Ping Pong
تفاصيل العمل
1) Ball Movement: Make the ball move across the game area. Set an initial direction and speed for the ball and update its position in each frame of the game. Make sure the ball bounces off the paddles and the game boundaries.
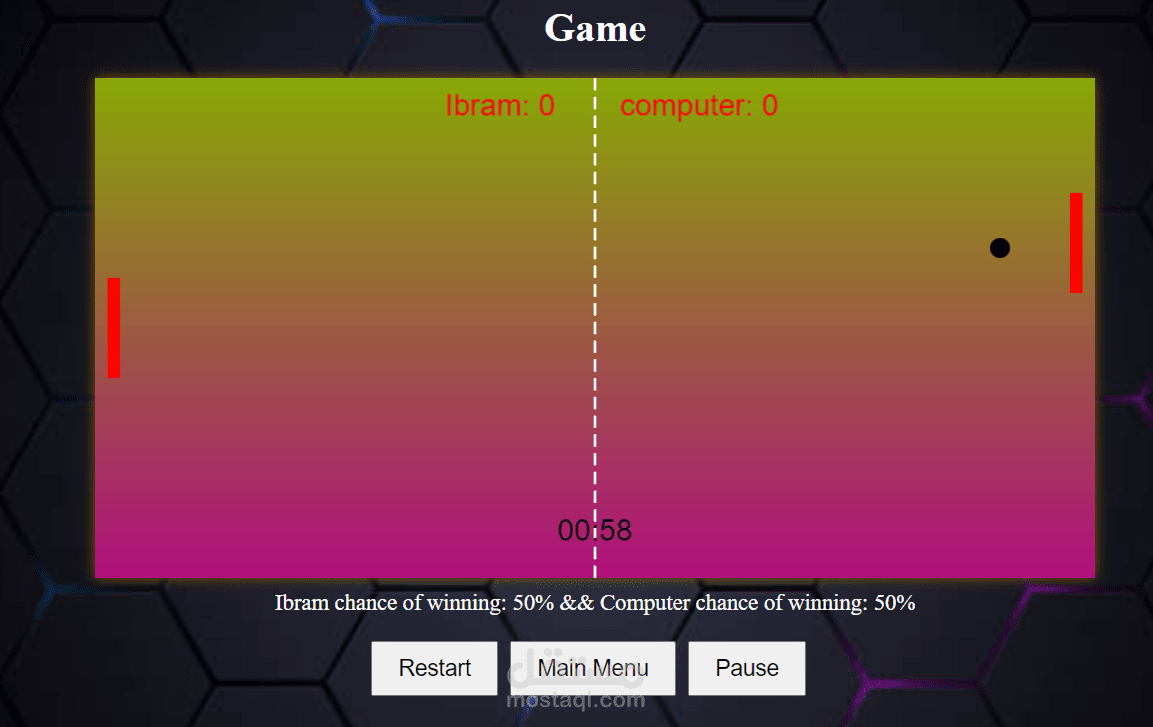
2) Scoring: Keep track of each player's score. Increment the score when a player successfully hits the ball past the opponent's paddle. Display the scores on the screen.
3) Game Restart: Provide an option to restart the game once it's over. You can listen for a restart event, such as a key press, and reset the game to its initial state.
4) Game Over: Determine when the game is over, such as when one player reaches a specific score. Display a message indicating the winner and end the game.
5) Visual Design: Use CSS3 to style the game elements such as paddles, ball, and game area. Apply different colors, fonts, and visual effects to make the game visually appealing.
6) Ensure that the game adapts to different screen sizes and orientations.
7) Collision Detection: Check for collisions between the ball and paddles, as well as between the ball and game boundaries. Adjust the ball's direction when a collision occurs.
8) Timer: Add a timer to the game to track the game duration. Display the remaining time on the screen and end the game when the time runs out.
9) predict the player will win with percentage according to his score.