slider by javascript
تفاصيل العمل
الوصف :
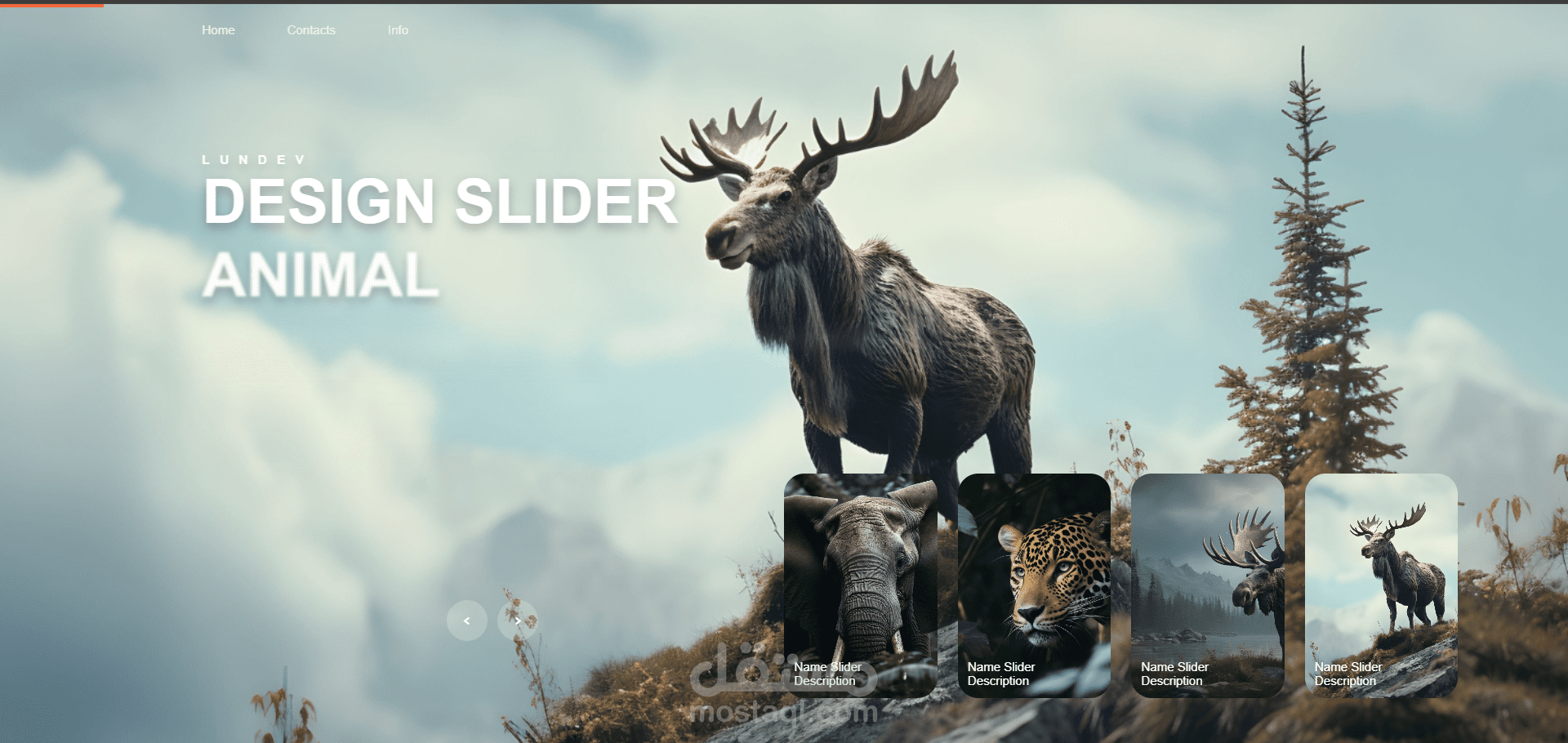
يعرض هذا المشروع عرضًا مخصصًا للصور باستخدام HTML وCSS وJavaScript.
ويوفر الشريط المتحرك للمستخدمين القدرة على التنقل عبر سلسلة من الصور مع المحتوى المصاحب والتمريرات المصغرة.
الميزات الرئيسية:
1. أزرار التنقل: يمكن للمستخدمين النقر على أزرار "<" (سابق) و ">" (التالي) للتنقل يدويًا عبر الشريط المتحرك.
2. العرض التلقائي: ينتقل الشريط المتحرك تلقائيًا إلى الشريحة التالية بعد فترة محددة.
3. التنقل عبر الصور المصغرة:** توفر الصور المصغرة أسفل الشريط المتحرك معاينة مرئية لكل شريحة وتتيح للمستخدمين الانتقال مباشرة إلى صورة معينة.
4. تصميم استجابة:تم تصميم الشريط المتحرك ليتكيف مع أحجام الشاشات المختلفة، مما يضمن تجربة مشاهدة سلسة على مختلف الأجهزة.
التقنيات المستخدمة:
1. HTML: لتنظيم تخطيط الشريط المتحرك.
2. CSS: لتصميم مكونات الشريط المتحرك من حيث الجاذبية البصرية واستجابته.
3. JavaScript: لتنفيذ وظائف التنقل بين الشرائح، والعرض التلقائي، وتفاعل التمريرات المصغرة.
4.Media query : لجعل التصميم متجاوب مع جميع الاجهزة.