موقع تعليمي - besa
تفاصيل العمل
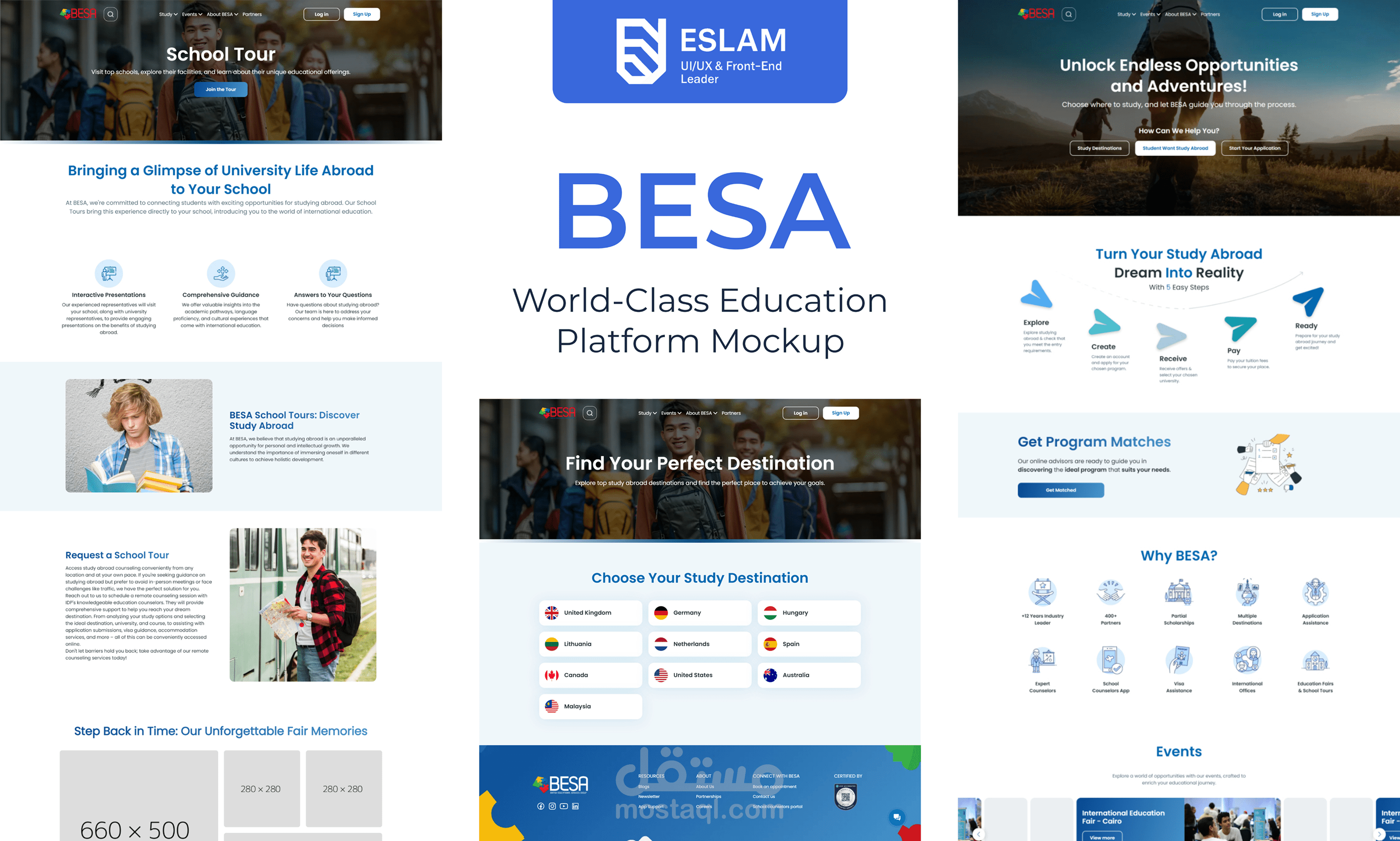
في هذا المشروع، قمت بتحويل تصميم فيجما إلى موقع تعليمي رائع يحمل اسم "Besa". لتحقيق هذا الهدف، استخدمت عدة تقنيات وأدوات مختلفة بما في ذلك HTML، CSS، JavaScript، jQuery، Bootstrap، Font Awesome، Animations وOwl Carousel.
بدأت بتحويل تصميم الصفحات الموجود في فيجما إلى كود صالح للويب باستخدام لغات البرمجة الأساسية مثل HTML و CSS. قمت ببناء هياكل الصفحات بشكل منظم وتنظيم العناصر والمحتوى بطريقة ملائمة للمستخدمين المستهدفين للموقع التعليمي.
ثم، قمت بتعزيز تجربة المستخدم وجاذبية الموقع باستخدام تقنيات JavaScript و jQuery. قمت بتطبيق العديد من الوظائف الديناميكية والتفاعلية مثل الانتقالات السلسة بين الصفحات وتفعيل العناصر عند التفاعل معها. هذا ساهم في جعل الموقع أكثر حيوية وتفاعلية للمستخدمين.
لتحقيق تصميم متجاوب ومتناسق عبر مختلف الأجهزة والشاشات، اعتمدت على إطار العمل Bootstrap. استخدمت قوالب Bootstrap ومكوناته المدمجة لتنظيم وتخطيط المحتوى بطريقة مرنة وسهلة التكيف.
أضفت أيضًا لمسة إبداعية إلى الموقع باستخدام مكتبة Font Awesome لإضافة أيقونات ورموز رائعة وجذابة. كما استخدمت Animations وOwl Carousel لإضافة حركة وتأثيرات ممتعة للعناصر والصور الموجودة في الموقع.
باستخدام هذه الأدوات والتقنيات، تمكنت من تحويل تصميم فيجما إلى موقع تعليمي متقن ومبهج يوفر تجربة تعليمية ممتعة وفعالة للمست
خدمين.