تطوير تطبيق مكتبة أفلام باستخدام React
تفاصيل العمل
22تم تطوير تطبيق ويب لعرض مكتبة أفلام باستخدام React.js. يتيح التطبيق للمستخدمين تصفح الأفلام الأكثر شهرة، البحث عن الأفلام، وإضافة الأفلام المفضلة إلى قائمة المشاهدة (Watchlist). تم التركيز في تصميم التطبيق على تحسين تجربة المستخدم عبر توفير واجهة مستخدم مرنة وسهلة الاستخدام، بالإضافة إلى توافقية التطبيق مع مختلف الأجهزة (Responsive Design).
مراحل التنفيذ:
التخطيط وتصميم هيكل المشروع (Architecture Planning):
تم تخطيط بنية المشروع باستخدام React.js، حيث تم تقسيم التطبيق إلى مكونات (Components) لعرض الأفلام وقائمة المشاهدة.
الهيكل الأساسي للمشروع يتكون من مكونات رئيسية مثل:
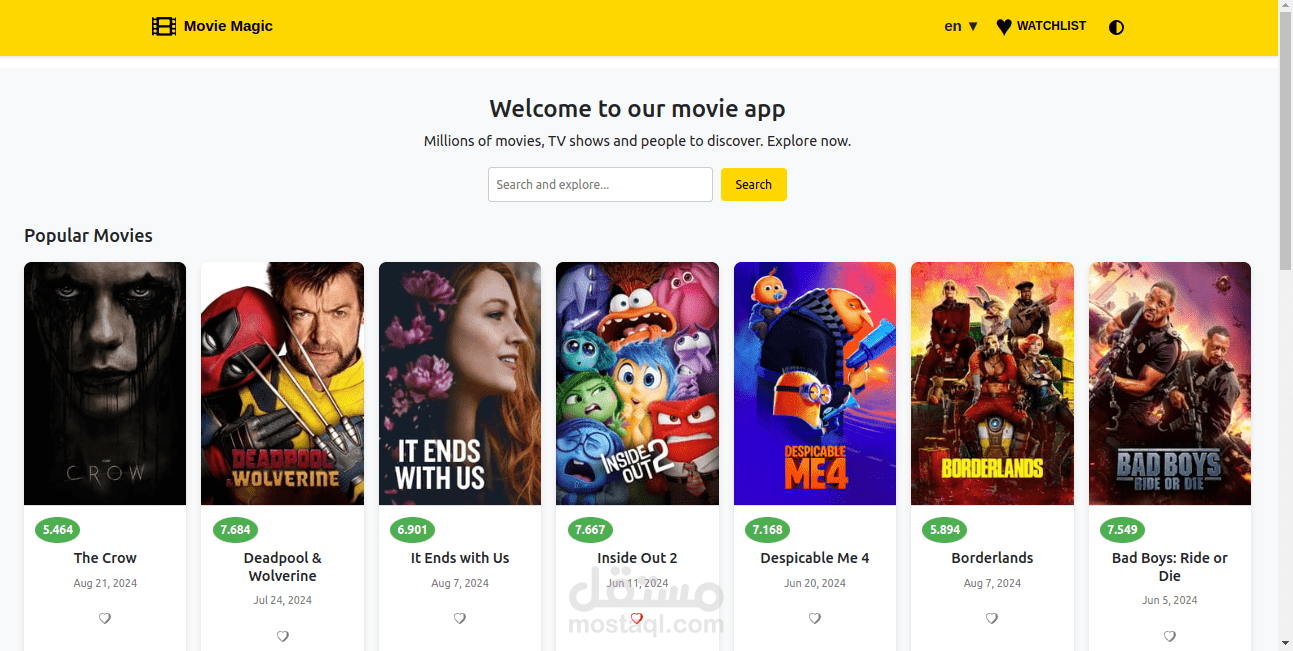
Movie List: لعرض قائمة الأفلام الشهيرة.
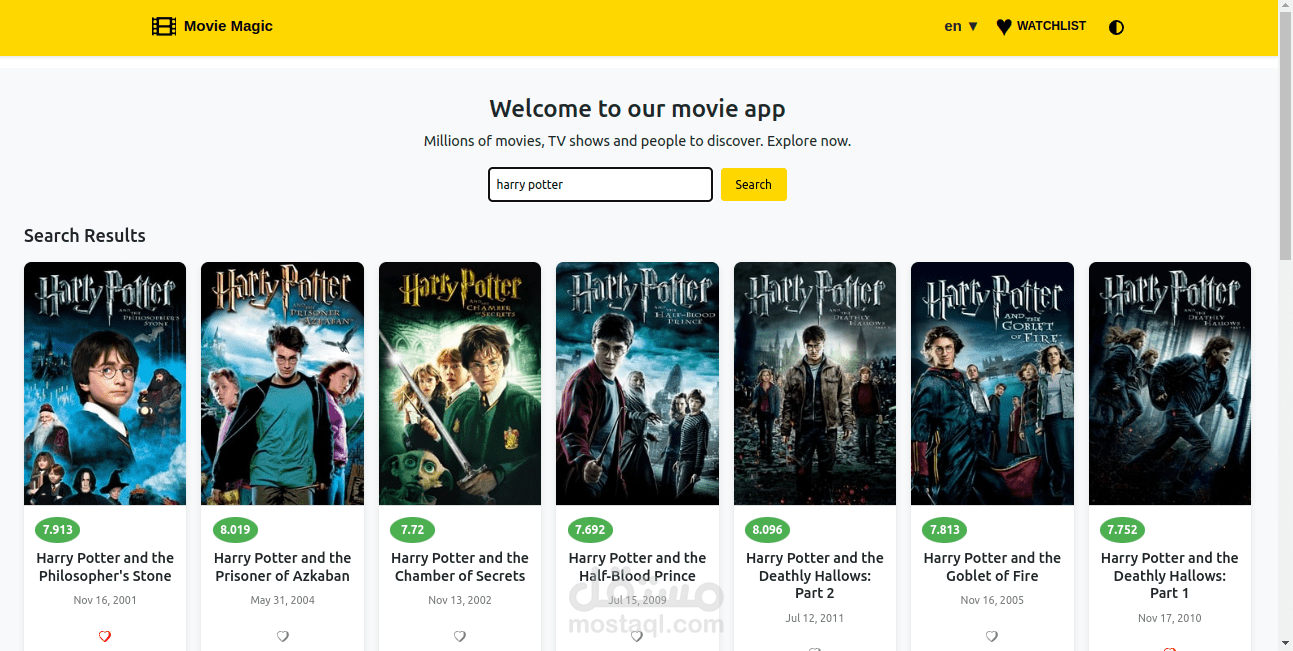
Search Bar: لتمكين المستخدم من البحث عن الأفلام.
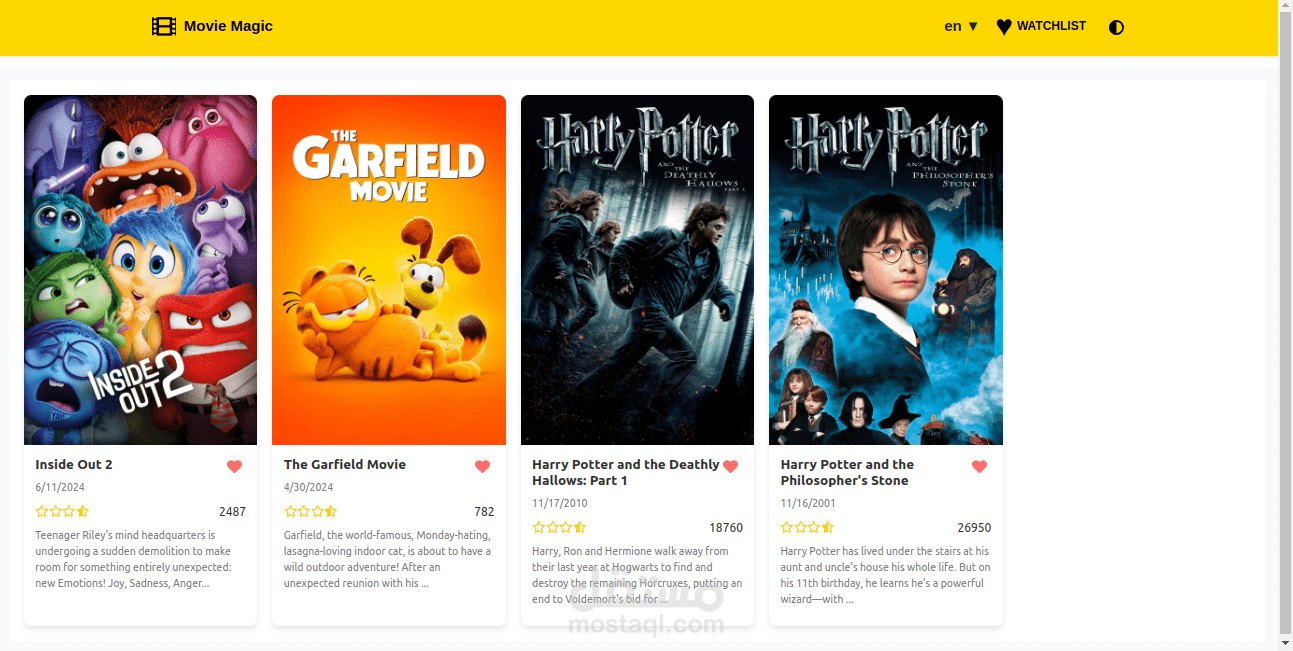
Watchlist: لعرض الأفلام التي أضافها المستخدم إلى قائمته.
بناء المكونات باستخدام React.js:
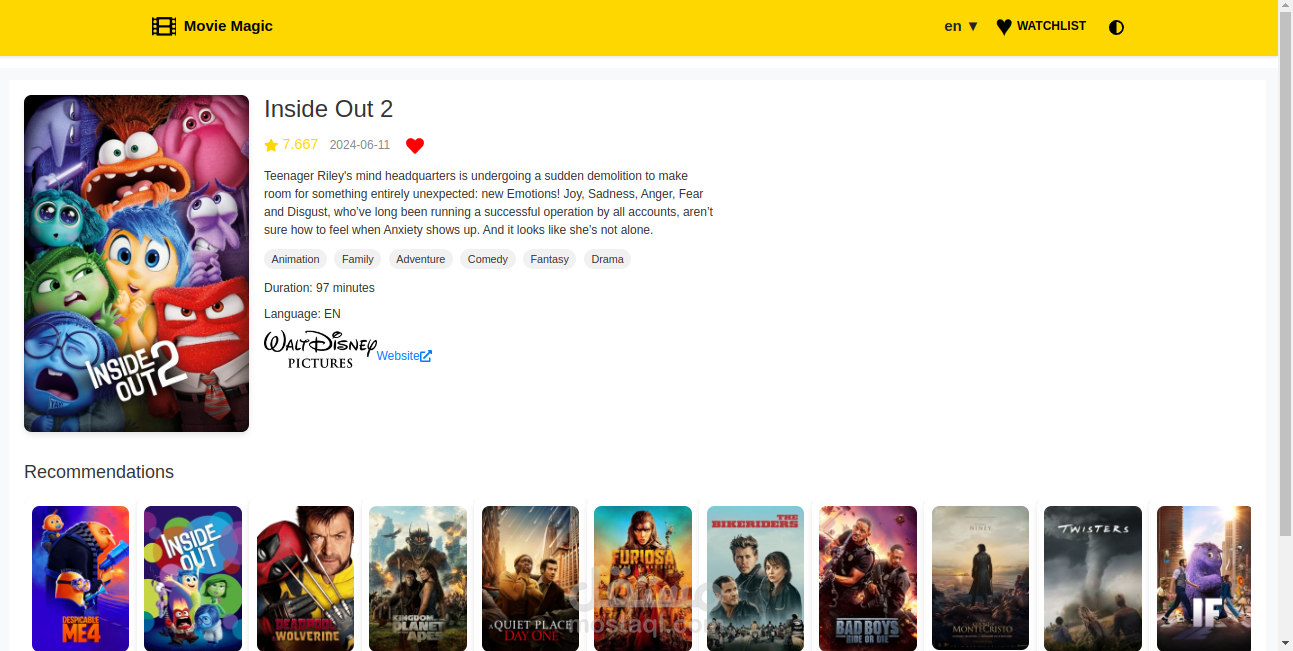
تم بناء مكون MovieCard لعرض تفاصيل كل فيلم مثل الصورة، العنوان، والتقييم.
مكون Navbar يحتوي على شريط البحث والفلاتر لتمكين المستخدم من البحث عن فيلم معين.
مكون Watchlist لعرض الأفلام المضافة إلى قائمة المشاهدة الخاصة بالمستخدم.
استخدام React Hooks مثل useState وuseEffect لإدارة الحالة وجلب البيانات من واجهات برمجة التطبيقات (API).
جلب البيانات من API (Integration with Movie API):
تم استخدام The Movie Database API (TMDb) لجلب قائمة الأفلام الشهيرة وعرضها للمستخدمين.
تم تنفيذ fetch لجلب البيانات عبر useEffect وتحديث حالة المكونات باستخدام useState لعرض النتائج ديناميكيًا بناءً على البحث أو الفلاتر.
تصميم الواجهة الأمامية (Frontend Design):
تم تصميم التطبيق باستخدام CSS3 مع الاعتماد على Flexbox وCSS Grid لتنظيم المحتوى.
تم استخدام React Bootstrap لتسهيل عملية بناء الواجهة وتصميمها بشكل متجاوب ليعمل على جميع الأجهزة (سطح المكتب، الهواتف، والأجهزة اللوحية).
إضافة قائمة المشاهدة (Watchlist Feature):
تم تنفيذ خاصية LocalStorage لتخزين الأفلام التي يضيفها المستخدم إلى قائمة المشاهدة.
عند إضافة فيلم إلى قائمة المشاهدة، يتم تخزين بيانات الفيلم في المتصفح حتى يتمكن المستخدم من العودة ومشاهدة الأفلام لاحقًا.
اختبار التطبيق (Testing and Debugging):
تم اختبار التطبيق على متصفحات مختلفة مثل Chrome وFirefox لضمان التوافقية.
اختبار توافقية التطبيق مع الشاشات المختلفة باستخدام أدوات المطور (DevTools) لضمان استجابة التصميم.
نشر المشروع (Deployment):
تم نشر المشروع باستخدام vercel لتوفير رابط مباشر يمكن للمستخدمين من خلاله تصفح المكتبة.
التقنيات المستخدمة:
React.js: لإنشاء واجهة مستخدم ديناميكية وتفاعلية.
CSS3 وReact Bootstrap: لتصميم واجهة مستخدم مرنة وجذابة.
The Movie Database API (TMDb): لجلب البيانات عن الأفلام.
LocalStorage: لتخزين قائمة الأفلام المفضلة للمستخدم محليًا.
vercel: لنشر التطبيق على الإنترنت.
النتيجة:
تطبيق ويب تفاعلي وسهل الاستخدام يعرض قائمة من الأفلام الشهيرة ويتيح للمستخدمين البحث عنها، إضافة الأفلام المفضلة إلى قائمة المشاهدة الخاصة بهم، ومشاهدة تفاصيل كل فيلم. التطبيق يتميز بتصميم مرن يناسب جميع الأجهزة ويعمل بكفاءة عالية.
بطاقة العمل
| اسم المستقل | Maria A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 10 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |