تصميم موقع ألعاب و أنيميشن باستخدام HTML و CSS و JavaScript
تفاصيل العمل
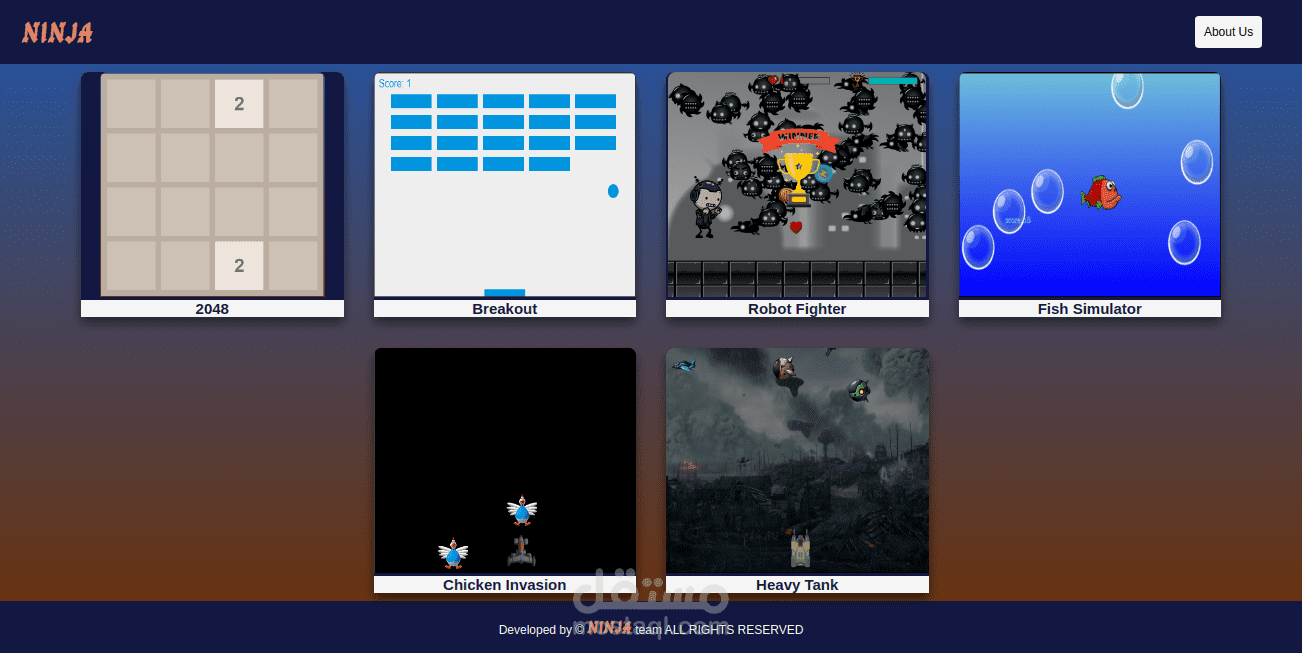
الوصف العام: المشروع كان عبارة عن تصميم موقع إلكتروني تفاعلي لعالم الألعاب والأنيميشن، بحيث الموقع يكون مليان بالحركة والجرافيكس الجذابة، ويشتغل كويس على كل الأجهزة. الموقع بيقدم تجربة مستخدم تفاعلية فيها تأثيرات بصرية وتفاعلات سريعة مع العناصر (زي الأزرار، الصور، والقوائم).
مراحل التنفيذ
التخطيط الأولي للتصميم (Wireframe):
بدأت المشروع بعمل تصميم تخطيطي على Figma أو Adobe XD لتوضيح الشكل العام لكل صفحة في الموقع. التصميم ركز على أماكن عرض الألعاب، الفيديوهات، والأنيميشن، وكمان ترتيب القوائم وأقسام الموقع التفاعلية.
تحضير الرسوميات والأنيميشن:
جمعت كل الرسوميات والجرافيكس المستخدمة في الموقع سواء صور ألعاب، شعارات، أو أيقونات تفاعلية. لو في فيديوهات أو أنيميشن جاهز، تم تجهيزها علشان تتضاف للموقع.
لو الأنيميشن معمول من خلال CSS Animation أو JavaScript Libraries زي GSAP (GreenSock Animation Platform)، جهزت الأكواد المطلوبة للتنفيذ.
بناء هيكل الموقع (HTML):
بدأت بكتابة كود HTML5 علشان أبني الهيكل الأساسي للموقع، وده بيشمل:
Header: يضم لوجو الموقع، قائمة الألعاب، روابط التحميل، ووسائل التواصل الاجتماعي.
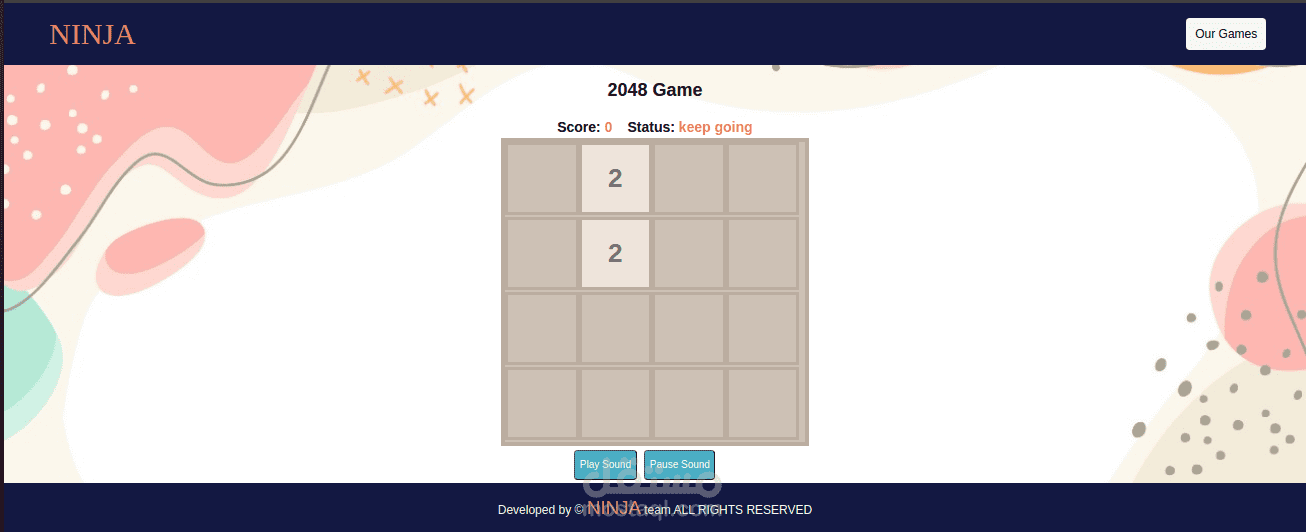
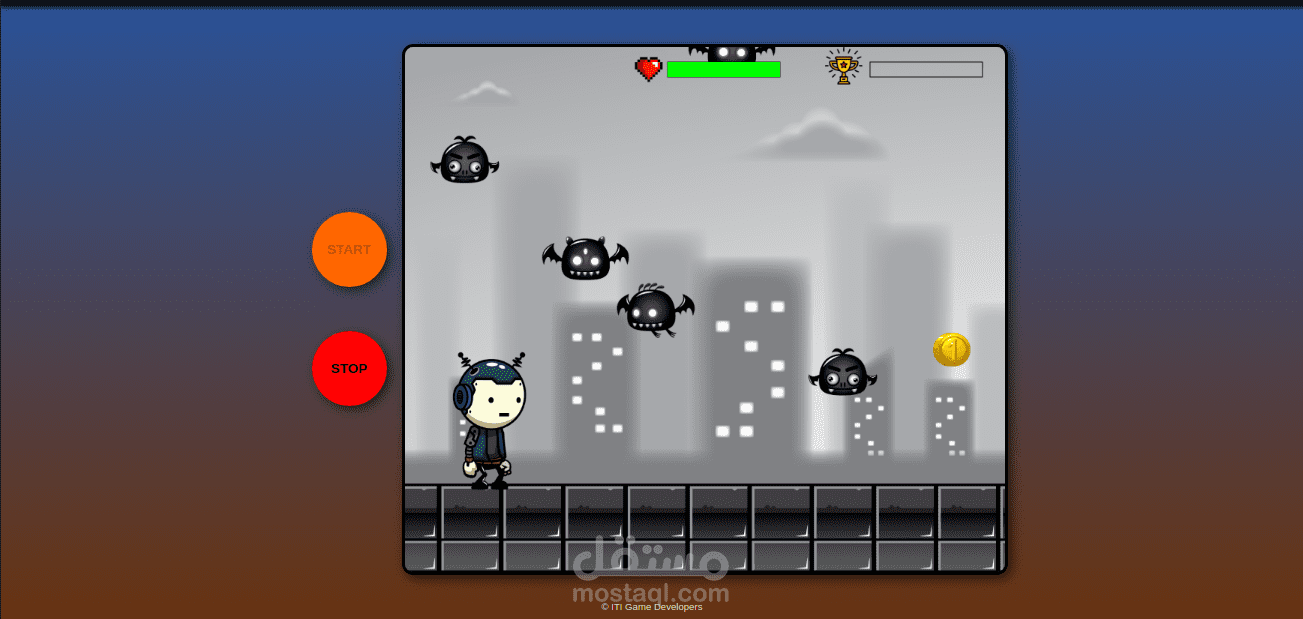
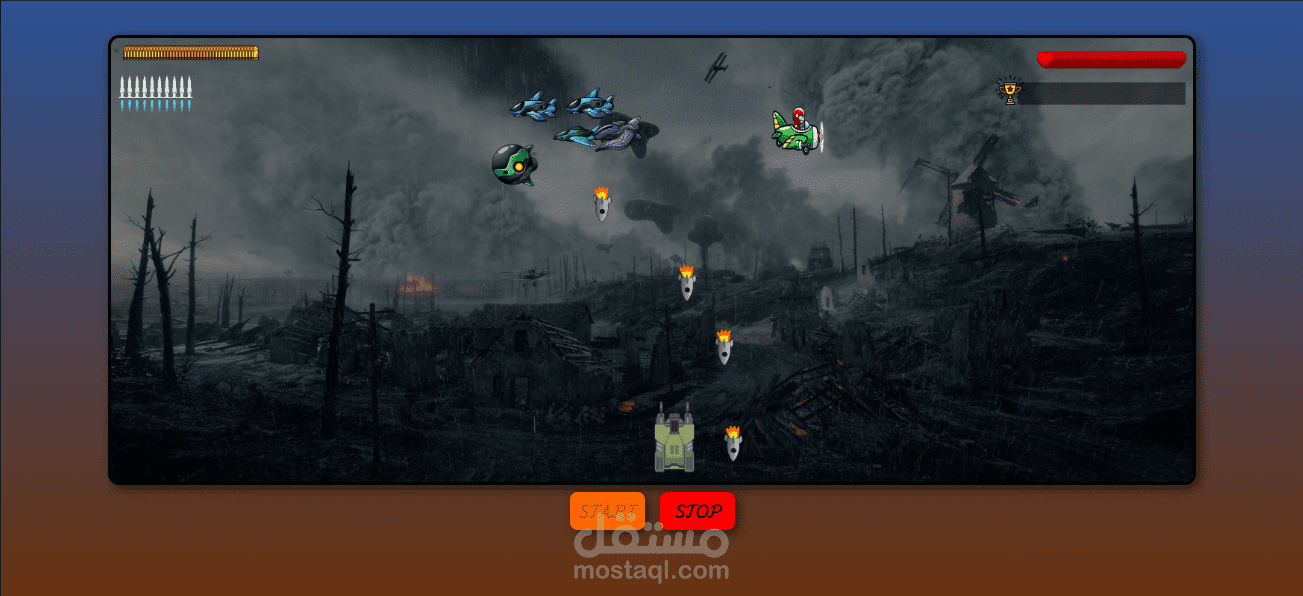
Main Content: عرض الألعاب المميزة والفيديوهات التفاعلية اللي بتشتغل مباشرة على الصفحة.
Footer: بيحتوي على روابط مهمة زي الدعم الفني، الخصوصية، والشروط.
تصميم الموقع باستخدام CSS:
كتبت كود CSS3 علشان أدي الموقع الشكل المناسب والمظهر الجذاب:
استخدمت CSS Flexbox و Grid لتنظيم العناصر بشكل تفاعلي وسهل الاستجابة.
الألوان اللي اخترتها كانت مناسبة لمجال الألعاب: خلفيات داكنة مع ألوان نيون ساطعة للعناصر المهمة زي الأزرار والنصوص.
ركزت على إضافة CSS Animations في أجزاء كتير من الموقع علشان أضيف حركة على النصوص والأزرار، زي تأثيرات الـHover والـTransitions لما المستخدم يتفاعل مع أي عنصر.
إضافة الأنيميشن والتفاعلات باستخدام JavaScript:
استخدمت JavaScript لإضافة تأثيرات أنيميشن معقدة وتفاعلات سريعة:
أضفت Scrolling Animations علشان تظهر العناصر لما المستخدم ينزل في الصفحة.
استخدمت مكتبة GSAP لإضافة أنيميشن احترافي على الصور والنصوص بحيث يكون في حركة مستمرة زي الانزلاق أو التكبير والتصغير (Scaling).
لو في أي ألعاب مدمجة داخل الموقع، استخدمت JavaScript لبرمجة الألعاب البسيطة دي أو لربط الموقع بأي منصات خارجية للألعاب.
التجاوب مع الأجهزة المختلفة:
استخدمت Media Queries في CSS علشان أخلي الموقع متجاوب بالكامل مع كل الأجهزة سواء موبايل، تابلت أو ديسكتوب. ده معناه إن الأنيميشن والحركة متنسقين على كل الشاشات بدون مشاكل.
اختبار الأداء والتفاعل:
اختبرت الموقع على متصفحات مختلفة زي Chrome و Firefox، وعلى أجهزة موبايل وتابلت للتأكد من إن الأنيميشن شغال بطريقة سلسة بدون تقطيع، وإن تجربة المستخدم مريحة وسريعة.
عملت تحسينات على سرعة التحميل من خلال تقليل حجم الصور وضغط ملفات الفيديو والأنيميشن لو كان في حاجة.
البرنامج واللغات المستخدمة:
Figma أو Adobe XD: استخدمتهم لعمل التخطيط الأولي وتصميم الواجهة.
HTML5: لبناء الهيكل الأساسي للموقع.
CSS3: لتنسيق الموقع وتطبيق الأنيميشن والتجاوب.
JavaScript: لإضافة التفاعلات والأنيميشن المتقدم باستخدام مكتبات زي GSAP.
VS Code: لتحرير الأكواد وتنفيذ المشروع.
مميزات الموقع:
أنيميشن احترافي: الموقع مليان بالحركة التفاعلية اللي بتخلي المستخدم يستمتع بتصفح المحتوى.
تجاوب كامل مع جميع الأجهزة: التصميم متجاوب وبيشتغل كويس على الموبايل، التابلت، والديسكتوب.
تفاعلات سلسة وسريعة: الموقع بيستجيب بسرعة لأي تفاعل من المستخدم، سواء بالضغط أو تمرير الماوس.
تصميم جرافيكي متكامل: الألوان والخطوط متناسقة مع مجال الألعاب، والتأثيرات البصرية مبهرة.
ملفات مرفقة
بطاقة العمل
| اسم المستقل | دعاء م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 2 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |