تطبيق تسيير استعمال الزمن للمعاهد التطبيقية Timetable
تفاصيل العمل
تطبيق Timetable لإدارة استعمال الزمن للمعاهد التطبيقية هو حل مخصص يعتمد على تقنيات Laravel و ReactJS و TailwindCSS، ويهدف إلى تسهيل وتنظيم عملية إدارة الجداول الزمنية للدروس والمحاضرات.
الخصائص الأساسية للتطبيق:
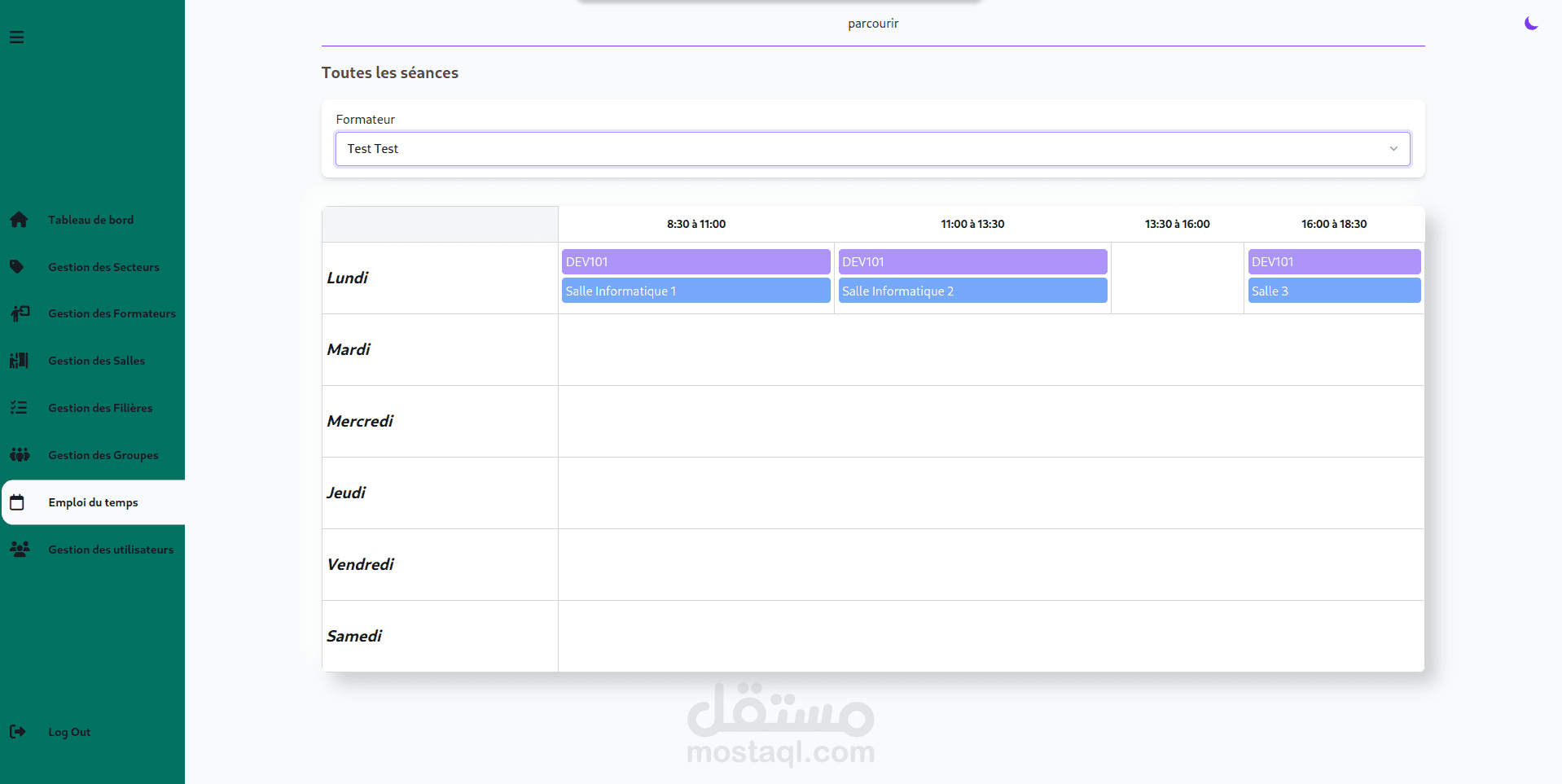
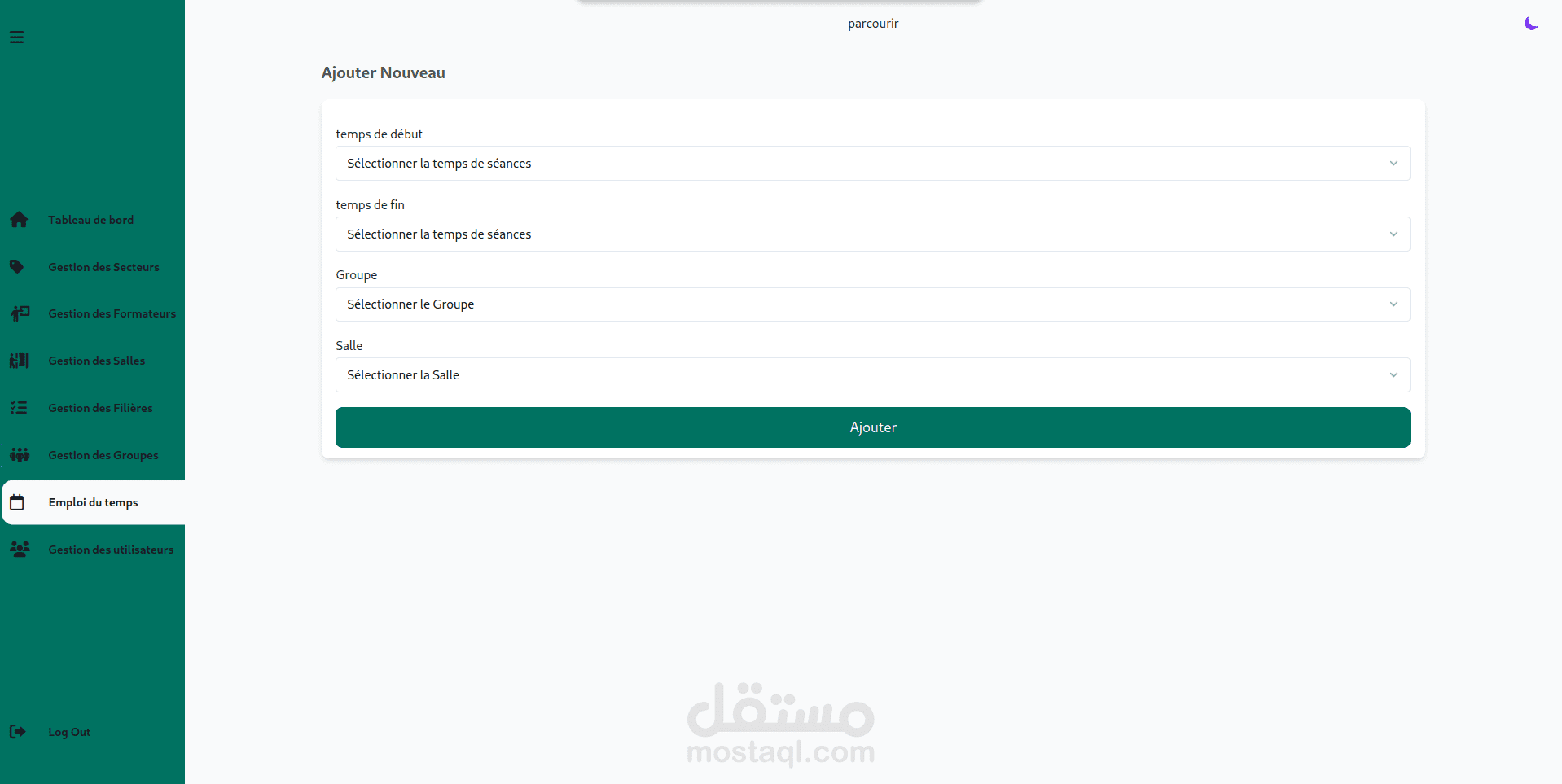
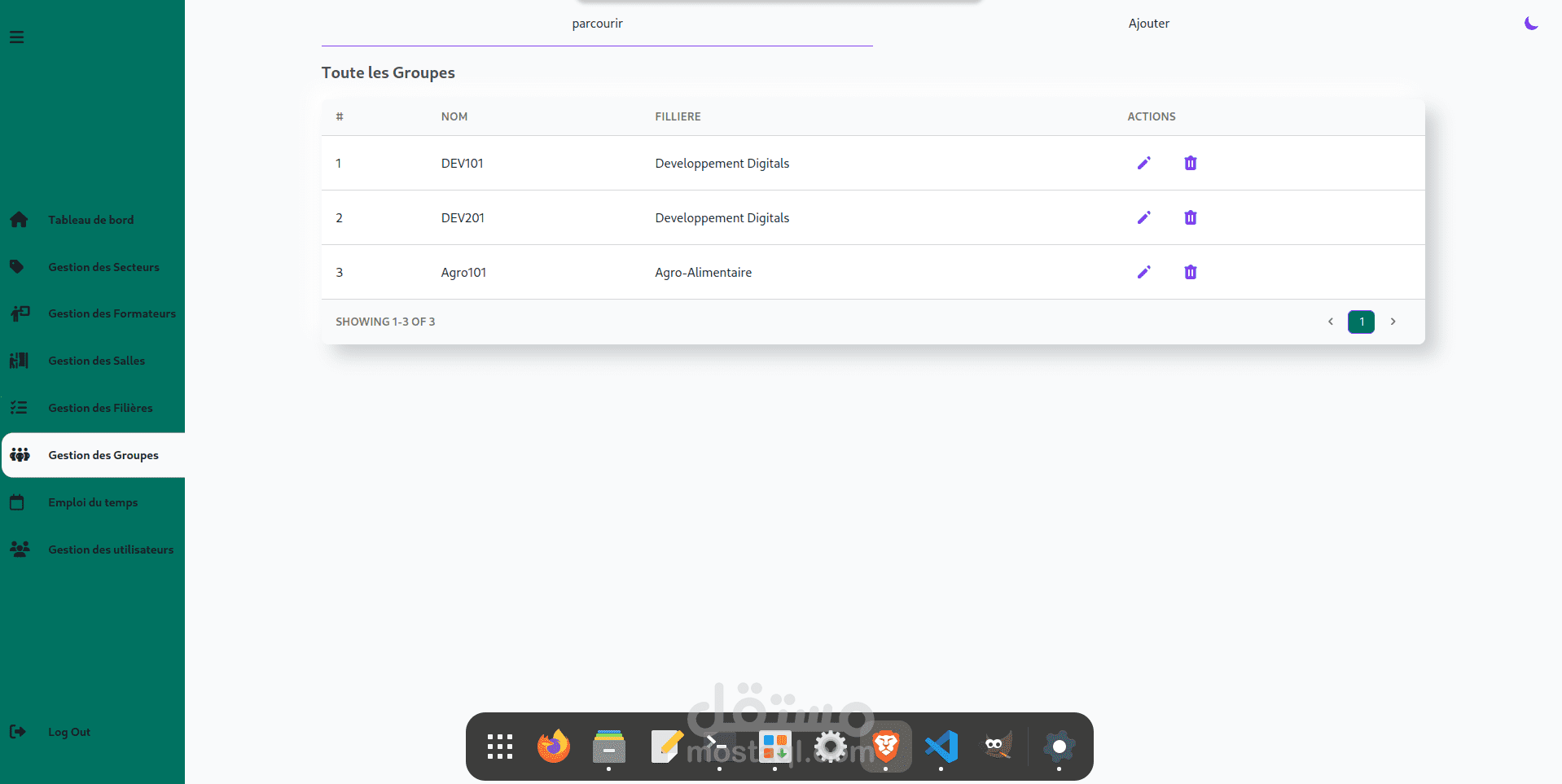
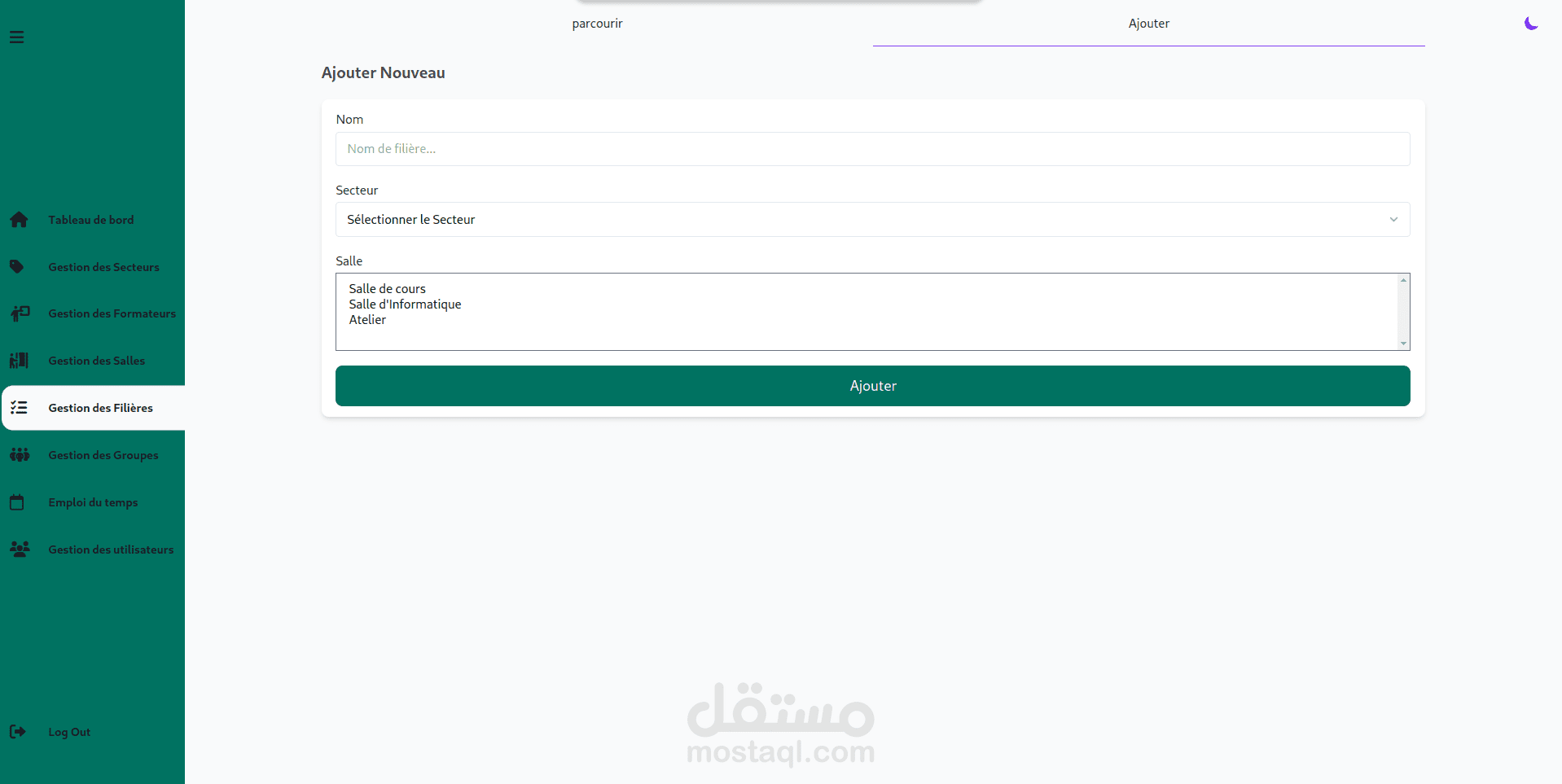
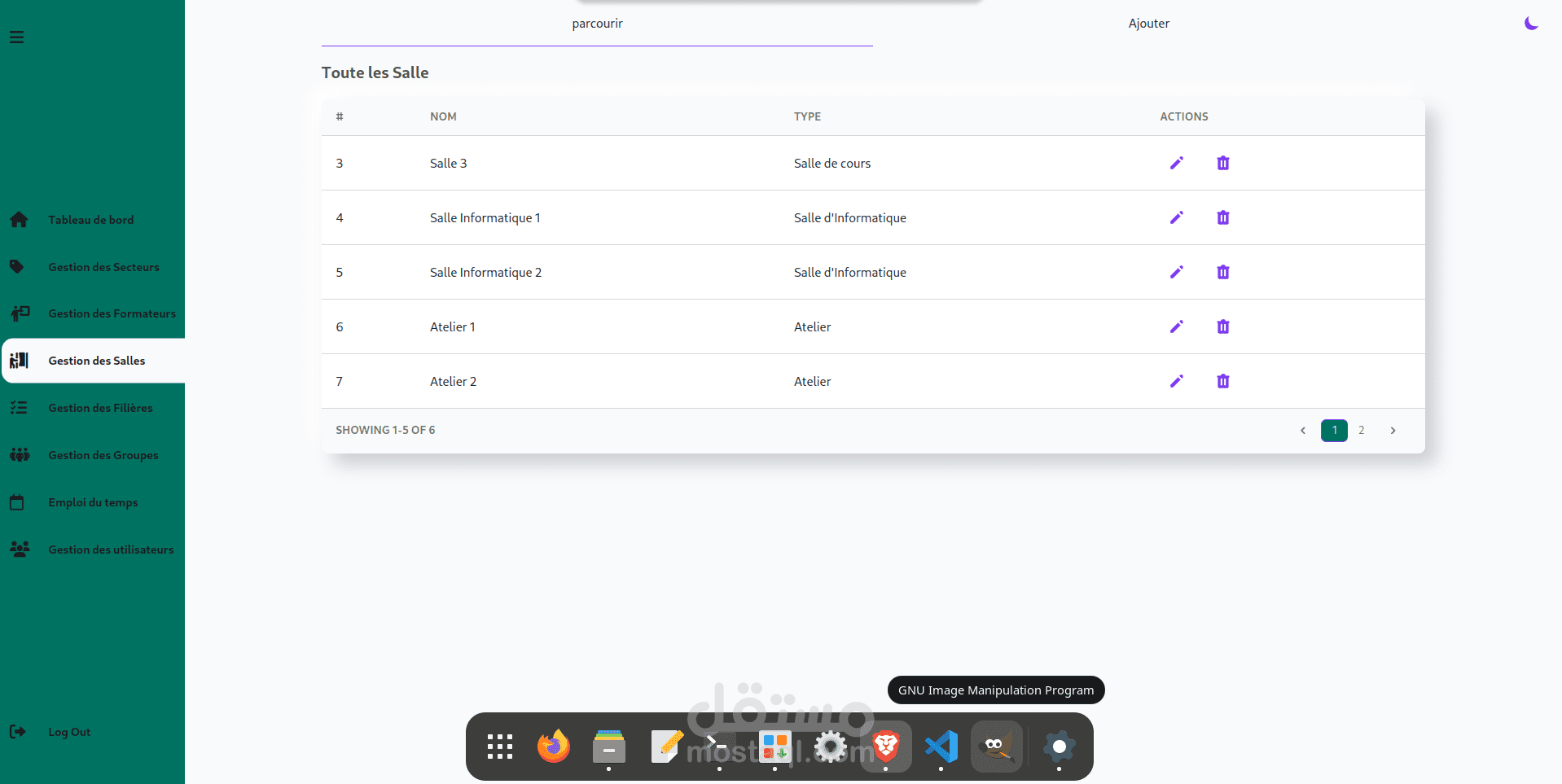
إدارة الجداول الزمنية:
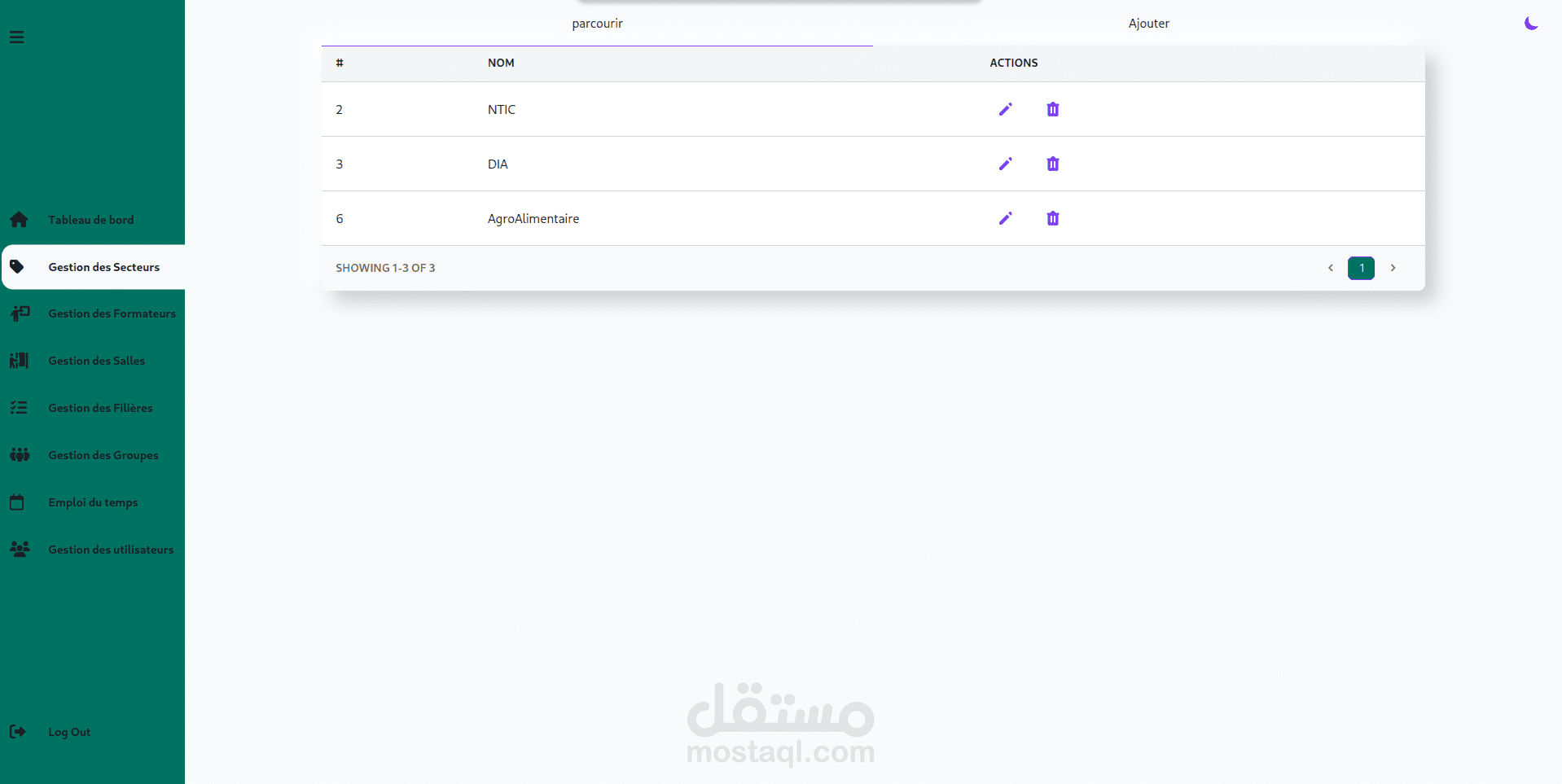
يمكن للمسؤولين إنشاء، تعديل، وحذف الجداول الزمنية للدورات الدراسية بكل سهولة.
تخصيص أوقات الحصص لكل قسم، مع إمكانية تحديد القاعات الدراسية وأعضاء هيئة التدريس.
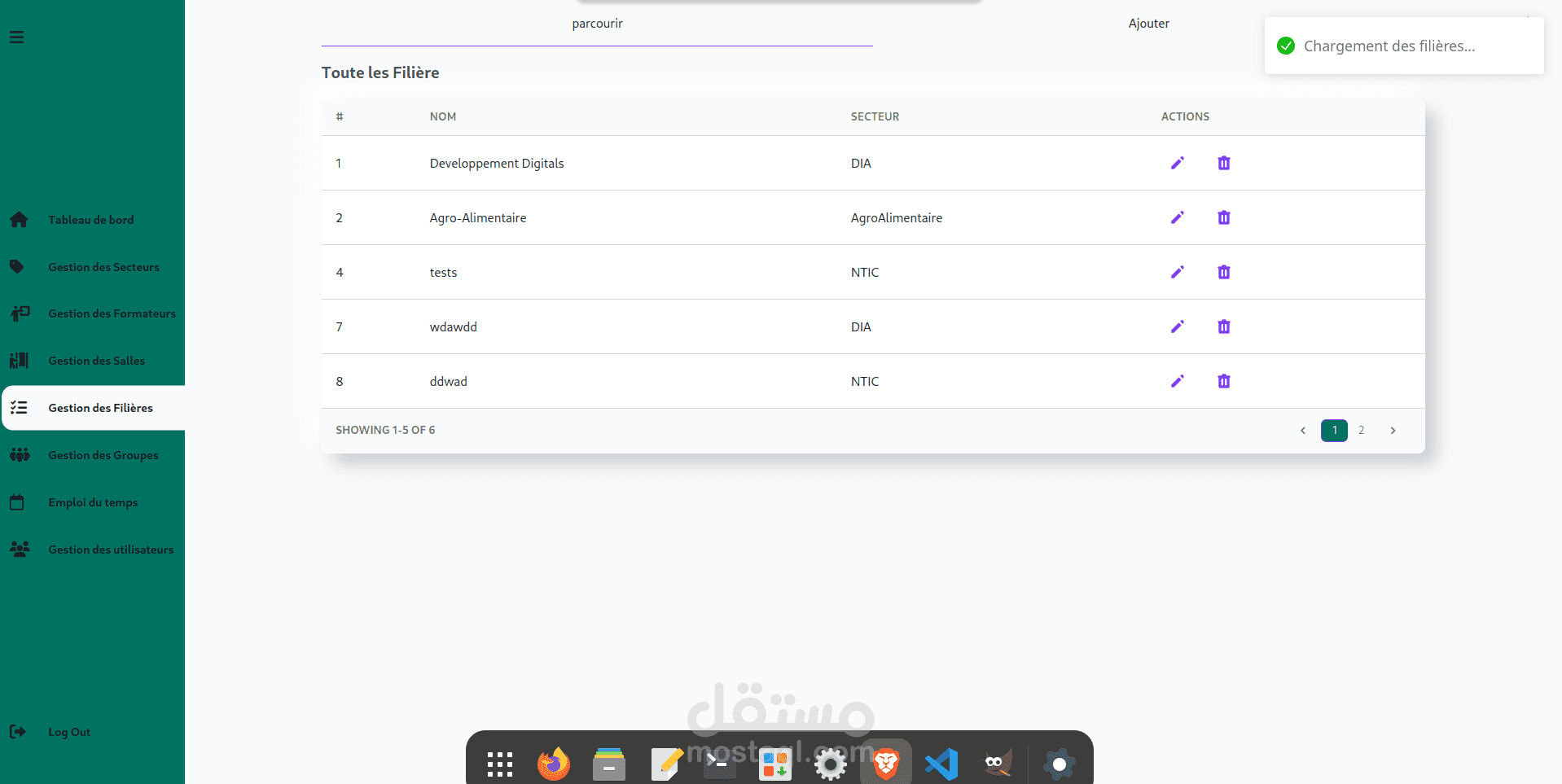
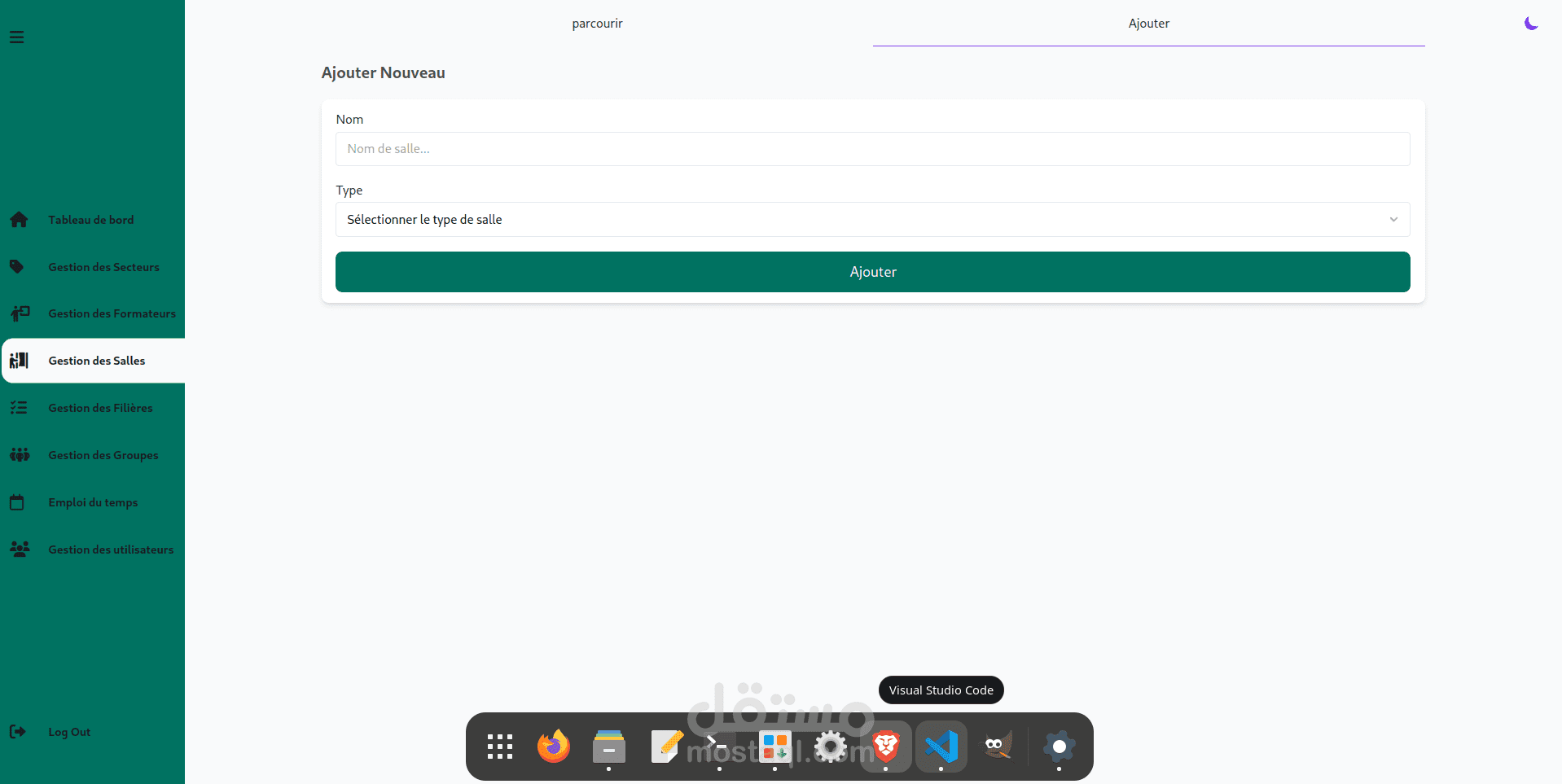
إدارة الفصول الدراسية:
واجهة تفاعلية لتخصيص الفصول الدراسية وتوزيعها على الأقسام المختلفة.
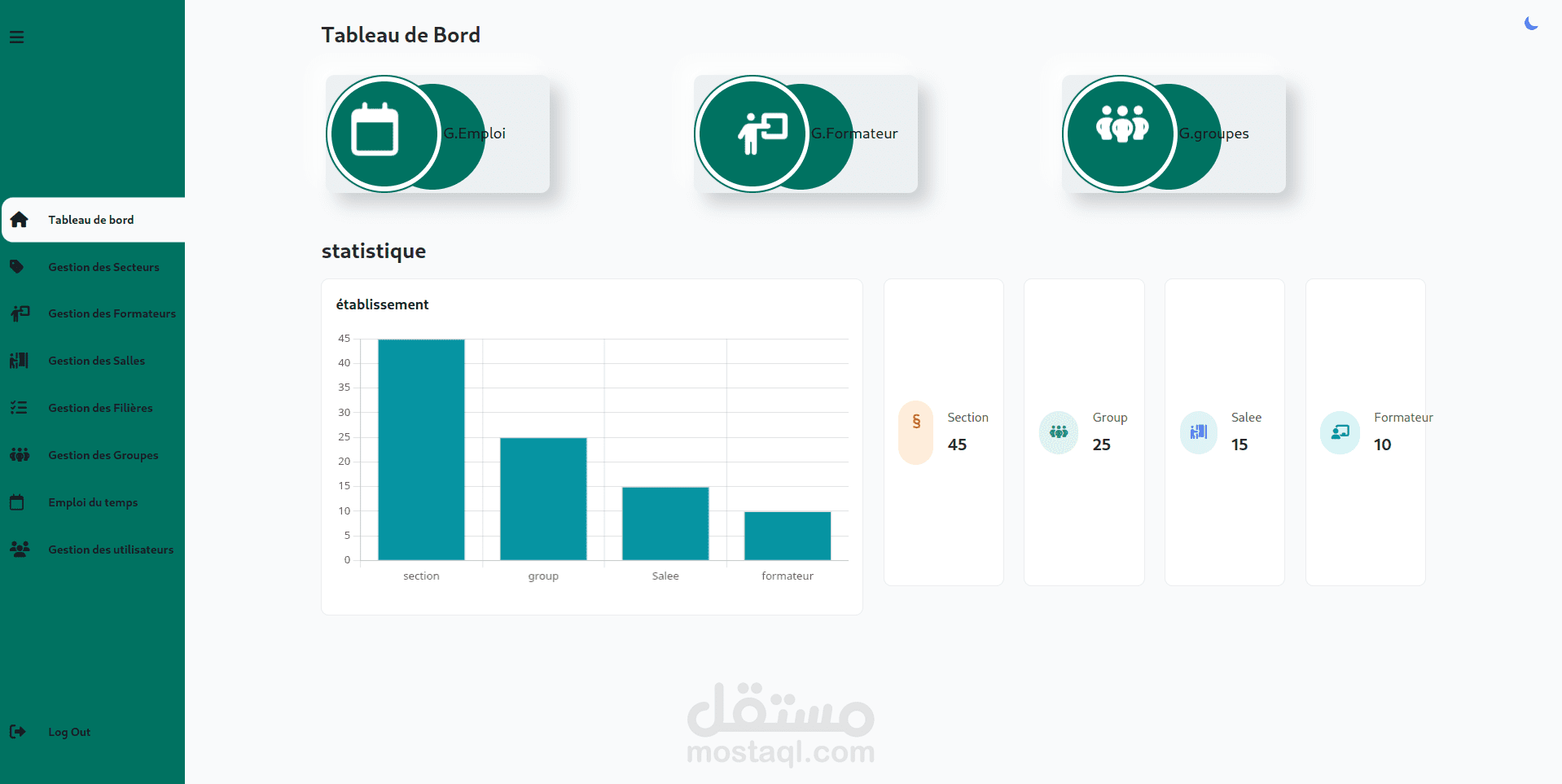
واجهة مستخدم ديناميكية:
باستخدام ReactJS، يتم تحميل البيانات وتحديثها في الوقت الفعلي دون الحاجة لإعادة تحميل الصفحة، مما يتيح تجربة استخدام سلسة وفعالة.
تصميم متجاوب وسهل الاستخدام:
يعتمد التصميم على TailwindCSS مما يجعله متجاوبًا مع كافة أحجام الشاشات، بدءًا من الهواتف الذكية وصولاً إلى الشاشات الكبيرة. كما أن استخدام Tailwind يوفر خيارات تخصيص واسعة وسرعة في تصميم الواجهة.
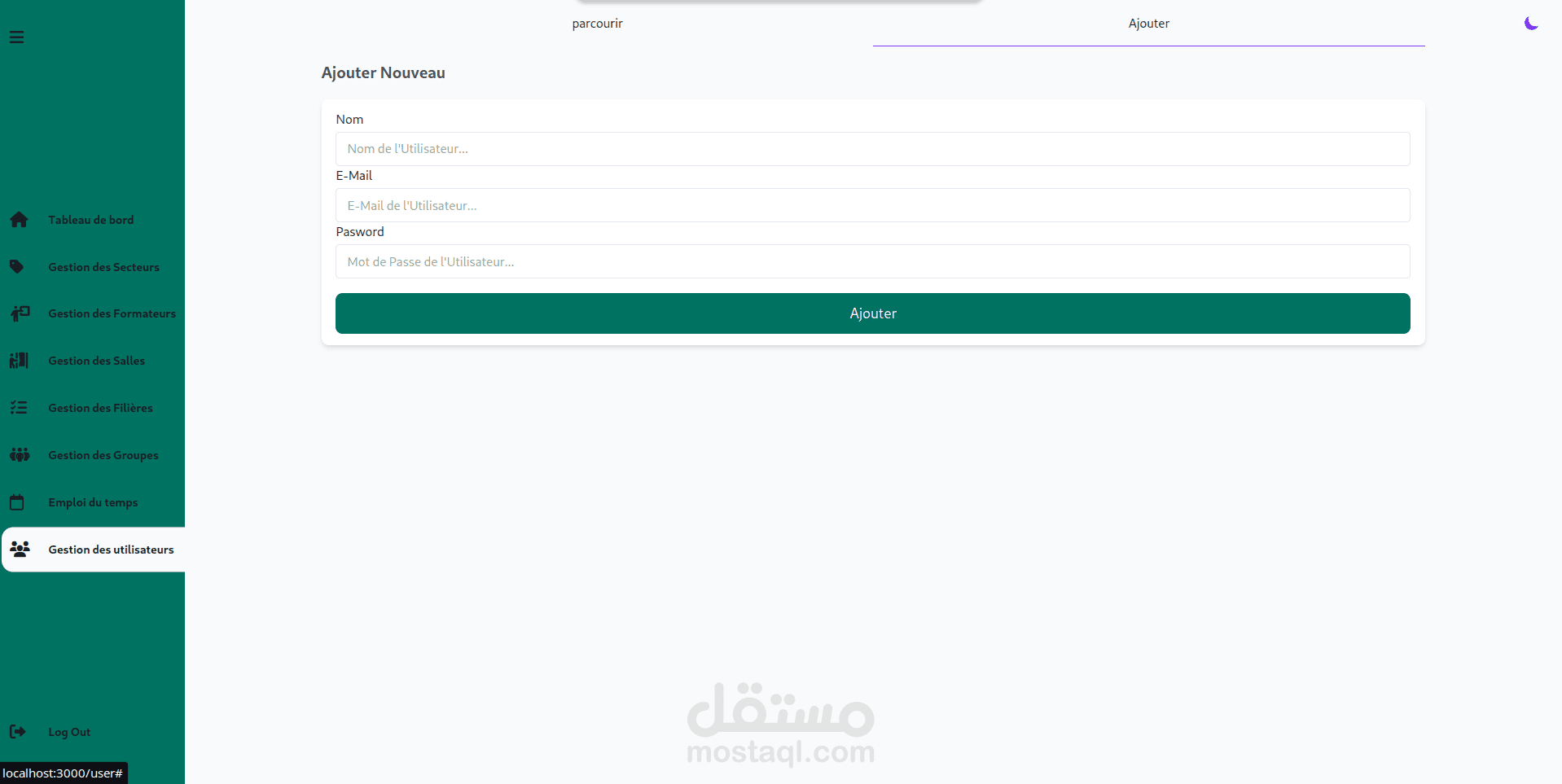
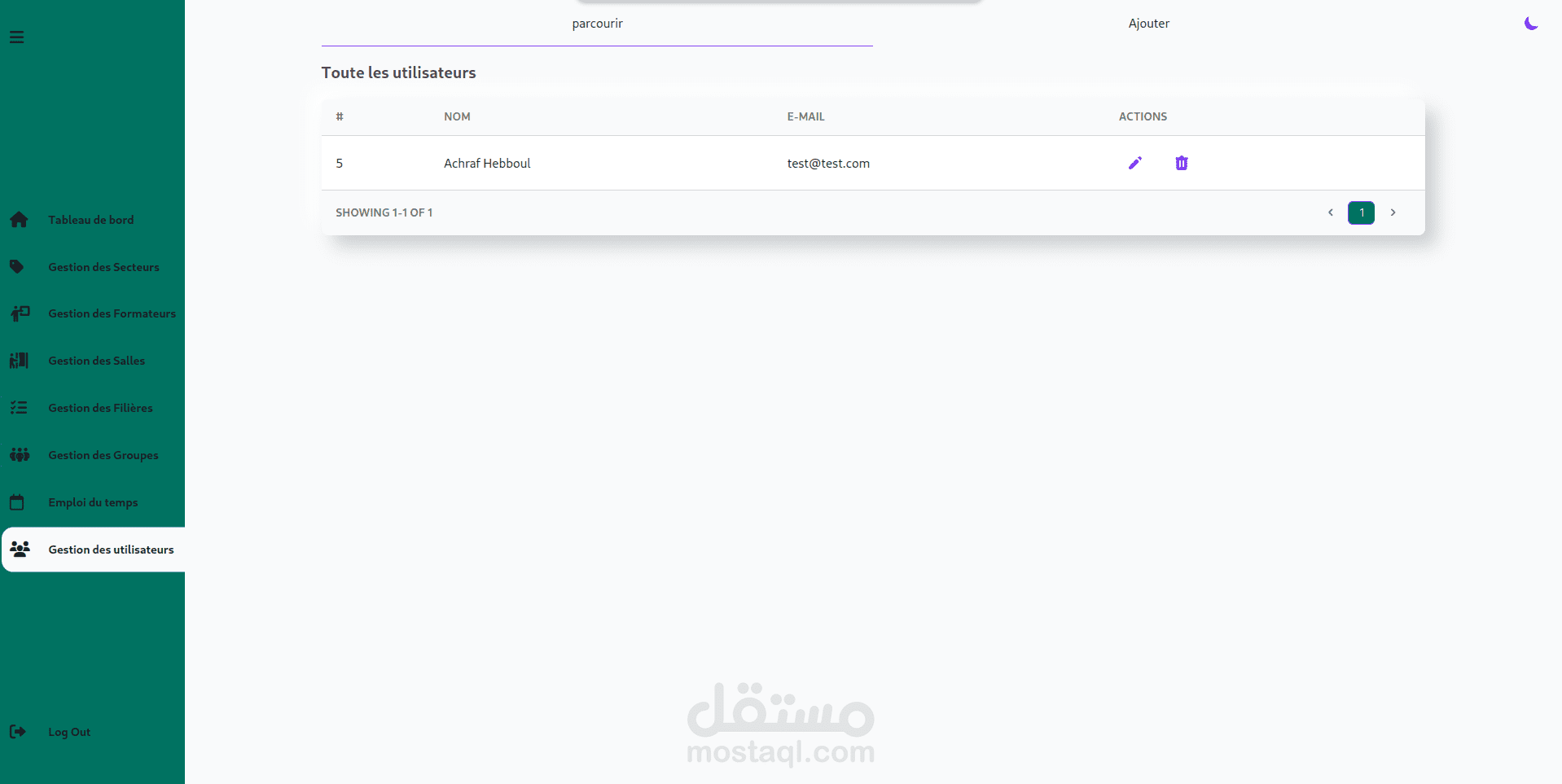
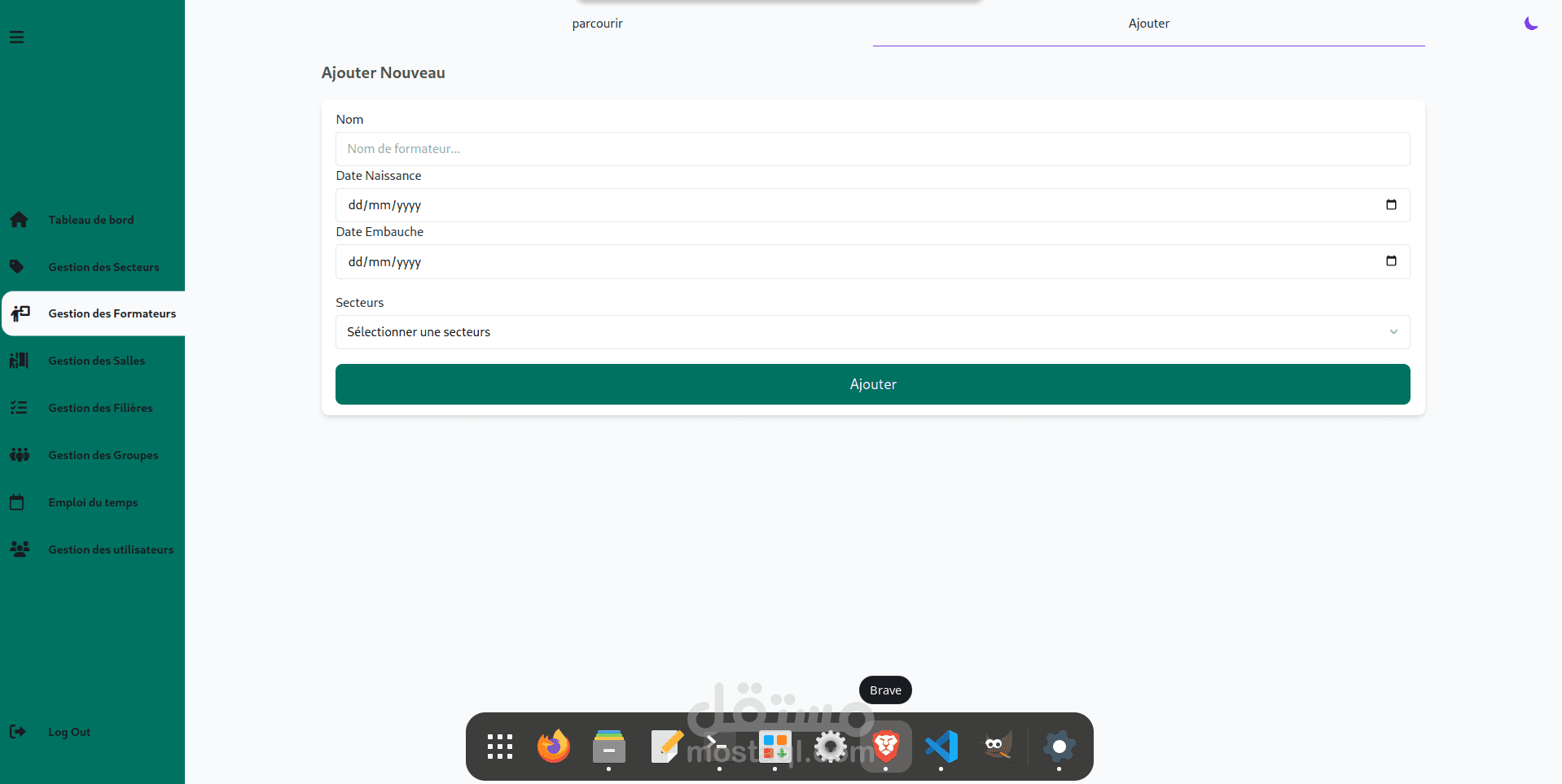
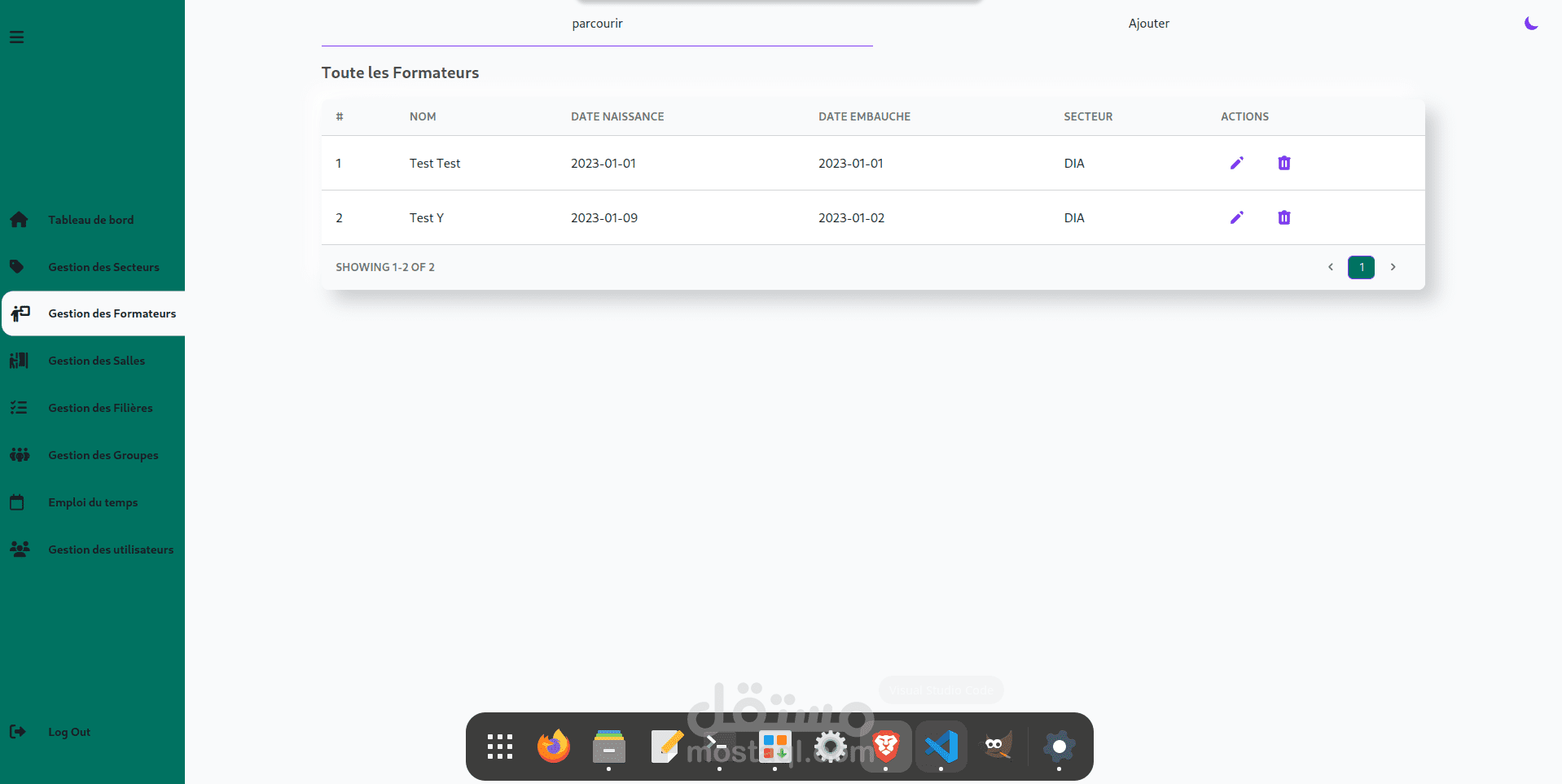
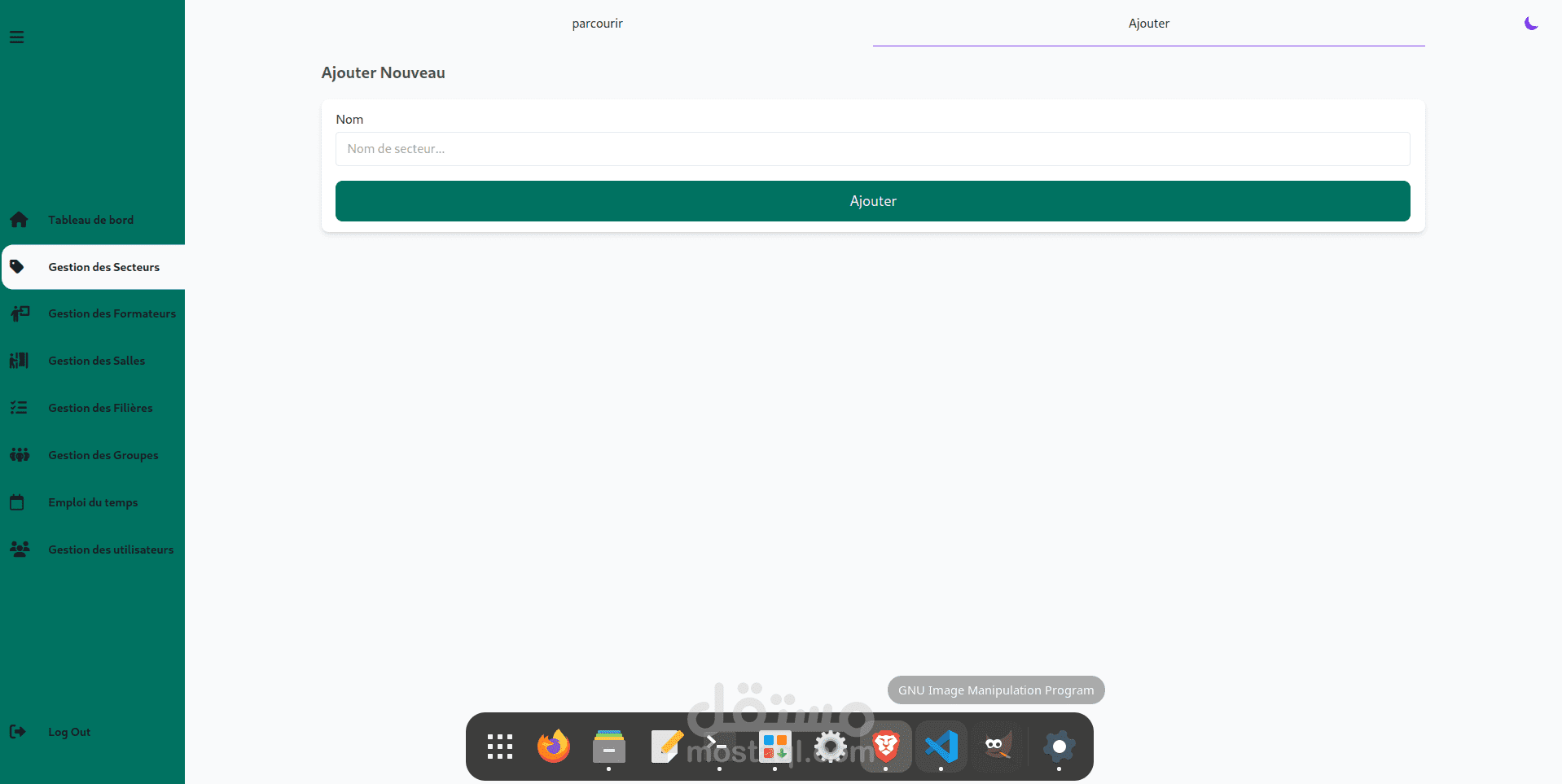
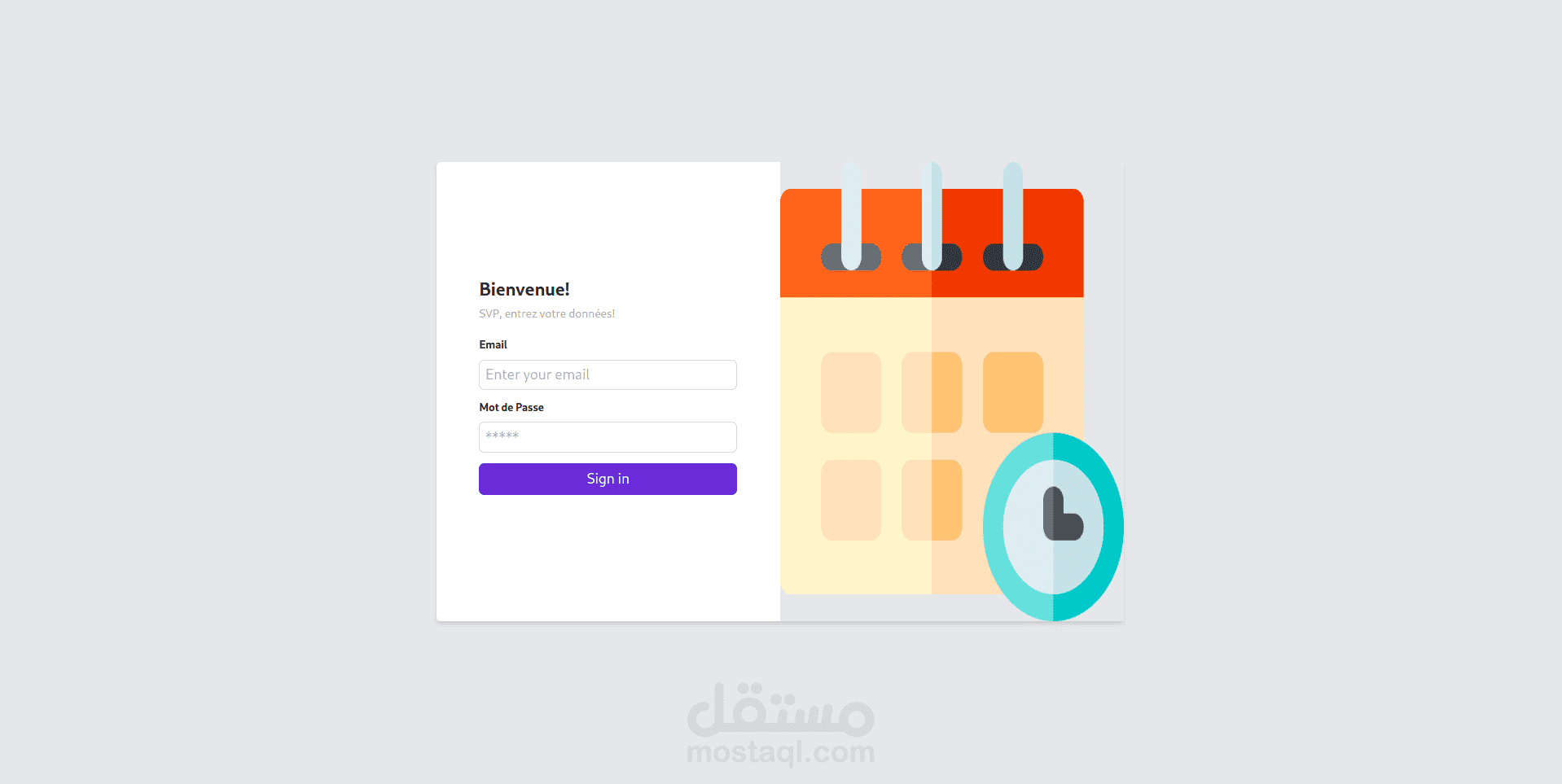
إدارة الأدوار والصلاحيات:
باستخدام Laravel، يمكن تخصيص أدوار مختلفة (مثل المدرسين، المسؤولين، الطلاب)، حيث يمكن لكل دور الوصول إلى الميزات التي يحتاجها فقط.
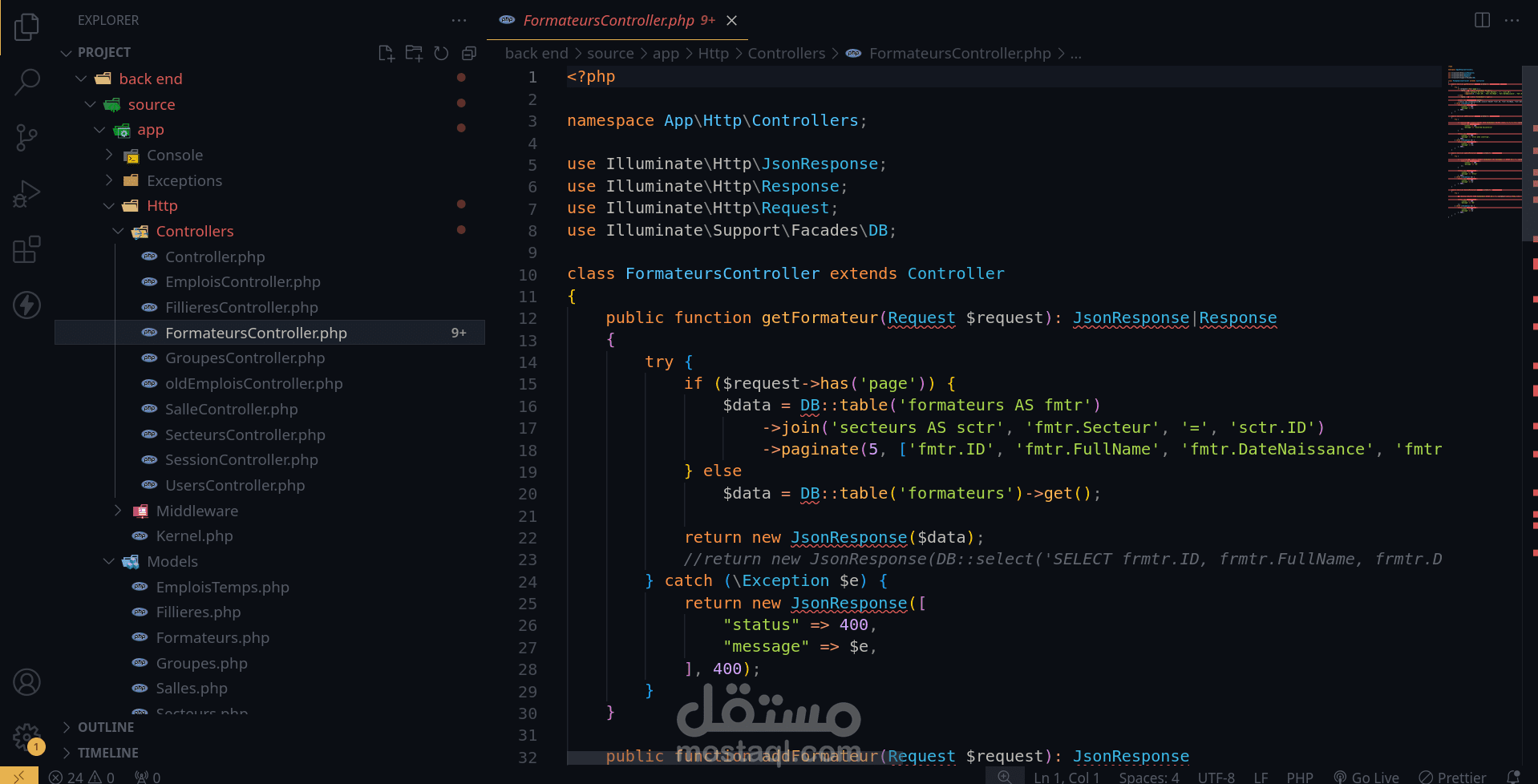
الهيكل التقني:
Laravel: لإدارة الجانب الخلفي للتطبيق، بما في ذلك العمليات على قواعد البيانات، إدارة المستخدمين، وجميع العمليات الحسابية والمنطقية المطلوبة.
ReactJS: للتفاعل الديناميكي مع المستخدمين، من خلال واجهة أمامية مرنة وسريعة، تمكن المستخدمين من الاطلاع على الجداول الزمنية والتفاعل معها في الوقت الفعلي.
TailwindCSS: لتصميم واجهة مستخدم متجاوبة وأنيقة تتيح سهولة الاستخدام عبر مختلف الأجهزة والمنصات.
الفوائد:
المرونة في إدارة الجداول الزمنية والتعديل عليها بسهولة.
سرعة الأداء بفضل استخدام ReactJS في الواجهة الأمامية.
تصميم متميز يوفر تجربة مستخدم فعالة ومرنة مع TailwindCSS.
إدارة شاملة للصلاحيات وتوزيع الأدوار بشكل دقيق.
باختصار، تطبيق Timetable هو حل متكامل لإدارة استعمال الزمن في المعاهد التطبيقية، يجمع بين القوة الخلفية لـ Laravel والمرونة والتفاعلية في الواجهة الأمامية بفضل ReactJS و TailwindCSS.
بطاقة العمل
| اسم المستقل | أشرف ه. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 3 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |