عمل portfolio خاص بي
تفاصيل العمل
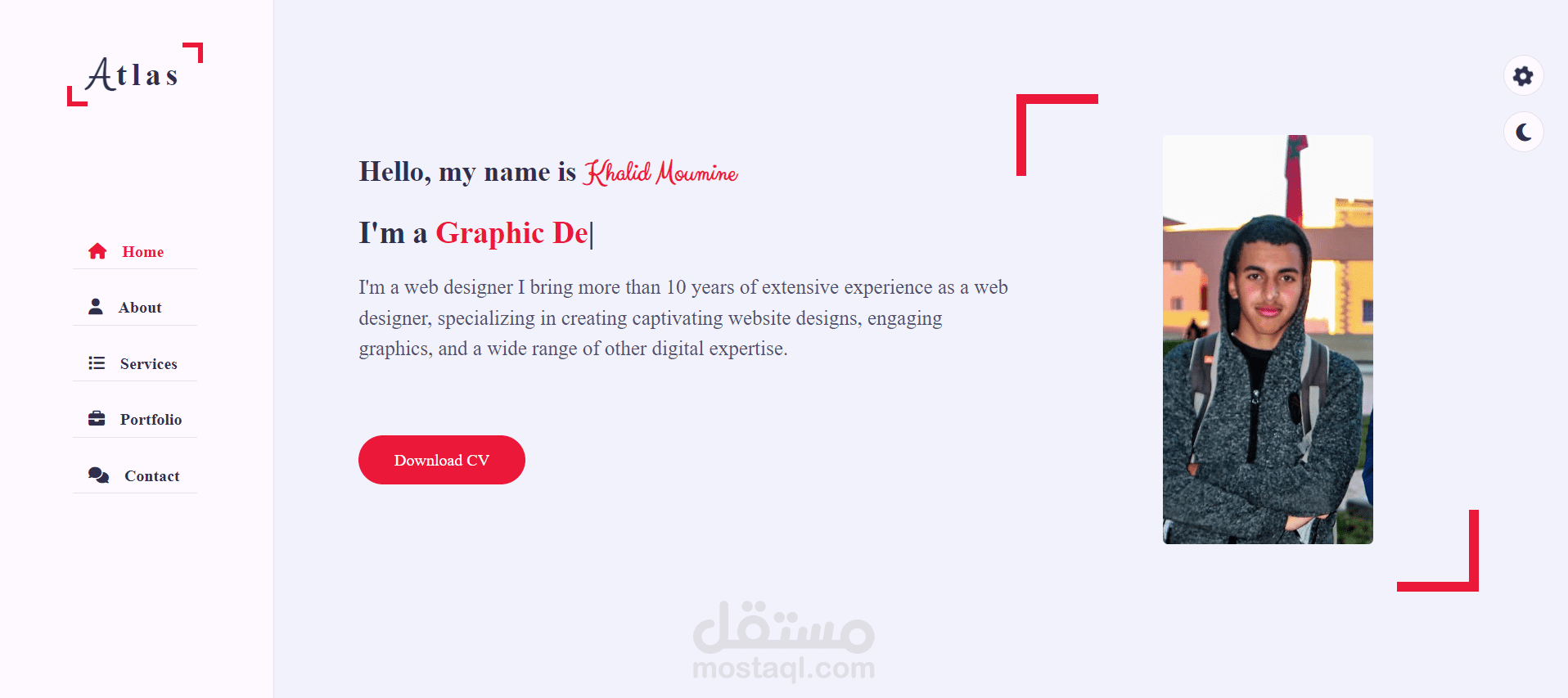
قمت بتطوير Portfolio شخصي يبرز أعمالي ومهاراتي كمبرمج فرونت-إند باستخدام أساسيات الويب مثل HTML، CSS، و JavaScript، مع تحسينات متقدمة في التصميم باستخدام Sass، والتخطيط الأولي للمشروع من خلال Figma. الهدف من المشروع هو إنشاء موقع يعرض مشاريعي الشخصية بشكل احترافي وجذاب، ويعزز من حضوري الرقمي.
تفاصيل العمل:
تخطيط باستخدام Figma: بدأت المشروع بتخطيط هيكل وتصميم الموقع باستخدام Figma، حيث قمت بإنشاء نماذج مبدئية (Wireframes) وتصميمات نهائية لواجهة المستخدم، مما ساعدني على تنظيم الأفكار وتحديد العناصر المرئية بشكل متكامل قبل البدء في الترميز.
بنية HTML واضحة: قمت بكتابة كود HTML منظم وبنية شاملة تسهل قراءة وتعديل المحتوى لاحقًا. تم تقسيم الصفحة إلى أقسام مثل "المشاريع"، "المهارات"، و"نبذة عني"، مع استخدام وسوم semantic HTML لضمان تحسين محركات البحث (SEO) والوضوح في الهيكل.
تصميم CSS متقدم باستخدام Sass: قمت بتطوير CSS باستخدام Sass لتسهيل إدارة الأكواد وتقسيم الأنماط إلى أجزاء صغيرة يسهل صيانتها. استخدمت مميزات Sass مثل المتغيرات (Variables)، القواعد المتداخلة (Nesting)، و Mixins لتحسين كفاءة الكود.
تحريك العناصر باستخدام JavaScript: أضفت تفاعلات ديناميكية باستخدام JavaScript، مثل تأثيرات التمرير على الأقسام المختلفة، وعرض تفاصيل المشاريع عند النقر. هذه التفاعلات تجعل الموقع أكثر جاذبية وتفاعلية مع المستخدم.
استجابة كاملة: صممت الموقع ليكون متجاوبًا باستخدام media queries لضمان توافقه مع جميع الأجهزة من الهواتف المحمولة إلى شاشات الحواسيب الكبيرة. تم ضبط التنسيق بحيث تكون جميع العناصر مرنة وسهلة العرض على مختلف أحجام الشاشات.
التحديات والحلول:
أحد التحديات كان تحسين تجربة المستخدم عبر الهواتف الذكية مع الحفاظ على التفاصيل المرئية. استخدمت Figma لتجربة تصميمات مختلفة للأجهزة الصغيرة، واعتمدت على Sass لتنظيم وتعديل الأكواد بسهولة.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | خالد م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |