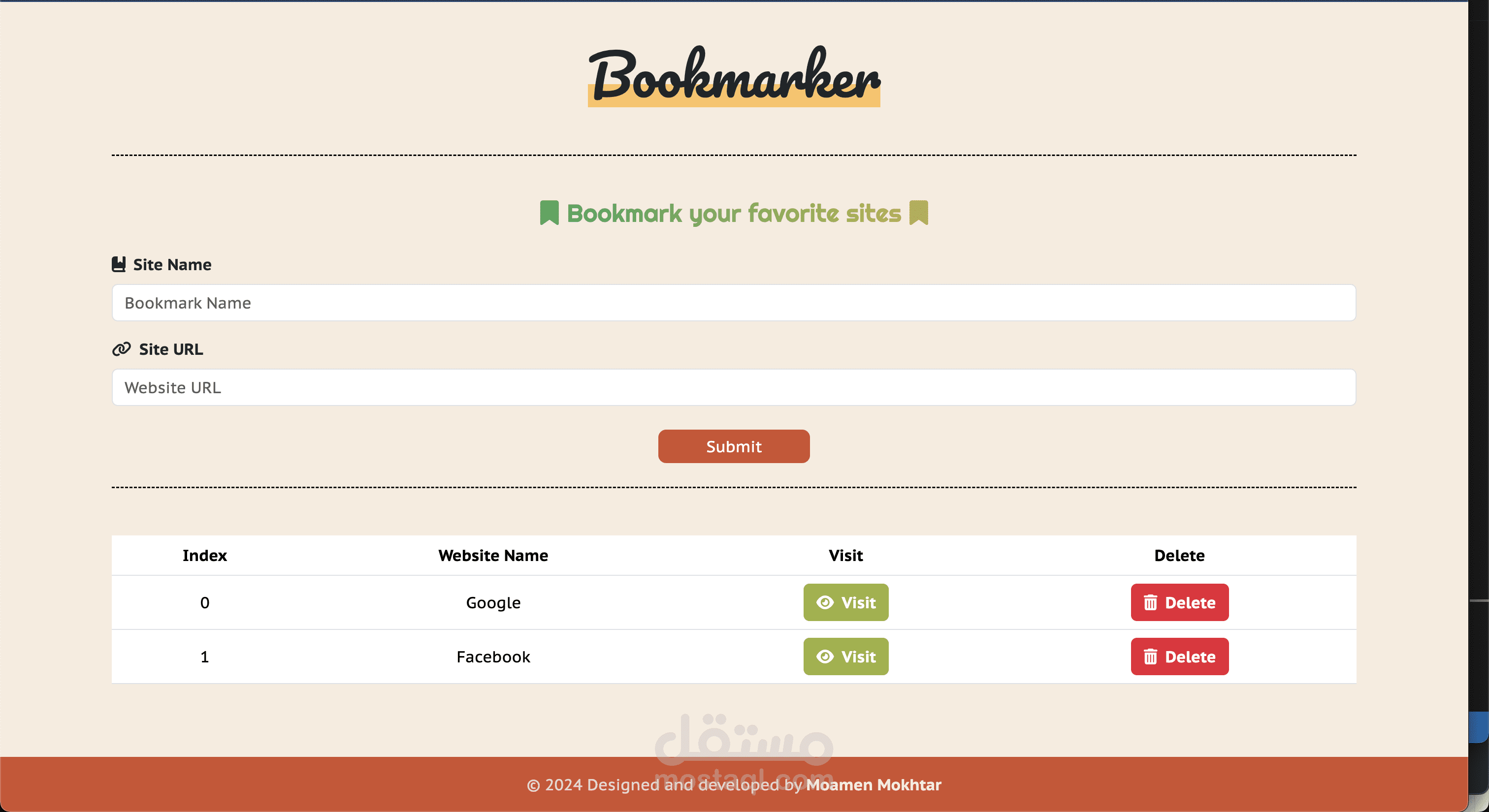
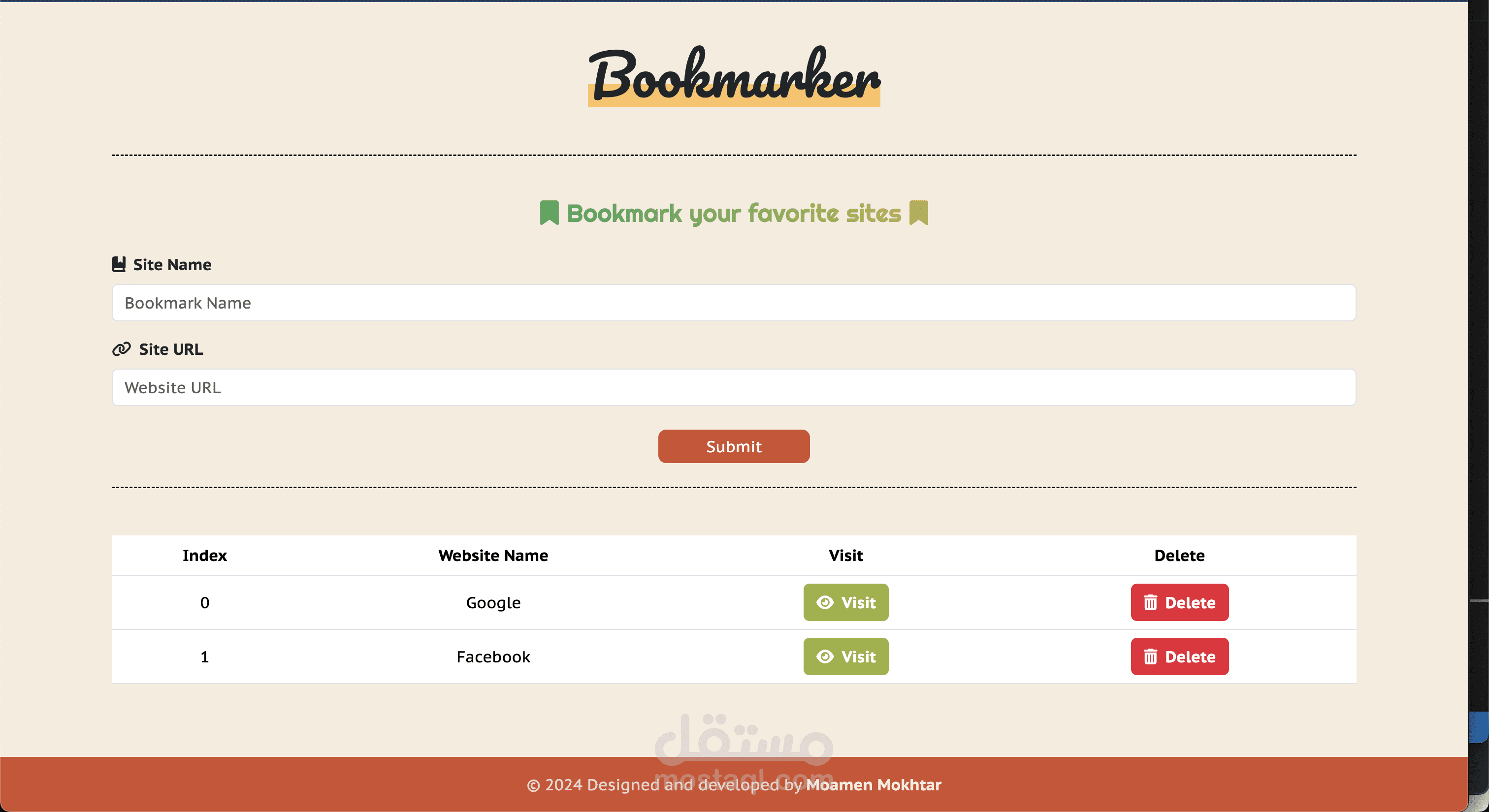
Bookmarker
تفاصيل العمل
مميزات الكود:
تصميم متجاوب وجذاب:
الكود يستخدم إطار عمل Bootstrap لتحقيق تصميم متجاوب وجذاب يتوافق مع مختلف أحجام الشاشات والأجهزة.
استخدام خطوط مخصصة:
تم استيراد خطوط من Google Fonts مثل "PT Sans Caption" و"Pacifico" و"Righteous" لإضفاء طابع مميز وجمالي على النصوص.
تكامل مع FontAwesome:
تم استخدام مكتبة FontAwesome لإضافة أيقونات جذابة وعصرية تعزز من تجربة المستخدم وتوفر إشارات بصرية واضحة.
نظام تحكم في المدخلات:
الكود يحتوي على نظام للتحقق من صحة المدخلات (Validation) بالنسبة لاسم الموقع ورابط الموقع باستخدام تعابير نمطية (Regular Expressions).
تخزين محلي للبيانات:
البيانات التي يدخلها المستخدم يتم تخزينها في التخزين المحلي (Local Storage) للمتصفح، مما يتيح للمستخدم الاحتفاظ بمواقعه المفضلة حتى بعد إعادة تحميل الصفحة.
نظام إشعارات:
عند وجود خطأ في المدخلات، يتم عرض إشعار للمستخدم عبر نافذة مودال (Modal) توضح القواعد المطلوبة لاسم الموقع ورابط الموقع.
أزرار تحكم متقدمة:
الأزرار في الجدول مثل زر "Visit" لزيارة الموقع وزر "Delete" لحذف الموقع تم تصميمها بعناية مع تفاعلات بصرية مميزة.
تصميم عصري للواجهة:
الواجهة تحتوي على تأثيرات بصرية عند التفاعل مع العناصر، مثل تغيرات الألوان عند التحويم فوق الأزرار وتحريك العناصر لجذب انتباه المستخدم.
الأدوات والتقنيات المستخدمة:
HTML:
لإنشاء البنية الأساسية للصفحة بما في ذلك الهيكل الرئيسي والعناصر المختلفة مثل العناوين والأزرار والجداول والنماذج.
CSS:
لتصميم وتنسيق الصفحة، بما في ذلك استخدام خصائص مثل background-image, text-clip, color, وhover لتطبيق التأثيرات المرئية.
Bootstrap:
إطار عمل CSS قوي يستخدم لتصميم واجهات متجاوبة وأنيقة. تم استخدام Bootstrap لتحسين تنسيق الأزرار والجداول والنماذج وتنسيق الصفحة بشكل عام.
FontAwesome:
مكتبة أيقونات تستخدم لإضافة أيقونات تفاعلية وجذابة تدعم تجربة المستخدم البصرية.
JavaScript:
لتنفيذ منطق التحكم في المدخلات والتحقق منها، والتعامل مع التخزين المحلي، وتحديث واجهة المستخدم بناءً على البيانات المخزنة.
Local Storage:
تقنية تخزين بيانات على جهاز المستخدم محلياً لتتمكن الصفحة من الاحتفاظ بالمواقع المفضلة حتى بعد إغلاق المتصفح.
Google Fonts:
مكتبة خطوط ويب توفر خطوطًا مخصصة تستخدم لإضفاء طابع جمالي على النصوص في الصفحة.
نوافذ مودال (Modals):
تستخدم لعرض الإشعارات والتحذيرات للمستخدم بشكل بارز وواضح عند وجود أخطاء في المدخلات.
بطاقة العمل
| اسم المستقل | مؤمن م. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 4 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |