موقع عربة للمبيعات والمخازن
تفاصيل العمل
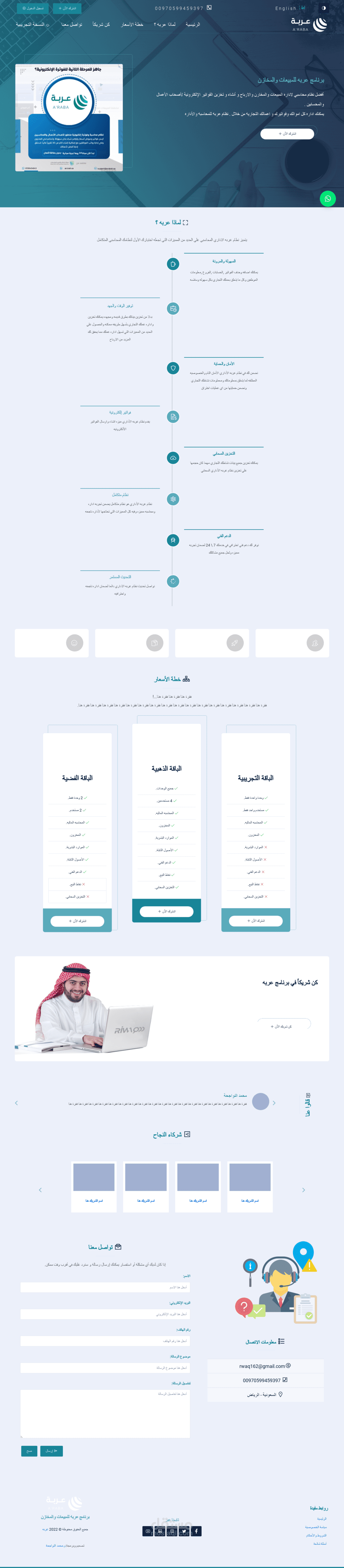
قمت مؤخرًا بمشروع لربط واجهة المستخدم (Front-End) باستخدام HTML، CSS، JavaScript، وBootstrap مع الجزء الخلفي (Back-End) باستخدام PHP. الهدف كان إنشاء نظام ديناميكي يمكنه التعامل مع طلبات المستخدم بشكل سلس وتفاعلي.
بدأت بتصميم واجهة المستخدم باستخدام HTML وCSS لتحديد هيكل وتصميم الصفحات. استخدمت Bootstrap لتسريع عملية التصميم وتوفير تجربة مستخدم متجاوبة عبر مختلف الأجهزة والشاشات. قمت بإنشاء نماذج تفاعلية ومكونات واجهة مستخدم مثل جداول العرض، وصناديق الإدخال، وأزرار التحكم باستخدام Bootstrap.
بالنسبة للوظائف التفاعلية، استخدمت JavaScript لكتابة دوال تستجيب لأحداث المستخدم مثل النقر، والإدخال، والتمرير. قمت بتنسيق وترتيب الأكواد بشكل منظم ضمن ملفات منفصلة لضمان سهولة الصيانة والقراءة.
لربط الواجهة الأمامية مع الجزء الخلفي، استخدمت تقنية AJAX (Asynchronous JavaScript and XML). قمت بكتابة دوال JavaScript تستخدم AJAX لإرسال واستقبال البيانات من وإلى خادم PHP دون الحاجة إلى إعادة تحميل الصفحة. هذا ساعد في تحسين تجربة المستخدم وجعل التفاعل مع الموقع أكثر سلاسة.
على سبيل المثال، لإنشاء نموذج تسجيل مستخدم جديد، قمت بإنشاء نموذج HTML يتضمن حقول الإدخال المطلوبة. عند تقديم النموذج، يتم استدعاء دالة JavaScript تستخدم AJAX لإرسال البيانات إلى ملف PHP يعالج البيانات. في ملف PHP، قمت بكتابة الكود اللازم للتحقق من صحة البيانات وإدخالها في قاعدة بيانات MySQL.
قمت بتنظيم ملفات المشروع بشكل منطقي، حيث وضعت ملفات HTML وCSS وJavaScript في مجلدات مخصصة، وملفات PHP في مجلد منفصل. هذا الترتيب ساعد في الحفاظ على نظافة الكود وسهولة الوصول إلى الملفات عند الحاجة إلى إجراء تعديلات.
استخدمت أيضًا مكتبات JavaScript مثل jQuery لتبسيط عمليات AJAX وتسهيل التعامل مع DOM (Document Object Model). هذا جعل الكود أكثر اختصارًا وفعالية.
بفضل هذه العملية المنهجية، تمكنت من بناء نظام متكامل يعمل بسلاسة بين الواجهة الأمامية والخلفية، مما أدى إلى تحسين تجربة المستخدم وزيادة كفاءة النظام بشكل عام.
بطاقة العمل
| اسم المستقل | Ibraheem Z. |
| عدد الإعجابات | 3 |
| عدد المشاهدات | 33 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |