Dar Alaman Medical Center
تفاصيل العمل
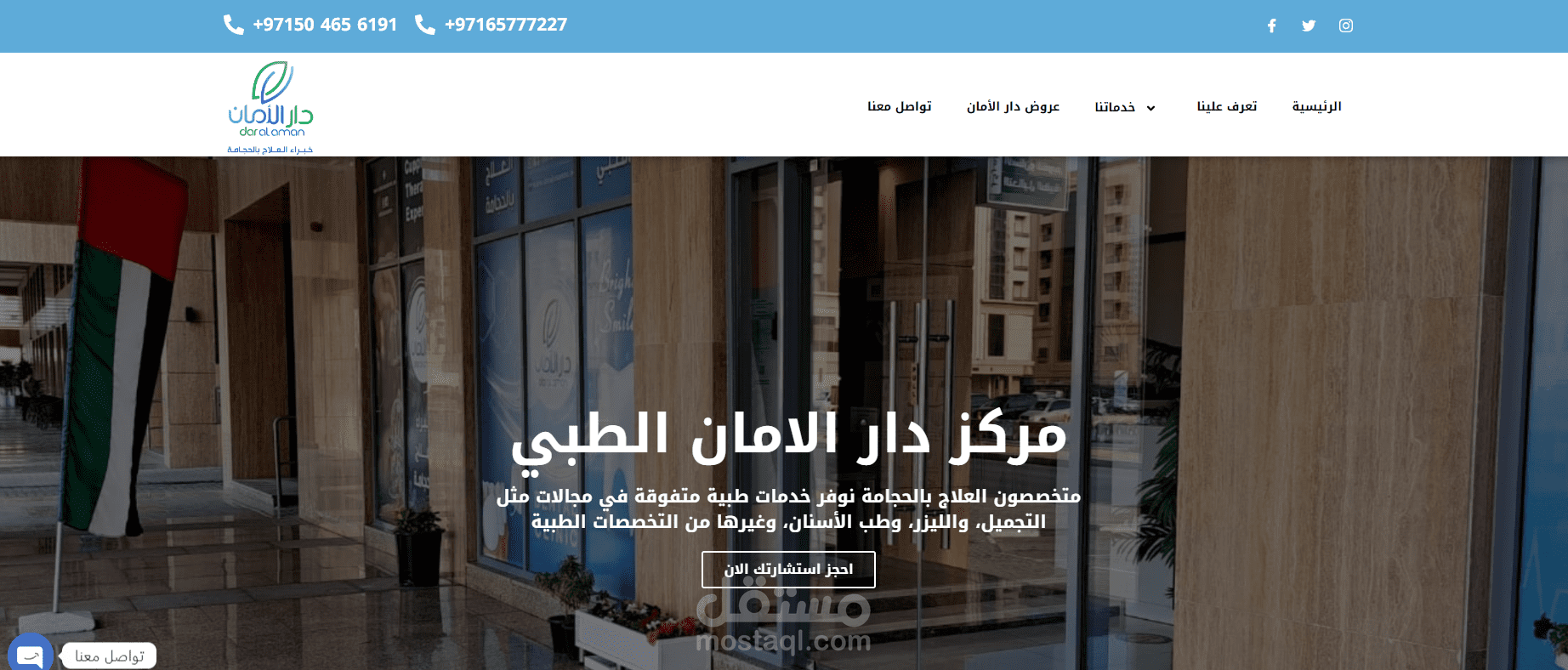
Project: Dar Alaman Medical Center Website Development
Overview
The Dar Alaman Medical Center project involved creating a comprehensive, user-friendly website to enhance the center's online presence, streamline patient interaction, and provide essential information about medical services. This project showcased my skills in WordPress website design and development, from initial planning to final deployment.
Objectives
Develop a responsive and aesthetically pleasing website.
Ensure easy navigation for users to find information quickly.
Integrate a booking system for appointments.
Provide detailed information about the medical services offered.
Enhance online visibility and accessibility.
Key Features
Responsive Design: The website was designed to be fully responsive, ensuring optimal viewing on various devices, including desktops, tablets, and smartphones.
User-Friendly Navigation: A clear and intuitive navigation structure was implemented to help users easily access different sections of the website, such as Services, Doctors, Contact Information, and Appointment Booking.
Appointment Booking System: Integrated a user-friendly appointment booking system, allowing patients to schedule appointments online conveniently. This system included features like appointment reminders and confirmation notifications.
Service Details: Detailed pages for each medical service provided by the center, including descriptions, benefits, and related medical specialties.
Doctor Profiles: Profiles of the medical professionals, including their qualifications, specialties, and contact information, to help patients make informed decisions.
Contact and Location Information: Easy-to-find contact details and an embedded Google Maps feature to assist patients in locating the medical center.
Implementation Process
Requirement Gathering: Collaborated with the medical center's management team to understand their requirements, goals, and target audience. This phase included meetings, surveys, and research.
Planning and Design: Created wireframes and mockups to visualize the website layout. Presented these designs to the client for feedback and approval.
Development: Used WordPress as the CMS to build the website. Implemented custom themes and plugins to meet the specific needs of the medical center.
Content Creation: Developed and uploaded high-quality content, including text, images, and videos, to provide valuable information to users.
Testing: Conducted thorough testing to ensure the website was free of bugs and worked seamlessly across different browsers and devices.
Deployment and Training: Launched the website and provided training to the medical center staff on how to manage and update the website content.
Technologies Used
WordPress: For content management and development.
HTML/CSS: For custom styling and layout.
JavaScript: For interactive features and functionalities.
PHP: For server-side scripting and integration.
MySQL: For database management.
Plugins: Utilized various WordPress plugins for enhanced functionality, such as booking systems and SEO optimization.
Outcome
The Dar Alaman Medical Center website successfully met all the project objectives, resulting in increased patient engagement and improved online visibility. The intuitive design and robust functionality have received positive feedback from both the client and the users. The project demonstrated my ability to deliver high-quality, customized web solutions tailored to the specific needs of healthcare providers.
بطاقة العمل
| اسم المستقل | Saeed G. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 7 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |