Portfolio
تفاصيل العمل
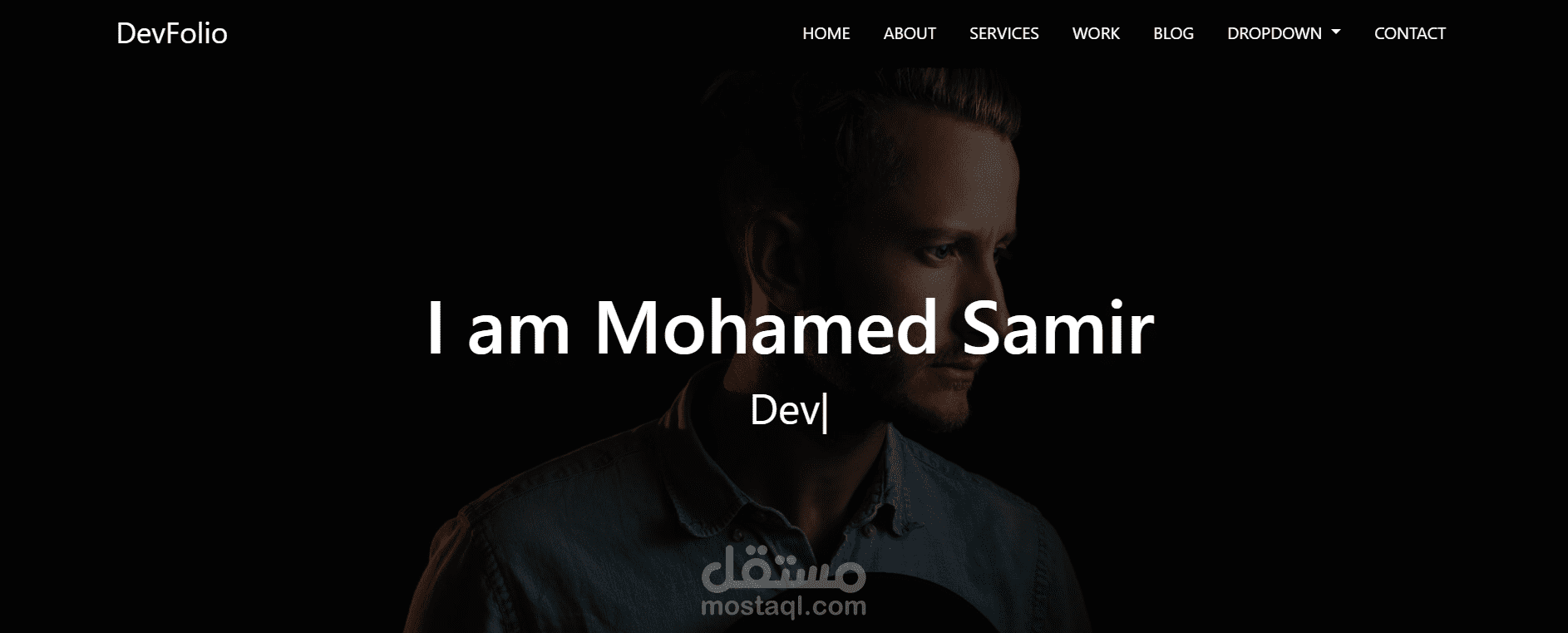
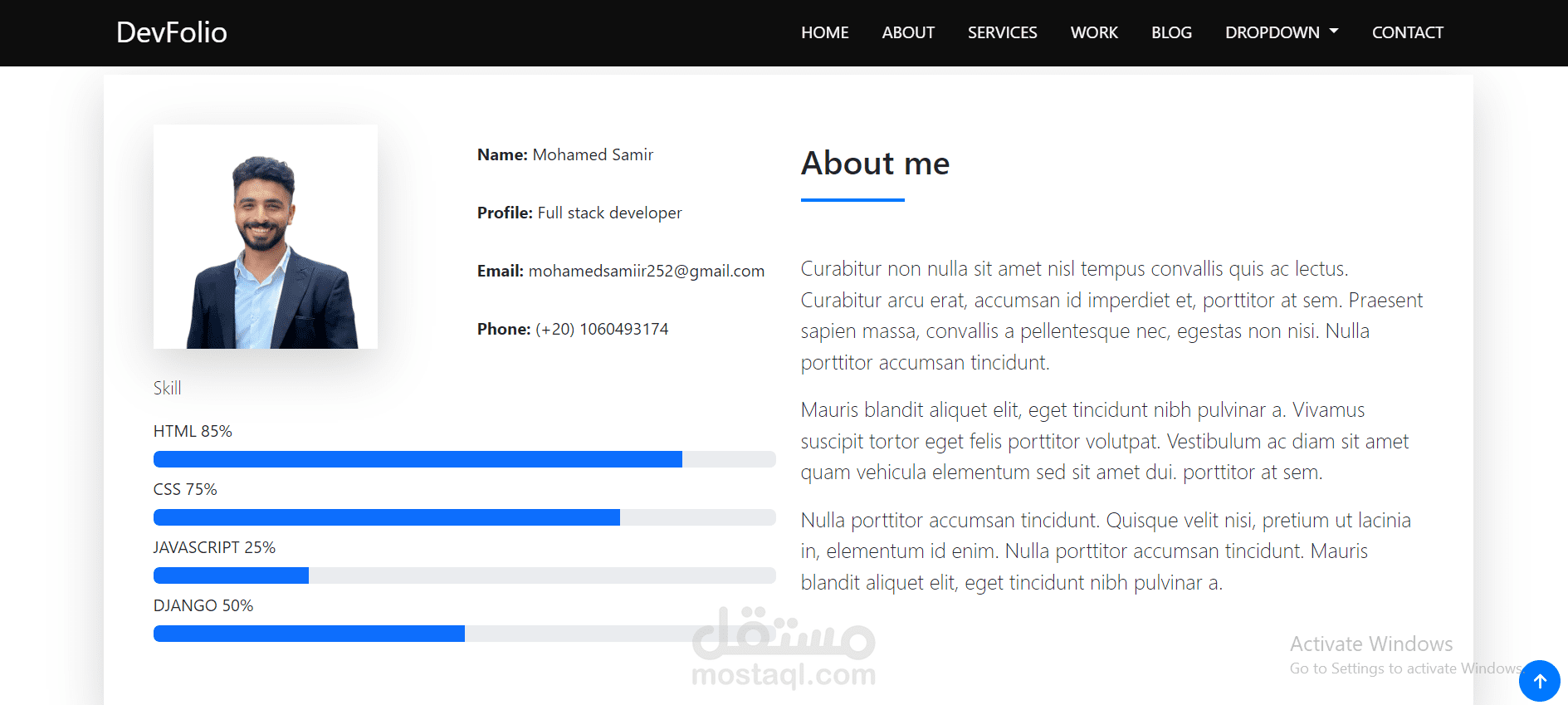
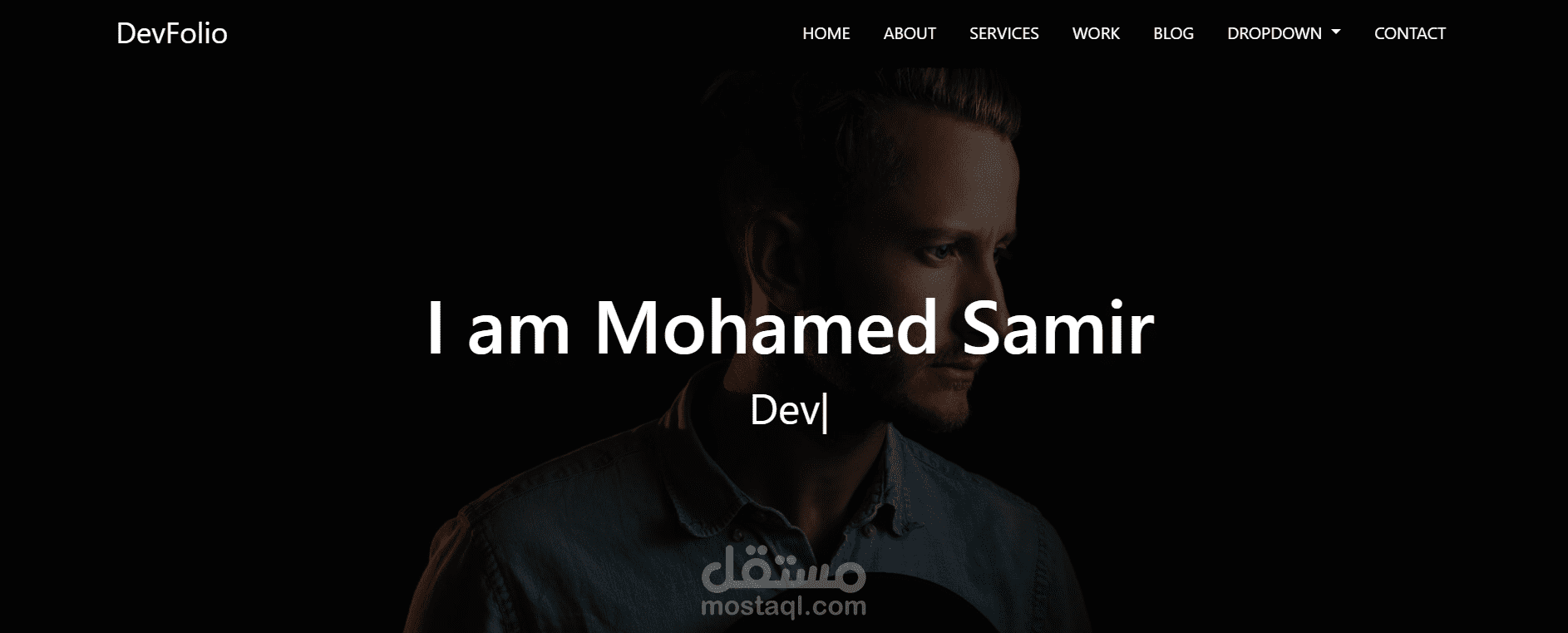
Devfolio is a personal portfolio website that showcases my skills and experience as a full-stack web developer. The website features a modern design, with a navigation bar, hero section, about section, services section, work section, and a footer. The website is designed to be visually appealing and user-friendly.
Technologies Used:
HTML: The website's structure is built using HTML5, which provides a solid foundation for the website's content and layout.
CSS: The website's styling is done using CSS3, which is used to create a visually appealing design, including colors, fonts, and layouts. The CSS code is written in a modular fashion, with separate stylesheets for different sections of the website.
JavaScript: The website uses JavaScript to add interactivity to the website, including animations and effects. The JavaScript code is written in a modern style, using ES6 syntax and features.
Bootstrap: The website uses Bootstrap, a popular front-end framework, to speed up the development process and provide a consistent design language.
Font Awesome: The website uses Font Awesome, a popular icon font, to add icons and graphics to the website.
Google Fonts: The website uses Google Fonts, a popular font library, to add custom fonts to the website.
Development Process:
Planning and Design: The project started with planning and designing the website's layout, structure, and visual design. This involved creating wireframes, mockups, and prototypes to visualize the website's design.
HTML Structure: The next step was to create the HTML structure of the website, including the navigation bar, hero section, about section, services section, work section, and footer.
CSS Styling: Once the HTML structure was in place, the next step was to add CSS styling to the website, including colors, fonts, and layouts.
JavaScript Interactivity: After the CSS styling was complete, the next step was to add JavaScript interactivity to the website, including animations and effects.
Testing and Debugging: The final step was to test and debug the website to ensure that it was working as expected and that there were no errors or bugs.
Features and Functionality:
Responsive Design: The website is designed to be responsive, meaning that it adapts to different screen sizes and devices.
Animations and Effects: The website uses animations and effects to add visual interest and create a engaging user experience.
Interactive Elements: The website includes interactive elements, such as hover effects and scrolling animations, to create a dynamic user experience.
Navigation: The website includes a navigation bar that allows users to easily navigate between different sections of the website.
Social Media Links: The website includes social media links that allow users to connect with me on social media platforms.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Mohamed S. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 9 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |