ملف تعريفي portfolio
تفاصيل العمل
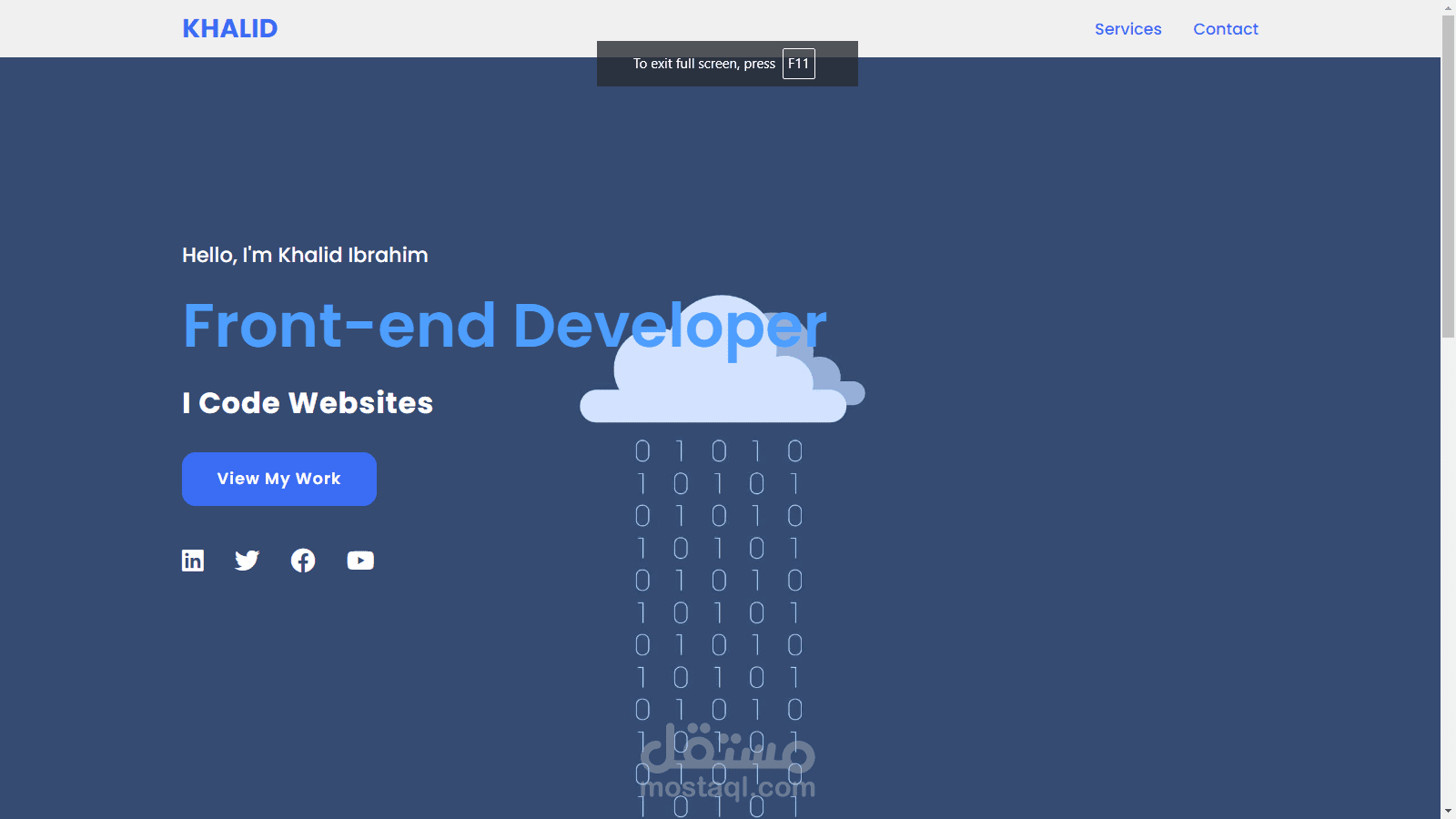
1. الصفحة الرئيسية (Home):
التصميم البصري:
خلفية زرقاء داكنة تحتوي على سحابة مع رموز برمجة تنهمر منها، مما يعطي انطباعًا عن التخصص في تطوير الويب.
العنوان الرئيسي يظهر بشكل بارز: "Front-end Developer" بجانب عبارة تقديمية توضح التخصص: "I Code Websites".
زر مميز بعنوان "View My Work" يشجع الزوار على استكشاف الأعمال السابقة.
أيقونات للشبكات الاجتماعية (LinkedIn، Twitter، Facebook، YouTube) في الجزء السفلي، لتوفير وسائل إضافية للتواصل.
الجزء العلوي:
الشعار "KHALID" مكتوب بحروف كبيرة في الزاوية العلوية اليسرى.
شريط التنقل يحتوي على روابط لصفحات "Services" و "Contact".
2. صفحة الخدمات (Services):
التصميم البصري:
خلفية بيضاء نظيفة مع بطاقات خدمات متميزة بأيقونات كبيرة وواضحة لكل خدمة.
استخدام ألوان زرقاء تتماشى مع الهوية البصرية للموقع.
المحتوى:
القسم بعنوان "Services" مكتوب بخط كبير وواضح.
تم تقسيم الخدمات إلى ثلاث بطاقات:
HTML Coding: وصف قصير عن كتابة الأكواد وإنشاء صفحات ويب ثابتة باستخدام HTML5.
CSS Coding: يتضمن تنسيق وتصميم صفحات الويب باستخدام CSS3.
JavaScript Coding: يشمل جعل صفحات الويب ديناميكية باستخدام JavaScript.
3. صفحة اتصل بنا (Contact Us):
التصميم البصري:
خلفية داكنة مع تباين كبير يعزز من وضوح العناصر.
الجزء الرئيسي يحتوي على نص كبير يدعو إلى العمل معًا: "Let’s work together".
المحتوى:
يتم عرض معلومات الاتصال بشكل بارز باستخدام بطاقات تحتوي على أيقونات:
الهاتف: يظهر رقم الهاتف.
البريد الإلكتروني: يظهر عنوان البريد الإلكتروني.
في الجزء السفلي، يتم تضمين حقوق النشر باسم "Khalid Ibrahim" مع رابط إلى الملف الشخصي أو الموقع.
الملاحظات العامة:
الموقع يمتاز بتصميم نظيف ومهني مع استخدام جيد للألوان والخطوط.
الشعار والنصوص الكبيرة تسهم في تعزيز الهوية البصرية وتجعل التصفح سهلاً.
يتم التركيز على تقديم المعلومات بشكل واضح ومباشر دون أي تعقيدات.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Ibrahim G. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 16 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |