Drag and Drop
تفاصيل العمل
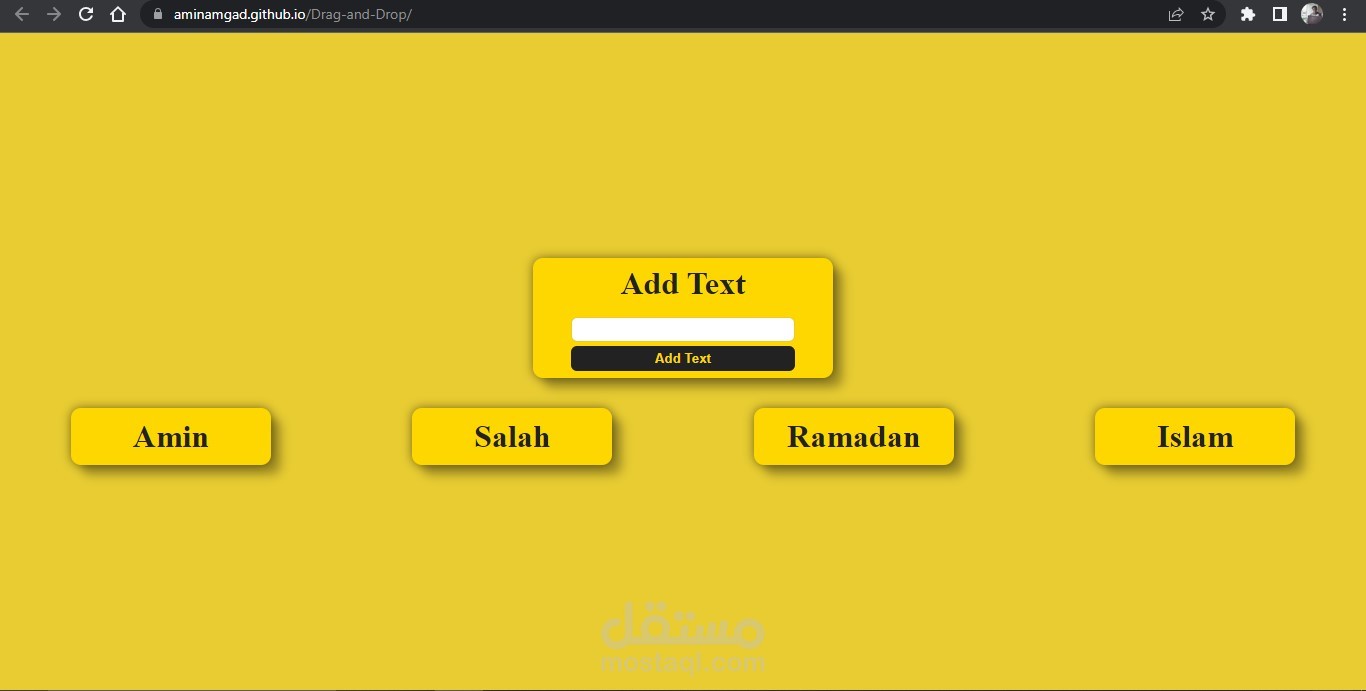
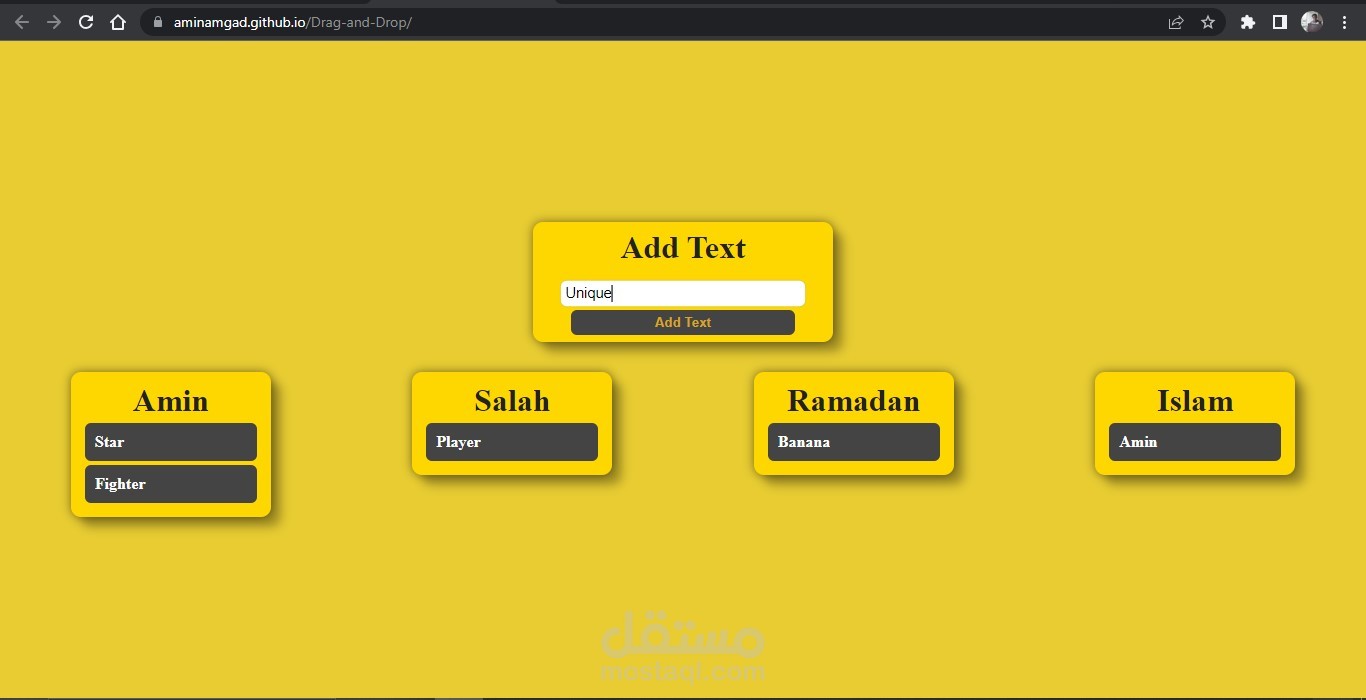
A Drag and Drop project using JavaScript is an interactive web application that allows users to move elements on the screen by clicking and dragging them with the mouse. It is a common UI pattern used to enhance user experience and enable easy manipulation of content. Here's a brief overview of such a project:
Project Overview:
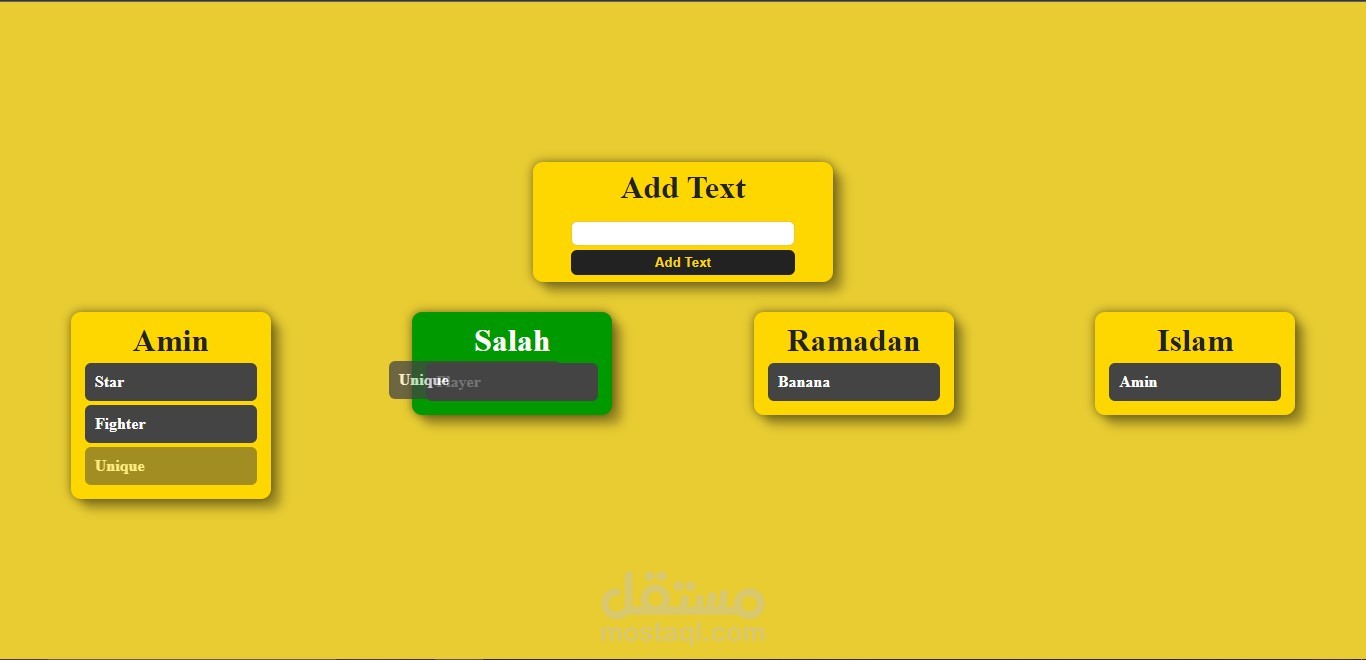
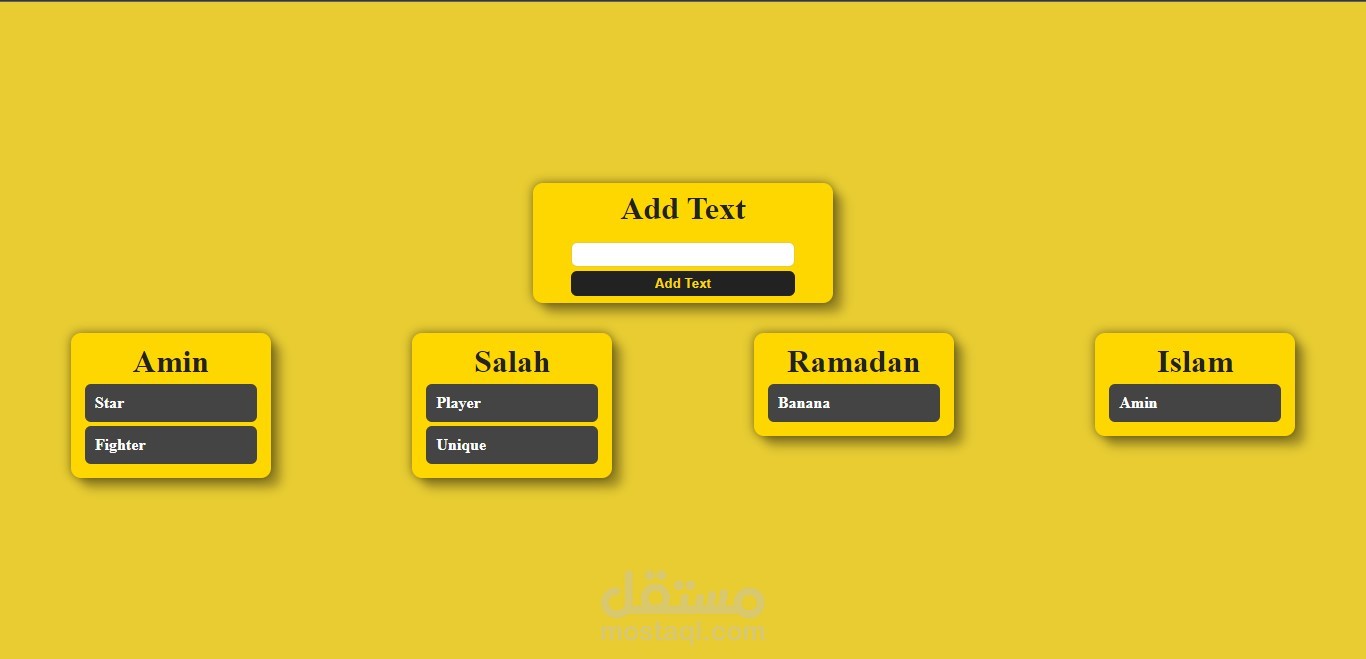
The Drag and Drop project typically consists of a web page with draggable elements and drop zones. The user can click on an element, drag it to a different location on the screen, and drop it in a designated drop zone. The elements might be images, cards, or any other user interface components.
Key Features:
Draggable Elements: The project should include multiple elements that the user can drag. These elements can be defined with HTML and styled using CSS. JavaScript is used to make them draggable.
Drag Start and Drag End Events: JavaScript event listeners are used to capture when the user starts dragging an element (drag start) and when the drag operation ends (drag end).
Drag Over and Drop Events: The drop zones should also have event listeners to detect when a draggable element is being dragged over them (drag over) and when the element is dropped into the zone (drop).
Coordinates and Positioning: As the user drags an element, JavaScript captures the mouse coordinates to determine the element's new position on the screen.