Professional Portfolio Website Development
تفاصيل العمل
Project description
Introduction:
In February 2023, I developed a professional portfolio website using React.js, Sass, and Sanity. This project aimed to showcase my skills, experiences, and achievements in a visually appealing and accessible manner.
Challenge:
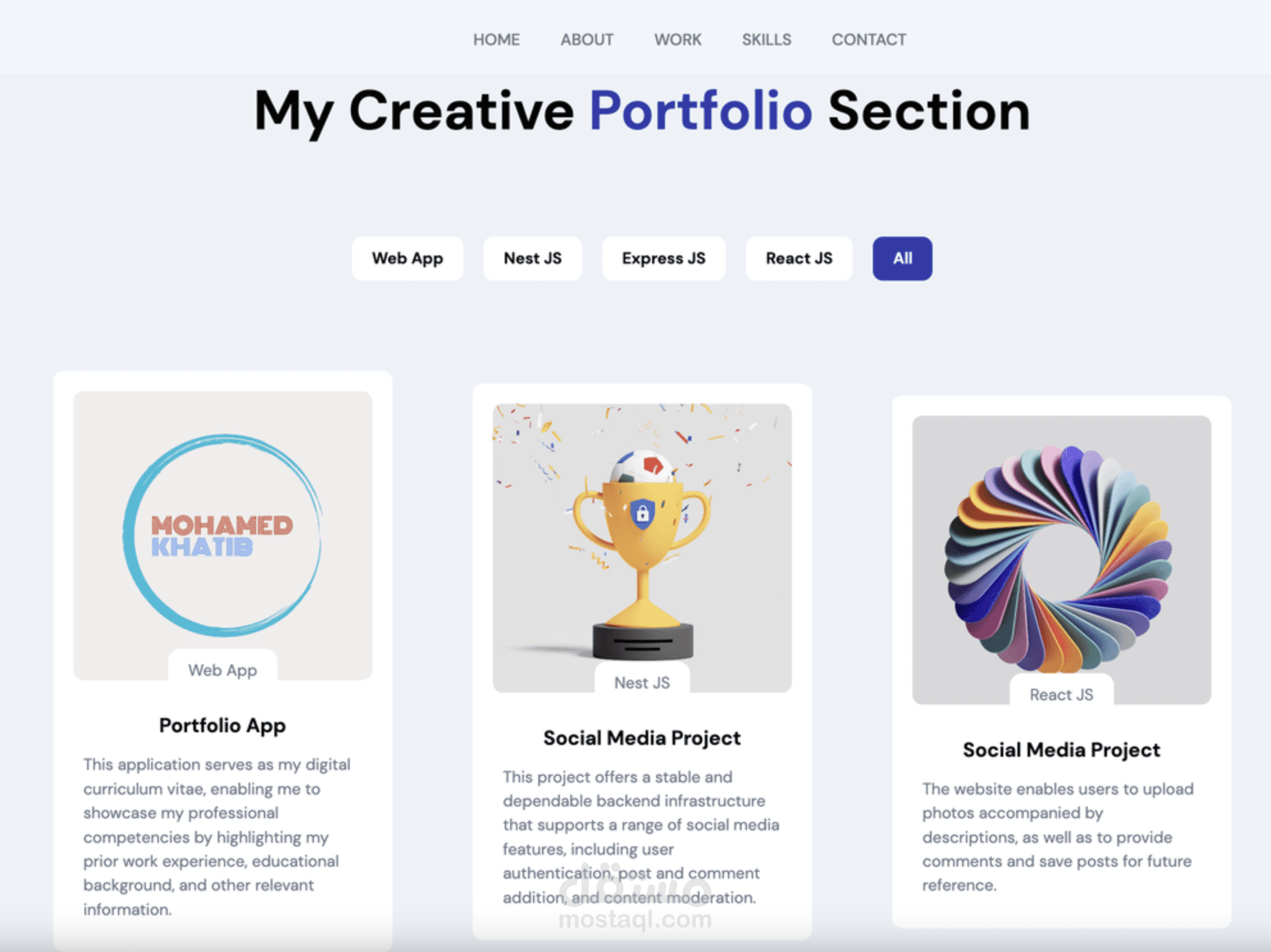
The challenge was to create a portfolio website that effectively highlighted my previous work, testimonials from mentors and supervisors, and conveyed a sense of my expertise and capabilities.
Solution:
To address this challenge, I utilized React.js, Sass, and Sanity to build a website that emphasized visual appeal, ease of use, and accessibility. By leveraging these technologies, I was able to create a dynamic and responsive portfolio that showcased my skills and achievements effectively.
Benefit:
The chosen solution of using React.js, Sass, and Sanity offered several benefits. It provided a robust and scalable framework for developing a visually appealing website. Additionally, the use of Sanity as a content management system enabled easy updates and maintenance of the portfolio content.
Result:
The result was a professional portfolio website that effectively showcased my skills, experiences, and achievements. The website's visual appeal, ease of use, and accessibility helped create a positive impression on visitors and potential clients.
Technologies, Apps, Websites Used:
▸ React.js
▸ Sass
▸ Sanity (as a content management system)
Technologies specific to the project, in the context of React.js :
▸ React Router: Enables smooth navigation and URL routing.
▸ React Helmet: Manages metadata for better SEO and social media sharing.
▸ React Icons: Integrates pre-built icons for visual appeal.
▸ React Scroll: Provides smooth scrolling within the website.
▸ React Lazy and Suspense: Optimizes performance through lazy-loading.
▸ React Transition Group: Implements transitions and animations.