معرض اعمال _ portfolio
تفاصيل العمل
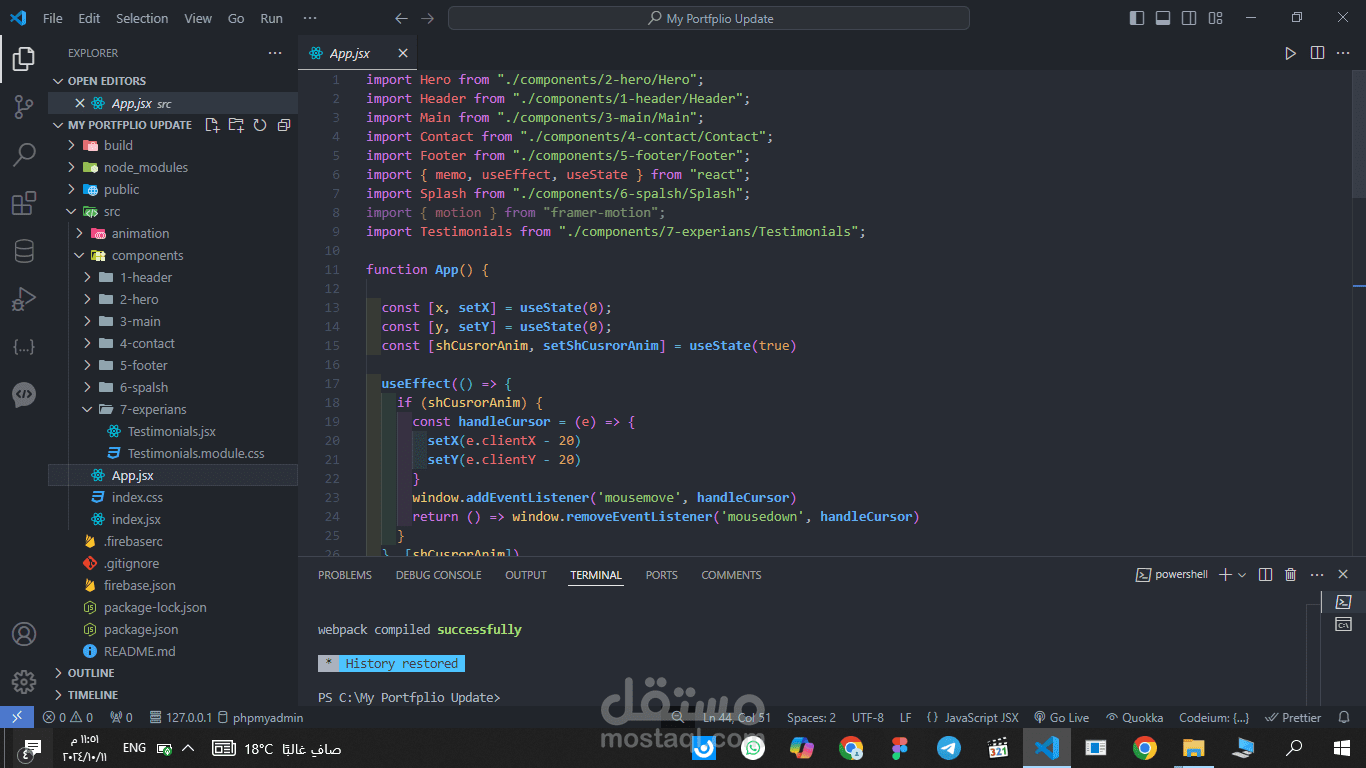
## معرض أعمال تفاعلي باستخدام React.js و CSS و Framer Motion و Lottie Files
وصف العمل:
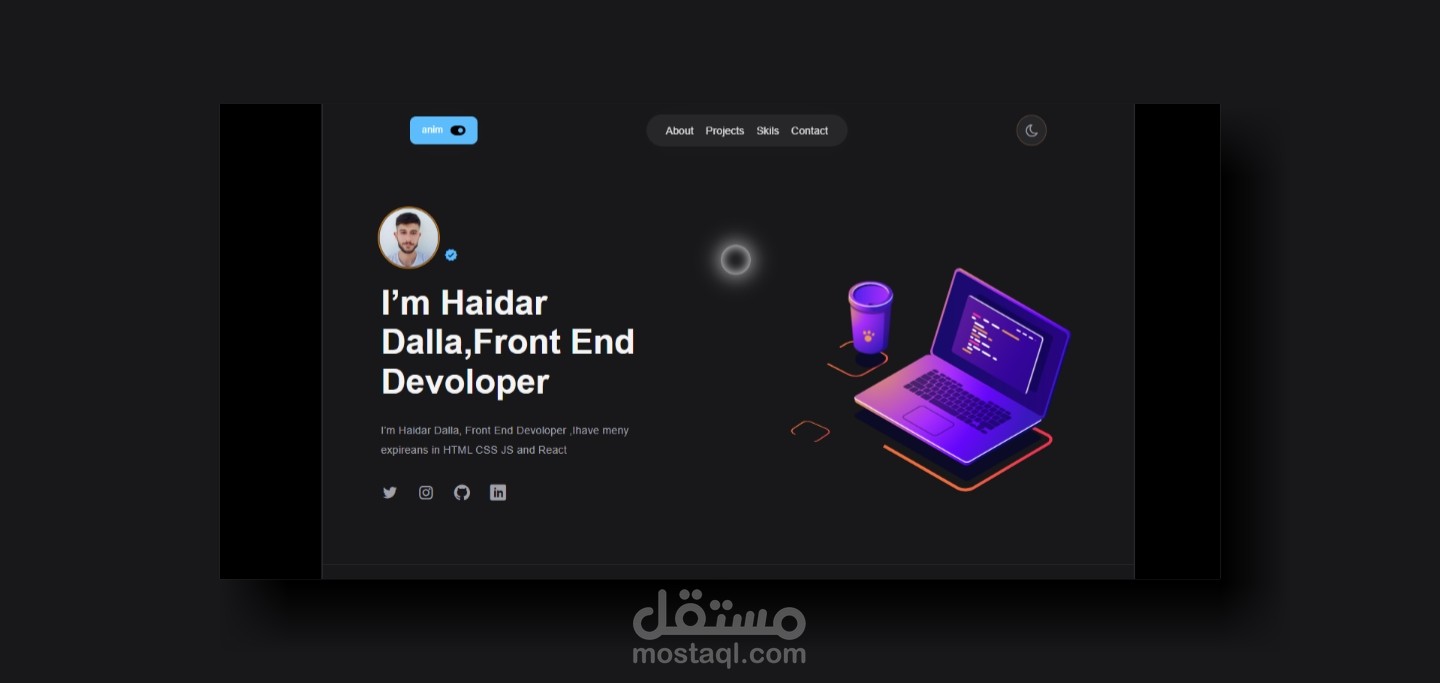
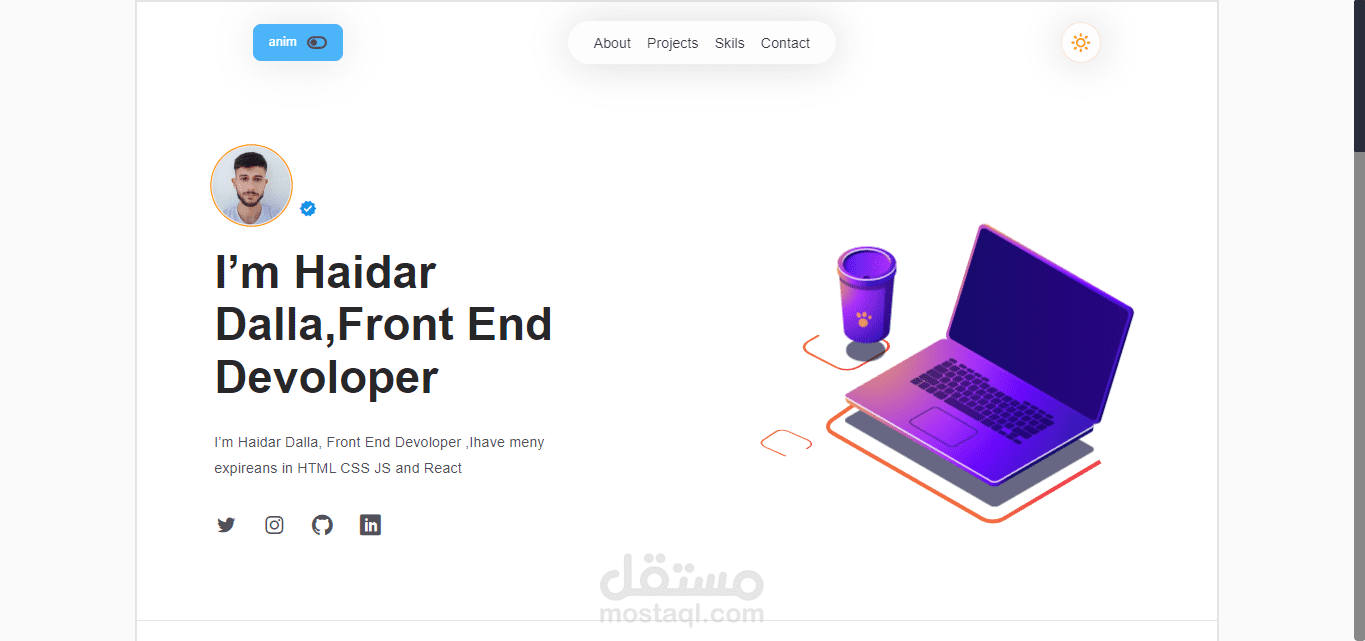
صممت معرض أعمال تفاعلي باستخدام React.js ليعرض مشاريعي الشخصية ومشاريع العمل السابقة بشكل جذاب و مُؤثر. استخدمت CSS لضبط التصميم، و Framer Motion لإضافة حيوية وتفاعلات سلسة، و Lottie Files لإنشاء رسوم متحركة جذابة، كل ذلك لخلق تجربة مستخدم مُمتعة.
الخصائص الرئيسية:
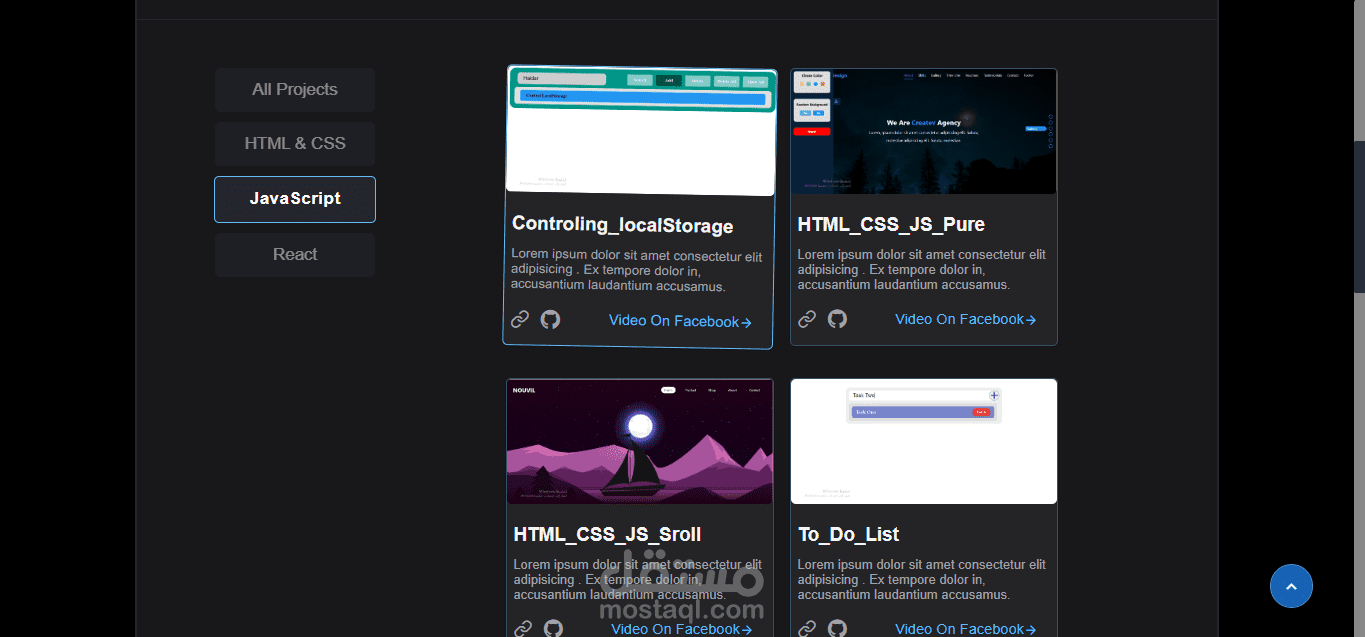
* تصميم مُتجاوب: صُمّم المعرض ليكون مُتجاوبًا مع أحجام الشاشات المختلفة، من الهاتف إلى سطح المكتب.
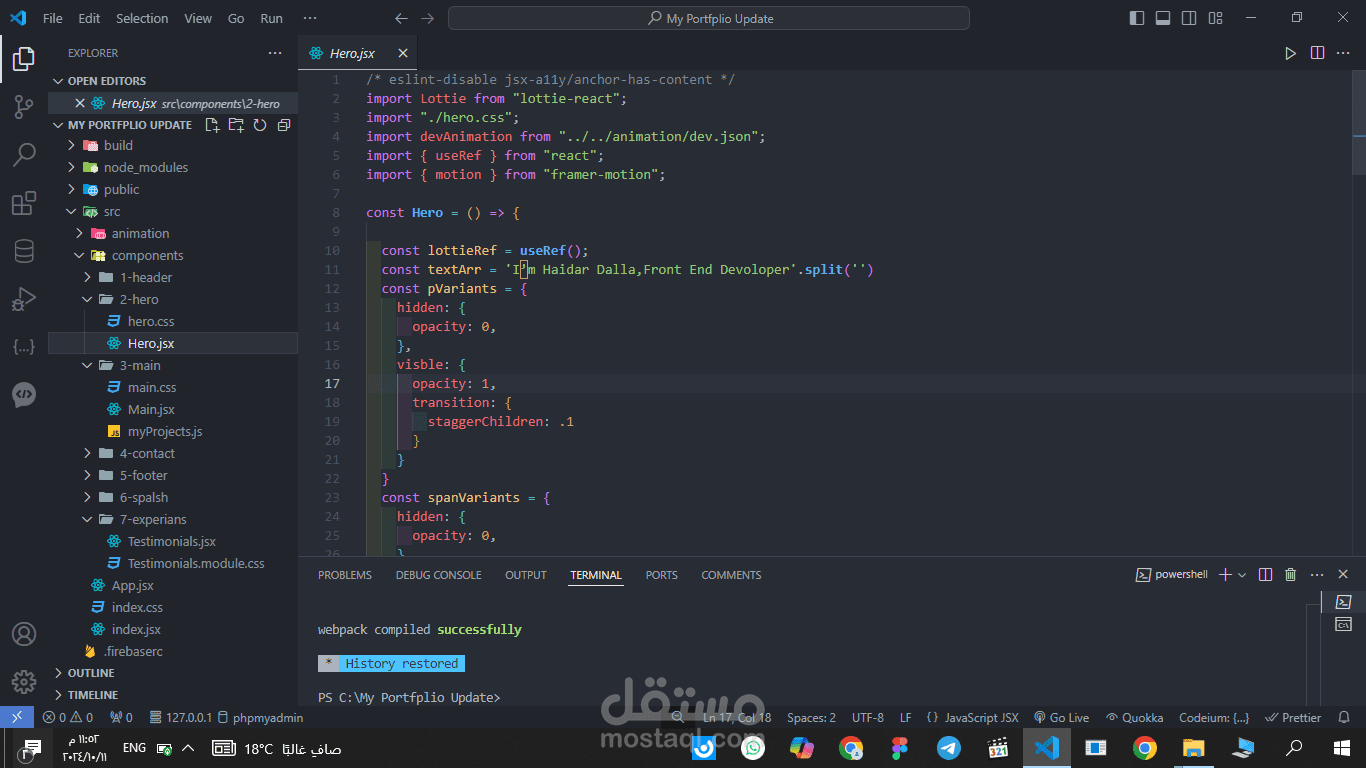
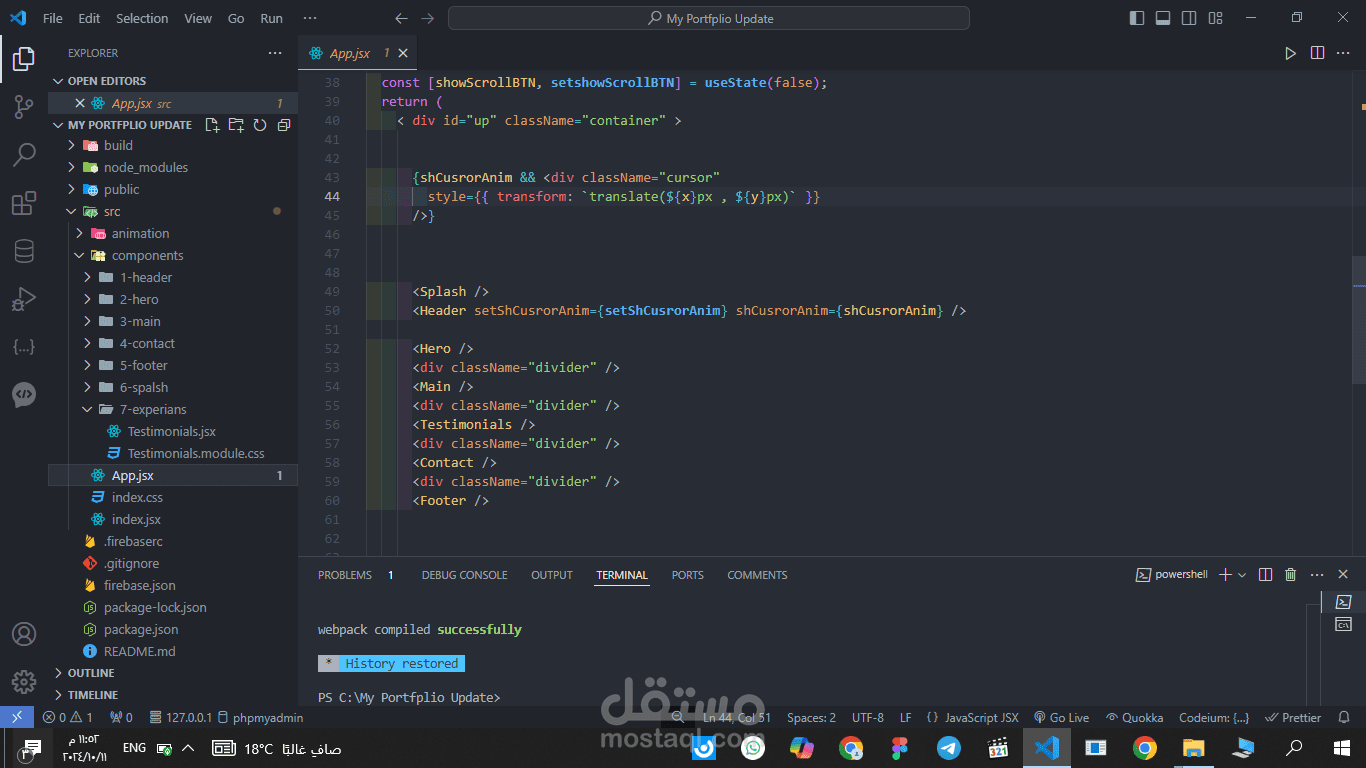
* Framer Motion: استخدمت Framer Motion لخلق حيوية وإثارة للاهتمام، مثل:
* تحريك ProjectCard عند التمرير عليه،
* تحريكها عند النقر عليها.
* إضافة تأثيرات سلسة عند عرض تفاصيل المشروع.
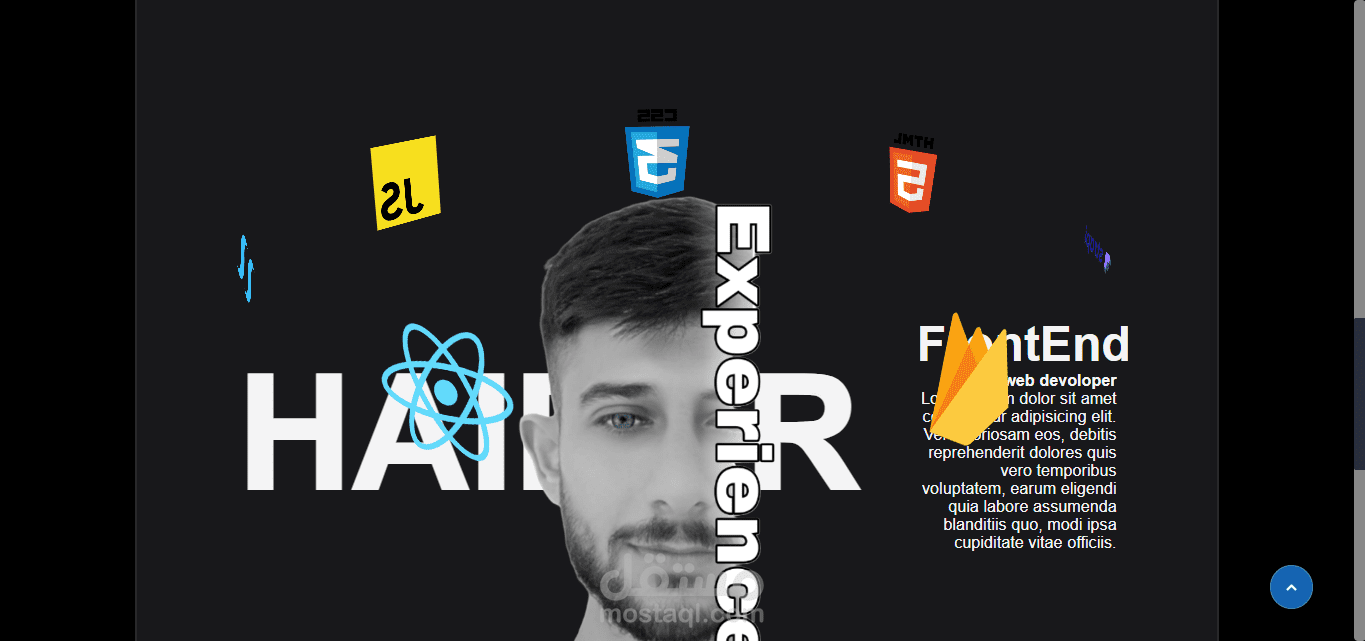
* Lottie Files: أضفت رسوم متحركة من Lottie Files:
* عند تحميل الصفحة،
* عند عرض ProjectCard،
* عند عرض تفاصيل المشروع.
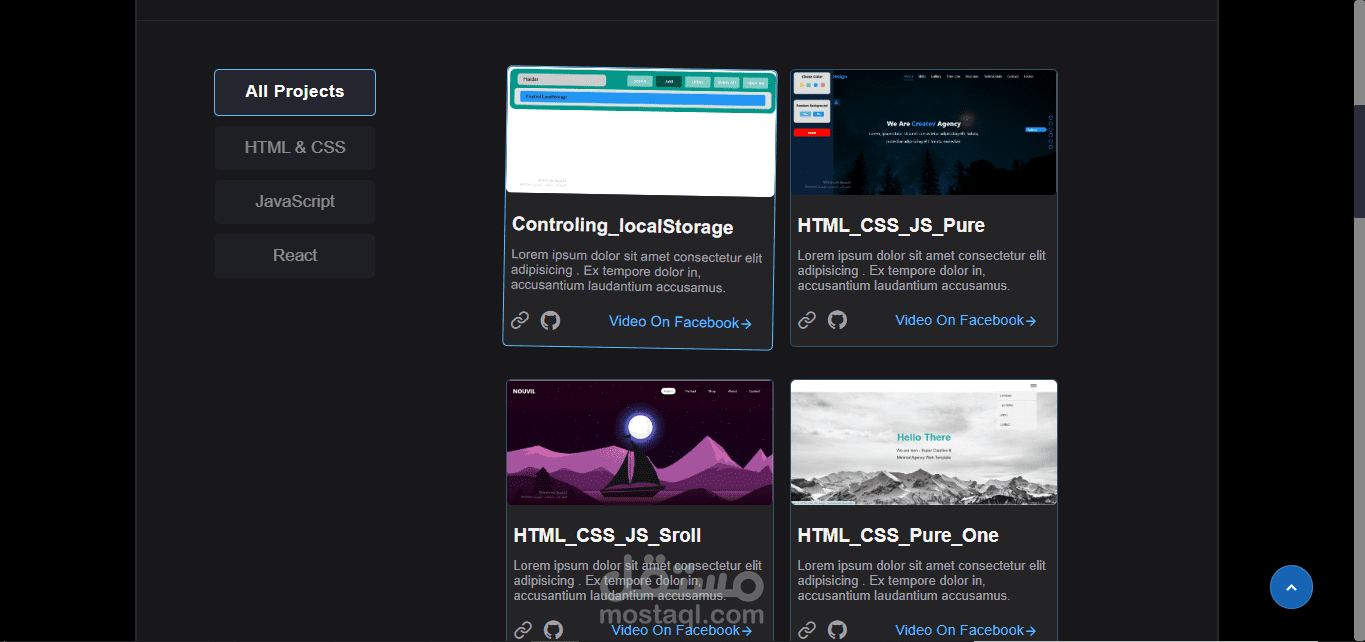
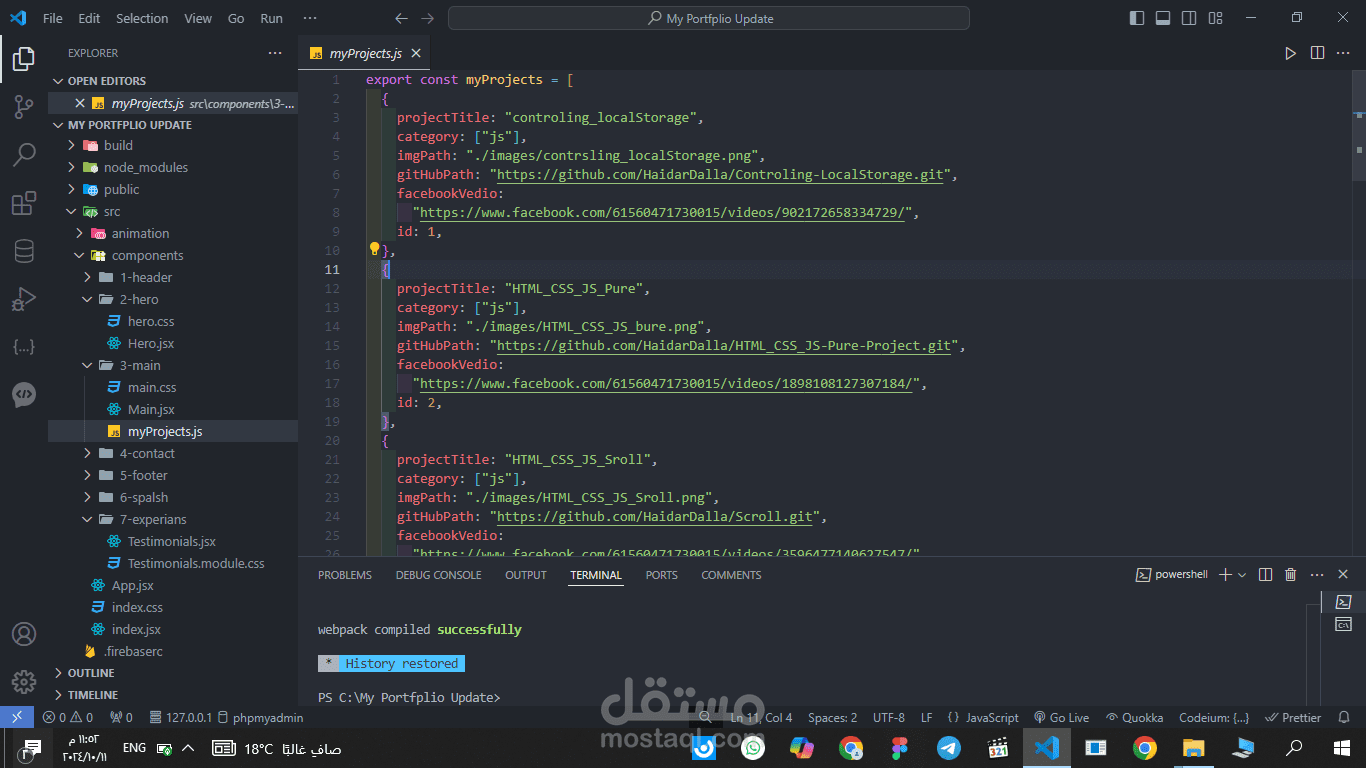
* ProjectCard: صُمّمت بطاقة المشروع بشكل مُلفت للنظر مع عرض معلومات مختصرة عن المشروع، بما في ذلك الصورة، العنوان، والوصف.
* ProjectDetails: صُمّمت صفحة التفاصيل لتُقدم معلومات شاملة عن كل مشروع، بما في ذلك:
* صورة أو فيديو،
* وصف تفصيلي،
* روابط لمواقع الويب أو ملفات المشروع،
* مُشاركة تفاصيل إضافية عن الأدوات المستخدمة و التحديات التي واجهتها.
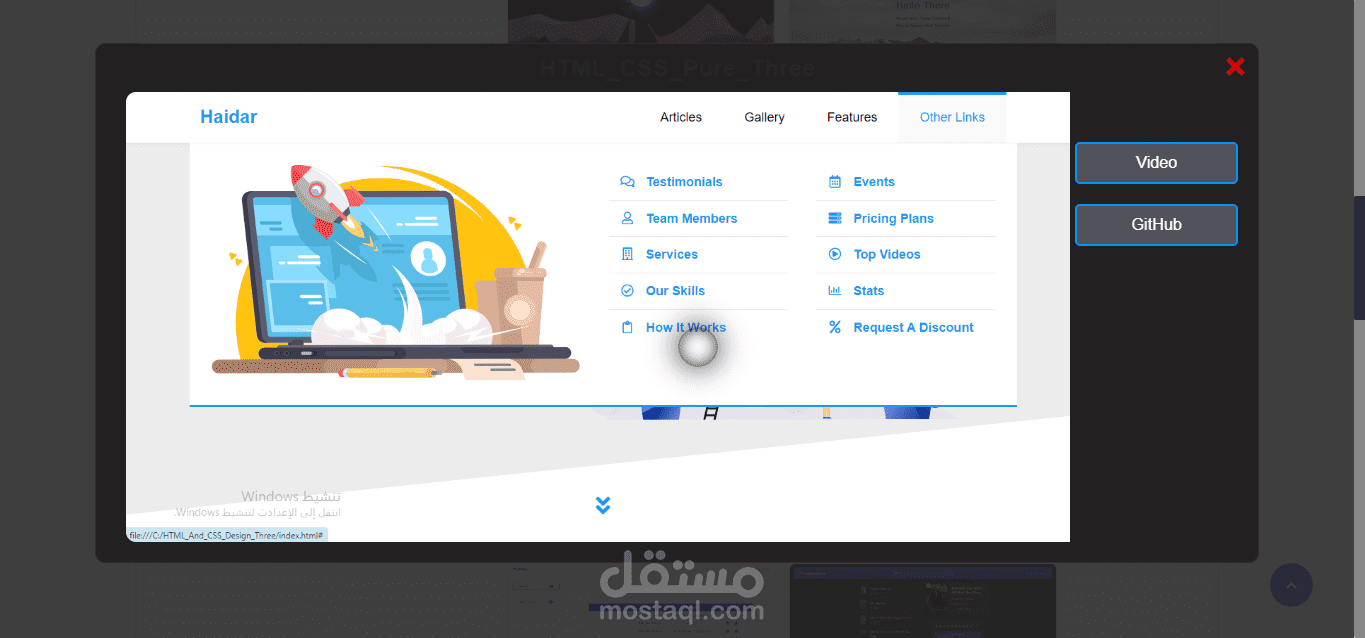
* Navigation: قائمة تنقل سلسة وبسيطة تُسهّل التنقل بين صفحات المعرض.
* Footer: تُقدم معلومات الاتصال و حقوق النشر.
الهدف من المشروع:
يهدف المعرض إلى عرض مهاراتي في React.js و CSS و Framer Motion و Lottie Files بطريقة جذابة و مُؤثرة. كما يُمكنني من مشاركة عمل سابق بشكل فعال مع المُوظفين المحتملين، والتواصل معهم بشكلٍ أكثر فعالية.
بطاقة العمل
| اسم المستقل | Haidar D. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |