البحث عن معلومات الطالب عن طريق معرف المستخدم"ID" أو ماسح رمز الاستجابة السريعة"ID" بأستخدام (Student Finder.apk)
تفاصيل العمل
"مشروع دراسي للكلية" - صفحة ويب (SPA). تعرض معلومات الطالب عن طريق إدخال هويته أو مسح رمز الاستجابة السريعة عبر تطبيق جوال (أندرويد).
(غير متجاوب مع الجوال) لأننا كنا نعمل تحت ضغط وموعد نهائي قصير جدًا!.. الكود فوضوي نوعًا ما لهذا السبب.
مرحلة 1: تصميم هيكل المشروع
تحديد المتطلبات:
تطوير تطبيق يمكن للطلاب من خلاله إدخال معرفاتهم (ID) لعرض معلوماتهم الأكاديمية والدرجات.
تضمين تكامل مع Firebase لاستخراج البيانات.
توفير خيار لطباعة المعلومات وتحميل رمز QR.
إنشاء هيكل المشروع:
تنظيم المشروع باستخدام React.
تقسيم المشروع إلى مكونات فرعية مثل EnterId, Info, و StudentNotFound.
مرحلة 2: إعداد Firebase
تثبيت Firebase:
تثبيت مكتبة Firebase في المشروع.
إعداد تهيئة Firebase باستخدام firebaseConfig.
تكوين Firestore:
إنشاء قاعدة بيانات Firestore وتحديد بنية البيانات اللازمة لتخزين معلومات الطلاب والدرجات.
مرحلة 3: تطوير مكونات React
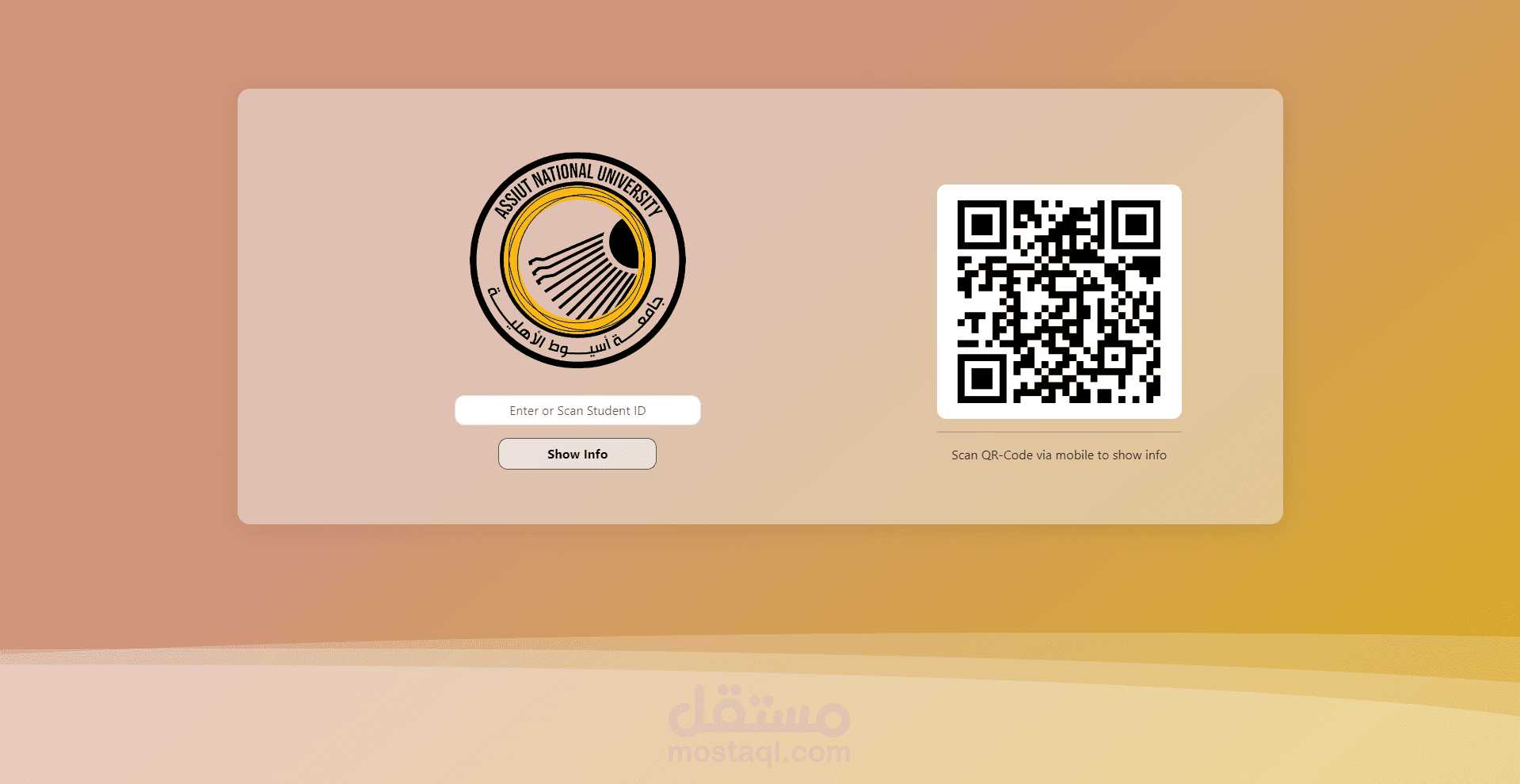
مكون EnterId:
إنشاء نموذج لإدخال معرف الطالب (ID) مع دعم لمسح رمز QR.
إعداد useState و useEffect لإدارة الحالة والاشتراك في التغييرات في Firestore.
توجيه المستخدم إلى صفحة المعلومات (Info) بناءً على الإدخال أو المسح.
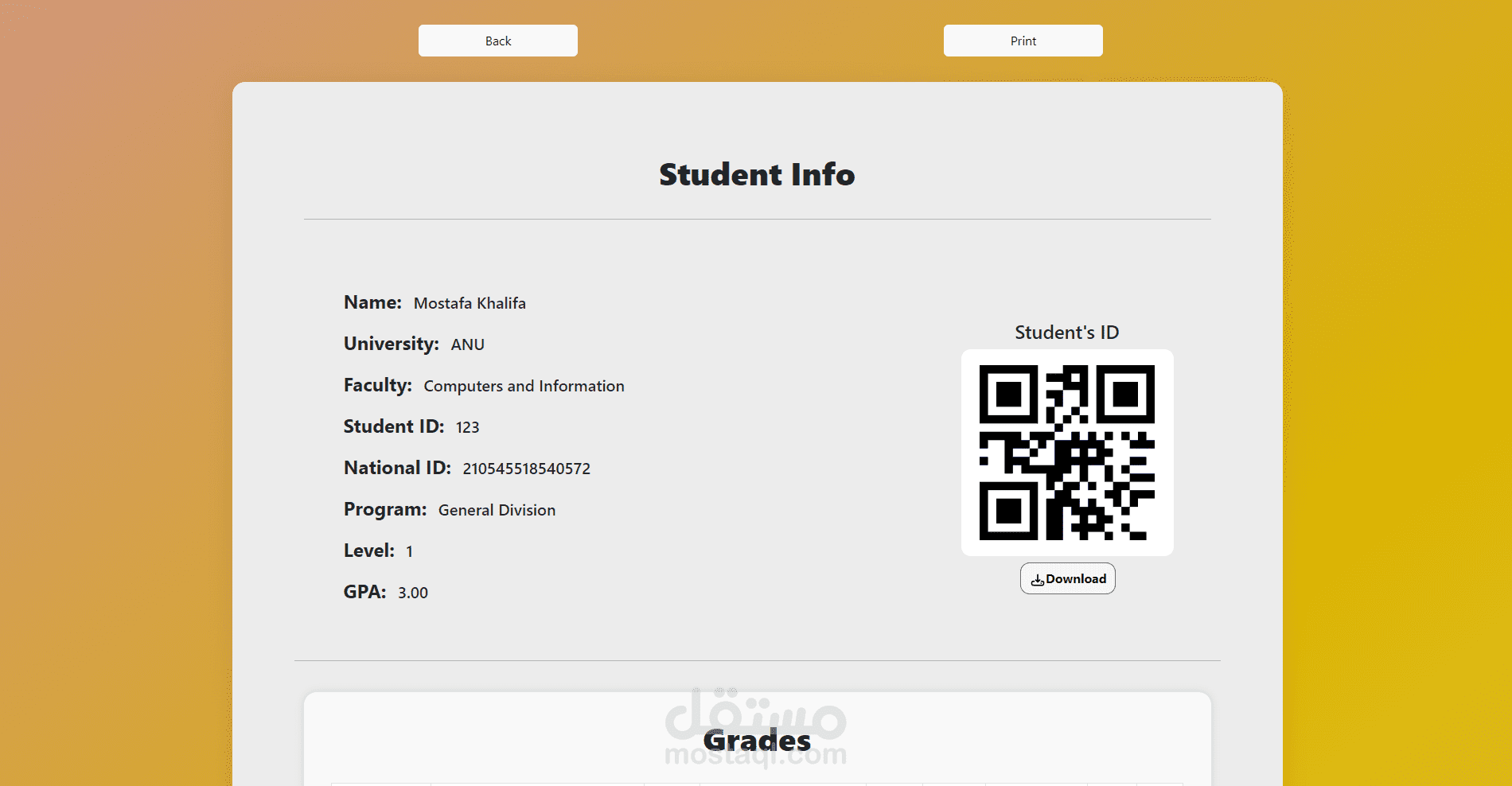
مكون Info:
استرجاع بيانات الطالب من Firestore باستخدام المعرف المستخرج من عنوان URL.
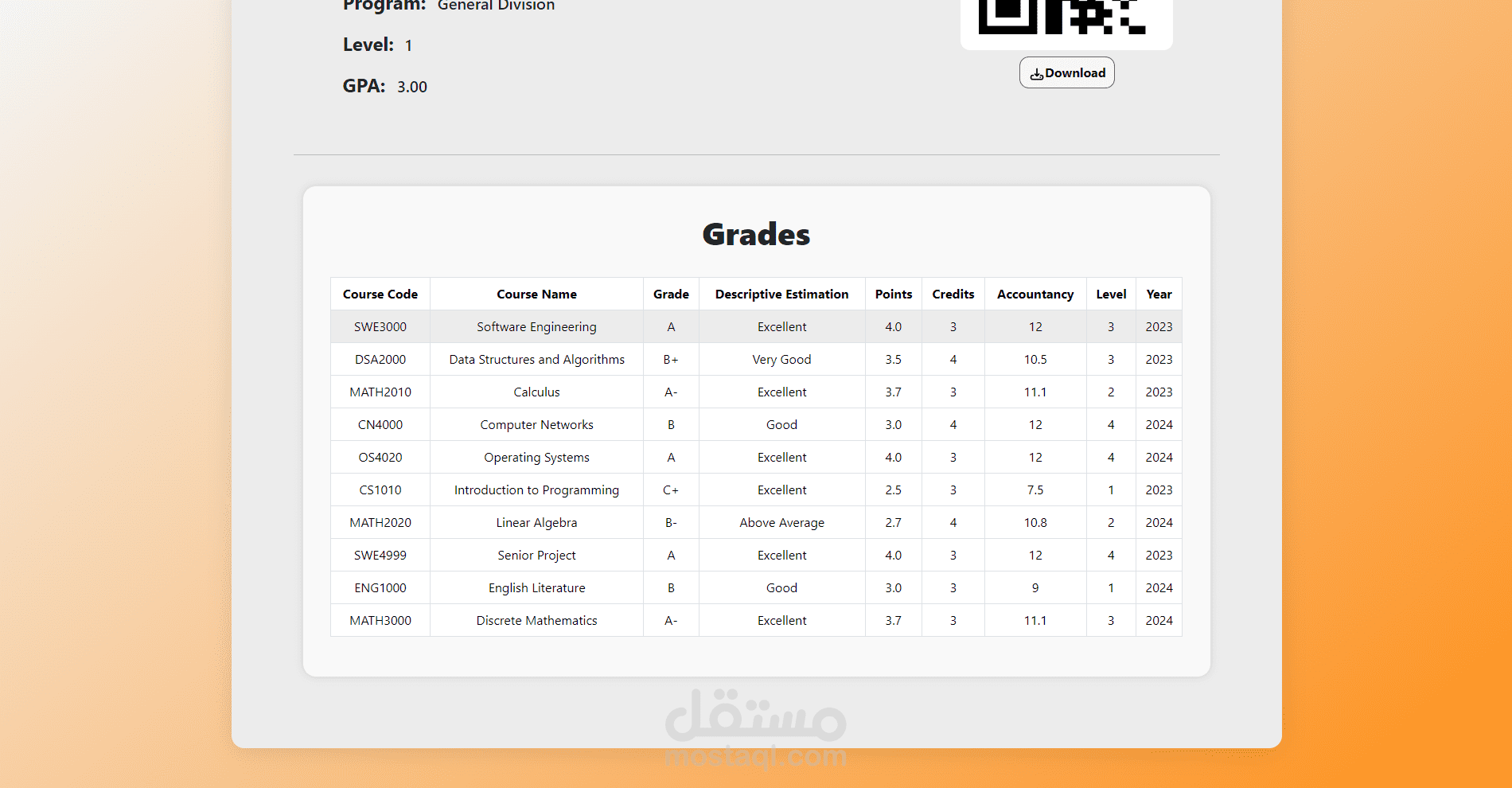
عرض معلومات الطالب والدرجات باستخدام مكونات Bootstrap مثل Container, Row, و Table.
تضمين وظائف لتحميل رمز QR وطباعته كملف PDF باستخدام jsPDF و html-to-image.
مكون StudentNotFound:
عرض رسالة خطأ عندما لا يتم العثور على معلومات الطالب.
تضمين رابط للعودة إلى الصفحة الرئيسية.
مرحلة 4: تحسين وتجربة التطبيق
تحسين التصميم والتنسيق:
تحسين تصميم CSS وضمان توافق المكونات مع تصميم Bootstrap.
التأكد من أن جميع الصور والنصوص متوافقة ومتناسقة.
اختبار التطبيق:
اختبار جميع المكونات والتأكد من أن جميع الوظائف تعمل بشكل صحيح.
التأكد من أن التطبيق يتعامل مع الأخطاء بشكل مناسب ويعرض رسائل خطأ واضحة.
النتيجة النهائية
موقع تفاعلي:
يمكن للطلاب إدخال أو مسح معرفاتهم لعرض معلوماتهم الأكاديمية.
عرض شامل لمعلومات الطالب بما في ذلك الجامعة والكلية والبرنامج والمستوى وGPA.
جدول مفصل للدرجات مع خيار لتحميل رمز QR وطباعته كملف PDF.
تكامل مع Firebase:
استخدام Firebase Firestore لتخزين واسترجاع بيانات الطلاب.
استجابة فورية للتغييرات في قاعدة البيانات عبر onSnapshot.
تصميم متجاوب وجذاب:
استخدام Bootstrap لضمان تصميم متجاوب وأنيق.
تضمين تحسينات بصرية وتجربة مستخدم سلسة.
امثله ل IDs الطلبه لادخالها في المعاينه:
- 123
- 20720121215
- 20720121241
- 2072022102
ملفات مرفقة
بطاقة العمل
| اسم المستقل | Amr K. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |