تصميم صفحة تسجيل مستخدم جديدة باستخدام HTML, CSS, و Bootstrap
تفاصيل العمل
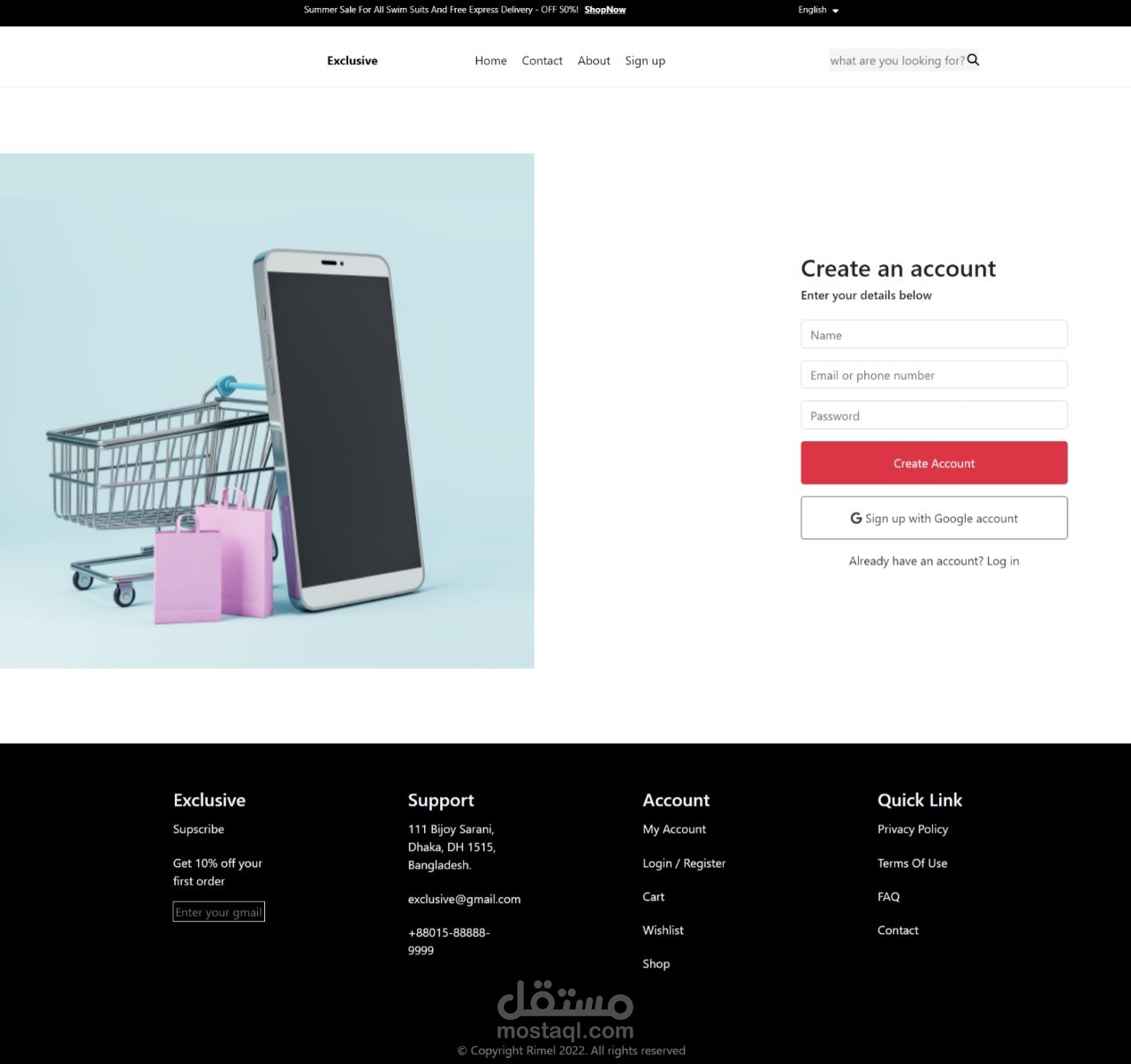
تم تصميم هذه الصفحة باستخدام HTML لبناء الهيكل الأساسي، CSS لإضافة التنسيقات المخصصة، و Bootstrap لإنشاء تصميم سريع الاستجابة (Responsive Design) مع تسهيلات الإطارات الشبكية (Grid) لتوفير التناسق عبر الأجهزة المختلفة.
مكونات الصفحة:
1. Header (رأس الصفحة):
يحتوي على قائمة تنقل باستخدام Bootstrap's Navbar، والتي تشمل:
روابط للصفحات الرئيسية: Home, Contact, About, Sign up.
شريط بحث في الجانب الأيمن من القائمة.
خيارات تغيير اللغة (Dropdown) في أعلى القائمة.
2. Main Section (القسم الرئيسي):
يتم تقسيم الصفحة إلى عمودين باستخدام Bootstrap Grid System:
العمود الأيسر: يحتوي على صورة توضيحية لعربة تسوق وهاتف ذكي.
العمود الأيمن: يحتوي على نموذج تسجيل مستخدم يشمل:
حقول: الاسم، البريد الإلكتروني/رقم الهاتف، كلمة المرور.
زر تسجيل باللون الأحمر باستخدام Bootstrap's Button Component.
خيار تسجيل الدخول باستخدام Google وزر "لديك حساب بالفعل؟".
3. Footer (تذييل الصفحة):
يحتوي على أربعة أقسام رئيسية مرتبة في شبكة باستخدام Bootstrap Grid:
Exclusive: يتيح الاشتراك للحصول على العروض.
Support: يعرض معلومات التواصل (العنوان، البريد الإلكتروني، ورقم الهاتف).
Account: روابط مثل My Account, Cart, Wishlist.
Quick Link: روابط مثل Privacy Policy, FAQ, Contact.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Baina M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 5 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |