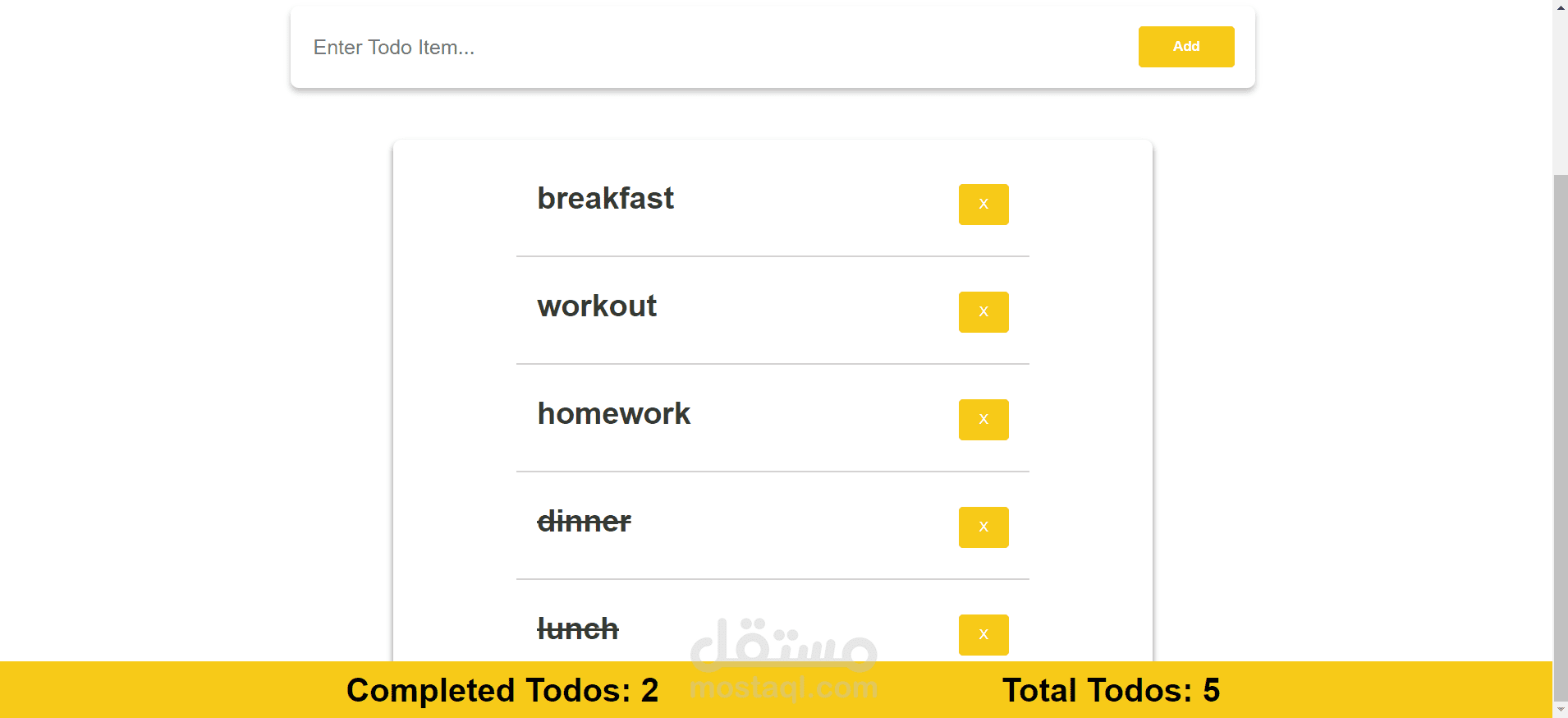
إضافة المهام: يمكن للمستخدم إدخال المهام الجديدة عبر حقل الإدخال، ويتم إضافة المهمة إلى قائمة المهام مع الاحتفاظ بقيمتها الأولية كغير مكتملة.
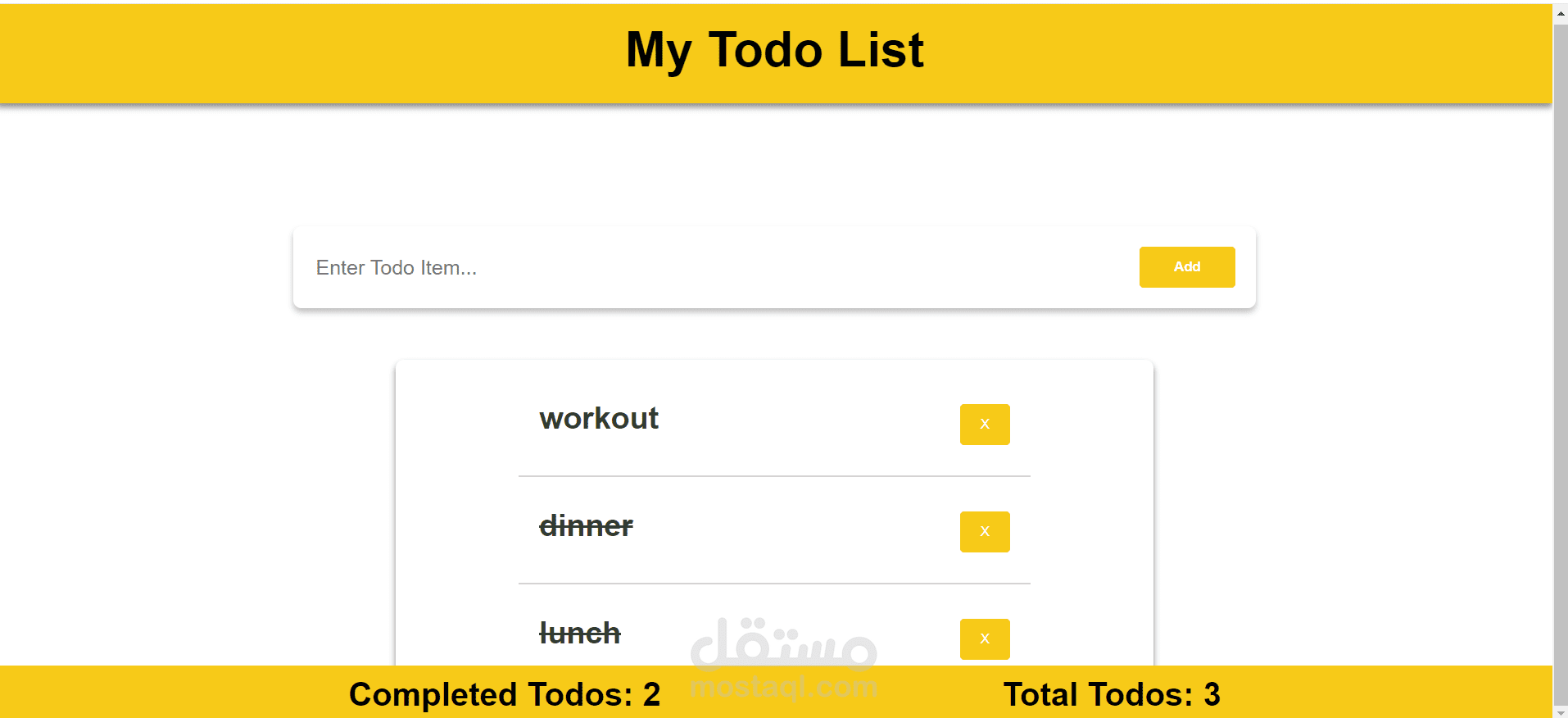
تحديث حالة المهمة: يمكن للمستخدم النقر على اسم المهمة لتحديث حالتها إلى "مكتملة" أو "غير مكتملة"، حيث يتم عرض المهام المكتملة بشكل مميز.
حذف المهام: يوفر التطبيق خيار حذف المهام غير المرغوب فيها بضغطة زر، مما يساعد على تنظيم القائمة بسهولة.
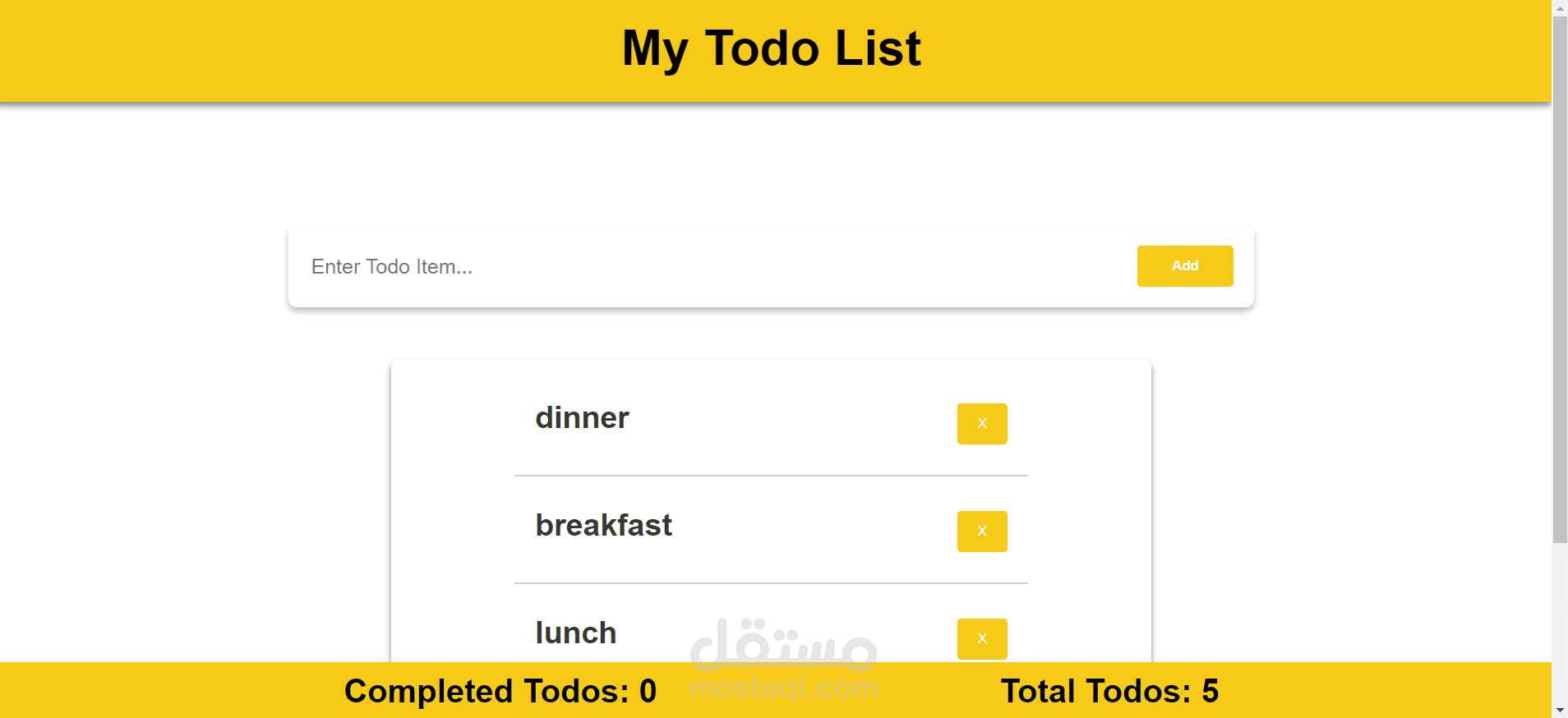
ترتيب المهام: بمجرد ضغط المستخدم علي المهمه لتحويلها الي مهمه مكتمله يتم اعادة الترتيب للمهام بحيث تظهر في الترتيب من الاخر
عرض إحصائيات الإنجاز: يقوم التطبيق بعرض عدد المهام المكتملة والإجمالي لجميع المهام في الشريط السفلي، مما يتيح للمستخدمين متابعة تقدمهم اليومي.
التقنيات المستخدمة:
React: لإنشاء واجهة المستخدم وتحديث المكونات عند تغييرات الحالة.
CSS: لتصميم واجهة نظيفة وحديثة وتحسين تجربة المستخدم.
مكونات المشروع:
Header: يحتوي على عنوان التطبيق، مما يعطي المستخدم نظرة سريعة عن الغرض من التطبيق.
Todo Component: المكون الأساسي للتطبيق، يحتوي على حقل الإدخال والأزرار الخاصة بإضافة المهام، وقائمة المهام مع خيارات التحديث والحذف.
Footer: يعرض عدد المهام المكتملة والإجمالي للمهام.
هذا التطبيق مفيد لأي شخص يرغب في إدارة قائمة المهام اليومية أو المشاريع الشخصية بسهولة، ويُظهر هذا المشروع مهاراتي في تطوير الواجهة الأمامية باستخدام React، وتقديم حلول عملية مع تجربة مستخدم بديهية.
بطاقة العمل
| اسم المستقل | وسام ع. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 13 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |