تطوير صفحة ملف شخصي ديناميكية باستخدام JavaScript
تفاصيل العمل
تطوير صفحة ملف شخصي ديناميكية بواجهة مستخدم تفاعلية
في هذا المشروع، قمت بتطوير صفحة ملف شخصي تفاعلية باستخدام HTML وCSS وJavaScript، مع ميزات متقدمة تهدف إلى تحسين تجربة المستخدم وتعزيز سهولة إدارة المعلومات الشخصية. تضمنت الصفحة الميزات التالية:
عرض المعلومات الشخصية بمرونة: تم تصميم واجهة تعرض جميع بيانات المستخدم الشخصية بشكل جذاب، مع إمكانية تحديث هذه المعلومات بسهولة.
إمكانية تحرير وتحديث البيانات: أضفت خيارًا لتعديل البيانات الأساسية مثل الاسم، الكلية، النوع، تاريخ الميلاد، الحالة الاجتماعية، مكان العمل، ومعلومات الاتصال، مع حفظ التعديلات بشكل آمن في Local Storage.
رفع وتحديث الصور: أتاحت الصفحة للمستخدمين تحميل صورة الملف الشخصي وصورة الغلاف باستخدام واجهة مستخدم بسيطة وسهلة، مع حفظ الصور محليًا.
تغيير كلمة المرور: قمت بإنشاء ميزة لتغيير كلمة المرور مع التحقق من صحة البيانات المدخلة وحفظها بشكل آمن.
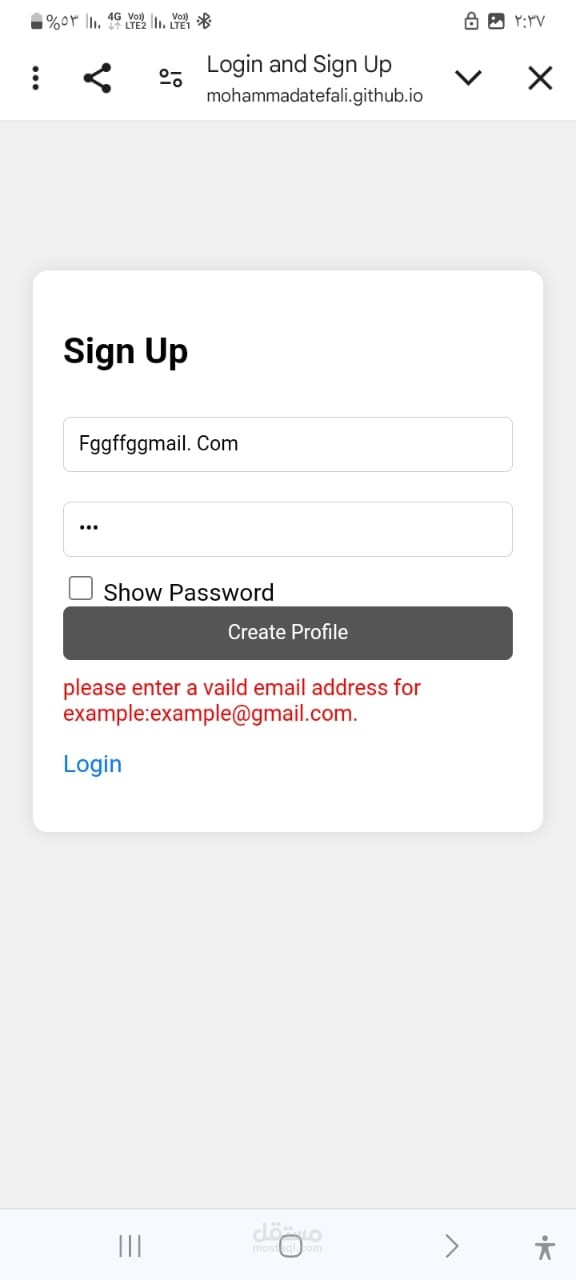
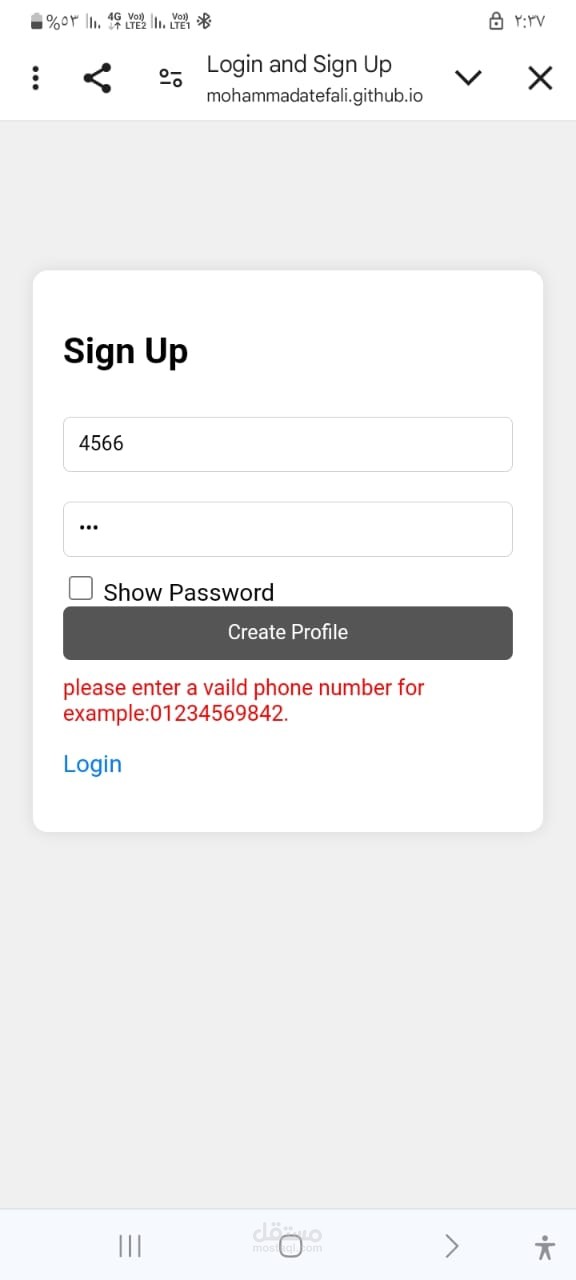
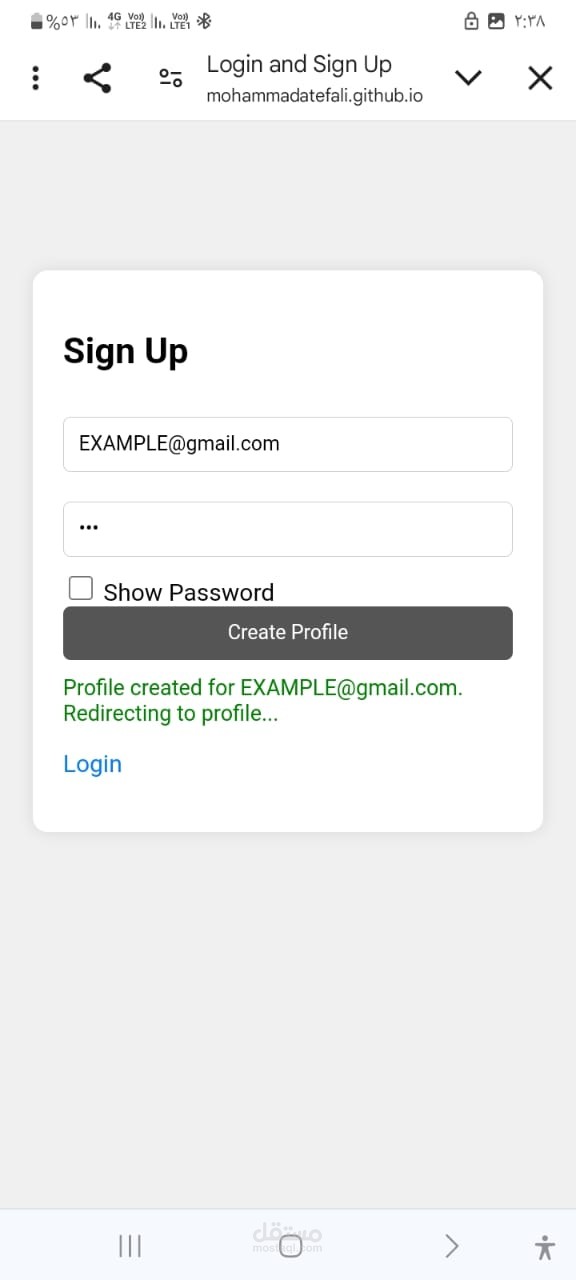
التسجيل وتسجيل الدخول: دمجت نظامًا لتسجيل الحسابات وتسجيل الدخول يعتمد على البريد الإلكتروني أو رقم الهاتف، مع عرض رسائل تنبيهية توضح حالة كل عملية.
ميزة حذف الحساب: أضفت خيارًا يسمح للمستخدمين بحذف ملفاتهم الشخصية بالكامل بعد تأكيد هذا الإجراء.
التقنيات المستخدمة:
HTML5 و CSS3 لتصميم الواجهة بشكل متجاوب وجذاب.
JavaScript لإضافة الوظائف التفاعلية وتحديث المحتوى ديناميكيًا.
Local Storage لتخزين بيانات المستخدم بشكل دائم على المتصفح.
أهداف المشروع: تقديم واجهة مستخدم تفاعلية وسهلة الاستخدام تمكن المستخدمين من إدارة بياناتهم الشخصية بسهولة ومرونة، وتحديث المعلومات بشكل فوري وآمن.
بطاقة العمل
| اسم المستقل | Mohamed A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 10 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |