SkateorDie Website
تفاصيل العمل
## Project Overview
SkateorDie-Website is a visually appealing website project created using HTML, CSS, and Bootstrap. This project is designed to celebrate the world of skateboarding and provide visitors with an immersive experience. It showcases web development skills and best practices, including responsive design for various screen sizes, and leverages the power of Bootstrap for a sleek and modern look.
## Project Structure
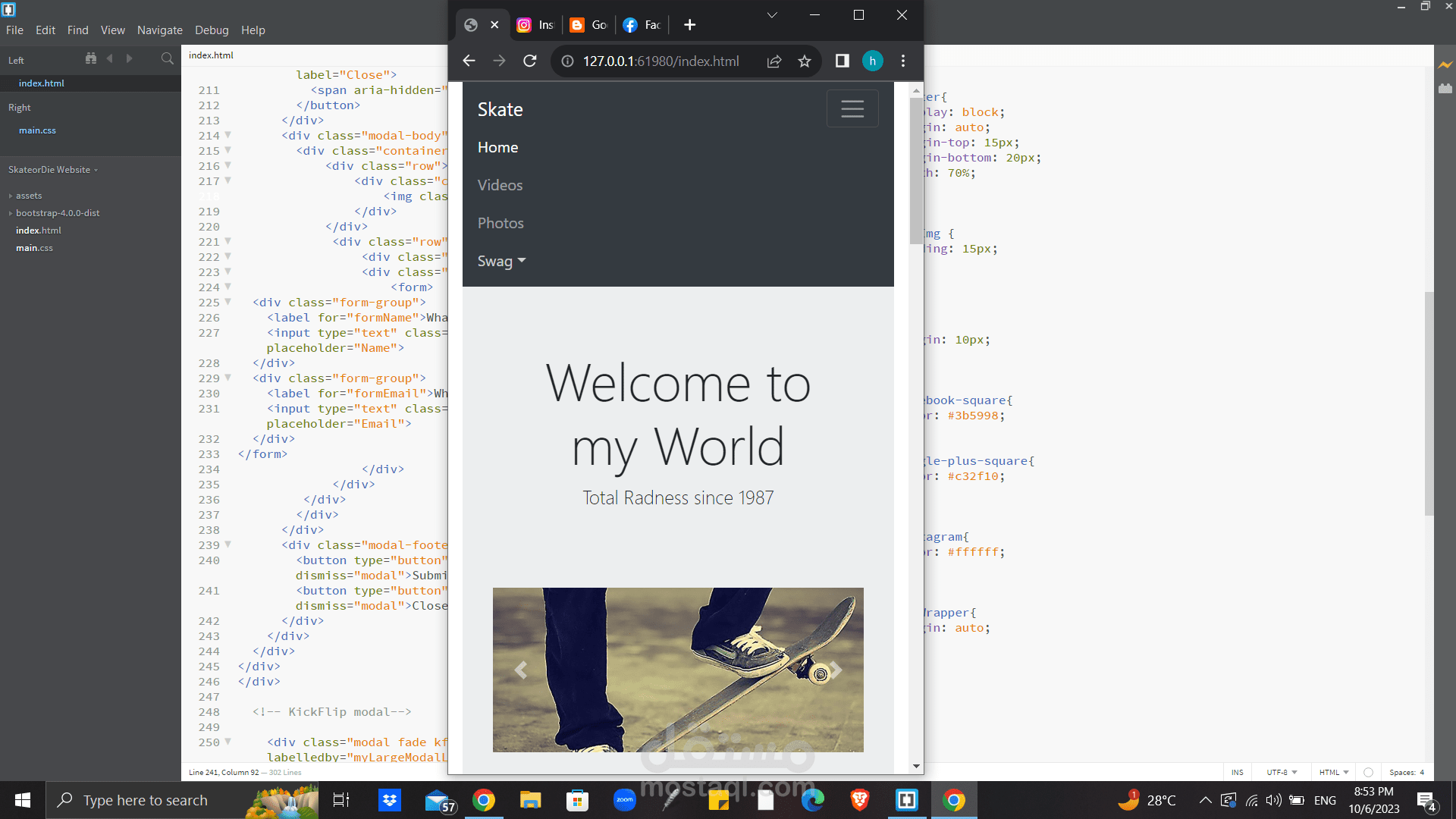
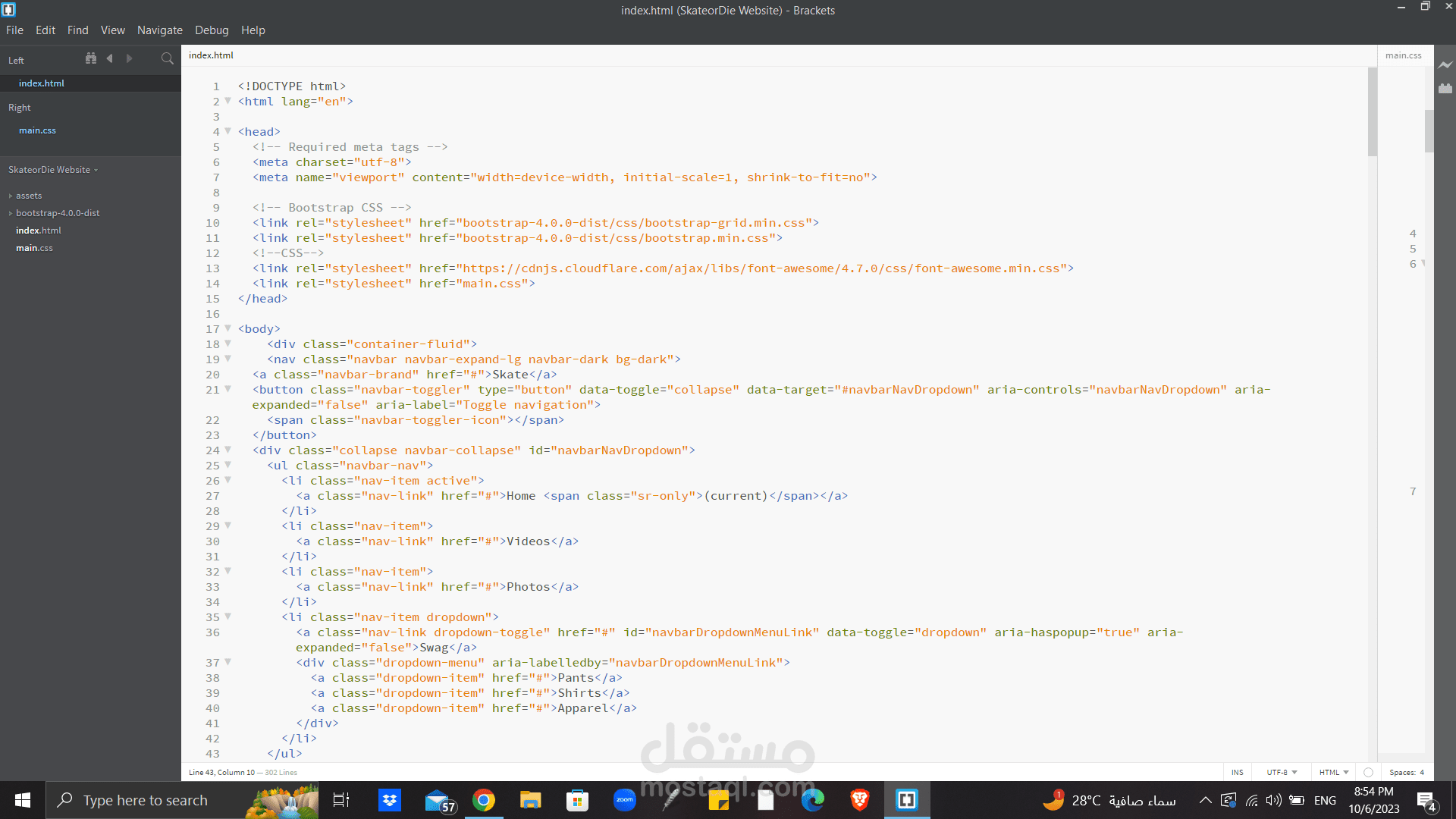
- **index.html:** The main HTML file that structures the entire website, containing headers, navigation, sections, and the footer.
- **main.css:** The primary CSS file responsible for defining the website's styling, including text formatting, layout, colors, and responsiveness.
- **Images:** This directory contains image files like "board.jpg," "tipsolahraga.jpg," and "longboard.jpg," used for visual content on the website.
## Key Features
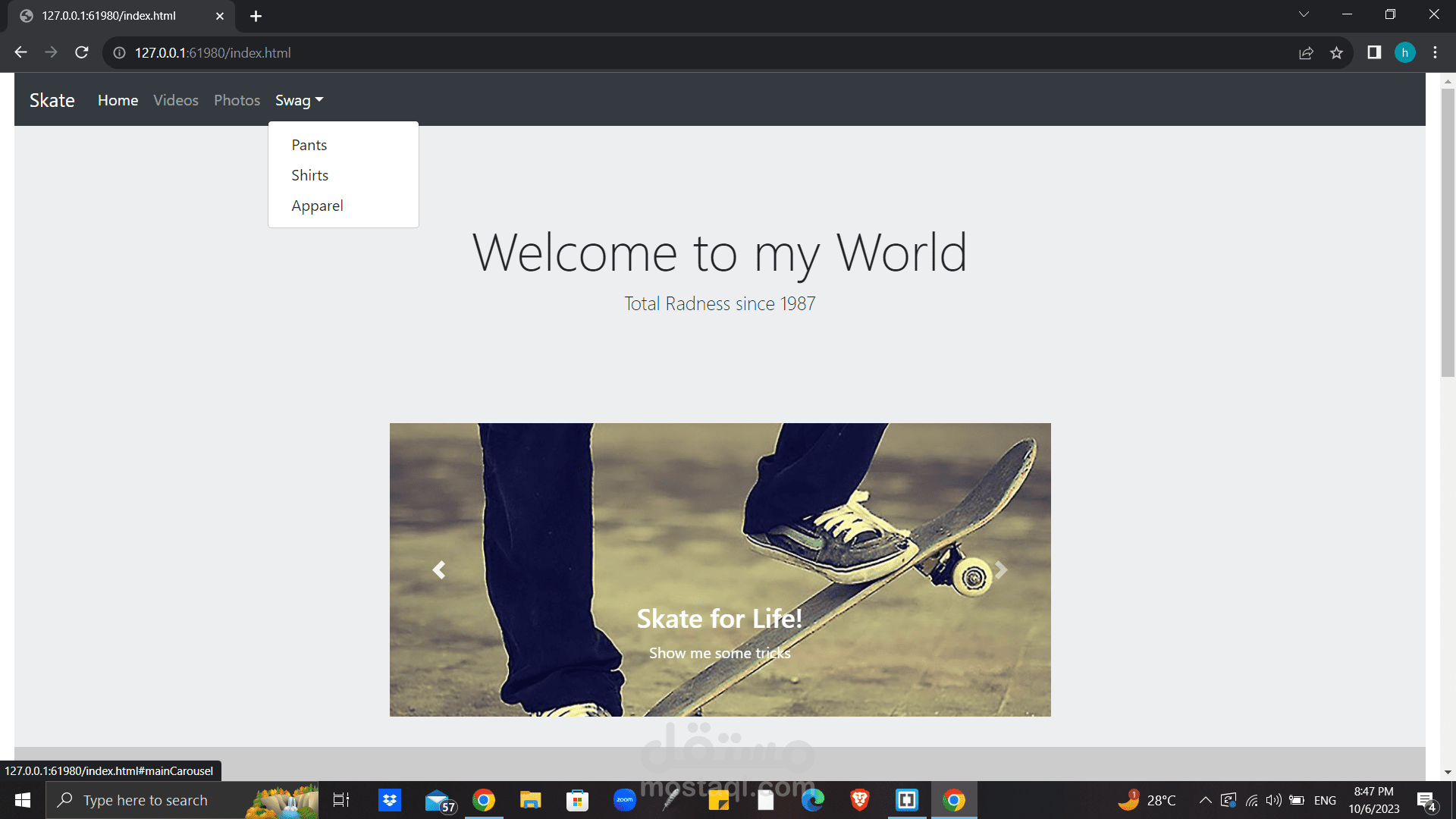
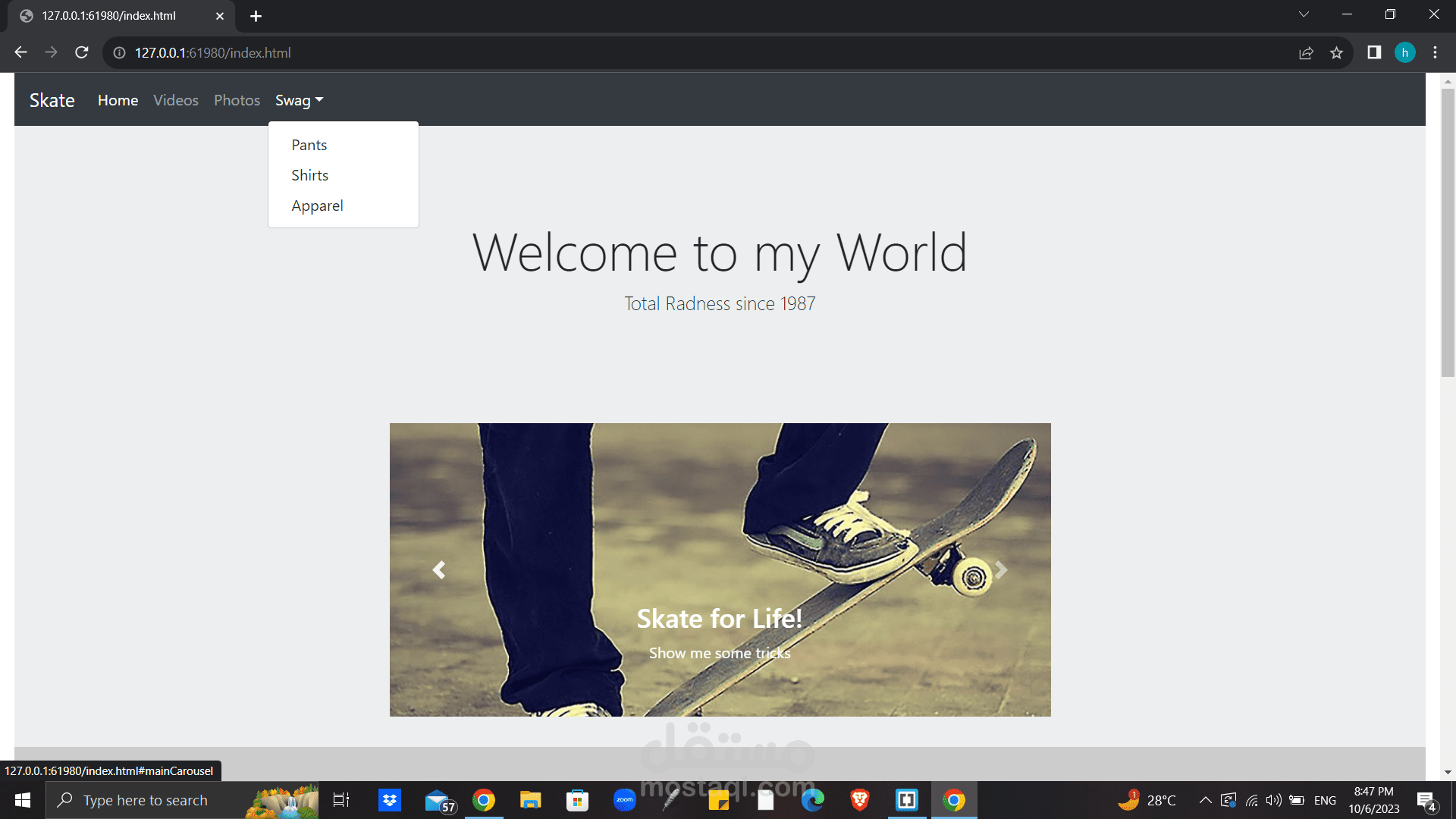
- **Navigation Bar:** A responsive navigation bar at the top provides easy access to different sections of the website. It adapts gracefully to various screen sizes.
- **Header Section:** The header section features a striking gradient background, a prominent title, and a compelling call-to-action.
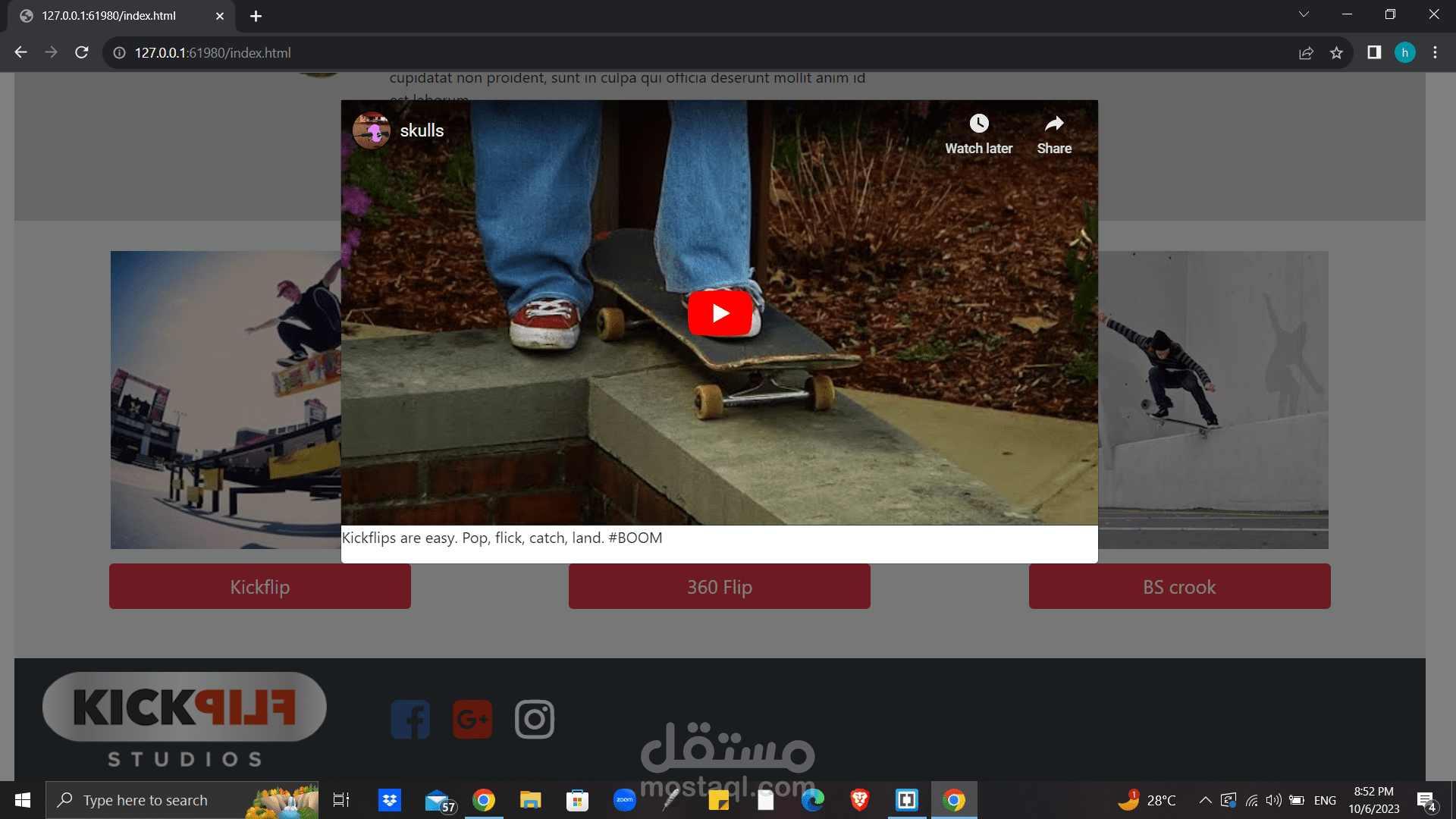
- **Video Section:** A dedicated section for displaying an embedded YouTube video within a responsive container.
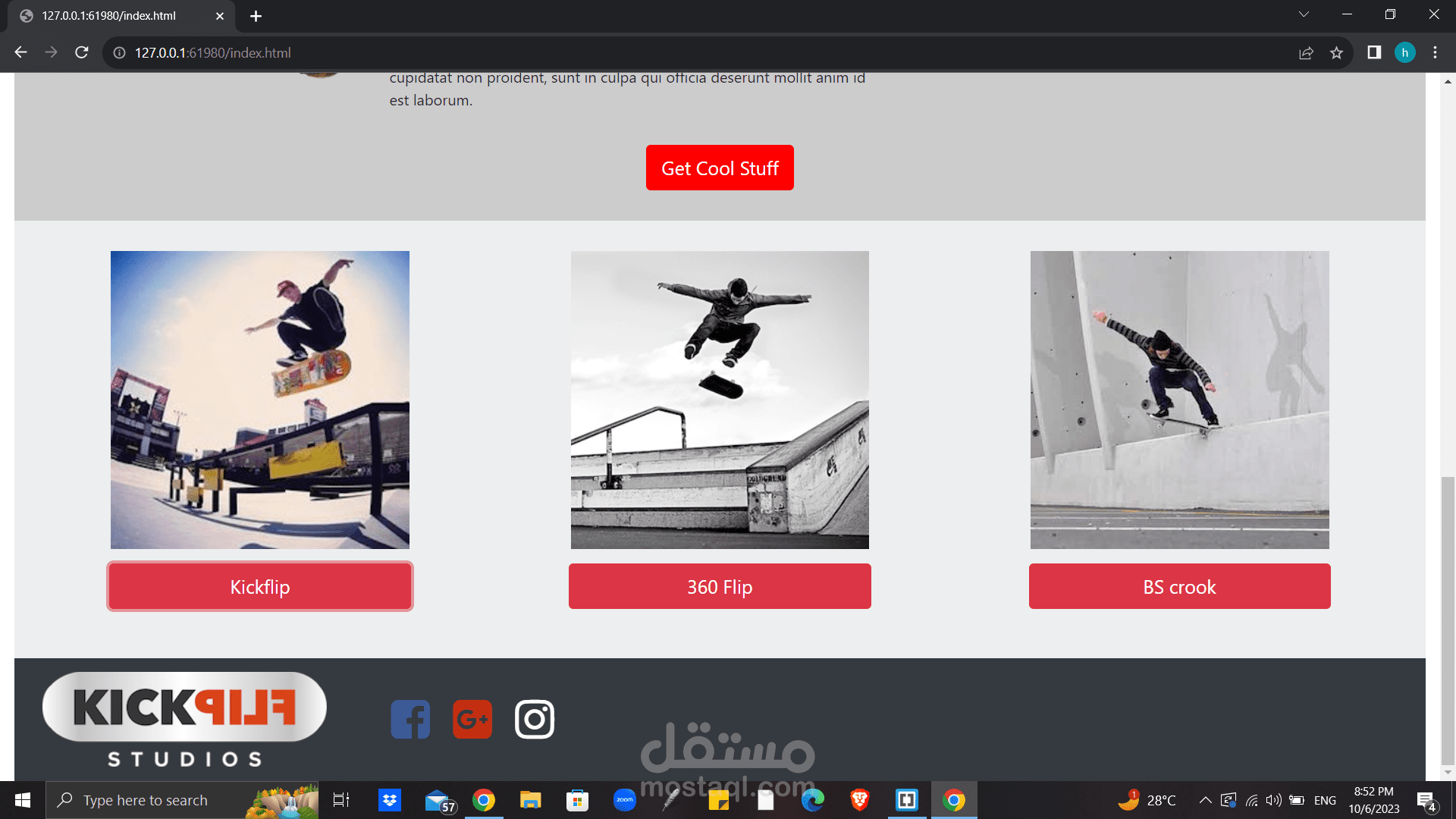
- **Informational Boxes:** Three informative boxes each containing an icon, a label, and a description. These boxes offer concise information about different aspects of skateboarding.
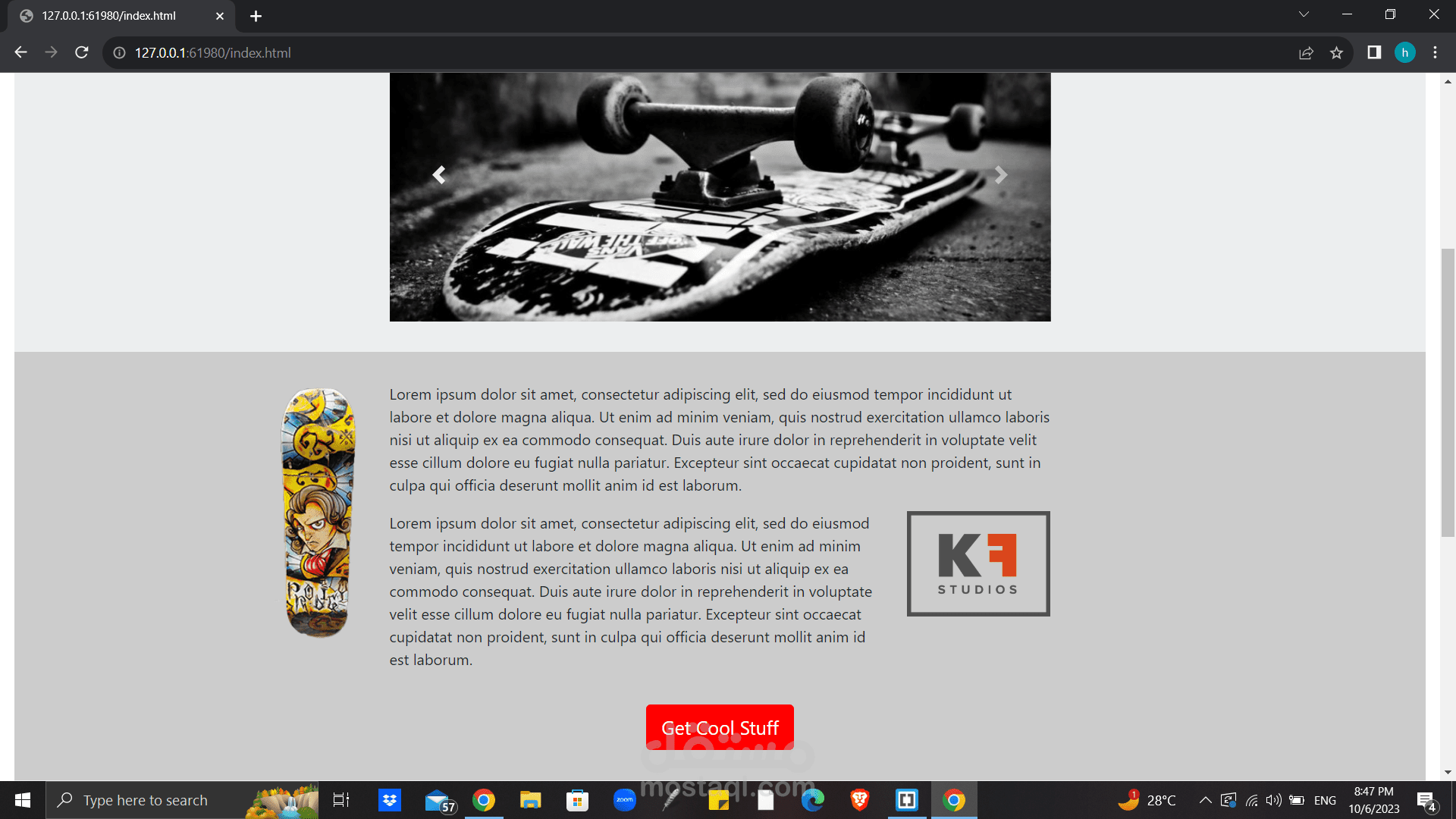
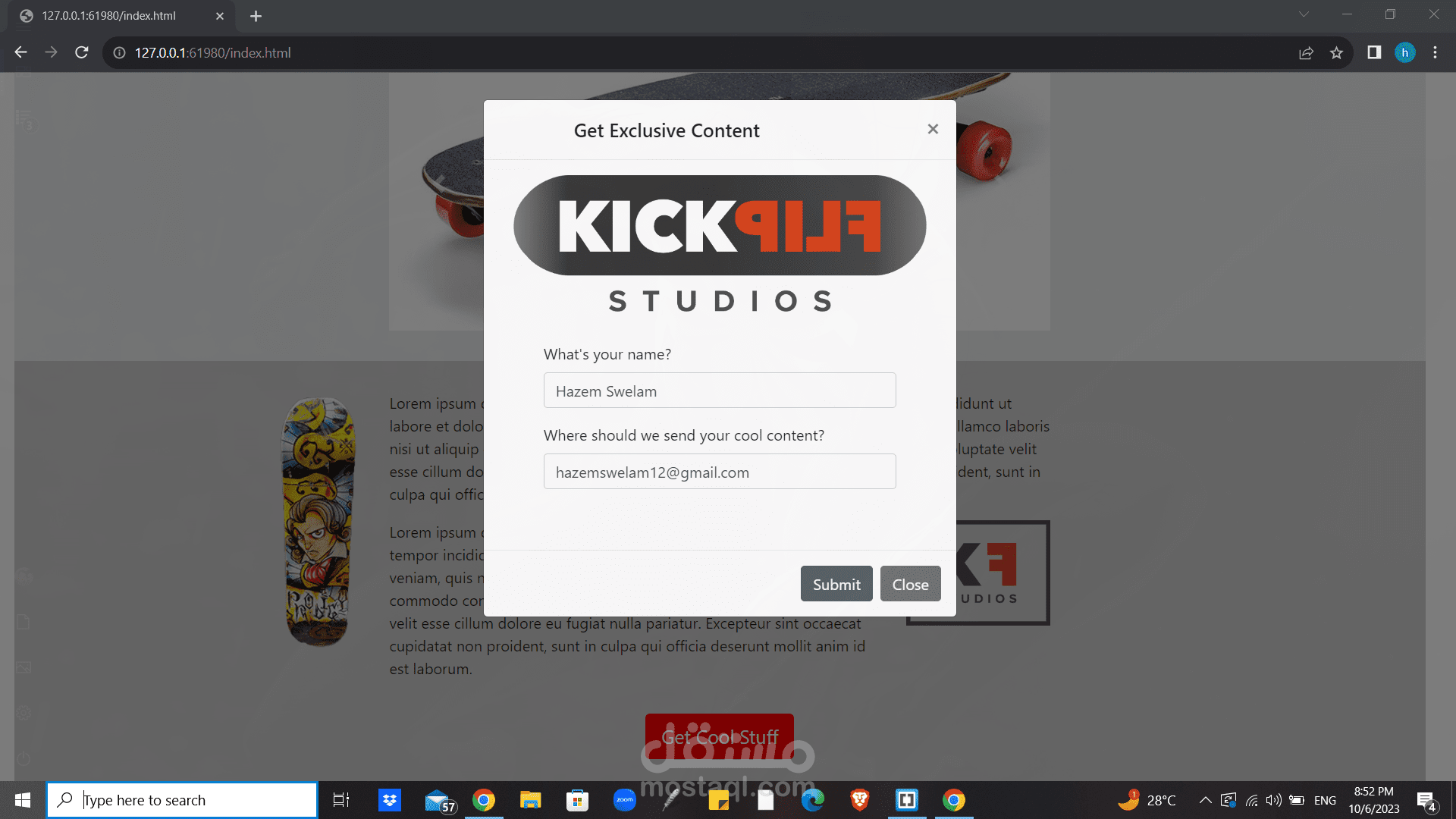
- **"Get Cool Stuff" Button:** A conspicuous button encourages users to explore exclusive content or offerings.
- **Article Section:** An informative article with Lorem Ipsum text and a complementary image, providing additional context to visitors.
- **Footer:** The footer section presents essential information about the website or organization, including links to various pages and social media profiles.
## Responsive Design
The SkateorDie-Website is crafted to be responsive, ensuring an optimal user experience on diverse devices, ranging from desktops to mobile screens. The navigation menu gracefully collapses into a mobile-friendly dropdown menu when viewed on smaller screens.
## How to Run the Project
1. Download the project files, including `index.html`, `main.css`, and any necessary image files.
2. Open the `index.html` file in a modern web browser to explore the SkateorDie-Website.
## Author
- **Author:** Hazem Swelam
- **Contact Information:** hazemswelam12@gmail.com
Feel free to modify and expand upon this README to provide any additional information or instructions specific to your SkateorDie-Website project.