صفحة هبوط (Landing Page)
تفاصيل العمل
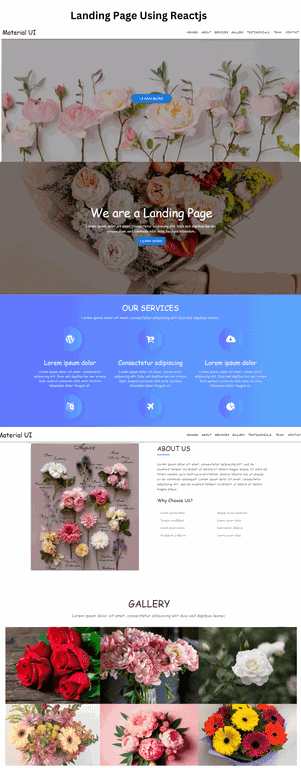
لقد قمت بتصميم صفحة هبوط لموقع يتناول موضوع الورد والزهور باستخدام React.js، Material-UI، Material Icons، و Tailwind CSS.
تحتوي هذه الصفحة على العديد من الوظائف مثل عرض تفاصيل الزهور، تصفح أنواع مختلفة من الورود، والبحث عن الزهور المفضلة لديك. بالإضافة إلى ذلك، يتم تضمين Carousel لعرض الزهور بطريقة جذابة، مع تطبيق تأثيرات حركية لتحسين تجربة المستخدم.
مراحل تنفيذ المشروع:
قمت ببناء الواجهة الأمامية:حيث استخدمت React.js لإنشاء هيكل الصفحة وتحديد الأقسام الأساسية مثل العنوان، وصف الزهور، وعرض الأنواع المختلفة.
تصميم الواجهة: استخدمت Material-UI و Tailwind CSS لتصميم عناصر الواجهة، مثل بطاقات الزهور، أزرار التحكم، وشريط التنقل، مع الاعتماد على أنظمة الـ Grid و Flexbox لضمان استجابة التصميم مع جميع أحجام الشاشات.
إضافة الـ Carousel: تم تضمين Carousel لعرض الزهور بطريقة جذابة، مما يسمح للمستخدمين بالتنقل بين الصور بسهولة ويسر.
إضافة التأثيرات الحركية (Animations): استخدمت Tailwind CSS و Material-UI لتطبيق تأثيرات حركية على عناصر الصفحة مثل الزهور والعناوين، مما يعزز التفاعل البصري ويجعل تجربة المستخدم أكثر حيوية وجاذبية.
إضافة الأيقونات: استخدمت Material Icons لإضافة أيقونات مناسبة لتحسين تجربة المستخدم وتسهيل التفاعل مع عناصر الصفحة.