لعبه تخمين الرقم
تفاصيل العمل
هذا البرنامج عباره عن :
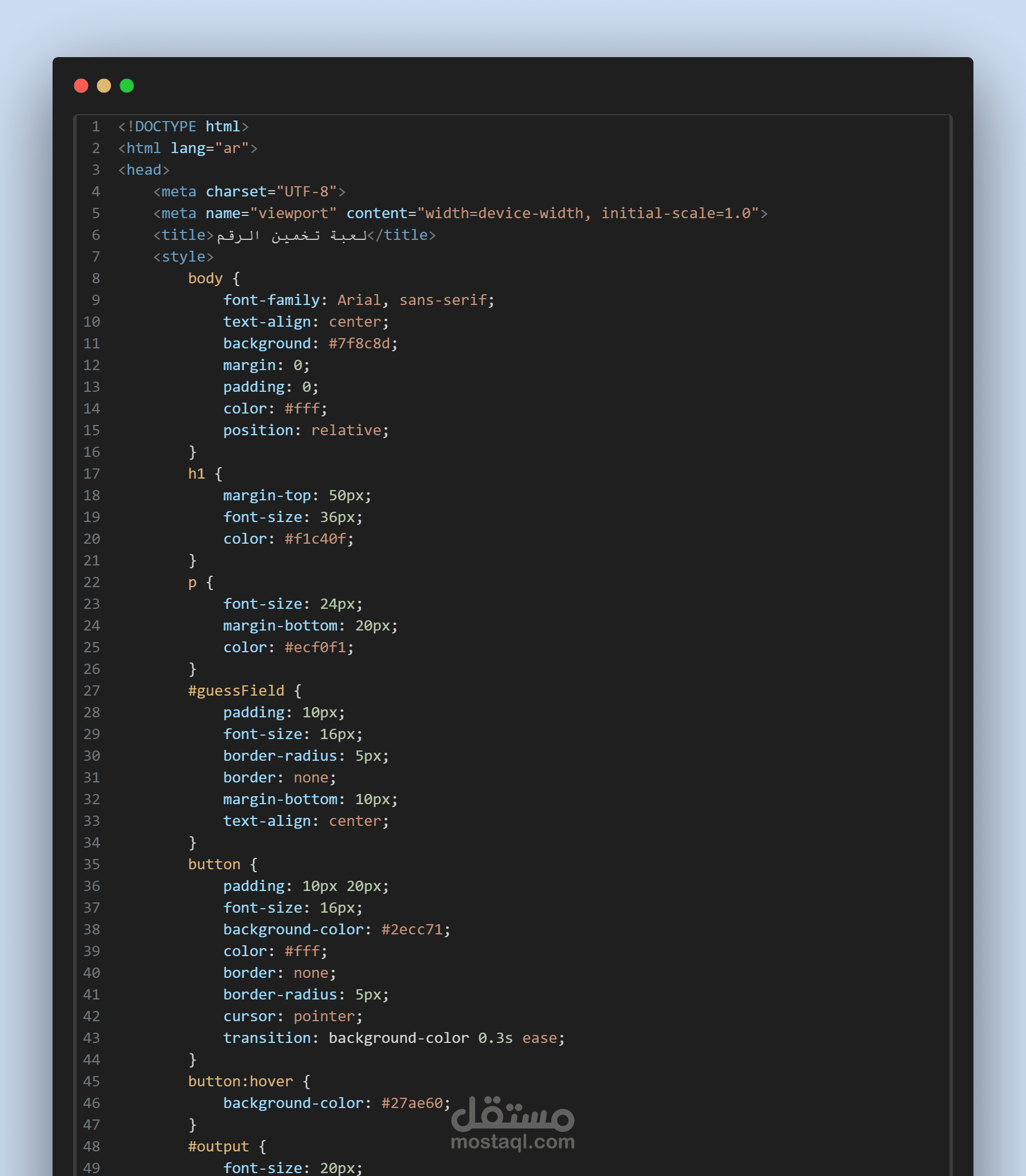
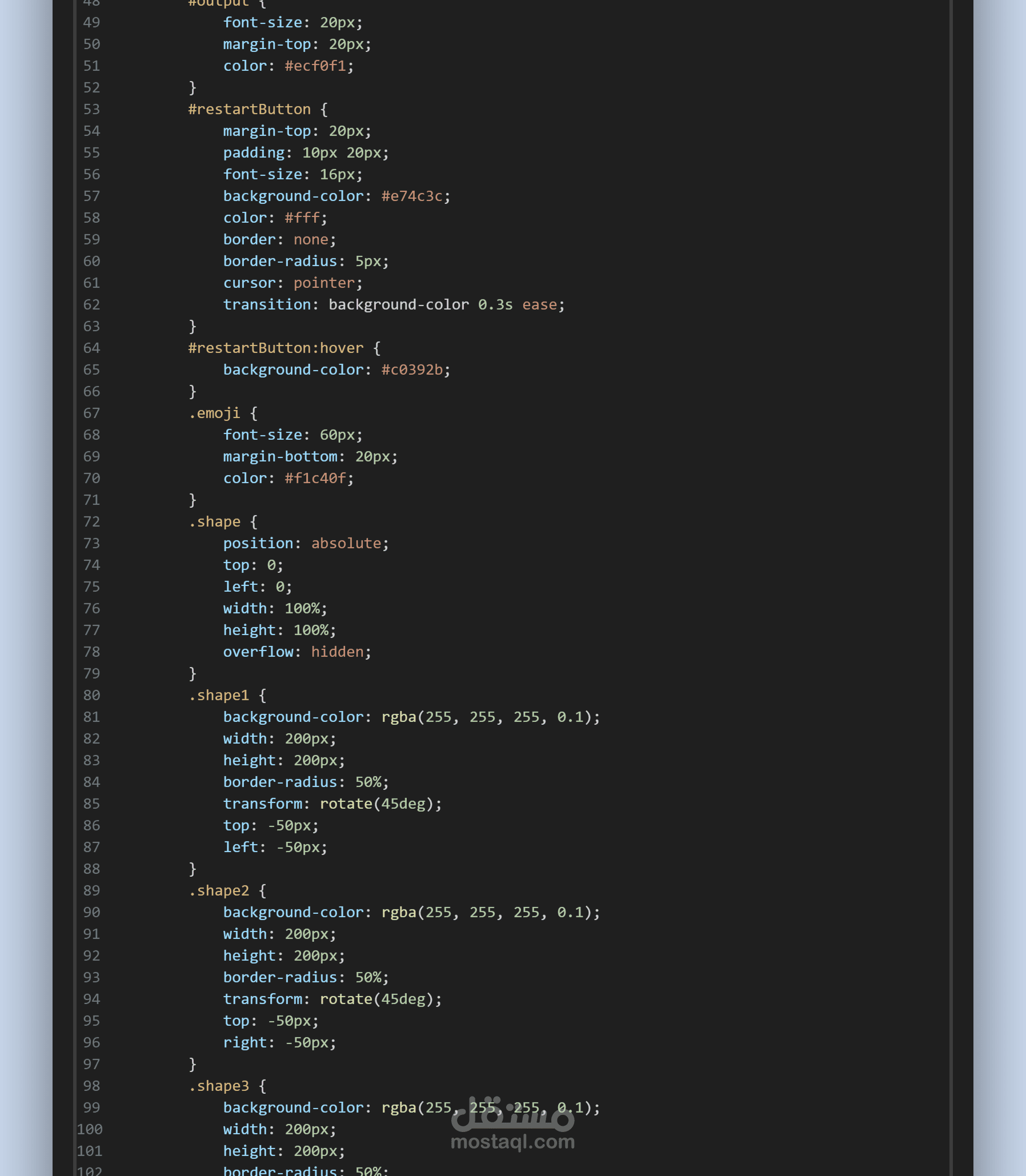
قمت ببداية التصميم باستخدام لغات HTML و CSS لإنشاء واجهة المستخدم.
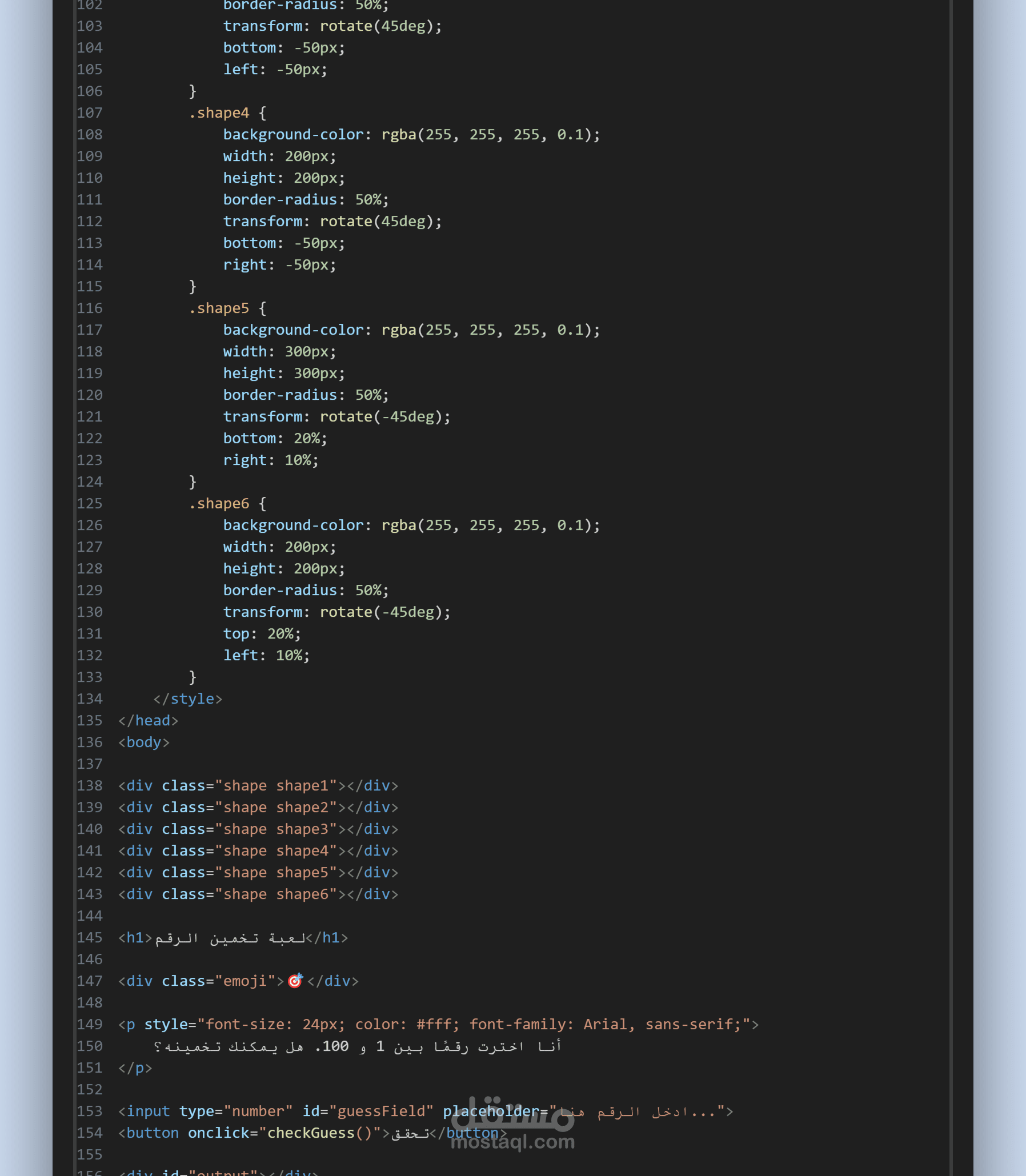
استخدمت العناصر اللازمة مثل الحقول النصية والأزرار لتمثيل مدخلات المستخدم وتفاعلاته.
2. برمجة الوظيفة الرئيسية:
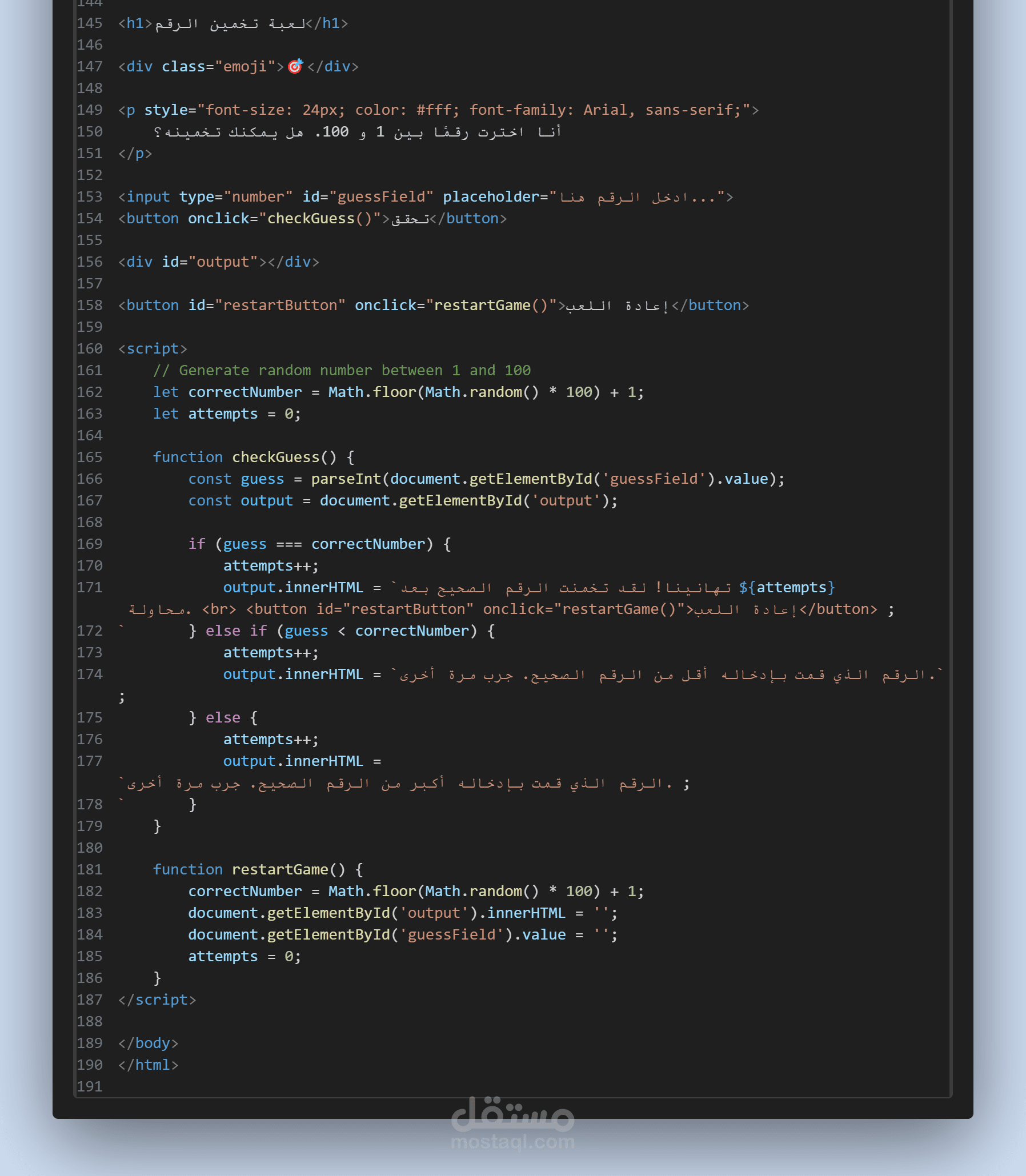
بدأت ببرمجة الوظيفة الرئيسية للبرنامج باستخدام لغة JavaScript.
أولاً، قمت بتوليد رقم عشوائي بين 1 و100 باستخدام دالة مثل Math.random() وضبطت هذا الرقم كالرقم المطلوب للتخمين.
3. التفاعل مع المستخدم:
بمجرد أن يقوم المستخدم بتقديم تخمينه من خلال حقل النص والضغط على زر "تأكيد"، يتم تنفيذ دالة JavaScript لمعالجة هذا التخمين.
يتم التحقق من تخمين المستخدم مقارنة بالرقم العشوائي المولد. إذا كان التخمين أقل أو أكبر من الرقم العشوائي، يتم عرض رسالة توجيه للمستخدم.
4. التكرار والتحقق:
يكرر هذا العمل حتى يتمكن المستخدم من تخمين الرقم الصحيح.
يتم التحقق من تخمين المستخدم في كل مرة وعرض رسائل توجيه مناسبة بناءً على ذلك.
5. رسالة الفوز:
عندما يتمكن المستخدم من تخمين الرقم الصحيح، يتم عرض رسالة تهنئة جذابة تخبره بأنه فاز في اللعبة.
6. زر إعادة اللعب:
يتم عرض زر "إعادة اللعب" بعد الفوز ليسمح للمستخدم ببدء جولة جديدة من اللعبة.
7. التنسيق والتصميم:
تم التركيز على تنسيق وتصميم الواجهة لتكون جذابة وسهلة الاستخدام لتحفيز المستخدم على المشاركة.
8. التجربة النهائية:
قمت بتجربة البرنامج عدة مرات للتأكد من عمله بشكل صحيح وسلس.
تم التأكد من استجابة البرنامج لمختلف سيناريوهات المستخدم وتوفير تجربة مستخدم مرضية.
9. الاستمرارية والتحسين:
يمكن تحسين البرنامج بإضافة مزايا إضافية مثل عدد المحاولات المتاحة لكل جولة أو إمكانية مشاركة النتائج عبر وسائل التواصل الاجتماعي.
بهذه الطريقة، تم إنشاء برنامج ممتع وتعليمي يستخدم تقنيات الويب لإنشاء تجربة تفاعلية وجذابة للمستخدم.