موقع مكتبة متكامل بأربع صفحات رئيسية
تفاصيل العمل
تم تطوير موقع مكتبة متجاوب يضم أربع صفحات رئيسية: الصفحة الرئيسية، الأفضل، الأقسام، وتواصل معنا. هذا الموقع مصمم باستخدام HTML و CSS و Bootstrap و JavaScript لتقديم تجربة مستخدم سلسة وجذابة.
الميزات الرئيسية:
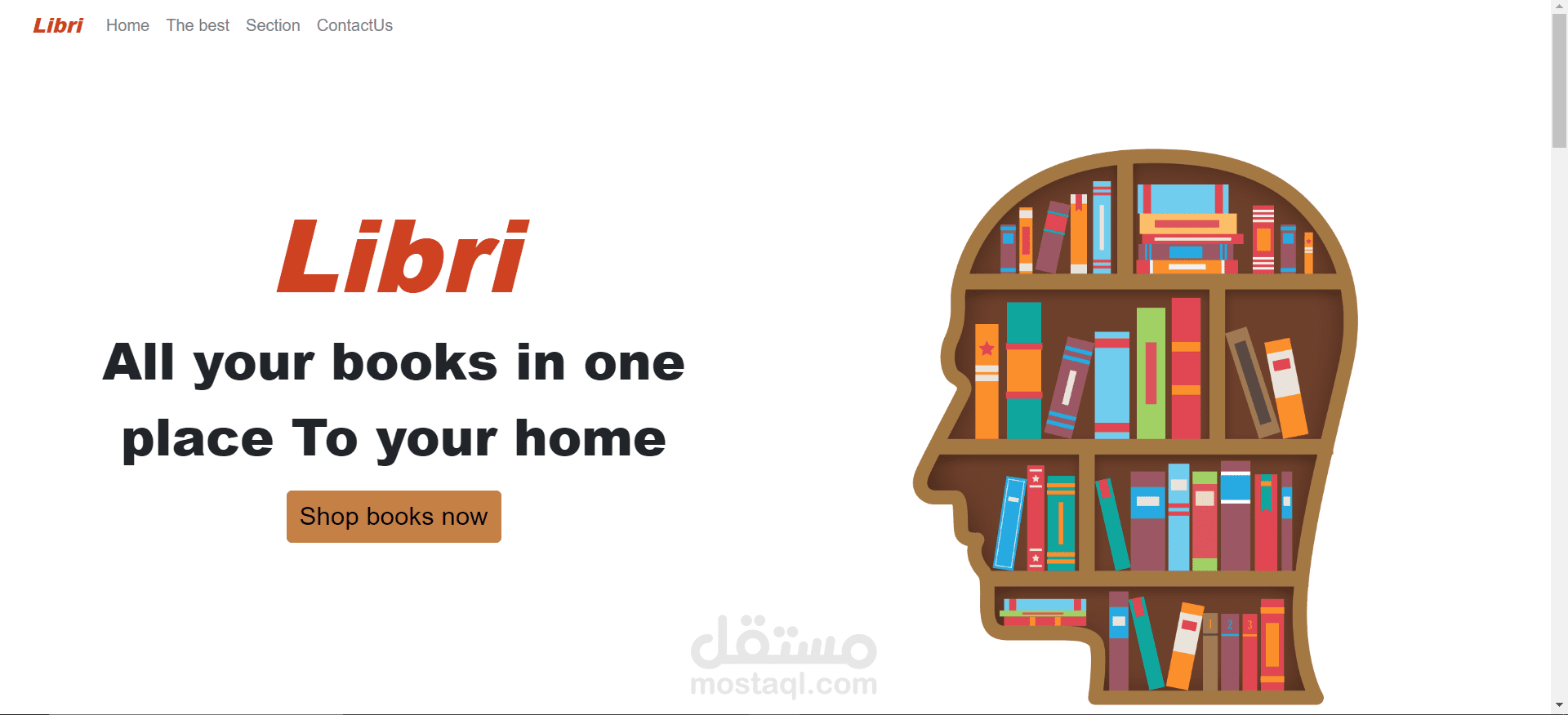
الصفحة الرئيسية: تحتوي على مقدمة عن المكتبة، معروضة بتصميم جذاب يعكس هوية المكتبة وقيمها. تشمل أيضًا أخبار المكتبة وأحدث الإصدارات.
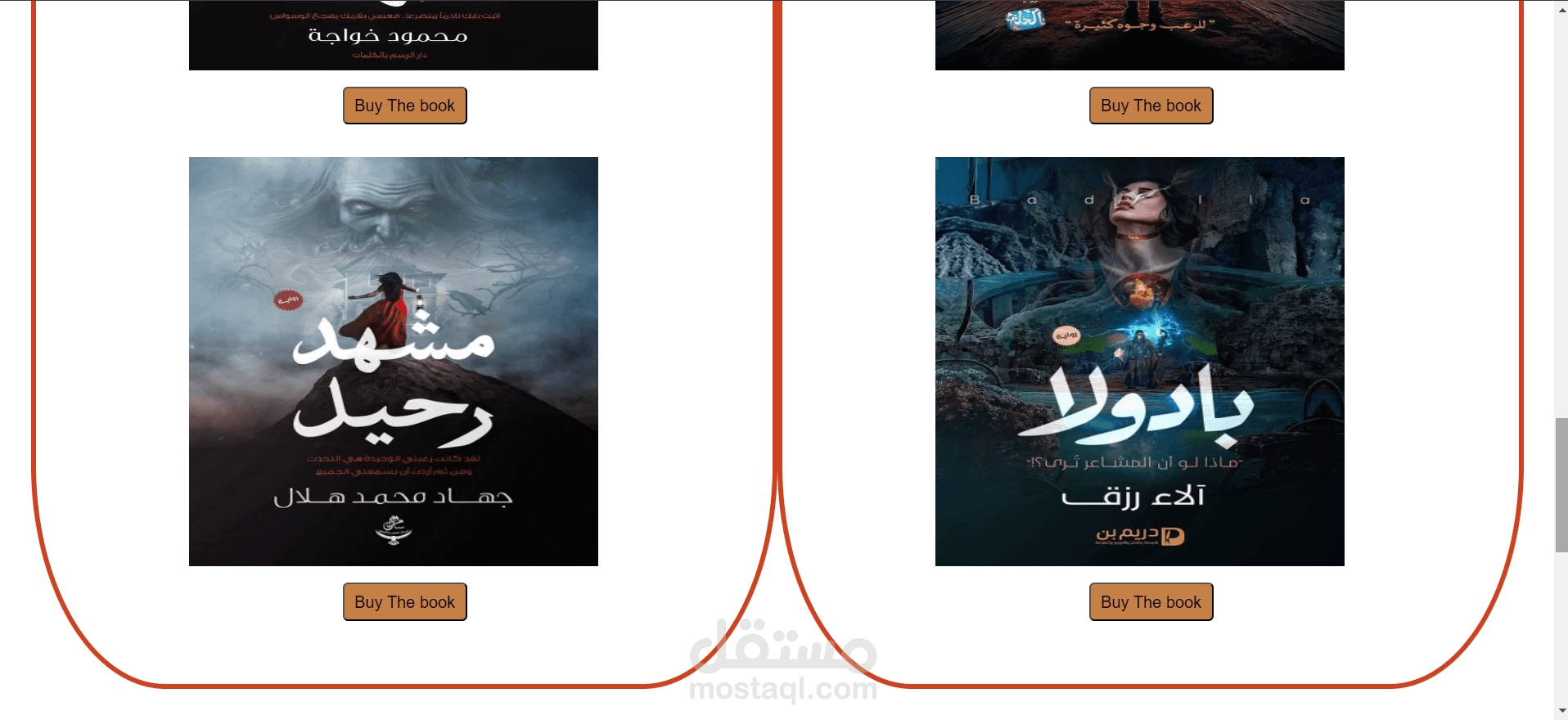
صفحة الأفضل: تعرض أفضل الكتب والأكثر شهرة في المكتبة، مرتبة بشكل يجذب انتباه الزوار ويسهل عليهم اكتشاف الكتب المميزة.
صفحة الأقسام: توفر قائمة بجميع الأقسام المتاحة في المكتبة، مما يسهل على المستخدمين التنقل بين مختلف الأنواع والفئات من الكتب.
صفحة تواصل معنا: تحتوي على نموذج للتواصل مع إدارة المكتبة، بالإضافة إلى معلومات الاتصال مثل العنوان ورقم الهاتف والبريد الإلكتروني.
التقنيات المستخدمة:
HTML: لتحديد هيكل الموقع والمحتوى.
CSS: لتصميم الموقع وجعله جذابًا ومرتبًا.
Bootstrap: لضمان تصميم متجاوب يتناسب مع جميع الأجهزة والشاشات، مما يوفر تجربة مستخدم متسقة.
JavaScript: لإضافة التفاعلية والحيوية للموقع، مثل التفاعلات الديناميكية والتحقق من صحة النماذج.
التركيز على تجربة المستخدم:
يتمتع الموقع بتصميم متجاوب يضمن عمله بشكل مثالي على مختلف الأجهزة، من الهواتف المحمولة إلى الأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. تم تصميم واجهة المستخدم بعناية لتكون بديهية وسهلة الاستخدام، مما يسهل على الزوار التصفح والعثور على المعلومات التي يحتاجونها بسرعة.
بطاقة العمل
| اسم المستقل | Noha A. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 9 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |