e-commerce simulation with Login and Register validation using Angular
تفاصيل العمل
Creating an e-commerce simulation with Login and Register validation using Angular focuses on building a front-end system with form validation for user authentication, while the API is solely used to fetch product data.
Key Features:
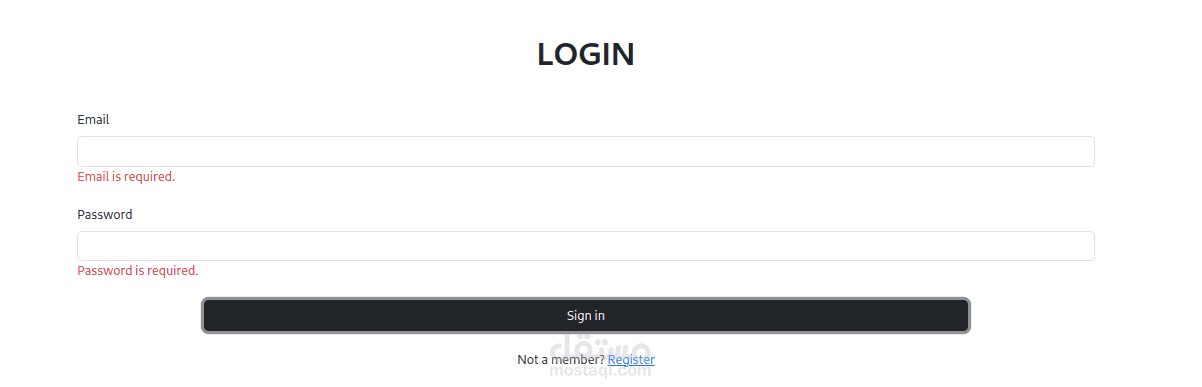
User Authentication (Front-End Validation):
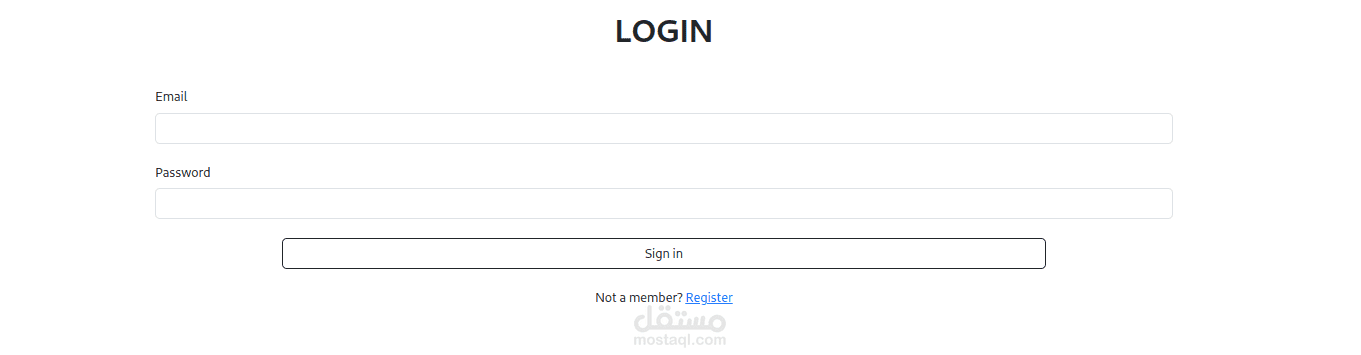
Login Form: Users enter their credentials (email, password), which are validated on the client side using Angular's Reactive Forms and validation techniques (e.g., required fields, email format, password strength).
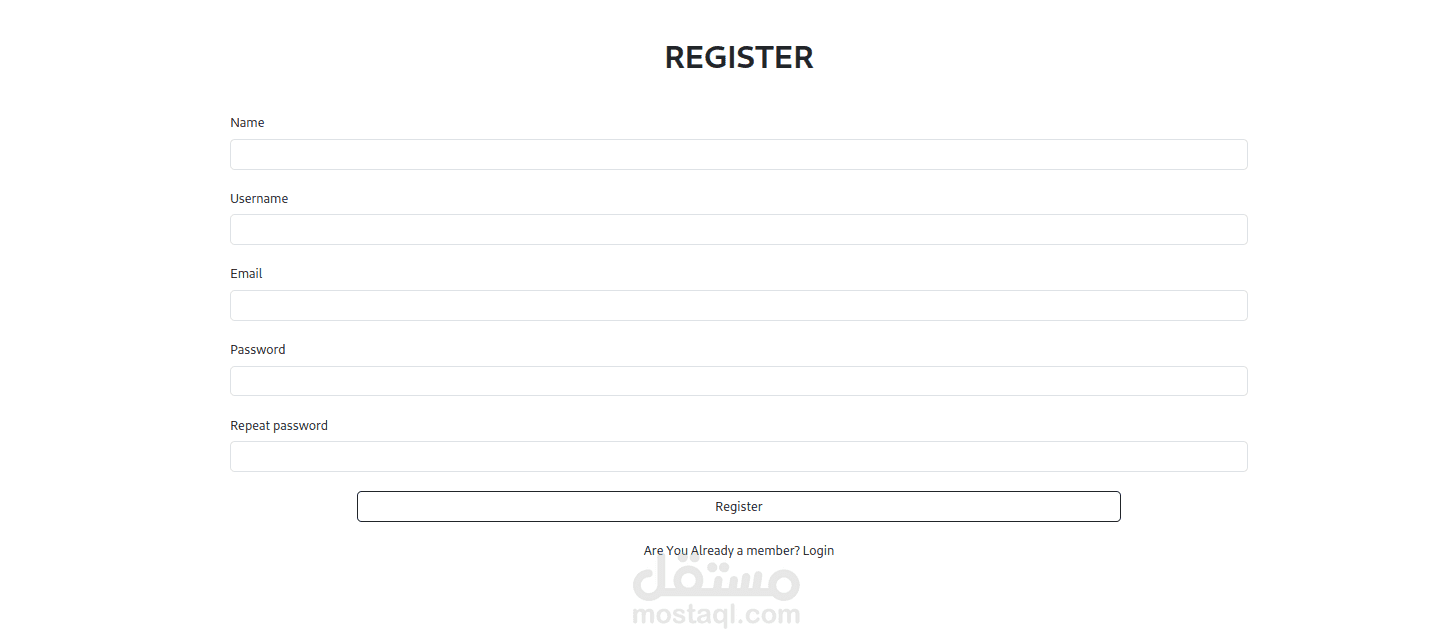
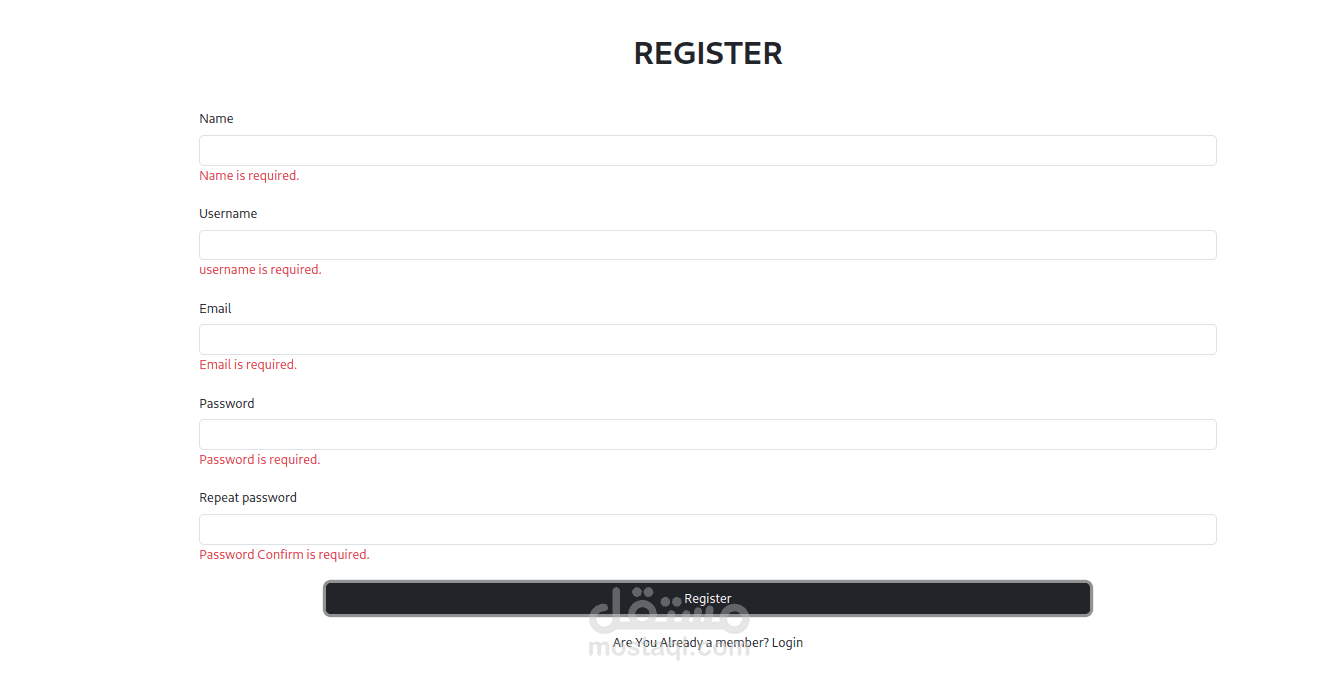
Registration Form: New users register by providing details like name, email, and password. All inputs are validated for correctness (e.g., email format, password length) on the front end.
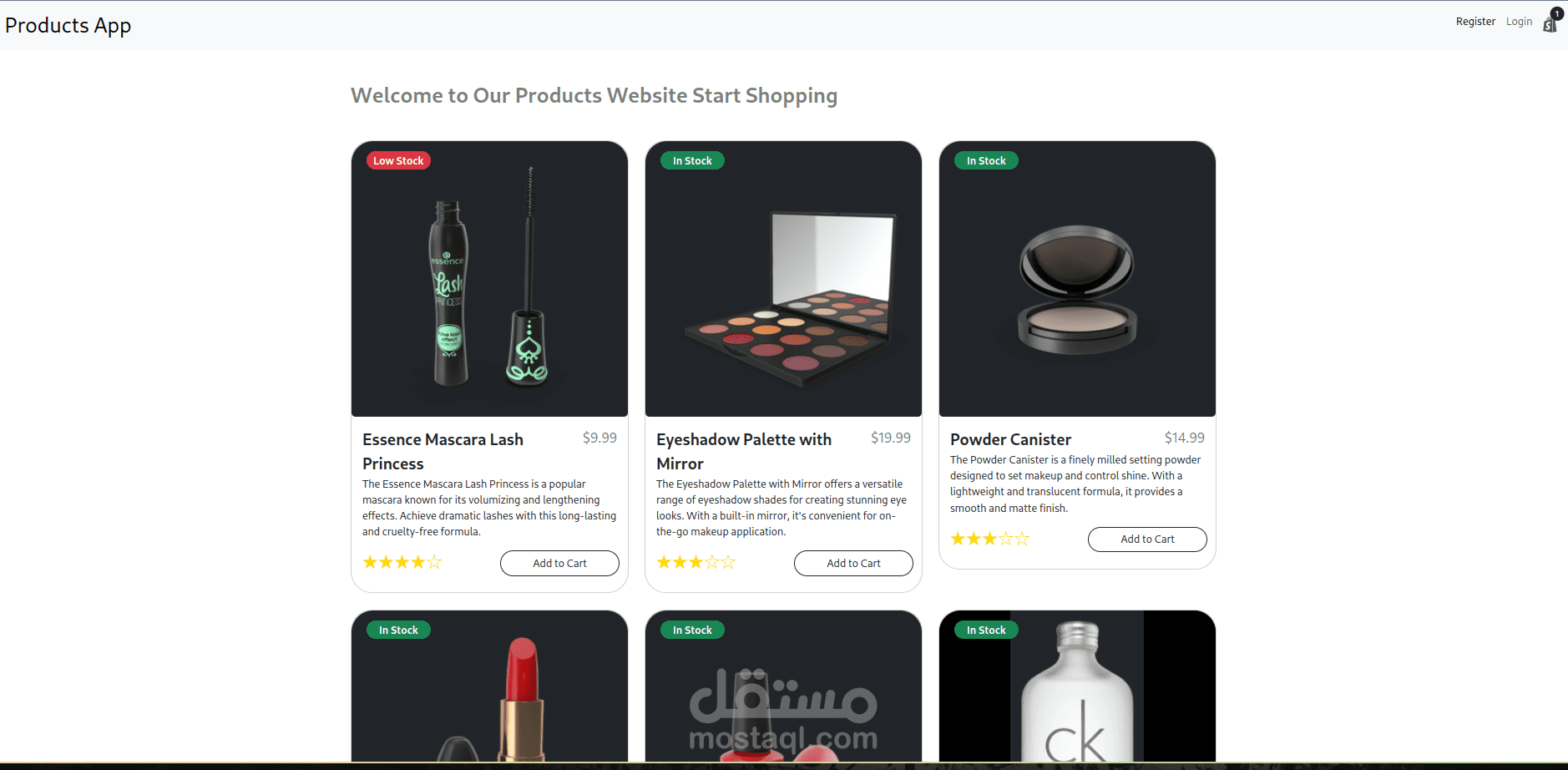
Product Display via API:
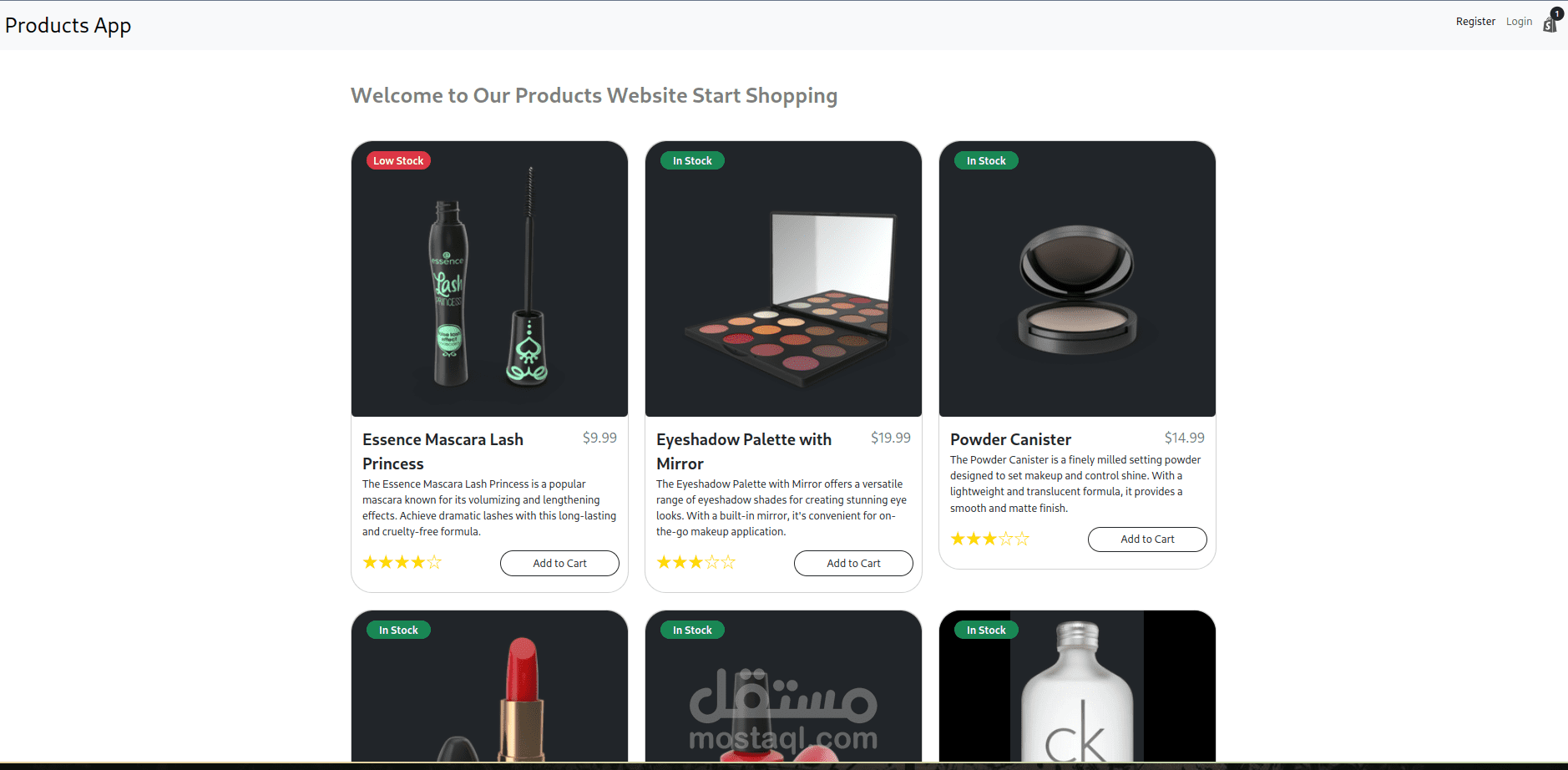
Fetching Products: The API is used to retrieve product data, which is displayed dynamically in the app.
Product Listings: Show a grid or list of products fetched from the API, allowing users to browse and view details.
Form Validation:
Reactive Forms and Validators: Ensure real-time validation feedback to the user (e.g., displaying error messages if the email is not in the correct format or if passwords don't match).
No Back-End Authentication: The login and registration forms are validated only on the front end without any server-side verification for authentication.
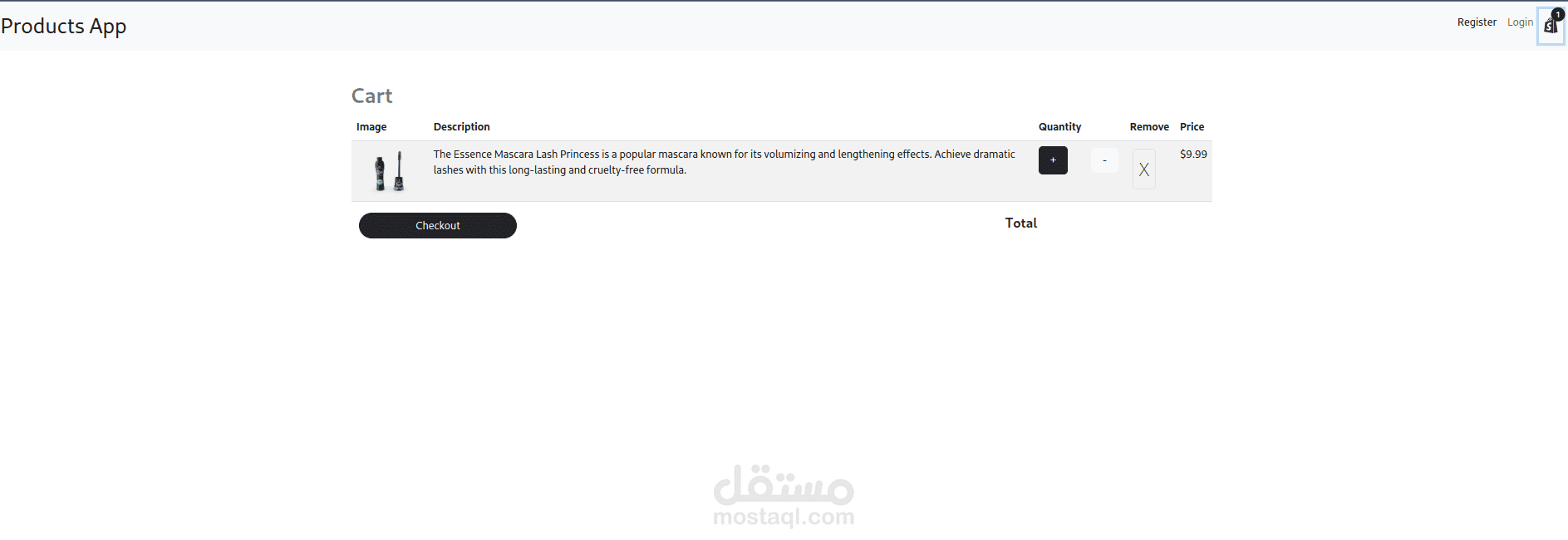
Shopping Cart and Product Interaction:
Add to Cart: Users can add products fetched from the API to the cart.
Simple Checkout Process: Without back-end verification, users can proceed through a mock checkout flow.