REGISTRATION FORM
تفاصيل العمل
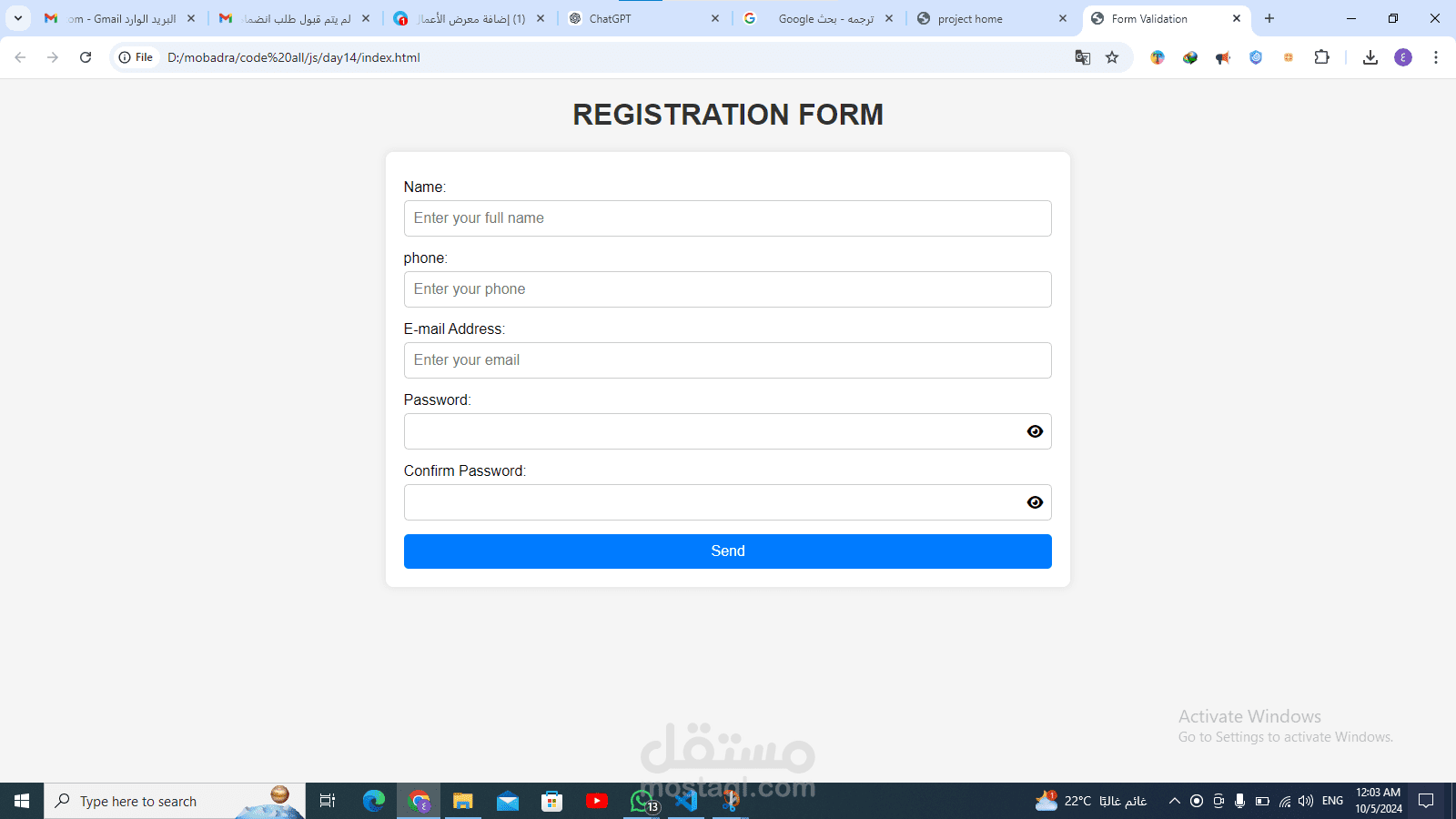
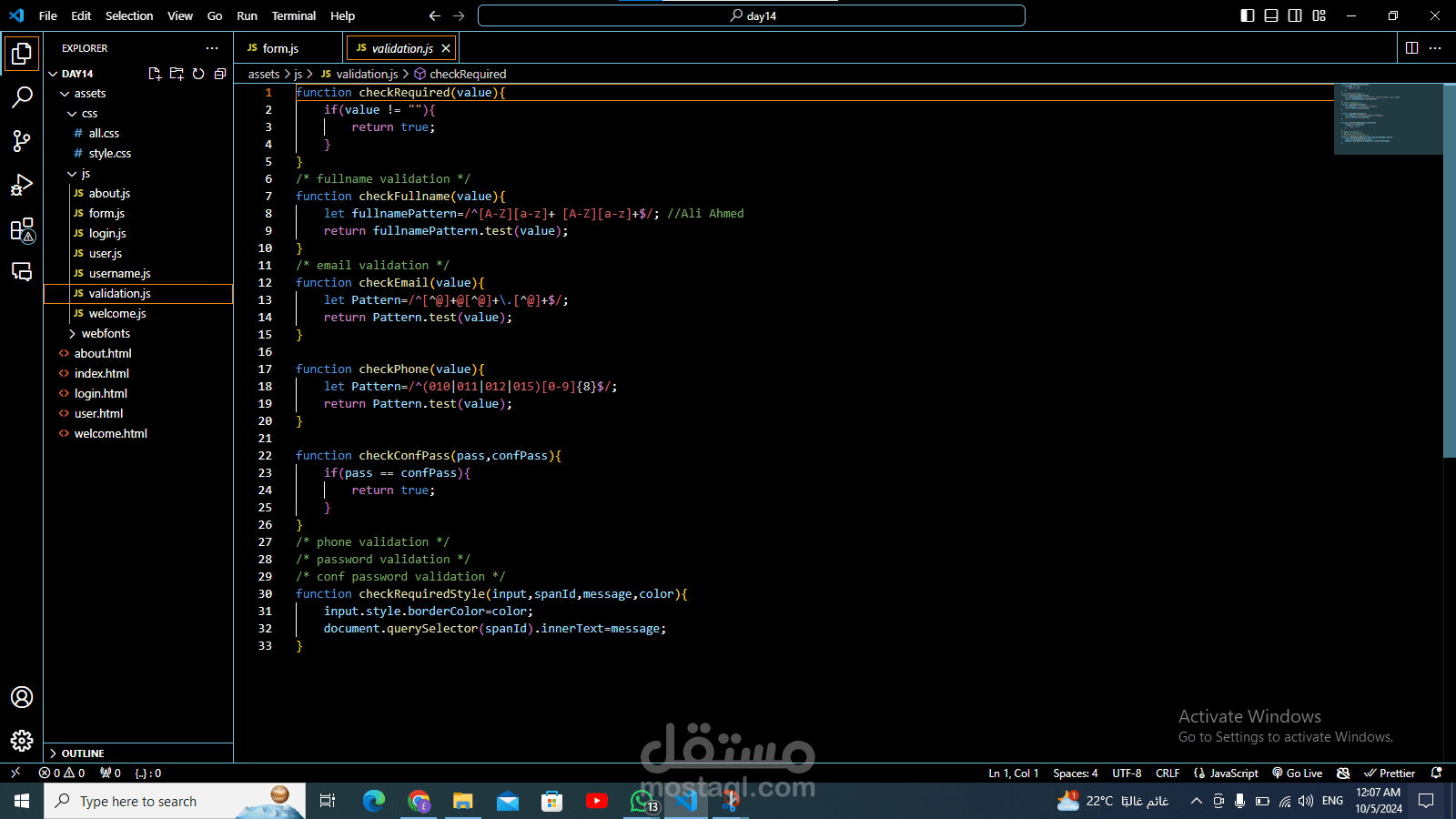
وصف المشروع: Registration Form
اسم المشروع: نموذج تسجيل مستخدم (User Registration Form)
التقنيات المستخدمة:
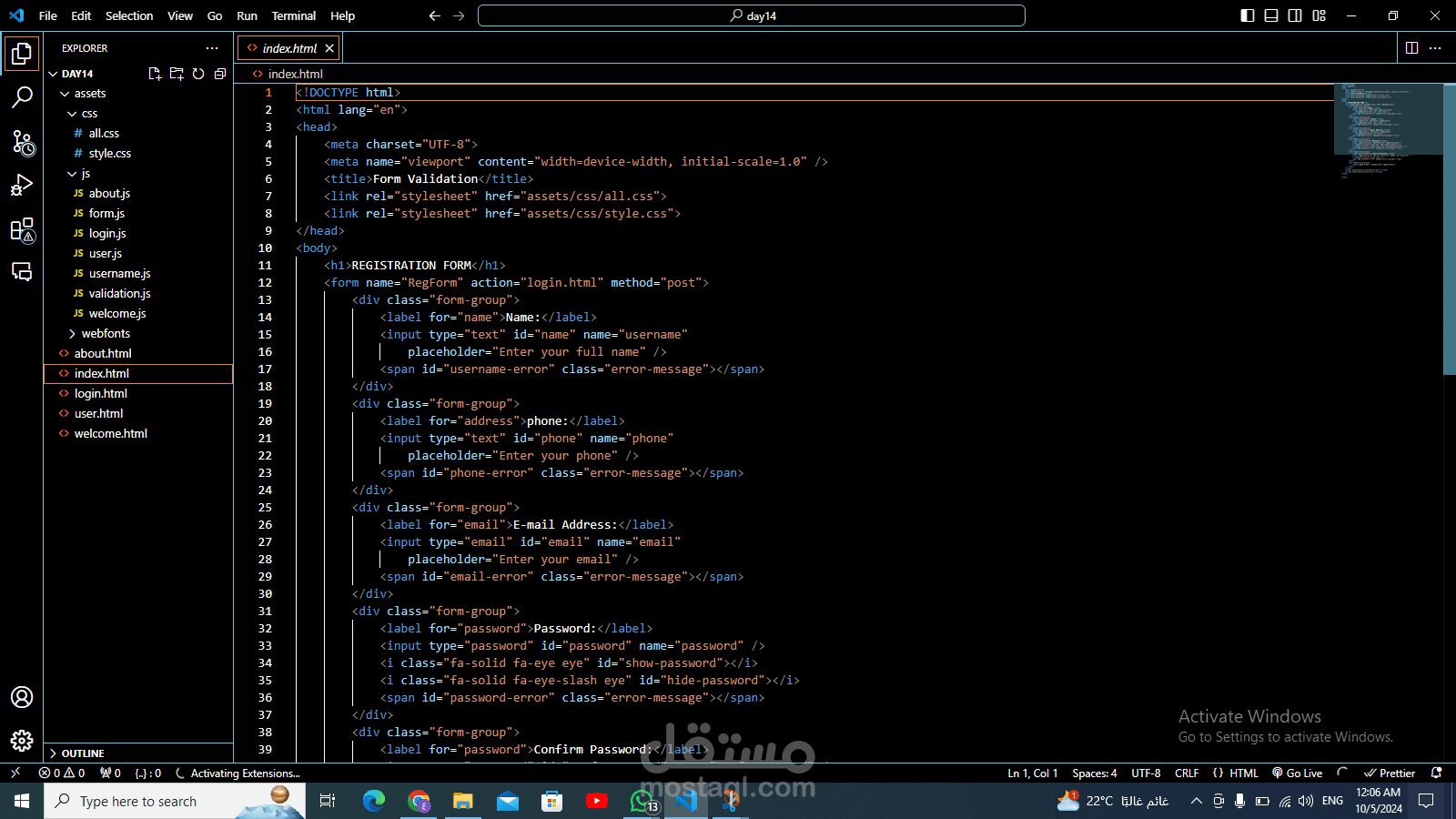
HTML5: لإنشاء هيكل النموذج.
CSS3: لتنسيق وتجميل النموذج.
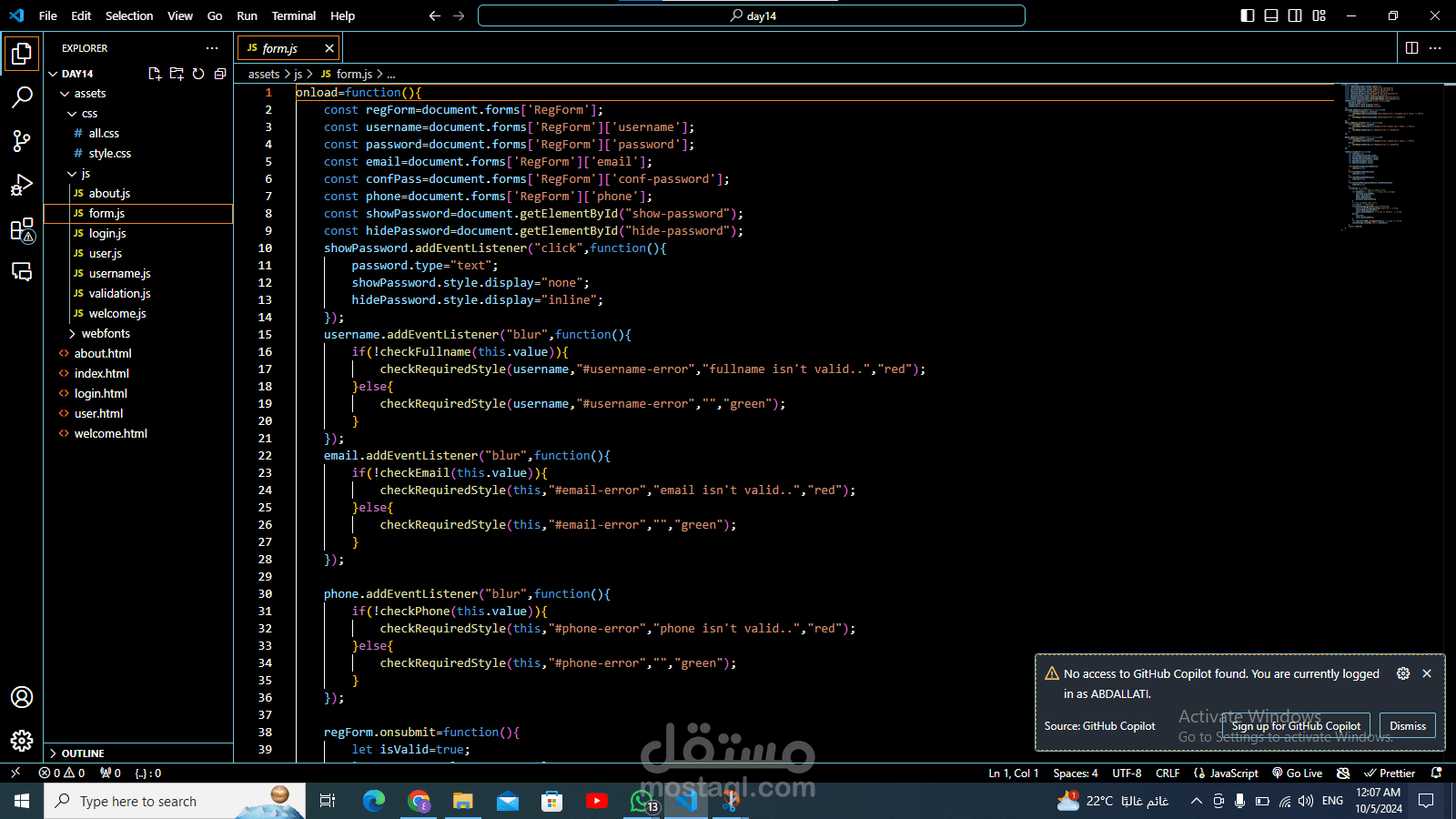
JavaScript: للتحقق من صحة البيانات المُدخلة قبل الإرسال.
هدف المشروع:
المشروع يهدف إلى إنشاء نموذج تسجيل للمستخدمين يتيح لهم إدخال بياناتهم الشخصية مثل الاسم، البريد الإلكتروني، كلمة المرور، وتأكيد كلمة المرور. يقوم النموذج بالتحقق من صحة البيانات المُدخلة باستخدام JavaScript لضمان إدخال معلومات صحيحة قبل إرسال النموذج.
بطاقة العمل
| اسم المستقل | Abdallatif A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |