NASA Agency Platform
تفاصيل العمل
وصف المشروع:
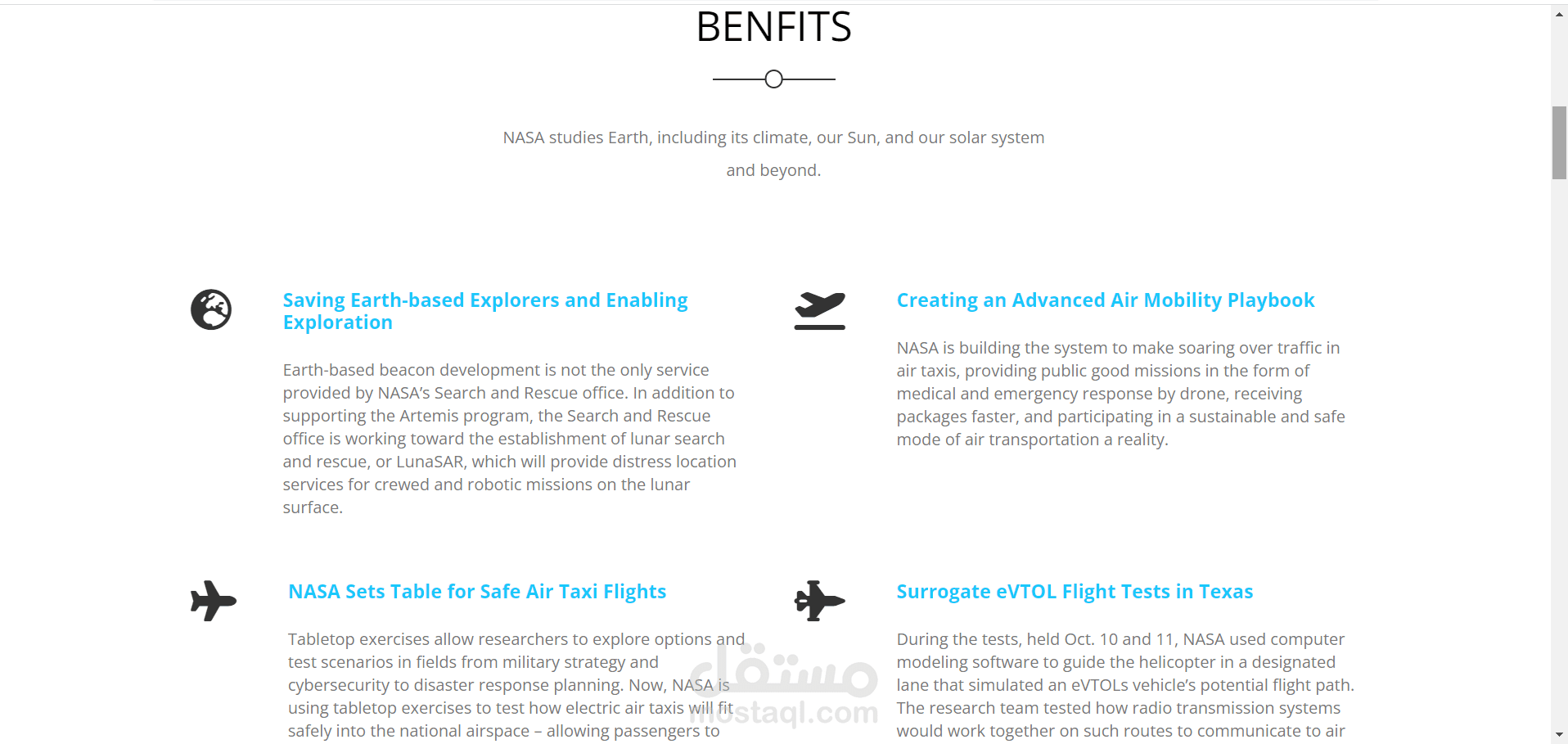
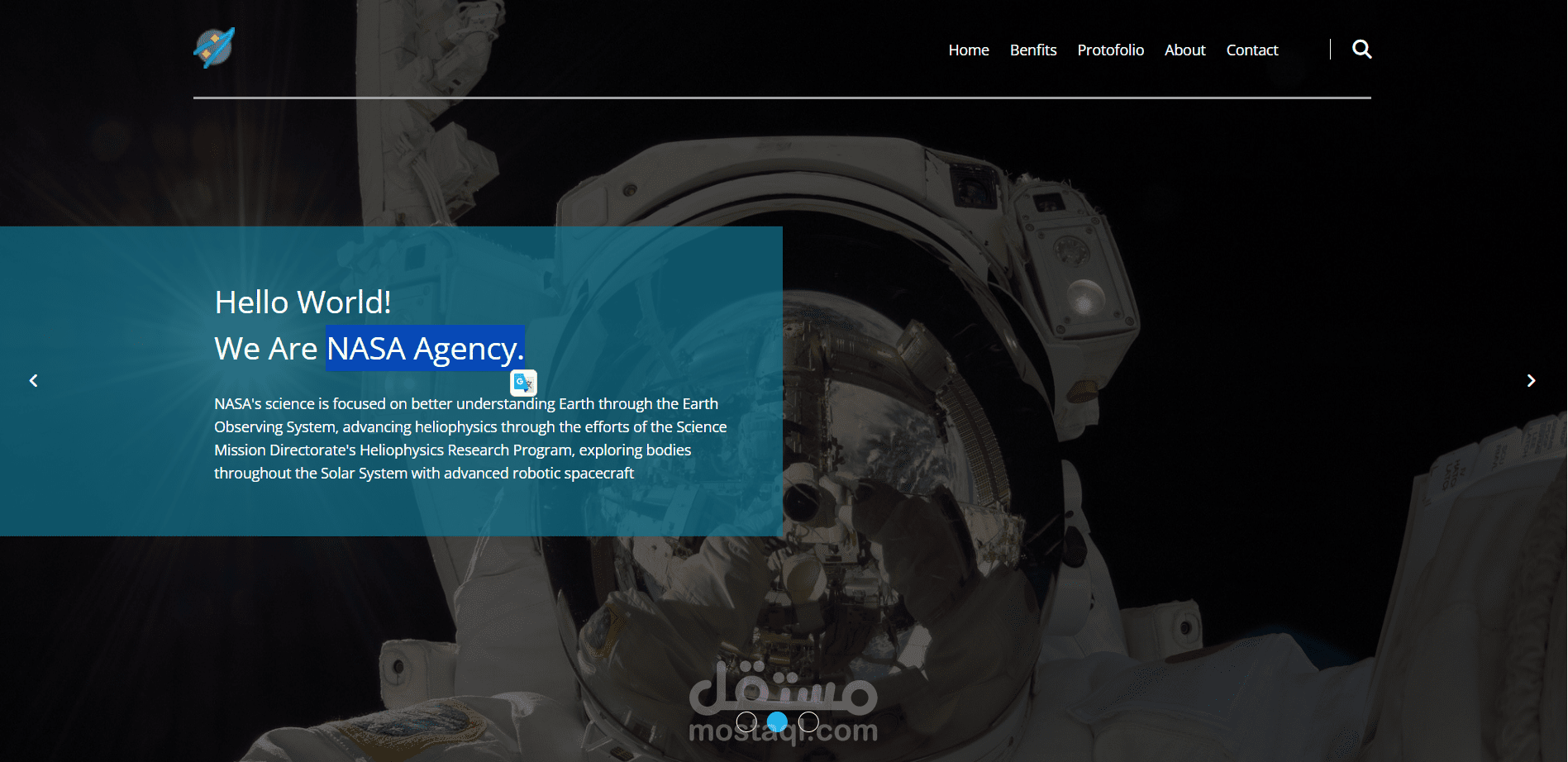
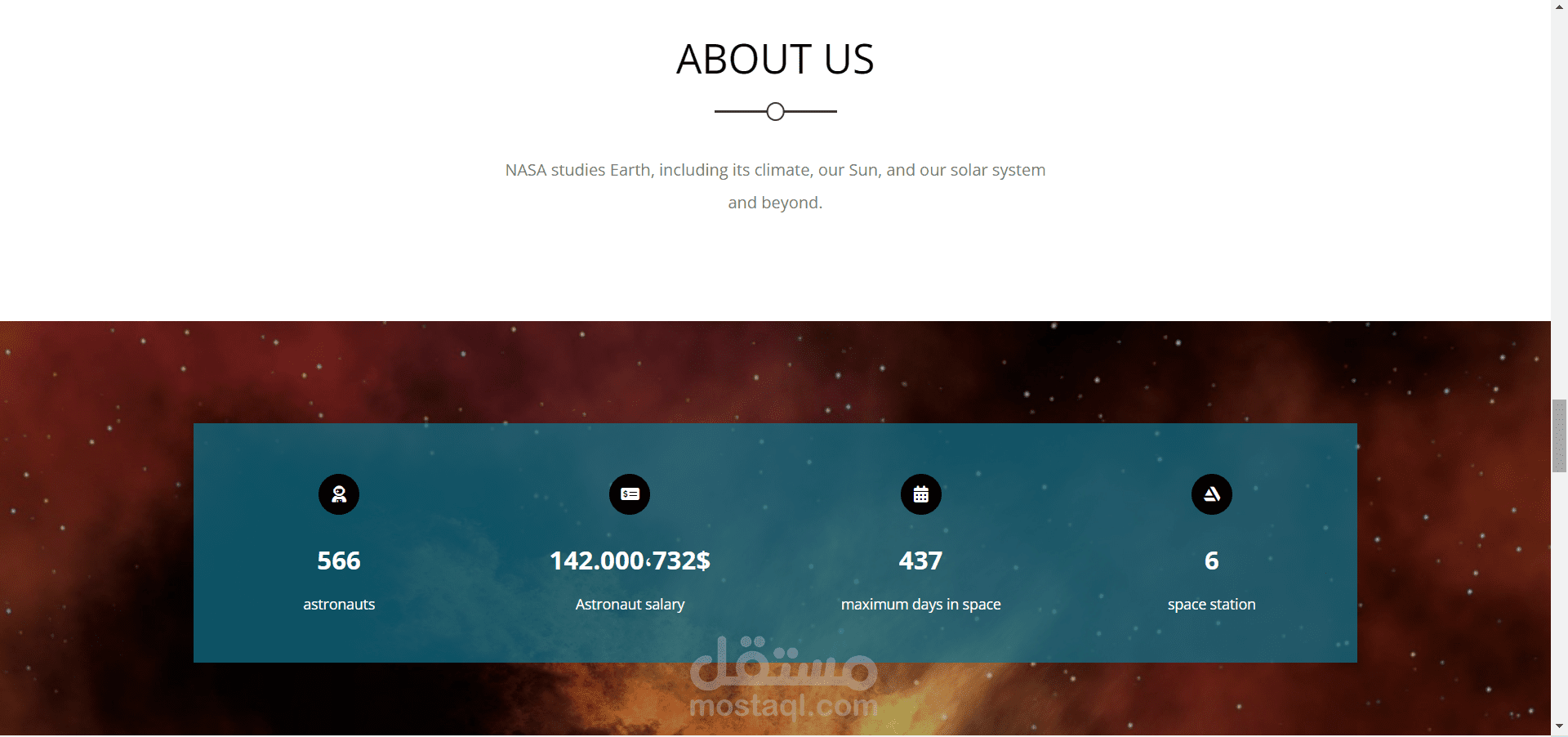
مشروع "تحويل تصميم Figma إلى HTML/CSS - موقع NASA" يتضمن تحويل التصميم البصري لموقع NASA، كما هو معروض في Figma، إلى موقع ويب وظيفي وقابل للاستجابة باستخدام HTML وCSS. يهدف هذا المشروع إلى تكرار جمالية التصميم، وتخطيطه، وواجهة المستخدم الخاصة بتصميم Figma، مع ضمان أن يكون الموقع قابل للوصول ومُحسّن لمختلف الأجهزة.
المهام الرئيسية:
1. تحليل تصميم Figma: دراسة تصميم Figma بعناية لفهم تخطيطه، وألوانه، والطباعة، والعناصر التفاعلية.
2. بنية HTML: إنشاء صفحة HTML ذات هيكل جيد تعكس تخطيط وتدرج المحتوى الخاص بتصميم Figma.
3. استخدام عناصر HTML الدلالية (مثل <header>, <nav>, <main>, <section>, <footer>) لتعزيز الوصولية وSEO.
4. تصميم CSS: تطبيق أنماط CSS لمحاكاة التصميم البصري، بما في ذلك الخطوط والألوان والتباعد والتخطيطات الاستجابية.
5. التصميم الاستجابة: ضمان أن يكون الموقع متجاوبًا ويظهر بشكل جذاب على أحجام الشاشات المختلفة، من شاشات الكمبيوتر الكبيرة إلى الأجهزة المحمولة.
6. استخدام (media queries) لتعديل التخطيط والتصميم حسب الحاجة.
التقنيات المستخدمة:
HTML5 -1: يُستخدم لهيكلة المحتوى وتخطيط الموقع.
CSS -2: يُستخدم لتصميم وتنسيق التصميم، بما في ذلك الرسوم المتحركة والتبديلات.
media query -3: يتم تطبيقه لجعل الموقع متجاوب مع أحجام الشاشات المختلفة.