تصميم موقع ويب لمنتجات غذائية طازجة "FOODEA"
تفاصيل العمل
تصميم موقع ويب لمنتجات غذائية طازجة "FOODEA"
يهدف المشروع إلى إنشاء موقع إلكتروني شامل ومتعدد الصفحات يعرض منتجات زراعية وأطعمة عضوية صحية وطازجة. الموقع سيقدم تجربة مستخدم سلسة وواجهة جذابة تعكس الجودة والطبيعية التي تتميز بها منتجاتنا. سيتضمن الموقع صفحات مخصصة لكل من المنتجات، المعلومات حول الشركة، التدوينات، وخيارات الشراء، مما يسهل على الزوار التنقل والوصول إلى ما يحتاجونه بسهولة
الميزات الاساسية :
1. الصفحة الرئيسية (Home):
- تعرض الصفحة الرئيسية بانر مميز يبرز المنتجات الطازجة والعضوية المتوفرة. يتم تقسيم المحتوى إلى أقسام متميزة تعرض تصنيفات مختلفة مثل "الفواكه الطازجة"، "المنتجات الزراعية"، و"المنتجات اليدوية".
- تتضمن الصفحة روابط مباشرة إلى صفحات التصنيفات، بالإضافة إلى إمكانية تصفح مقالات المدونة مباشرة من الصفحة الرئيسية.
- تصميم مميز وألوان تعكس الطبيعة، مع استخدام صور عالية الجودة لعرض المنتجات.
2. صفحة "من نحن" (About Us):
- هذه الصفحة تقدم نبذة تعريفية عن الشركة، تشمل رؤيتها ورسالتها وأهدافها. يتم أيضًا تسليط الضوء على القيم الأساسية للشركة مثل الجودة والشفافية والاستدامة.
- تقديم معلومات عن الفريق مع صور وتعريف لكل عضو، مما يضيف طابعًا شخصيًا ويعزز الثقة لدى العملاء.
- عرض الشعارات والاعتمادات الخاصة بالشركاء الموثوقين الذين نتعاون معهم في توفير منتجات عالية الجودة.
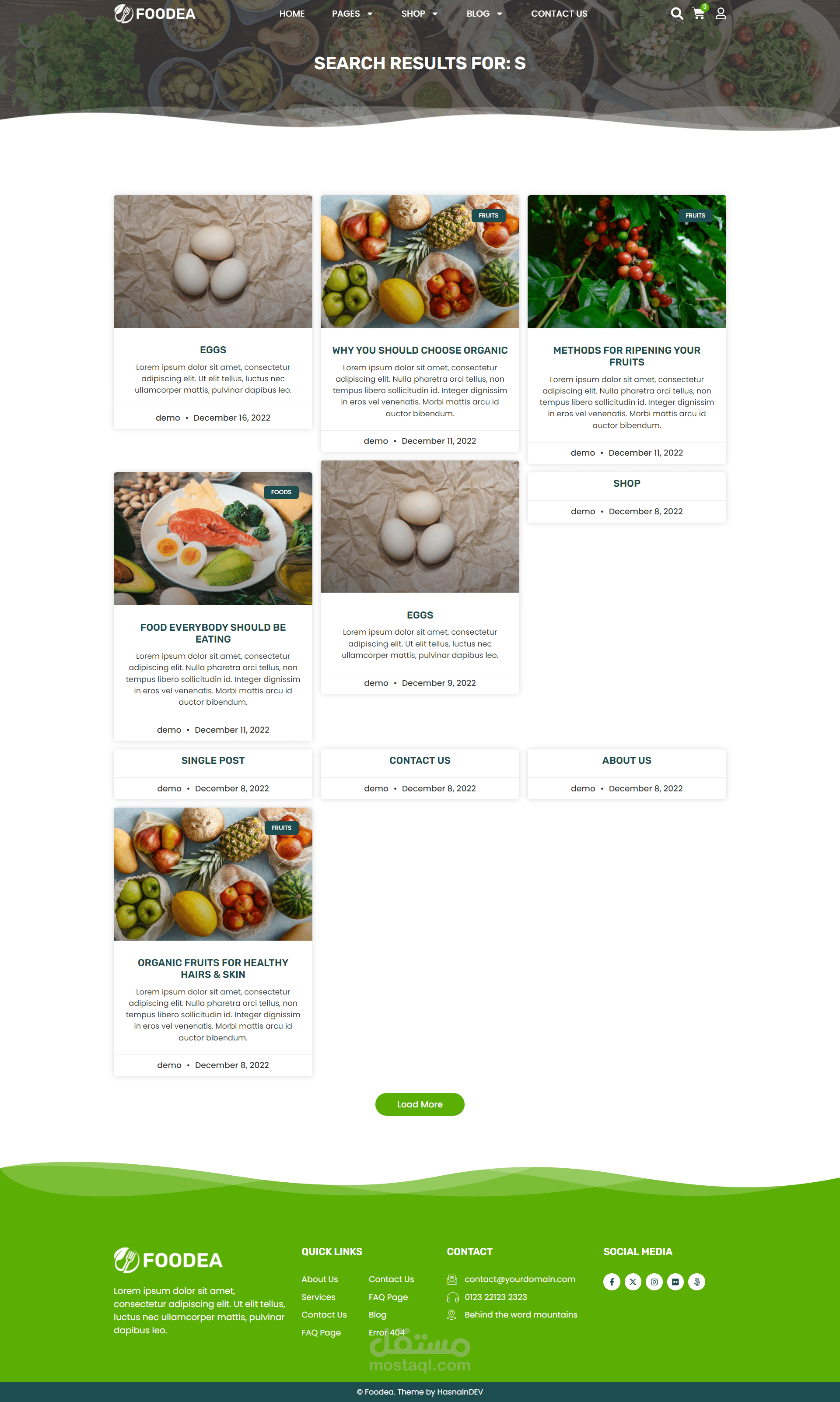
3. صفحة نتائج البحث (Search Results):
- تعرض هذه الصفحة جميع النتائج المتعلقة بالكلمات المفتاحية التي تم البحث عنها، سواء كانت منتجات أو مقالات.
- يتم عرض النتائج بشكل منظم مع صور مصغرة ووصف مختصر لكل نتيجة، مما يسهل على المستخدم العثور على ما يبحث عنه بسرعة.
4. صفحة المدونات (Blog Posts):
- تحتوي هذه الصفحة على مجموعة من المقالات التي تغطي مواضيع متنوعة مرتبطة بالأطعمة الصحية والعضوية، نصائح الزراعة المنزلية، وغيرها من المواضيع ذات الصلة.
- يتم عرض المقالات بشكل شبكي مع صور مصغرة، وتواريخ نشر، وأسماء المؤلفين لسهولة التصفح.
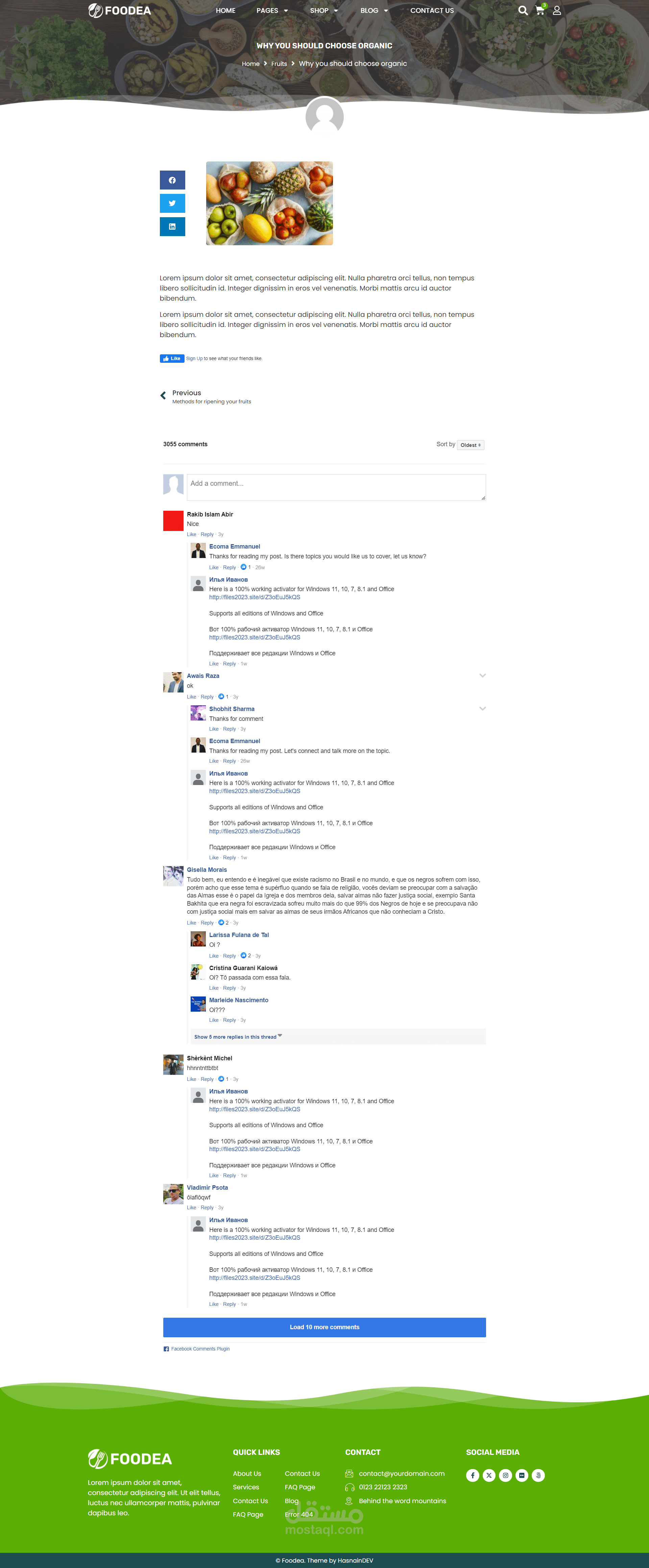
5. صفحة المقالات الفردية (Single Post):
- تعرض الصفحة المقالات الكاملة مع الصور والروابط الداخلية ذات الصلة، بالإضافة إلى إمكانية التعليق والمشاركة عبر وسائل التواصل الاجتماعي.
- النصوص مقسمة بشكل واضح مع عناوين فرعية وصور مدمجة لتسهيل القراءة.
6. صفحة المتجر (Shop):
- تعرض المنتجات المتوفرة للبيع مع تصنيفات واضحة مثل الفواكه، الخضروات، والمنتجات اليدوية.
- يوفر المتجر إمكانية التصفية والبحث، مع عرض تفاصيل كل منتج مثل السعر والوصف، وخيارات الشراء.
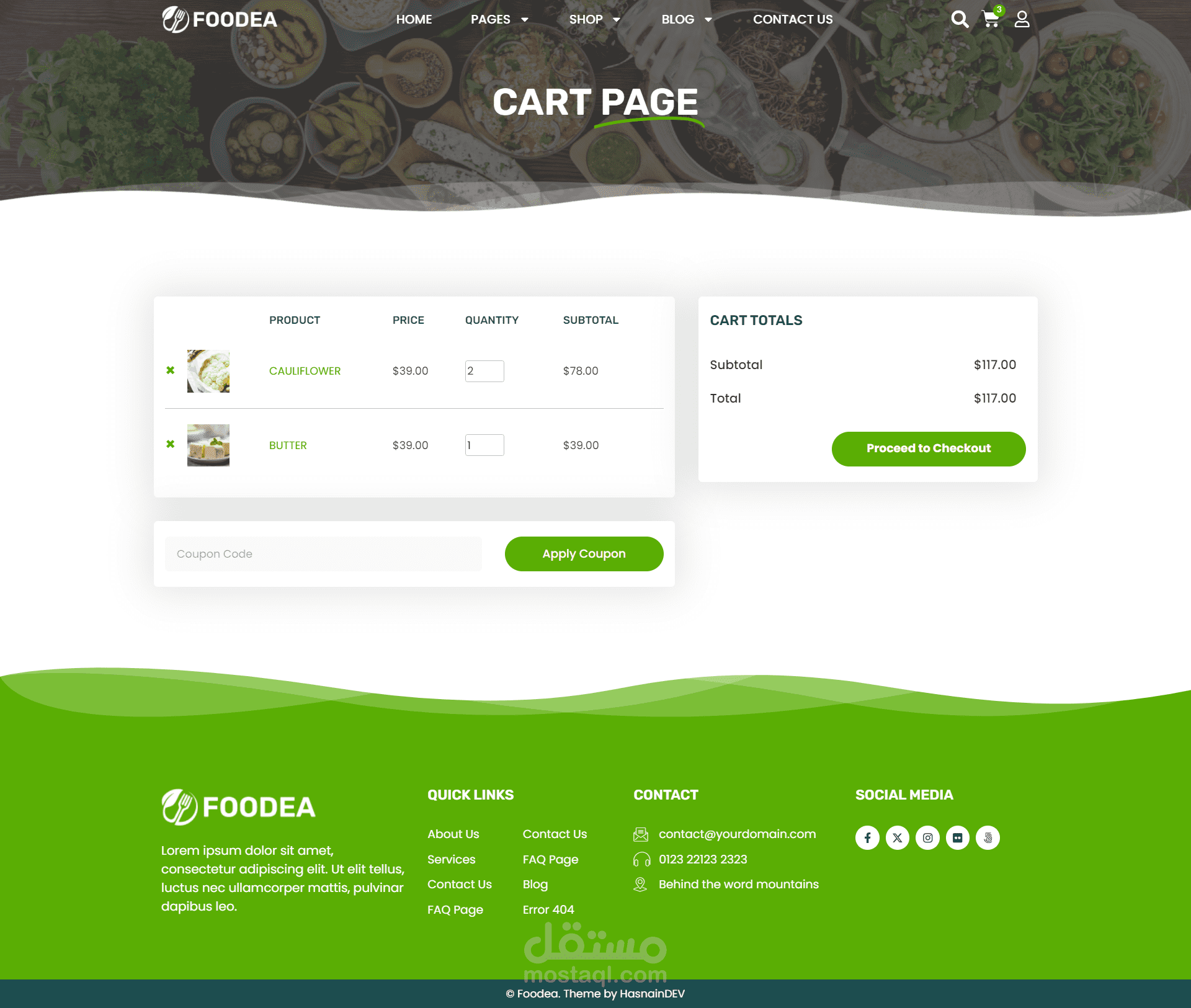
7. صفحة سلة التسوق (Cart Page):
- تعرض المنتجات التي قام المستخدم بإضافتها إلى السلة مع إمكانية تعديل الكميات أو إزالة المنتجات.
- تصميم مميز مع عرض الإجمالي النهائي وإمكانية التوجه مباشرة لإتمام الشراء.
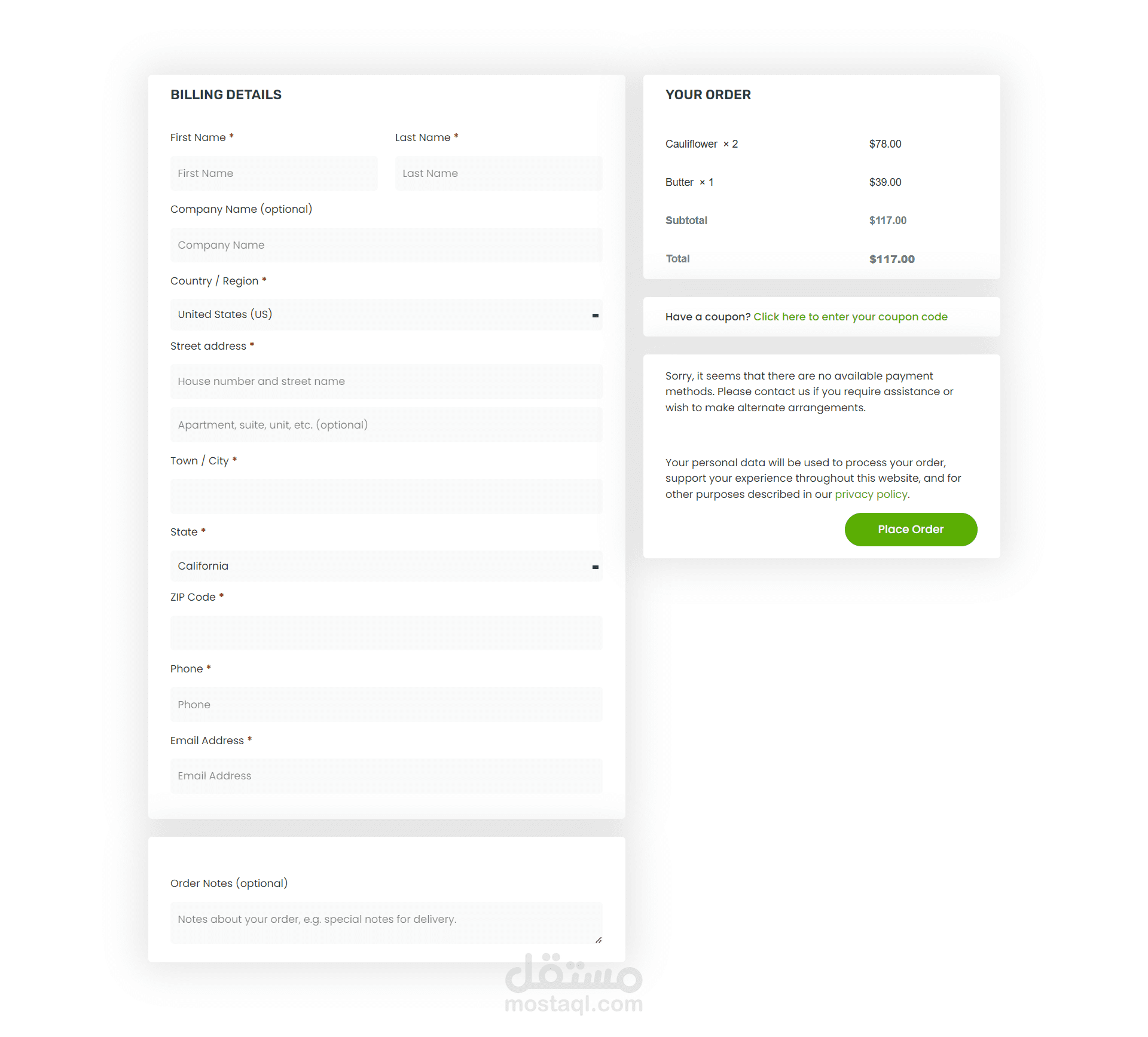
8. صفحة إتمام الشراء (Checkout):
- تسمح هذه الصفحة للمستخدم بإدخال معلومات الدفع والشحن لإتمام عملية الشراء بأمان.
- تشمل خيارات متعددة للدفع مع التأكيد على أمان المعاملات وحماية بيانات المستخدم.
9. صفحة "اتصل بنا" (Contact Us):
- توفر وسيلة سهلة للتواصل مع الشركة من خلال نموذج اتصال بسيط ومباشر، بالإضافة إلى عرض معلومات الاتصال مثل البريد الإلكتروني ورقم الهاتف.
- تشمل الصفحة روابط لصفحات الدعم والأسئلة الشائعة، مما يساعد في تقديم تجربة مستخدم متكاملة.
التقنيات المستخدمة:
- تصميم واجهة المستخدم (UI): ألوان هادئة وطبيعية مع تصميم متجاوب يناسب جميع الأجهزة.
- تطوير الواجهة الأمامية : باستخدام HTML5، CSS3، وJavaScript لضمان تجربة سلسة وسريعة.
- إدارة المحتوى : نظام إدارة محتوى مرن لتسهيل إدارة الصفحات والمحتوى دون الحاجة إلى خبرة تقنية متقدمة.
- أمان : تشفير بيانات المستخدم وضمان الحماية أثناء عمليات الشراء عبر الإنترنت.
بطاقة العمل
| اسم المستقل | Hisham E. |
| عدد الإعجابات | 1 |
| عدد المشاهدات | 12 |
| تاريخ الإضافة |