تصميم موقع صفحة اثاث responsive باستخدام media query
تفاصيل العمل
1. وصف المشروع
اسم المشروع: تصميم موقع صفحة أثاث متجاوب
الوصف العام:
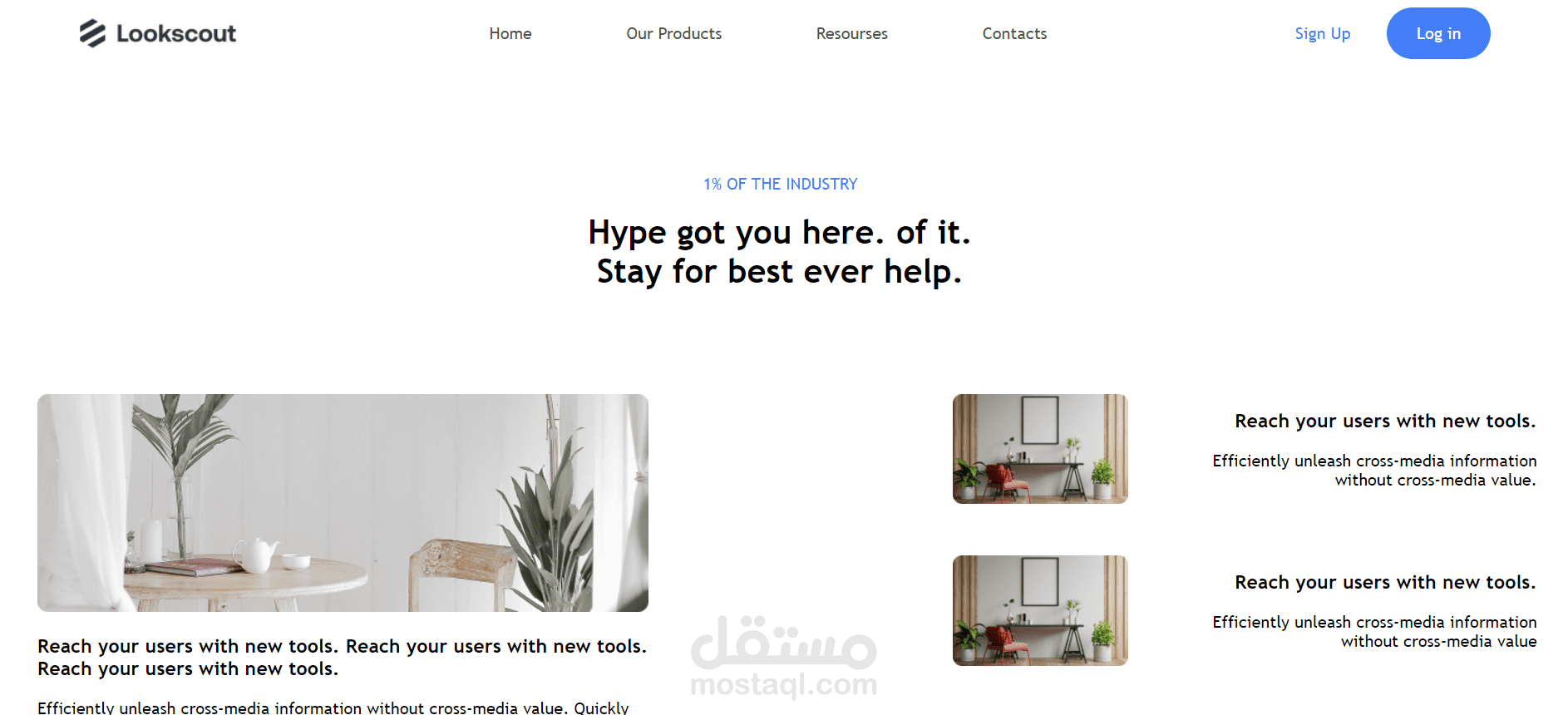
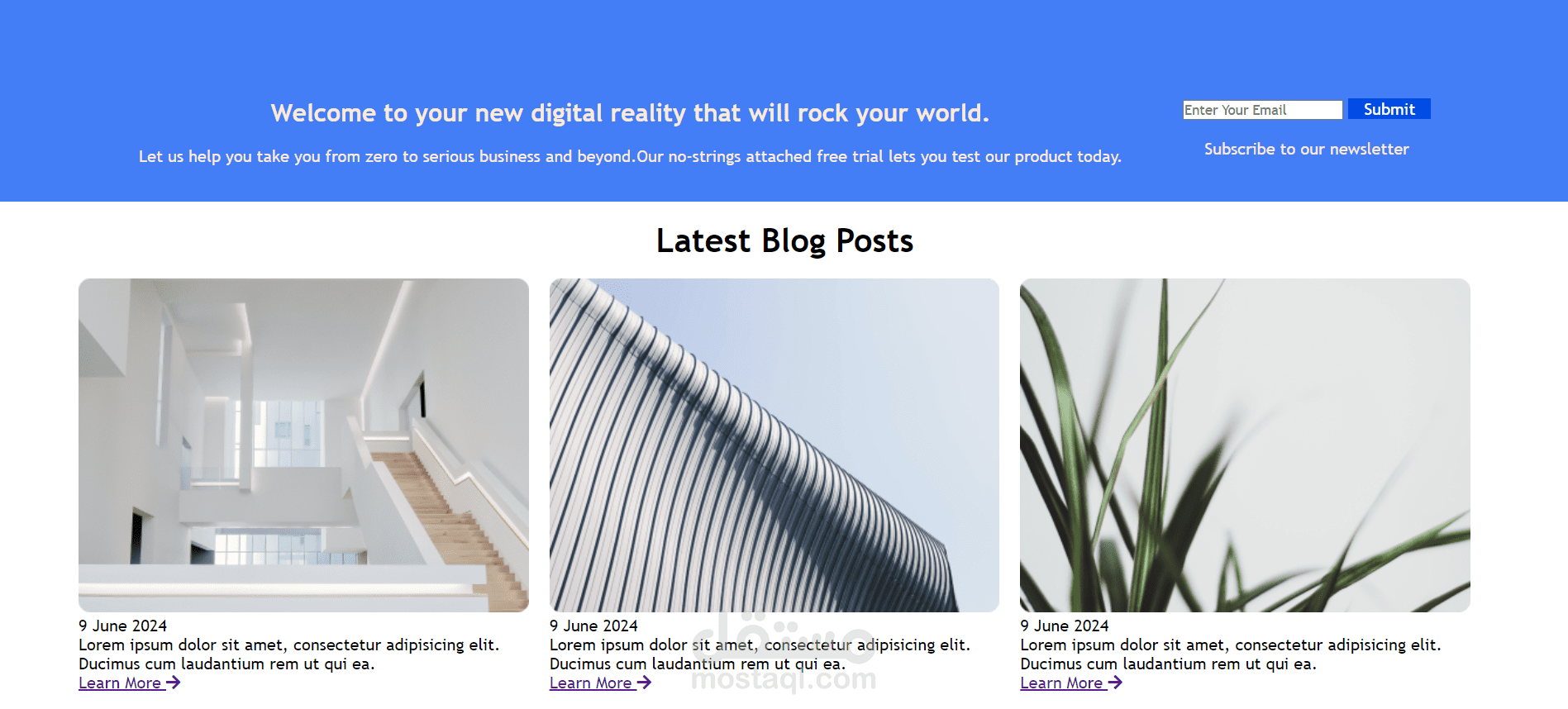
هدف المشروع هو تصميم صفحة أثاث (Furniture Page) متجاوبة وجذابة باستخدام HTML5، CSS3، وmedia queries. يجب أن تكون الصفحة متجاوبة مع جميع الأجهزة، وتحتوي على العناصر الأساسية مثل الشعار، القائمة، معرض المنتجات، ميزات المنتجات، وشهادات العملاء.
2. متطلبات المشروع
التقنيات المستخدمة:
HTML5
CSS3
media queries لتصميم الواجهة المتجاوبة
JavaScript (لإضافة بعض التفاعلات البسيطة)
أيقونات (مثل FontAwesome)
صور عالية الجودة للمنتجات
المهام الرئيسية:
تصميم هيكل الواجهة (Wireframe)
تطوير الصفحة باستخدام HTML وCSS
إضافة تفاعل باستخدام JavaScript (إذا لزم الأمر)
ضمان تجاوب الصفحة مع مختلف الأجهزة باستخدام media queries
3. التخطيط والتصميم
A. هيكل الواجهة (Wireframe)
الشعار والقائمة:
شعار الشركة أو المنتج وقائمة التنقل الرئيسية.
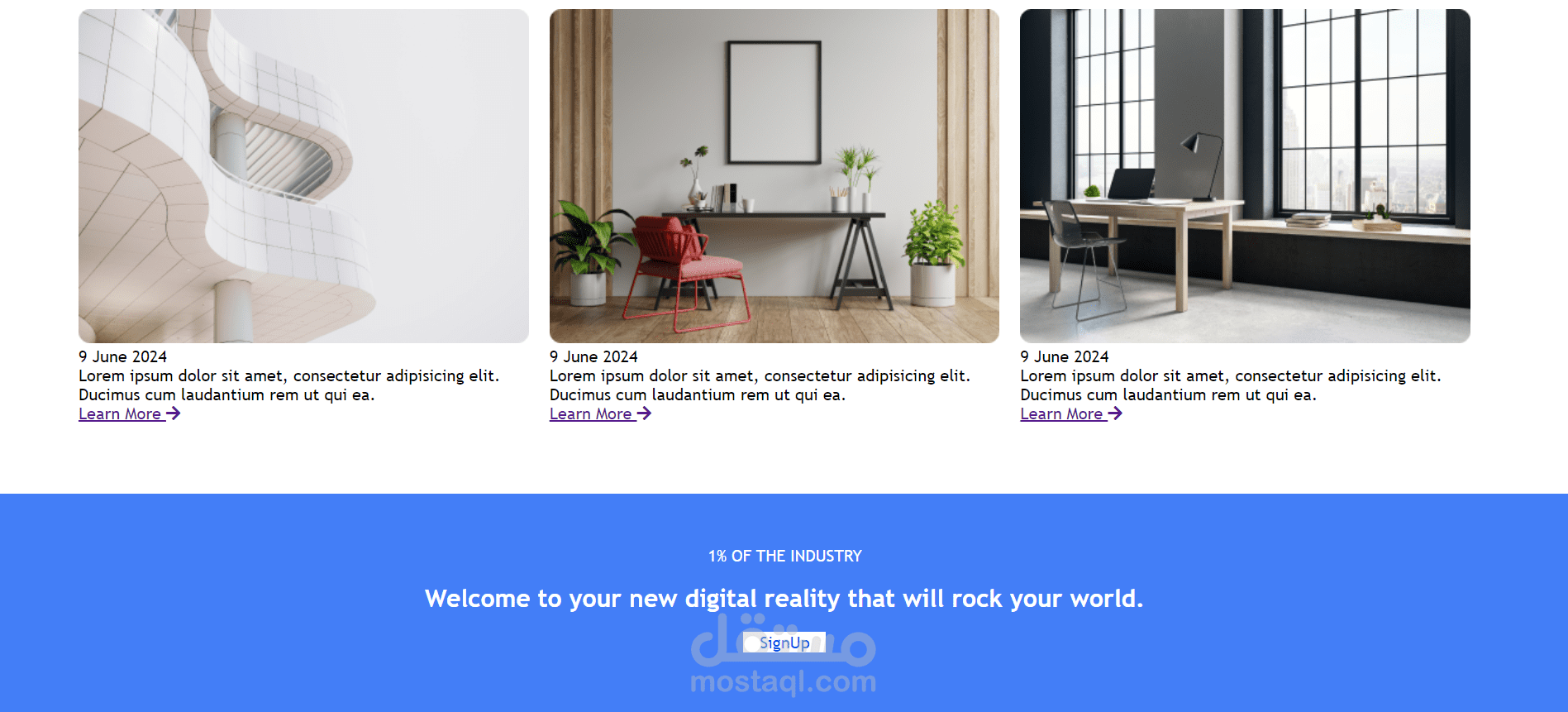
معرض المنتجات:
صور المنتجات مع وصف قصير لكل منتج.
ميزات المنتجات:
قسم يوضح الميزات والفوائد الرئيسية للمنتجات.
شهادات العملاء:
قسم يعرض شهادات العملاء لتعزيز المصداقية.
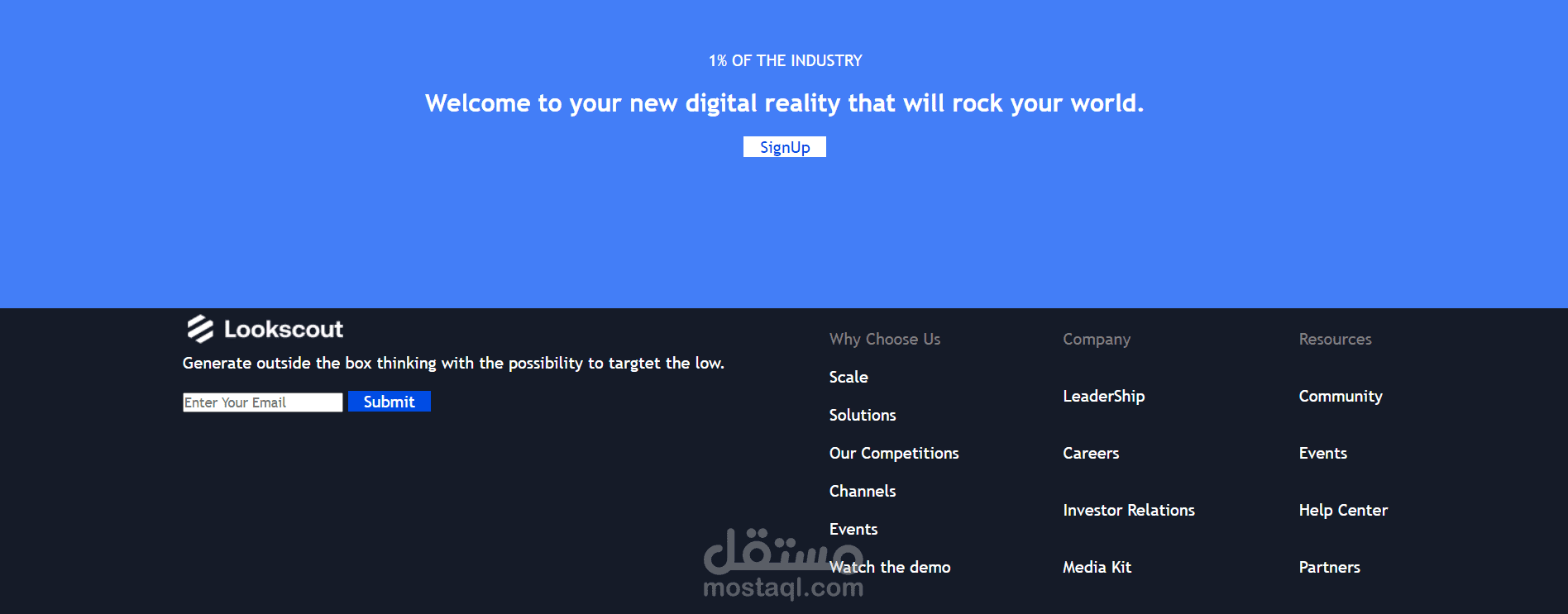
الجزء السفلي (Footer):
يحتوي على روابط تواصل وأيقونات وسائل التواصل الاجتماعي.
B. التصميم باستخدام HTML وCSS
التخطيط الشبكي (Grid Layout):
استخدام نظام الشبكة في CSS لتنظيم العناصر.
العناصر التفاعلية:
استخدام مكونات CSS مثل الأزرار، النماذج، والقوائم.
النتيجة النهائية :
تصميم موقع صفحة اثاث responsive باستخدام media query
بطاقة العمل
| اسم المستقل | Adham H. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 8 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |