موقع لمطعم
تفاصيل العمل
1. الهيكل (HTML)
لبناء موقع مطعم، يجب أن يحتوي الهيكل على العناصر التالية:
الـHeader: يحتوي على الشعار وقائمة التنقل التي تشمل روابط مثل الصفحة الرئيسية، القائمة (Menu)، الحجوزات، والاتصال بنا.
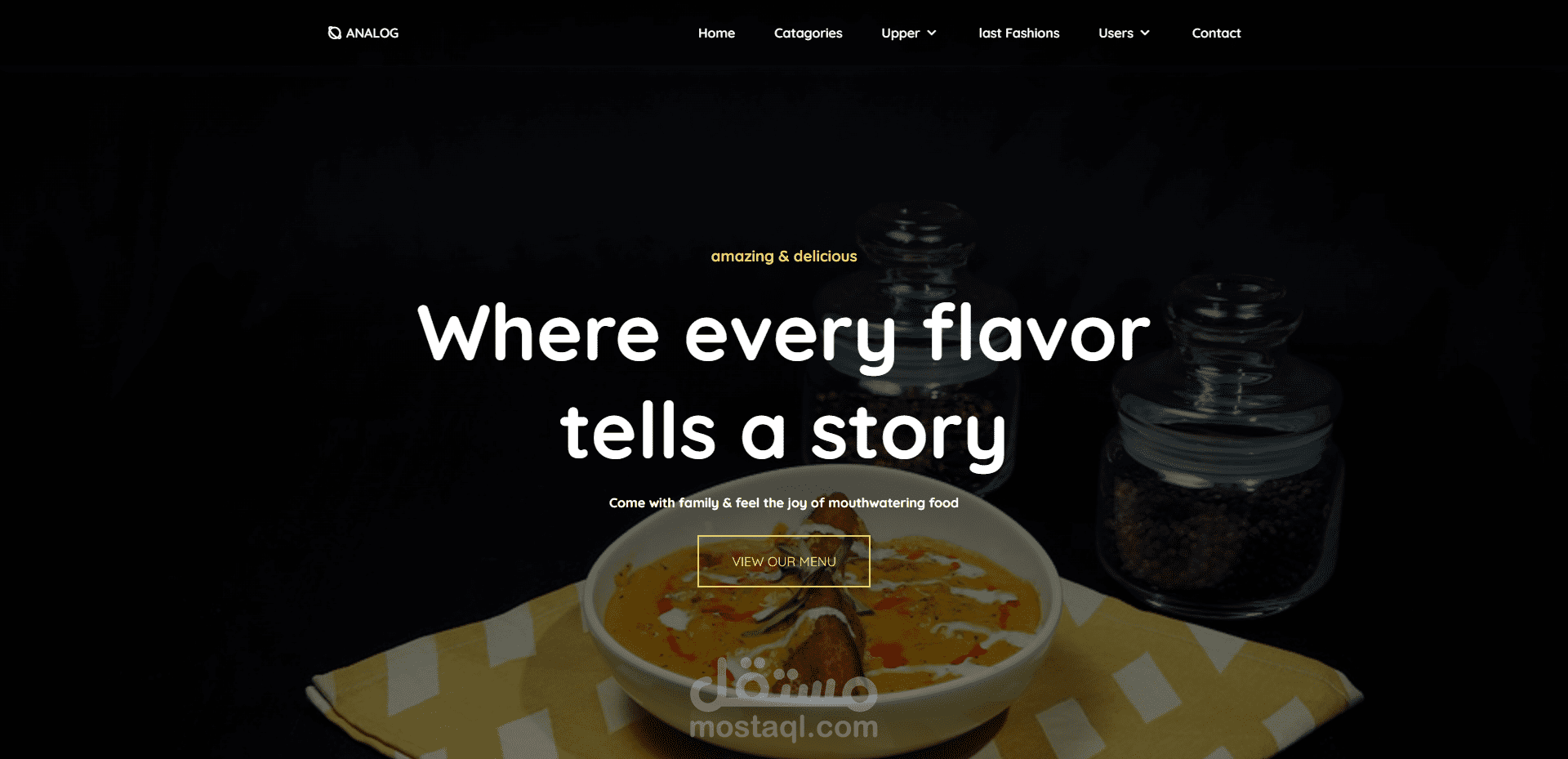
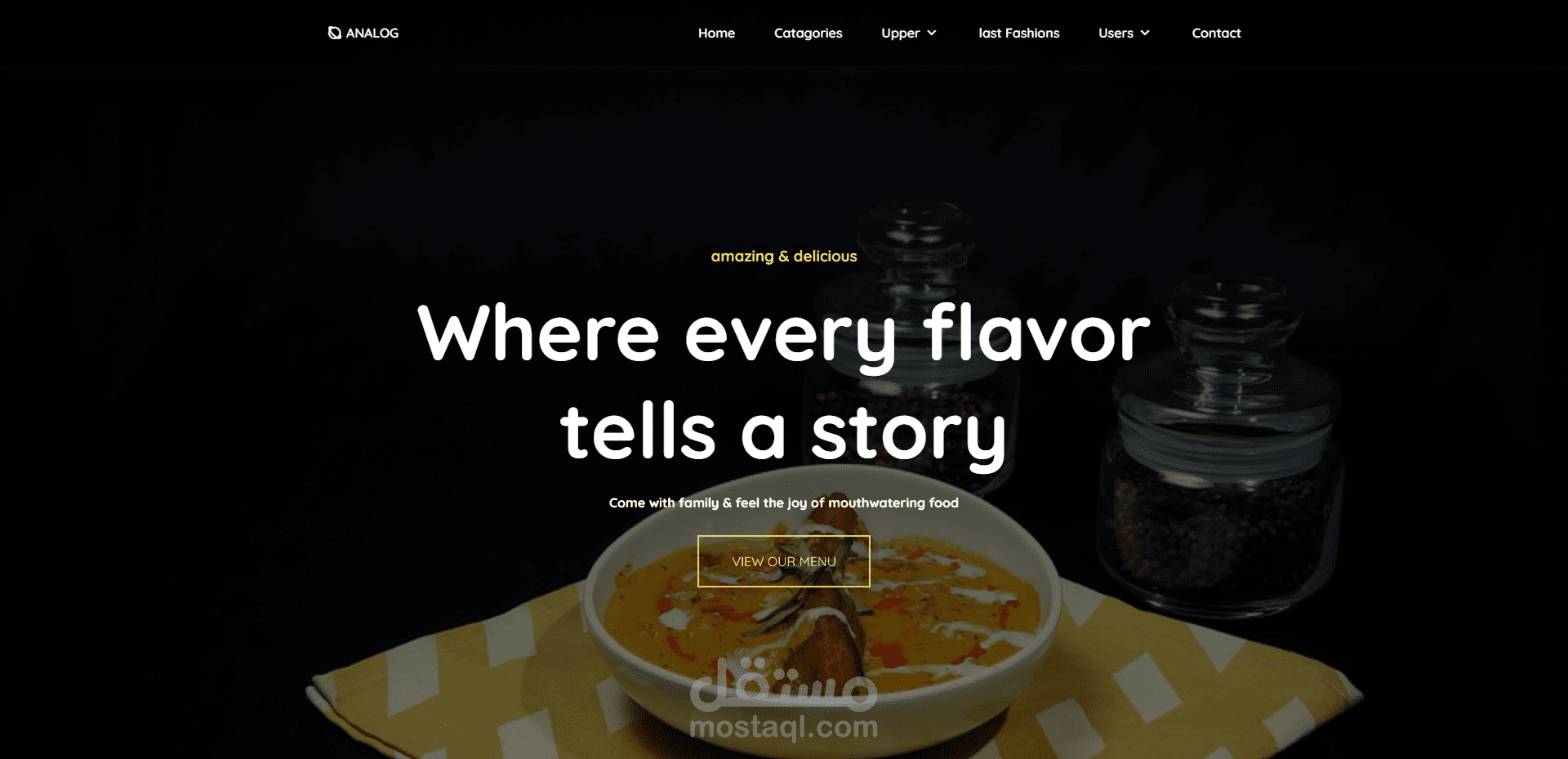
الـHero Section: قسم مميز في الصفحة الرئيسية يحتوي على صورة جذابة للمطعم أو لأحد الأطباق المميزة، مع نص ترحيبي مثل "استمتع بأفضل الأطباق لدينا" وزر دعوة للإجراء مثل "احجز الآن".
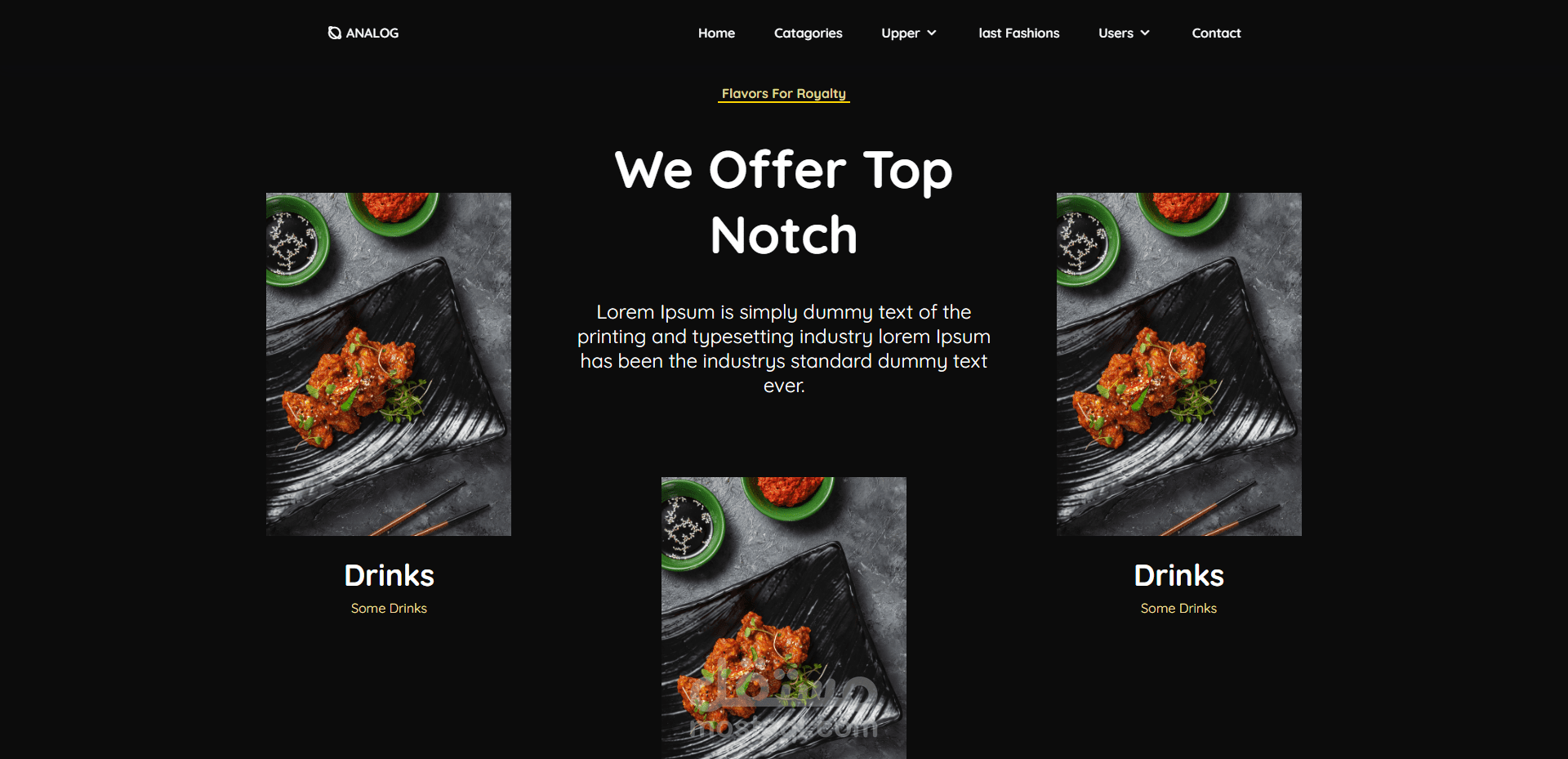
القائمة (Menu): قسم يعرض قائمة الطعام. يمكن تنظيمه في أقسام مثل المقبلات، الأطباق الرئيسية، الحلويات، والمشروبات.
قسم العروض الخاصة: يمكن تخصيص جزء من الصفحة لعرض العروض والخصومات الخاصة.
الـFooter: يحتوي على معلومات الاتصال، العنوان، ساعات العمل، وروابط مواقع التواصل الاجتماعي.
2. التصميم (CSS)
تم استخدام CSS لتنسيق الموقع بطريقة جذابة تناسب طابع المطعم:
تنسيق الـHeader: استخدام ألوان تتناسب مع هوية المطعم، مثل الألوان الدافئة (الأحمر، البرتقالي) أو الألوان الفاخرة (الذهبي، الأسود). توزيع الشعار والقائمة باستخدام flexbox بشكل أنيق.
الألوان والخطوط: اختيار ألوان تتناسب مع هوية المطعم، واستخدام خطوط أنيقة تتماشى مع طابع المكان.
تنسيق القائمة (Menu): تنظيم الأطباق في شبكة أو قائمة بسيطة، مع تحديد أسعارها ووصف مختصر لكل طبق.
تجاوب مع الشاشات: استخدام media queries لجعل الموقع متجاوبًا مع الأجهزة المختلفة، خاصة الهواتف الذكية.
3. التفاعل (JavaScript)
تم إضافة بعض التفاعلات الحيوية للموقع باستخدام JavaScript:
قائمة التنقل المتجاوبة: إنشاء قائمة تظهر عند النقر على أيقونة القائمة على الأجهزة المحمولة.
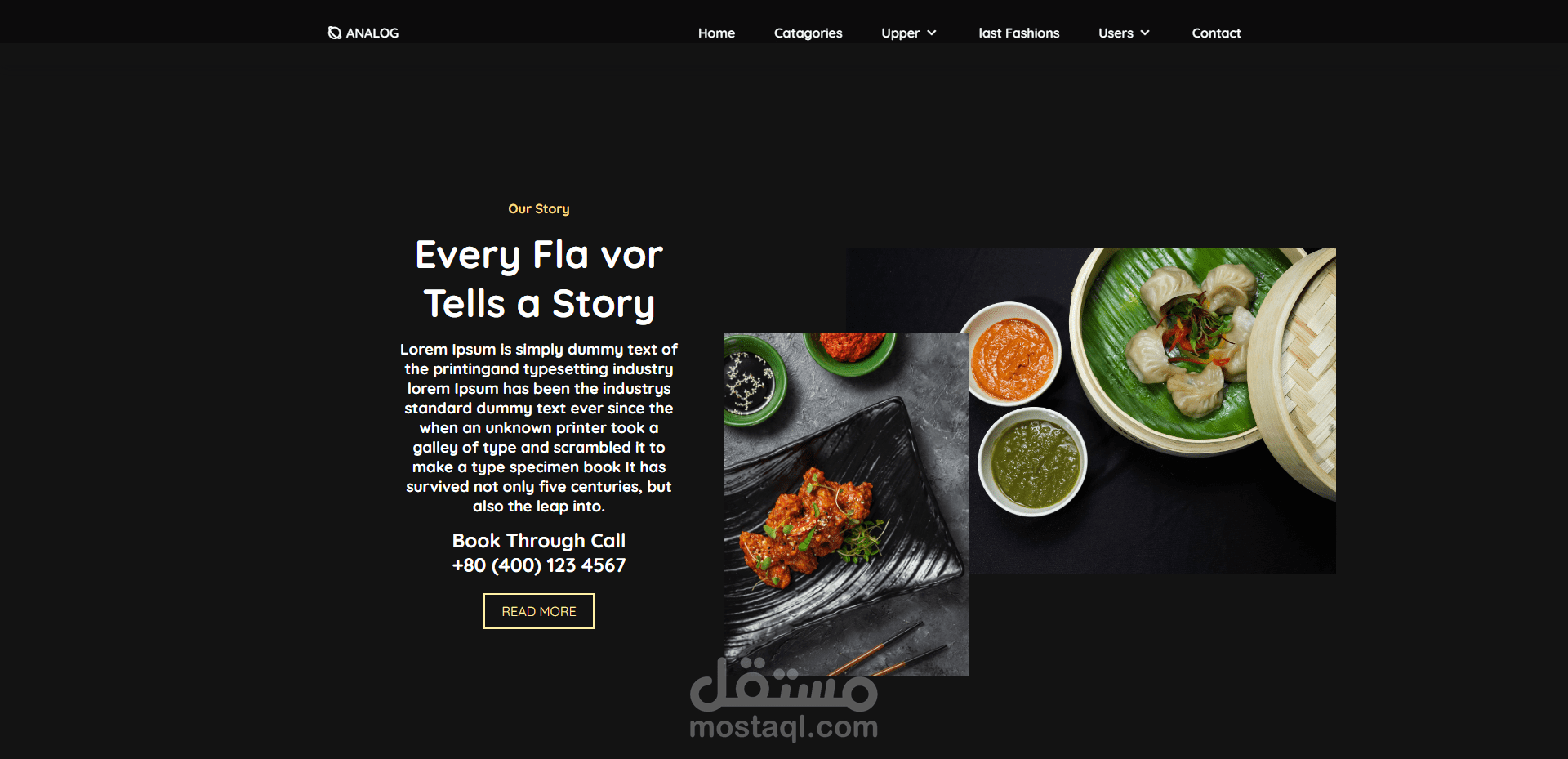
الحجوزات عبر الإنترنت: نموذج حجوزات بسيط يتفاعل مع المستخدمين ويؤكد حجزهم بشكل ديناميكي.
معرض الصور: عند النقر على صورة في معرض الصور، يتم عرضها بحجم أكبر مع تأثيرات انتقال سلسة.
بهذا التصميم، يمكنك إنشاء موقع مطعم جذاب وعملي باستخدام HTML، CSS، وJavaScript. إذا كنت بحاجة إلى مزيد من التفاصيل أو المساعدة في تنفيذ أي جزء، فلا تتردد في طلب المساعدة!
بطاقة العمل
| اسم المستقل | Ahmed N. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 9 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |