الموقع الشخصي
تفاصيل العمل
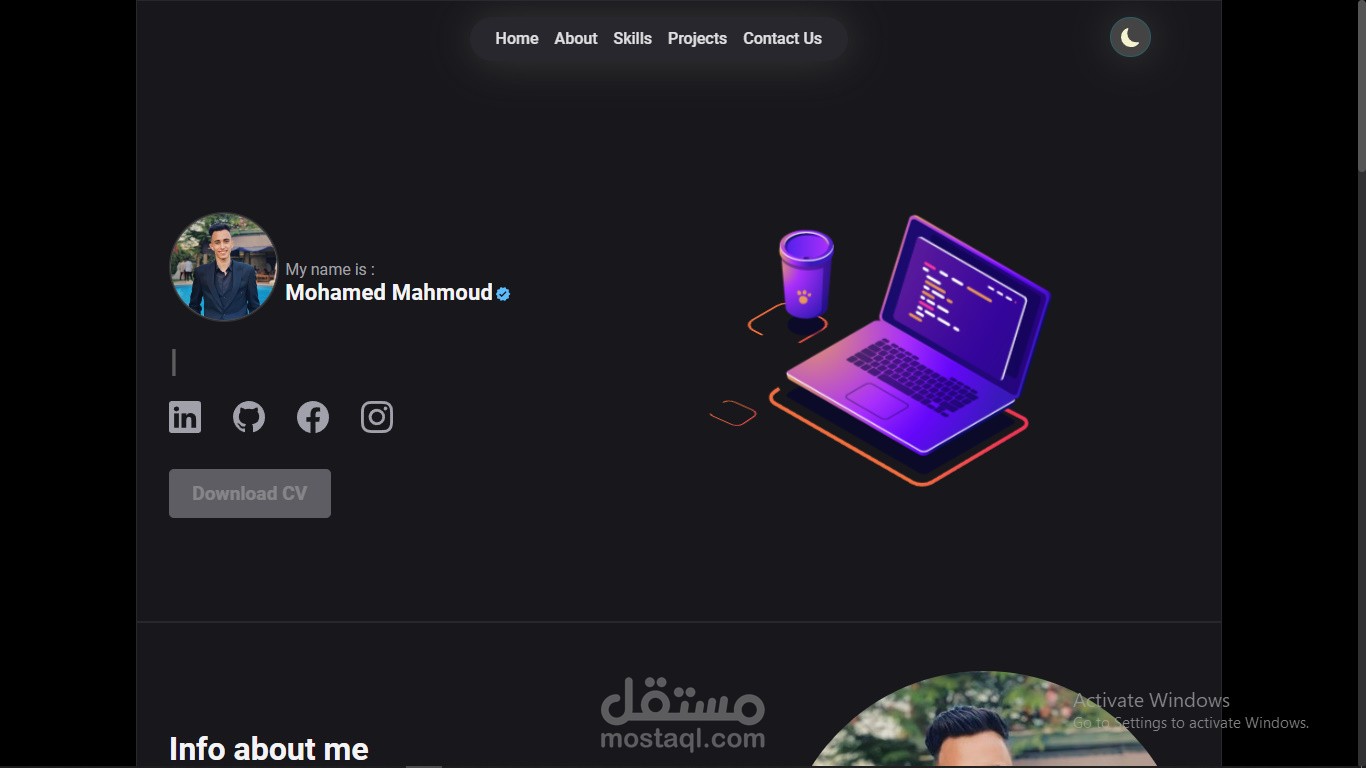
تم إنشاء ملف شخصي باستخدام تقنيات متقدمة في تطوير الواجهة باستخدام React، CSS، و JavaScript. الهدف من استخدام React هو تسهيل إنشاء وتنظيم الواجهة الرسومية بشكل فعّال وفعّال. قمت أيضًا بتحسين حالة التطبيق باستخدام Context API، وهي إحدى ميزات React التي تسمح بإدارة الحالة على مستوى التطبيق بشكل مركزي.
تكنولوجيا المشروع:
React:
تم استخدام React لإنشاء وتنظيم مكونات الواجهة الرسومية. تعتمد React على مفهوم الكومبوننت (Component)، مما يجعل الكود أكثر تنظيمًا وإعادة استخدام.
CSS:
تم استخدام CSS لتنسيق وتصميم العناصر والواجهة بشكل جمالي وجذاب. تم استخدام ميزات متقدمة في CSS لتحسين تجربة المستخدم.
JavaScript:
تم استخدام JavaScript لتحقيق وظائف متقدمة داخل التطبيق. البرمجة الجافاسكربت تسمح بتفعيل التفاعلات والتحكم في سير العمل.
Context API:
تم استخدام Context API في React لإدارة الحالة على مستوى التطبيق. هذا يتيح للمكونات الفرعية الوصول إلى الحالة بشكل مباشر دون الحاجة إلى نقل البيانات من مكون إلى آخر.
ميزات الملف الشخصي:
تصميم جذاب: تم تصميم واجهة المستخدم بشكل جميل وجذاب لتحسين تجربة المستخدم.
تفاعلية عالية: تم تحسين التفاعلات داخل الملف الشخصي باستخدام JavaScript، مما يتيح للمستخدمين تفاعل سلس وفعال.
إدارة الحالة بشكل مركزي: تم استخدام Context API لإدارة الحالة على مستوى التطبيق، مما يسهل عملية تبادل البيانات بين المكونات دون الحاجة إلى نقل البيانات عبر العديد من المستويات.
قابلية الصيانة والتوسع: تم تنظيم الكود بشكل جيد باستخدام React، مما يجعله سهل الفهم والصيانة، ويسهل التوسع في المستقبل.
باستخدام هذه التقنيات، تم إنشاء ملف شخصي فعّال ومتقدم يجمع بين التصميم الجمالي والأداء العالي.
بطاقة العمل
| اسم المستقل | Mohamed M. |
| عدد الإعجابات | 0 |
| عدد المشاهدات | 16 |
| تاريخ الإضافة | |
| تاريخ الإنجاز |