مشروع تحسين تجربة المستخدم وسرعة الموقع
تفاصيل العمل
مشروع تحسين تجربة المستخدم وسرعة الموقع
يُعتبر الأداء الجيد للمواقع الإلكترونية عنصرًا أساسيًا لتحسين تجربة المستخدم وزيادة تفاعل الزوار. عملت على مشروع لتحسين منصة mohamedfouda-egy.com، حيث تم التعرف على مجموعة من المشكلات التي تؤثر سلبًا على سرعة الموقع وتجربة المستخدم. تم تنفيذ التحسينات على منصة WordPress خلال مدة زمنية قدرها 5 أيام، مع التركيز على تحقيق أفضل النتائج الممكنة.
المشاكل المؤثرة على السرعة وتجربة المستخدم
من خلال التحليل الشامل، تم تحديد عدة مشكلات رئيسية تؤثر على سرعة الموقع وتجربة المستخدم:
حجم الصفحة HTML الكبير: حجم الصفحة غير المحسن يؤدي إلى أوقات تحميل أطول، مما يسبب إحباطًا للزوار ويؤثر سلبًا على معدلات التفاعل. تحسين هذا العنصر يمكن أن يسهم بشكل كبير في تسريع تحميل الصفحات.
الصور غير المضغوطة: الصور بتنسيقات قديمة أو غير مضغوطة تساهم في زيادة أوقات التحميل، مما يقلل من جاذبية المحتوى. استخدام تنسيقات حديثة وضغط الصور يسهم في تعزيز السرعة ويعزز تجربة المستخدم.
الأكواد غير المحسنة: ملفات CSS وJavaScript غير المحسنة تؤثر على أداء الموقع بشكل كبير. تحسين الأكواد من خلال تقليل حجمها وإزالة العناصر غير الضرورية يمكن أن يساهم في تقليل الحمل على المتصفح وتحسين سرعة التحميل.
عدم استخدام التخزين المؤقت: غياب تقنيات التخزين المؤقت يؤدي إلى زيادة أوقات تحميل الصفحات، خصوصًا عند الزيارات المتكررة. استخدام هذه التقنيات يساهم في تحسين السرعة وزيادة رضا المستخدم.
العميل والتواصل
تم التواصل مع العميل بشكل فعال لفهم احتياجاته وأهدافه المحددة. تم جمع المعلومات الضرورية لتحديد النقاط التي تحتاج إلى تحسين، مما أتاح لنا تصميم خطة عمل ملائمة.
مراحل العمل
تم تقسيم مراحل العمل إلى ثلاث مراحل رئيسية:
قبل العمل على المشروع: شمل ذلك إجراء تحليل شامل للموقع لتحديد مشكلات الأداء وسرعة التحميل، بما في ذلك فحص الصور والأكواد المستخدمة.
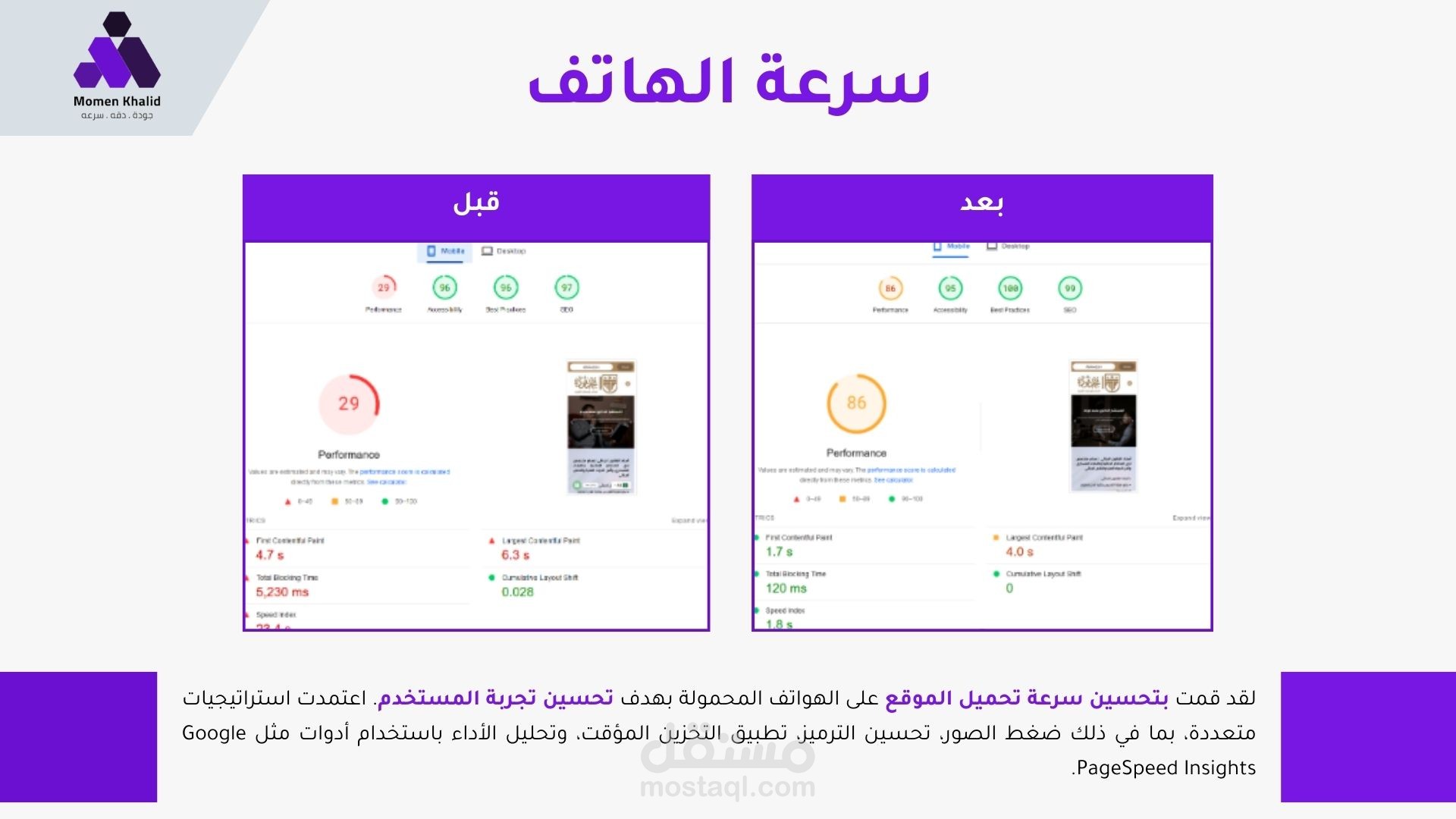
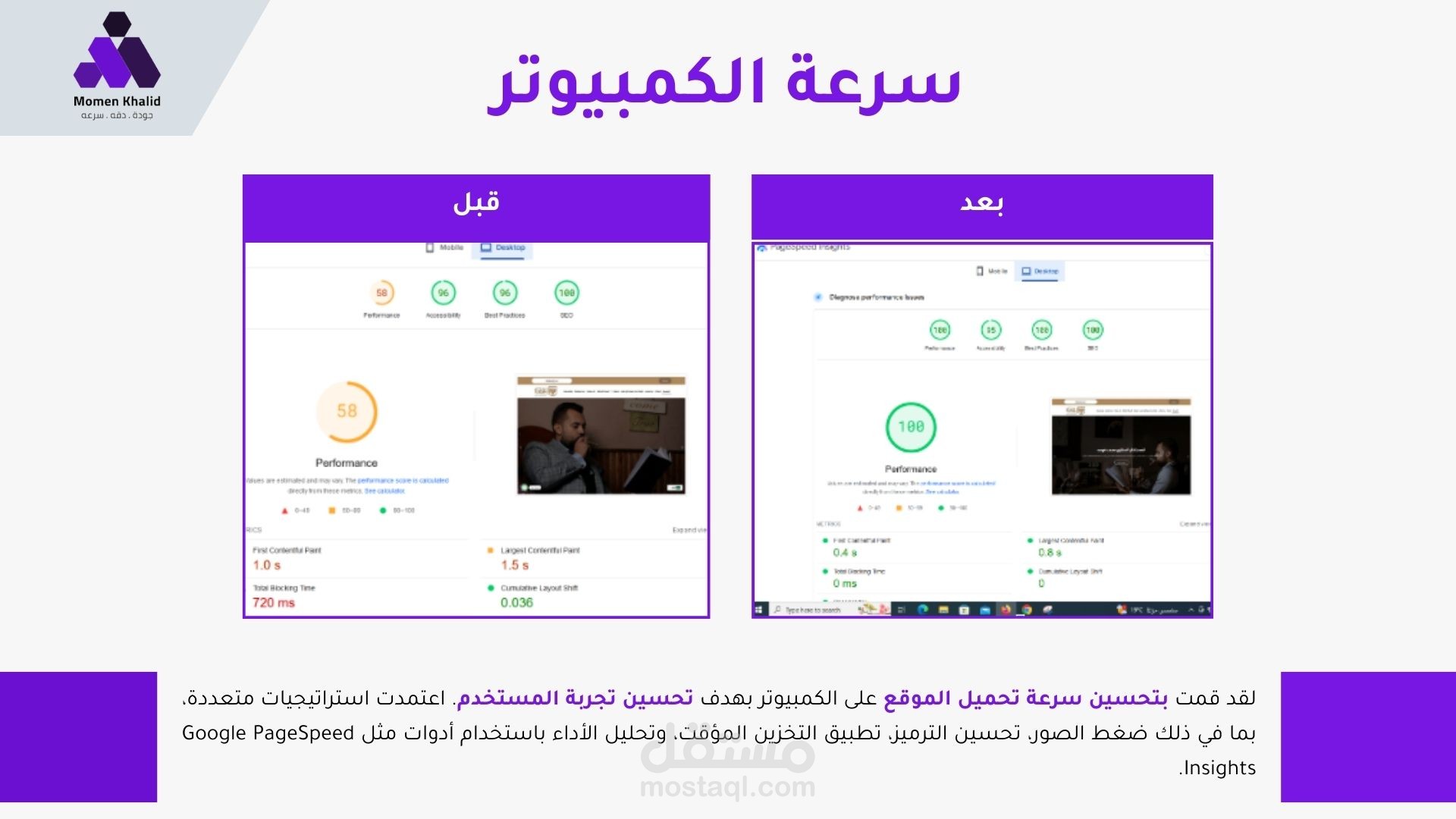
أثناء العمل على المشروع: تم تنفيذ استراتيجيات التحسين، مثل ضغط الصور، وتحسين الأكواد، وتطبيق التخزين المؤقت. تم استخدام أدوات مثل Google PageSpeed Insights لمراقبة الأداء وتحديد المجالات الأكثر احتياجًا للتحسين.
بعد العمل على المشروع: تم قياس النتائج من خلال تقييم أداء الموقع بعد تطبيق التحسينات. أعددت تقريرًا شاملًا يتضمن التحسينات التي تم تنفيذها وتأثيرها الإيجابي على سرعة الموقع.
التسليم والمتابعة وقياس النتائج
تم تسليم المشروع للعميل مع تقرير مفصل عن التحسينات المنجزة. تم الاتفاق على متابعة الأداء لمدة أسبوع بعد التسليم لمراقبة النتائج وجمع الملاحظات من المستخدمين حول التغييرات.
الأدوات المستخدمة
لتحقيق النتائج، استخدمت مجموعة من الأدوات المتخصصة في قياس الأداء وتحسينه. من بين هذه الأدوات:
أدوات قياس السرعة: مثل Google PageSpeed Insights وGTmetrix، حيث ساعدت في تحديد مشاكل السرعة وتحليل الأداء بشكل شامل.
ضغط الصور: تم استخدام أدوات مثل TinyPNG وImageOptim لضغط الصور وتقليل حجمها دون فقدان الجودة.
ضغط الأكواد: استخدمت أدوات مثل UglifyJS وCSSNano لتحسين وتقليل حجم ملفات CSS وJavaScript.
Screaming Frog: أداة فعالة لتحليل الموقع واكتشاف المشكلات التقنية التي قد تؤثر على السرعة وتجربة المستخدم.
من خلال تنفيذ هذه التحسينات في إطار زمني قدره 5 أيام، تمكنت من تحسين تجربة المستخدم وسرعة الموقع بشكل كبير. النتائج النهائية لم تؤثر فقط على رضا الزوار، بل عززت أيضًا من تفاعلهم مع المنصة، مما يساهم في تحسين الوجود الرقمي للموقع.
بطاقة العمل
| اسم المستقل | Momen K. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 15 |
| تاريخ الإضافة |