Dates
تفاصيل العمل
قمت باستخدام react في عمل هذا المشروع
وقمت بعمل ال style عن طريق css
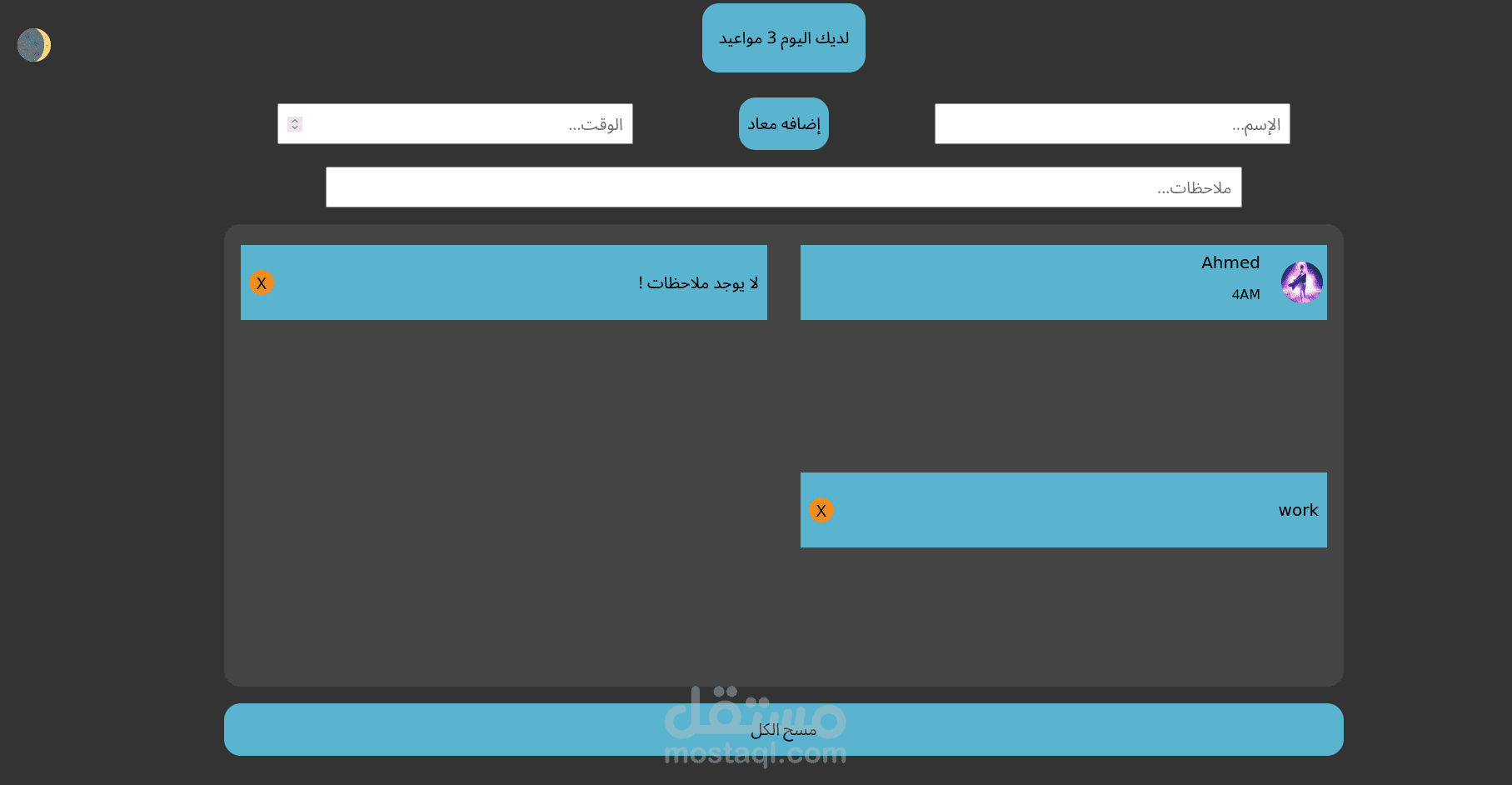
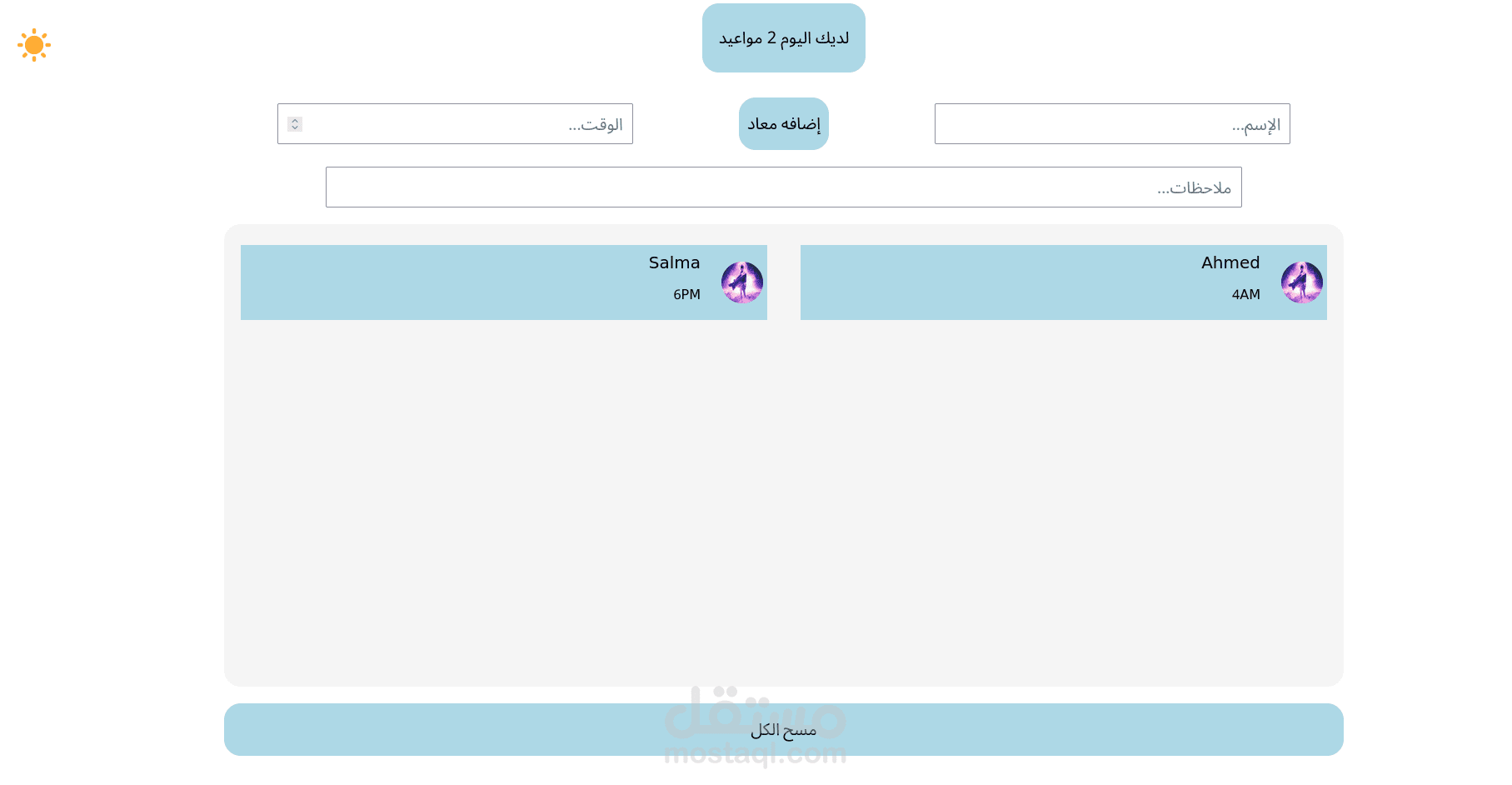
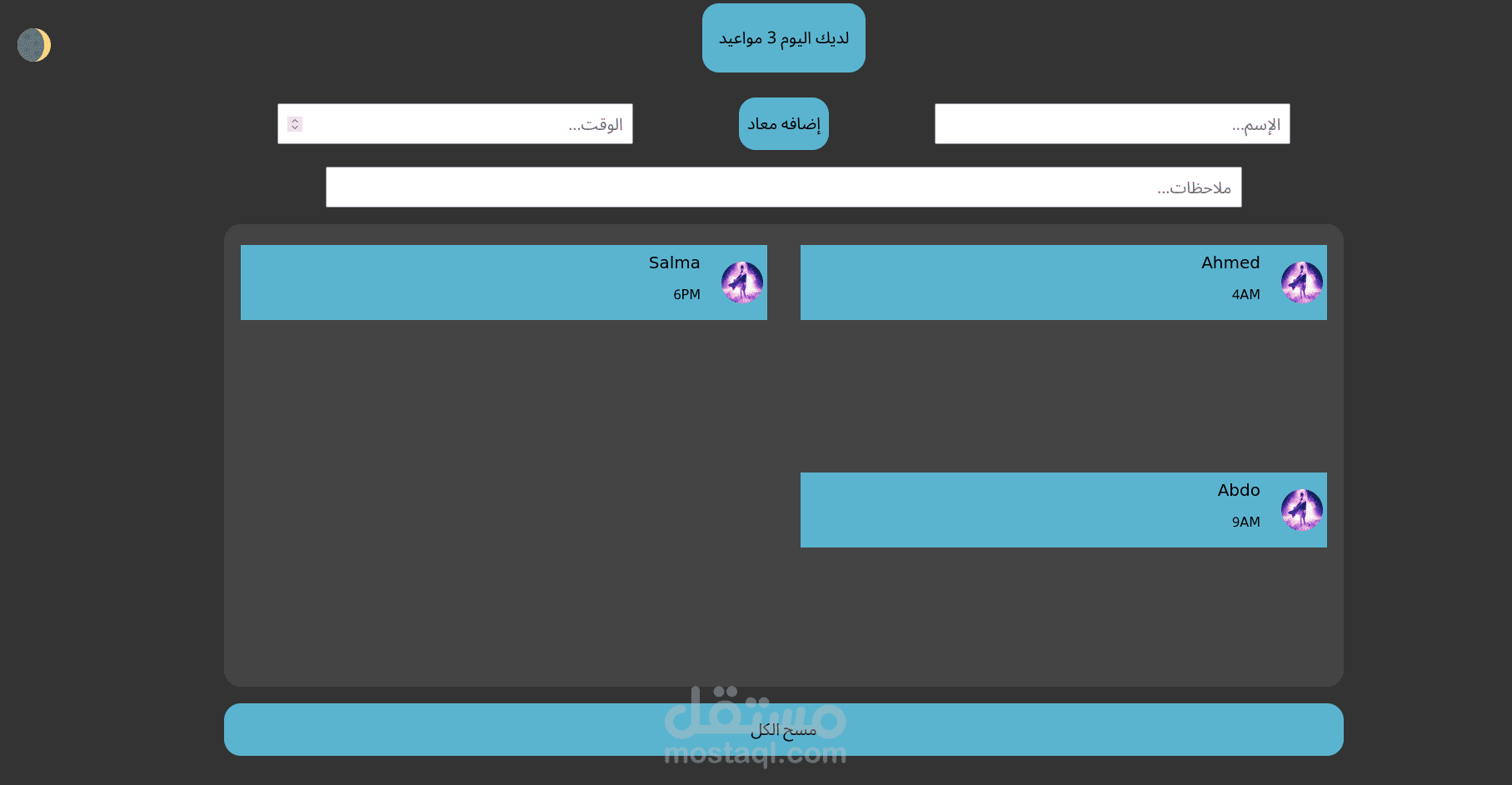
تقوم بكتابه الاسم و المعاد في input و عن طريق onChange and useState نقوم باستخراج الكلمه من الاسم اما المعاد فهناك حدود من 1 الي 24
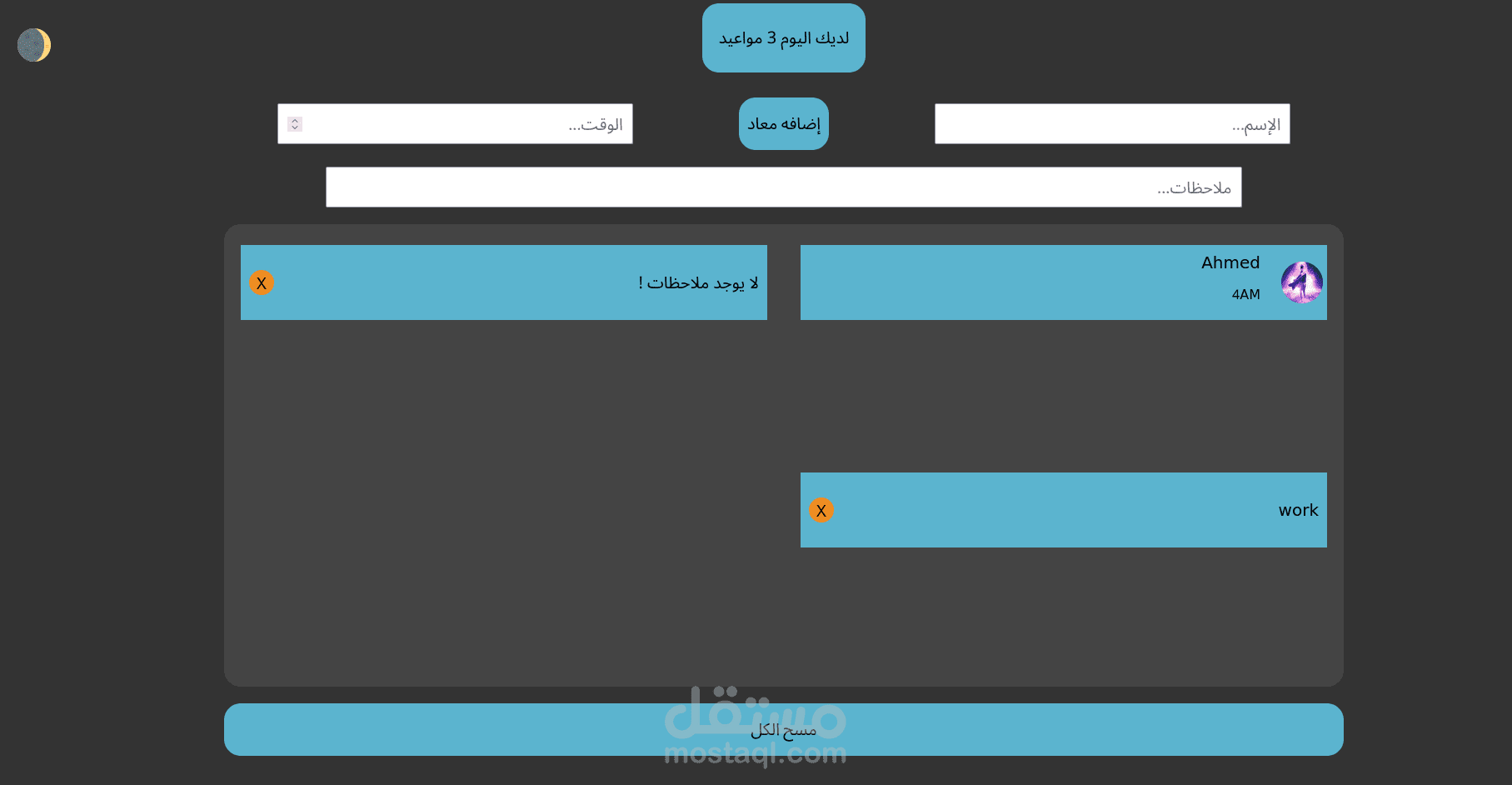
عند كتابه الاسم و المعاد فهو اجباري لعمل المعاد اما الملاحظات فهو اختياري يقوم التطبيق باخذ الاسم والمعاد في card و يتم و ضعها في grid حتي يتم عمل style و تنظيم ال card و عند الضغط عليه يقوم بعمل rotate by css لأظهار الملاحظات التي هي بالخلف
ويمكن حذف احد ال card عن طريق الضغط علي x و يتم اخذ index الخاص بها ويتم عمل filter لحذف ال card
ويمكن حذف كل شئ عن طريق الضغط علي حذف الكل عن طريق جعل ال array [ ] عن طريق useState in react
و هناك عداد يقوم بعد عدد المواعيد الموجوده في الاطار عن طريق name-array.length
و هناك dark-mode عن طريق الضغط عليها ينتقل من light-mode to dark-mode و العكس
و يمكن حفظ كل هذا في local storge للحفاظ علي البيانات حتي عند الخروج من التطبيف لذلك يتم حفظ data and dark-mode , light-mode