موقع شركه
تفاصيل العمل
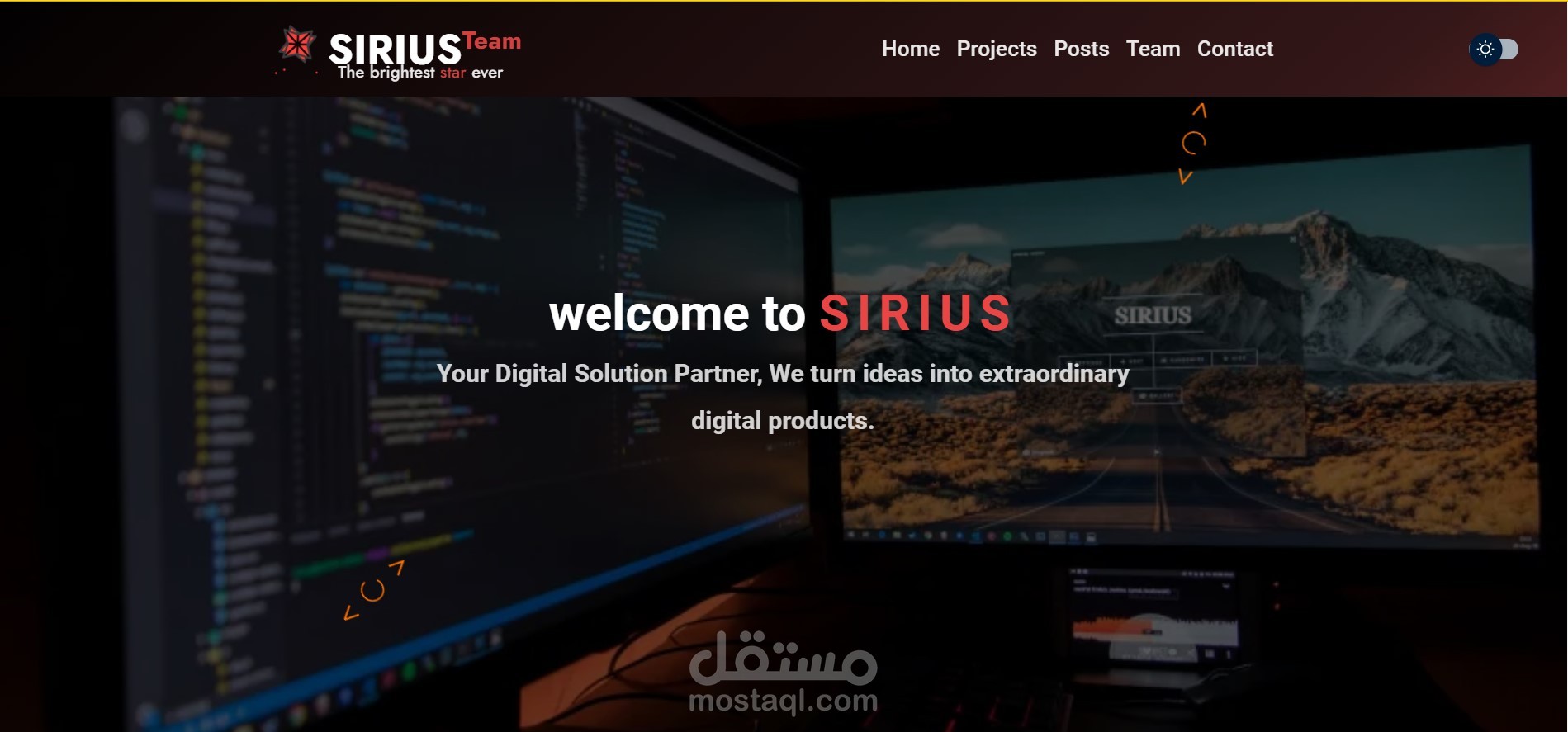
كمطور واجهة أمامية لهذا المشروع المبني على React، الهدف الأساسي هو بناء تطبيق ويب ديناميكي، سهل الاستخدام، وسريع الأداء. المشروع يستخدم العديد من المكتبات الحديثة التي تساعد في تحقيق هذا الهدف وتسهيل العمل على المكونات (components) والتصميم وإدارة البيانات.
المكتبات الرئيسية المستخدمة:
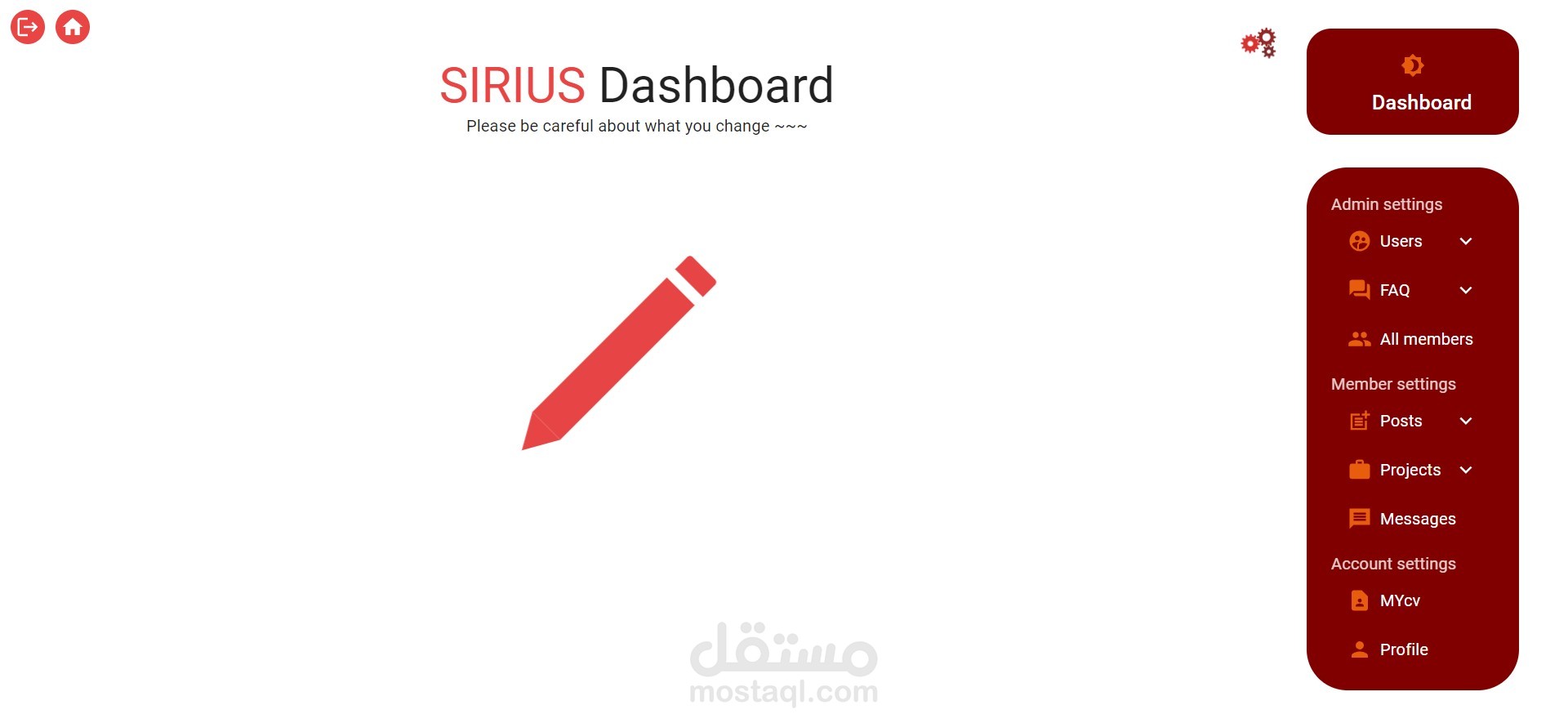
Material-UI: تُستخدم مكتبة @mui/material و @mui/icons-material لتوفير مكونات جاهزة ومتوافقة مع تصميم "Material Design"، مما يجعل واجهة المستخدم متناسقة، تفاعلية، وسهلة الاستخدام. المكونات الجاهزة مثل الأزرار، النماذج، والحاويات تجعل التطوير أسرع.
Styled Components و Emotion: المكتبات styled-components و @emotion/react تستخدم لتخصيص وتطبيق أنماط CSS على المكونات مباشرة من داخل ملفات JavaScript. هذه المكتبات توفر حلولًا قوية لتنظيم الأنماط دون الحاجة إلى استخدام ملفات CSS تقليدية، مع ميزة CSS-in-JS التي تجعل الأكواد أكثر قابلية للصيانة.
React Router DOM: إدارة التنقل بين الصفحات تتم من خلال react-router-dom، مما يتيح بناء تطبيقات متعددة الصفحات مع إدارة سلسة للمسارات (routes) دون إعادة تحميل الصفحة كاملة.
Axios: مكتبة axios تُستخدم للتعامل مع طلبات HTTP، مما يسمح بجلب البيانات من الـ API بسهولة. هي أداة موثوقة لإرسال واستقبال البيانات بشكل متزامن مع التطبيق.
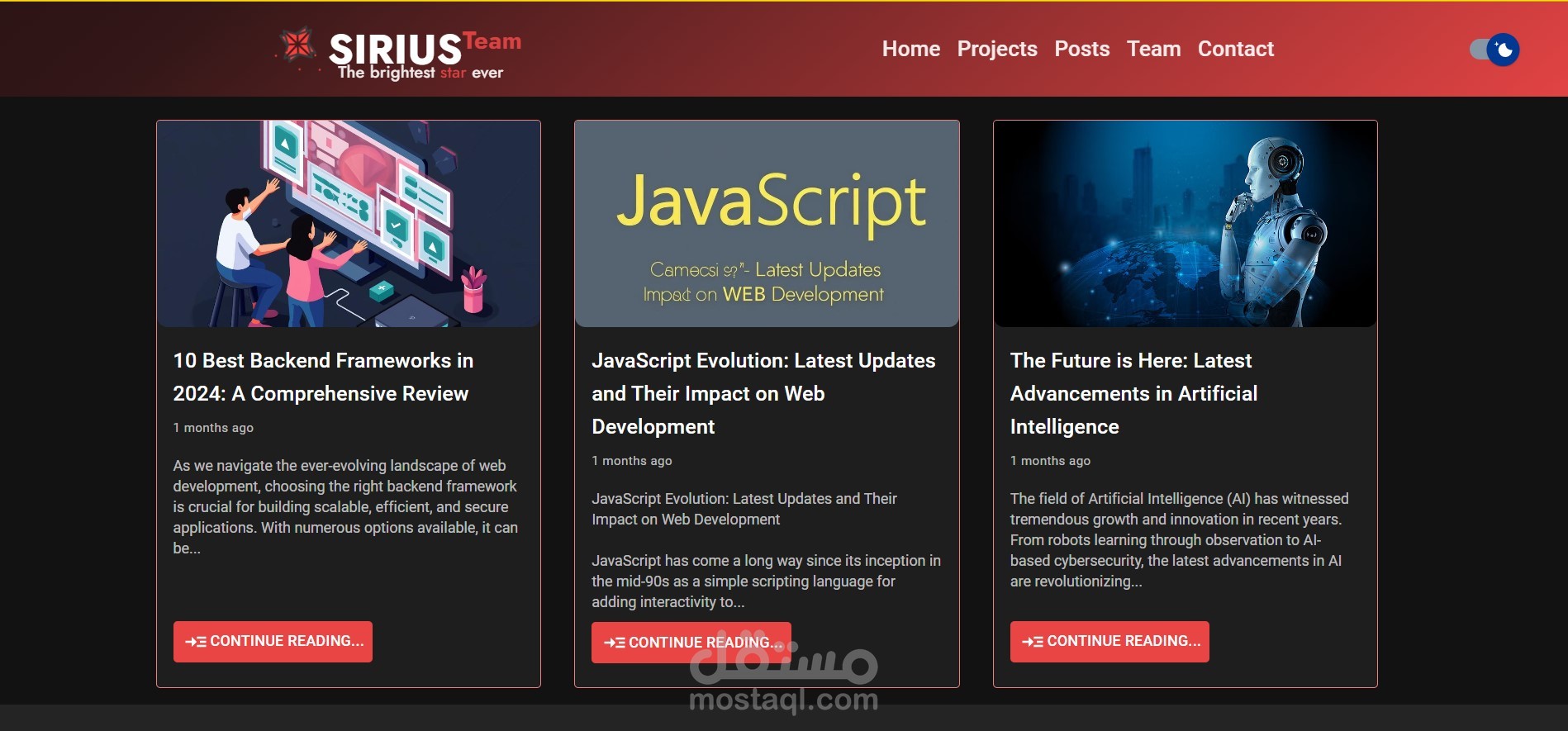
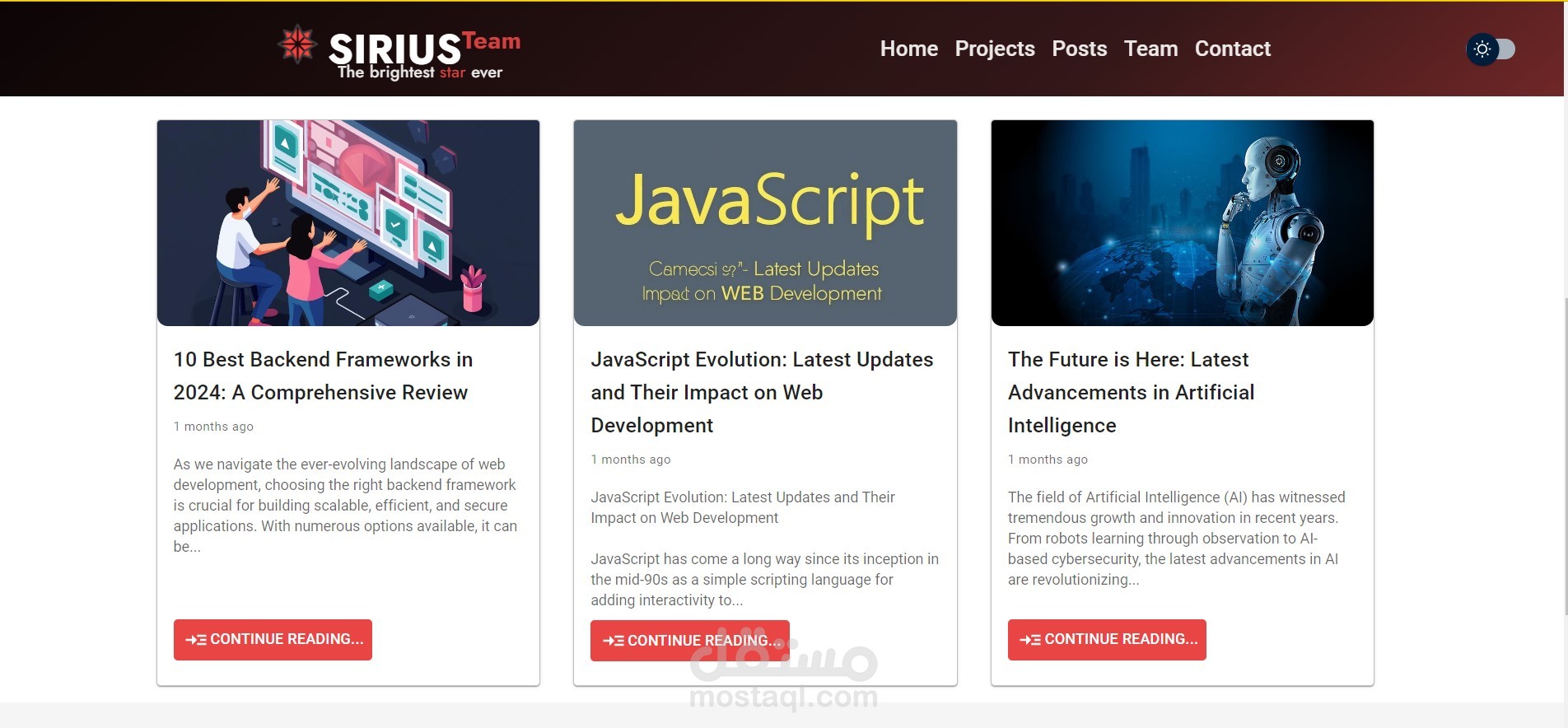
Lexical و Quill: هذه المكتبات توفر محررات نصوص غنية مثل react-quill و @lexical/rich-text، مما يسمح للمستخدمين بتحرير النصوص وتنسيقها. هذا مهم في تطبيقات تحتاج إلى تقديم محتوى ديناميكي.
Lottie: باستخدام مكتبات lottie-react و lottie-web، تم إضافة رسوم متحركة تفاعلية وخفيفة الوزن، مما يعزز تجربة المستخدم ويضفي طابعًا مرئيًا جذابًا دون التأثير على الأداء.
مميزات المشروع:
أداء عالي: باستخدام مكتبات مثل React و Next.js، يتم تحسين الأداء عبر التحميل المتأخر (lazy loading) وتقنيات Server-Side Rendering.
تجربة مستخدم سلسة: بفضل استخدام Material-UI وCSS-in-JS، الواجهة تظل متجاوبة وسلسة على مختلف الأجهزة.
إدارة الحالة: إدارة الحالة تتم بسهولة عبر React Context API أو Redux، مما يجعل البيانات متاحة عبر جميع مكونات التطبيق دون تعقيد.
أمان البيانات: باستخدام jwt-decode، يتم إدارة المصادقة والتحقق من الجلسات بأمان عبر الرموز المشفرة.
باختصار، هذا المشروع يهدف إلى تقديم تطبيق ويب ديناميكي وسريع مع تجربة مستخدم غنية، بفضل استخدام مكتبات قوية وشائعة في عالم تطوير الواجهة الأمامية.
بطاقة العمل
| اسم المستقل | يوسف ا. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 14 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |